Flux是一个Facebook团队的前端开发架构
Flux是一个Facebook团队的前端开发架构
Flux introduction
本文组成:
- React 官方文档翻译
- 相关实践心得。
内容上是Flux的介绍,例子将会在以后写出。
一旦稍微多了解一点React,很难避免听到Flux这个名词。
Flux是一个Facebook团队的前端开发架构。借助单向数据流等其它机制,使得React可以发挥了更加强大的功能。比起其它的框架,Flux更像是一种模式,我们可以投入较少的学习成本,快速上手Flux。
Flux应用有三个主要的组成部分:调度者(dispatcher), 仓库(stores),视图(view)。view由React组件构成。不要将Flux应用视作MVC架构。的确,Controller在Flux应用中也是存在的,但是他们被称作controller-views,实际上是最外层的React组件,用以从Store中获取数据,传送给子组件。
Flux使用单向数据绑定,每当用户与view交互时,view将会借助dispatcher传递action至各种存储应用数据与业务逻辑的store,对所有状态受到影响的react组件进行更新。
Structure and Data Flow
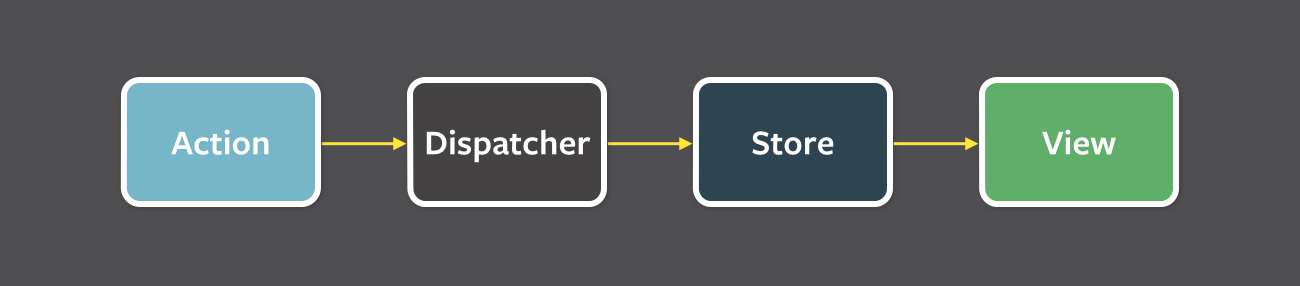
数据在Flux中的传递是单向的。
上面这张图是Flux应用的最基本模型。各个节点都是独立的。不要将Action想的过于复杂,它们只是数据的传播包。
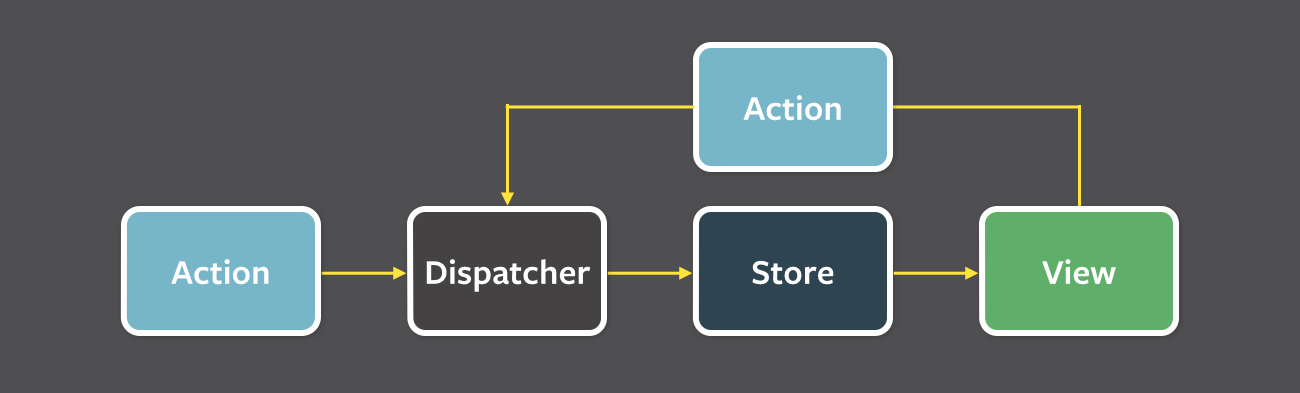
如果再考虑到客户端交互,这张图会变成下面这样,view会触发action,在应用中传播。
所有的数据经由dispatcher这个中央节点传播。dispatcher收到action后,会调用store所注册过的相应回调函数。而store则会告知controller-views新的数据已到达,触发后者的event handler。后者取得新数据,借助React的setState,触发组件的重渲染。
没有双向绑定的数据,所有的状态都在store中维护。可能各个sotre存在着依赖,但这种依赖由dispatcher管理,各模块良好解耦。
Dispatcher
dispatcher作为Flux应用数据传输的中央节点,实际上管理着store的各类callback注册,使得其可以在随后将action分发。
dispatcher还可以管理store之间的依赖,即,配置action到来时,按照一定的顺序调用已注册的callback。
AppDispatcher.register(function(action) {
var text;
switch(action.actionType) {
case TodoConstants.TODO_CREATE:
text = action.text.trim();
if (text !== '') {
create(text);
TodoStore.emitChange();
