添加Action View
ActionBar上除了可以显示普通的Action Item之外,还可以显示普通的UI组件。为了在ActionBar上添加ActionView,可以使用如下两种方式。
- 定义ActionItem时使用android:actionViewClass属性指定Action View的实现类。
- 定义ActionItem时使用android:actionLayout属性指定Action View对应的视图资源。
实例:“标题”上的时钟
上面的实例将会在菜单资源上定义两个ActionItem,但这两个ActionItem都是使用ActionView,而不是普通的ActionItem。资源文件代码如下。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@+id/search"
android:title="@string/menu_settings"
android:orderInCategory="100"
android:showAsAction="always"
android:actionViewClass="android.widget.SearchView"/>
<item android:id="@+id/progress"
android:title="@string/menu_settings"
android:orderInCategory="100"
android:showAsAction="always"
android:actionLayout="@layout/clock"/>
</menu>
上面的资源文件中两行粗体字代码分别采用两种方式定义了ActionView,这样就可以在ActionBar上显示自定义View。其中第一行粗体字代码指定了Action View的实现类为Search View;第二行粗体字代码指定该Action View对应的界面资源文件为@layout/clock。该布局资源代码如下:
<?xml version="1.0" encoding="utf-8"?>
<AnalogClock xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</AnalogClock>
该界面布局文件仅仅定义了一个AnalogClock,这表明该ActionBar的第二个ActionView只是一个模拟时钟。
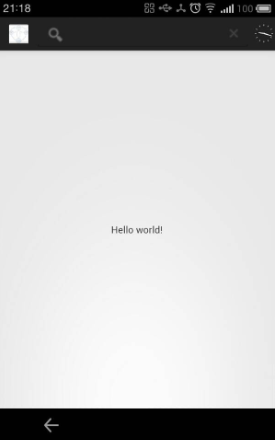
运行该程序,可以看到如下界面。

添加Action View的更多相关文章
- Android界面编程--使用活动条(ActionBar)--添加Action View
ActionBar除了显示Action Item 外,还能显示普通的ui组件 2种方式添加Action View 1.指定ActionView的实现类 2.指定ActionView对应的视图资源 实现 ...
- 【Android】为需要支持API 11之前的Activity添加Action Bar的一种解决方案
首先汗一个,题目打出来我就觉得像是在写论文…… 家里生了个娃,好久没有写东西了…… 做Android开发有一个很头疼的地方就是随着sdk的演进,很多新东西被加进来.但由于这样那样的限制, 不是所有的新 ...
- Android官方导航栏ActionBar(二)—— Action View、Action Provider、Navigation Tabs的详细用法
在上一篇文章(Android之官方导航栏ActionBar)中,我们介绍了ActionBar各组成部分的基本应用.ActionBar除了提供Action Buttons外,还提供了多种导航方式如 Ac ...
- mfc---手动给toolbar按钮添加消息View中
手动给toolbar按钮添加消息View中: .h: afx_msg void OnButtonBG(); .cpp: ON_COMMAND(ID_BUTTON_BG,OnButtonBG) .cpp ...
- 【Android Developers Training】 5. 序言:添加Action Bar
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- 三、 添加视图View(ASP.NET MVC5 系列)
在这一章节我们可以修改HelloWorldController类,通过使用视图模板来封装处理产生给客户端的HTML响应. 我们将使用Razor View engine来创建视图文件.基于Razor的视 ...
- 15 Action View 以及监听 的使用
menu 代码 <menu xmlns:android="http://schemas.android.com/apk/res/android" > <!-- a ...
- python测试开发django-46.xadmin添加action动作
前言 Action插件在数据列表页面上提供数据选择功能.可以在Action之后专门处理所选数据.批量删除功能作为默认操作提供. action文档 要启用Action,开发人员可以设置Model Opt ...
- Android LayoutInflater 动态地添加删除View
我想实现点击一个按钮(或其他的事件)添加或删除View,网上找到了LayoutInflater这个类. 下面是我自己一些经验: android官网上LayoutInflater的API:http:// ...
随机推荐
- Apache不能启动解决办法
这是我这两天频繁遇到的问题.Apache服务器还真是问题少年!任何点改动都可能导致它无法使用. 原因一:80端口占用例如IIS,另外就是迅雷.我的apache服务器就是被迅雷害得无法启用! 原因二:软 ...
- 写一个程序,统计自己C语言共写了多少行代码,Github基本操作
前言 在上一篇博客中,本人提到了自己的文件操作可以说是几乎没用过.现在想想,这也算是只在OJ上做题的一个弊端吧.虽然通过OJ做题是一个学习代码好手段,但其他方面也要多多涉猎才好,而不是说OJ用不到文件 ...
- CodeForces 609D Gadgets for dollars and pounds
二分天数+验证 #include<cstdio> #include<cstring> #include<cmath> #include<algorithm&g ...
- iOS JsonModel
iOS JsonModel 的使用 本文转自:http://blog.csdn.net/smking/article/details/40432287 下面讲一下JSONModel的使用方法. @in ...
- HDU 3874 Necklace
莫队算法. #include<cstdio> #include<cstring> #include<cmath> #include<queue> #in ...
- eazasyui树形菜单
//此处是easyui的json格式 var tree = { id:'', text:'', state:'', checked:'', attributes:'', children:'' } / ...
- DNS服务器搭建(主、从、缓)
主dns服务器搭建 在本机上搭建一个管理hngd.com域名的域名服务器1. 确保安装好以下bind域名服务器 [root@主人 ~]# rpm -qa |grep ^bindbind-chroot- ...
- OPENCV基本滤波算法
图像滤波的主要目的是为了在保留图像细节的情况下尽量的对图像的噪声进行消除,从而是后来的图像处理变得更加的方便. 图像的滤波效果要满足两个条件:1.不能损坏图像的轮廓和边缘这些重要的特征信息.2.图像的 ...
- Spring自学教程-AOP学习(五)
Spring中的AOP 一.概述 (一)基本概念 1.什么是AOP? 面向方面编程.所谓方面即是指日志.权限.异常处理.事务处理等. 2.AOP的3个关键概念 (1)切入点(Pointc ...
- 在Action类中获得HttpServletResponse对象的四种方法
在struts1.xAction类的execute方法中,有四个参数,其中两个就是response和request.而在Struts2中,并没有任何参数,因此,就不能简单地从execute方法获得Ht ...