}
break;
case TodoConstants.TODO_TOGGLE_COMPLETE_ALL:
if (TodoStore.areAllComplete()) {
updateAll({complete: false});
} else {
updateAll({complete: true});
}
TodoStore.emitChange();
break;
default:
// no op
}
});Stores and Controller-Views
store包含了应用的状态与业务逻辑。它们的职责类似与MVC中的M。
store中的callback以action为参数。如之前的代码一样,根据不同的action类型,处理不同的业务。每当一个store更新,它都会以广播形式的事件,通知正在侦听的各类view。
React组件构成了view层,在view结构的最外层,即为侦听store广播的controller-view,每一个独立的controller-view可以用于处理页面中一部分组件的状态。
当收到store传来的事件时,它首先借助store提供的getter方法,获取新的数据,接着通过setState() 或 forceUpdate()来触发渲染。
本文结束。
Flux是一个Facebook团队的前端开发架构的更多相关文章
- 基于gulp编写的一个简单实用的前端开发环境好了,安装完Gulp后,接下来是你大展身手的时候了,在你自己的电脑上面随便哪个地方建一个目录,打开命令行,然后进入创建好的目录里面,开始撸代码,关于生成的json文件请点击这里https://docs.npmjs.com/files/package.json,打开的速度看你的网速了注意:以下是为了演示 ,我建的一个目录结构,你自己可以根据项目需求自己建目
自从Node.js出现以来,基于其的前端开发的工具框架也越来越多了,从Grunt到Gulp再到现在很火的WebPack,所有的这些新的东西的出现都极大的解放了我们在前端领域的开发,作为一个在前端领域里 ...
- 基于gulp编写的一个简单实用的前端开发环境
自从Node.js出现以来,基于其的前端开发的工具框架也越来越多了,从Grunt到Gulp再到现在很火的WebPack,所有的这些新的东西的出现都极大的解放了我们在前端领域的开发,作为一个在前端领域里 ...
- Visual Studio 2015和ASP.NET 5中可用的前端开发工具集
最近微软发布了一本白皮书,谈到了一些可以和Visual Studio 2015和ASP.NET 5配合使用的JS/前端Web开发工具(比如:函数库.任务执行器.框架等). 由于现在前端开发的生态系统在 ...
- 独家分享——大牛教你如何学习Web前端开发
2014-12-18 14:35:42 引语 自从2008年接触网站开发以来到现在已经有六个年头了,今天偶然整理电脑资料看到当时为参加系里面一个比赛而做的第一个网站时,勾起了在这网站开发道路上 ...
- 【收藏】Web前端开发第三方插件大全
收集整理了一些Web前端开发比较成熟的第三方插件,分享给大家. ******************************************************************** ...
- 【分享】Web前端开发第三方插件大全
收集整理了一些Web前端开发比较成熟的第三方插件,分享给大家. ******************************************************************** ...
- PC端和移动端在前端开发上的一些区别,前端里移动端到底比pc端多哪些知识
(1)———————— 前端里移动端到底比pc端多哪些知识,为啥面试时好多公司都问h5水平如何?我做过几年的web前端开发,就简单谈谈自己的感受吧.首先来看看PC端和移动端在前端开发上的一些区别: ( ...
- Web前端开发学习误区,你掉进去了没?
从接触网站开发以来到现在,已经有五个年头了吧,今天偶然整理电脑资料看到当时为参加系里面一个比赛而做的第一个网站时,勾起了在这网站开发道路上的一串串回忆,成功与喜悦.烦恼与纠结都历历在目,感慨颇多. 先 ...
- Web前端开发的四个阶段(小白必看)
第一阶段:HTML的学习 超文本标记语言(HyperText Mark-up Language 简称HTML)是一个网页的骨架,无论是静态网页还是动态网页,最终返回到浏览器端的都是HTML代码,浏览器 ...
随机推荐
- veridata实验例(3)验证veridata发现insert操作不会导致同步
veridata实验例(3)验证veridata发现insert操作不会导致同步 续接:<veridata实验举例(2)验证表BONUS与表SALGRADE两节点同步情况>,地址:点击打开 ...
- 读懂IL
读懂IL 先说说学IL有什么用,有人可能觉得这玩意平常写代码又用不上,学了有个卵用.到底有没有卵用呢,暂且也不说什么学了可以看看一些语法糖的实现,或对.net理解更深一点这些虚头巴脑的东西.最重要的理 ...
- 解决android3.0版本号以上应用接收不到开机广播问题
如今是2014-07-16 下午15:27. 好久没写过东西,突然间灵感喷发想写点东西(事实上是刚刚弄好了一个棘手的问题,自豪中..呵呵呵呵 我牛掰).废话不多说,进入正题. 不知道你们又没有碰到这问 ...
- 【leetcode列】3Sum
现在的问题是,我开始思考:一是制定了一些,然后设置这个数字,除了里面找到两个数字.最后,计算和.重复,供N的数量,需要N-2周期. 我的问题是如何找到的其他两个数字,其实,我想引用Two Sum内部解 ...
- C# List使用District去重复数据
class ListDistinctDemo { static void Main(string[] args) { List<Person> personList = new List& ...
- freemarker错误七
1.错误叙述性说明 五月 30, 2014 11:33:57 下午 freemarker.log.JDK14LoggerFactory$JDK14Logger error 严重: Template p ...
- 【Android进阶】URL与URI的区别
首先,URI,是uniform resource identifier,统一资源标识符,用来唯一的标识一个资源. 而URL是uniform resource locator,统一资源定位器,它是一种具 ...
- 开源:矿Android新闻client,快、小、支持离线阅读、操作简单、内容丰富,形式多样展示、的信息量、全功能 等待(离开码邮箱)
分享:矿Android新闻client.快.小.支持离线阅读.操作简单.内容丰富,形式多样展示.的信息量.全功能 等待(离开码邮箱) 历时30天我为了开发这个新闻clientAPP,下面简称觅闻 ht ...
- the apple tree
the apple tree A long time ago, there was a huge apple tree. A little boy loved to come and lay arou ...
- FreeMarker整合Spring 3(转)
开发环境: System:Windows WebBrowser:IE6+.Firefox3+ JavaEE Server:tomcat5.0.2.8.tomcat6 IDE:eclipse.MyEcl ...
