webpack学习笔记—webpack安装、基本配置
文章结构:
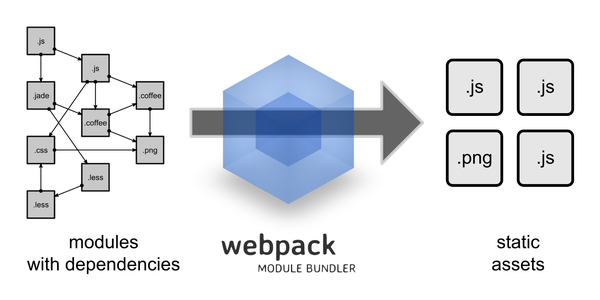
一、什么是webpack?
在学习react时发现大部分文章都是react和webpack结合使用的,所以在学react之前先学习下webpack。前端有一系列的构建工具,如grunt、gulp都是,具体区别联系不做详述。Webpack:是一个解决模块的定义、依赖和导出工具,目的就是把有依赖关系的各种文件(HTML,CSS,JS)打包成一系列的静态资源构建成项目。

二、安装webpack
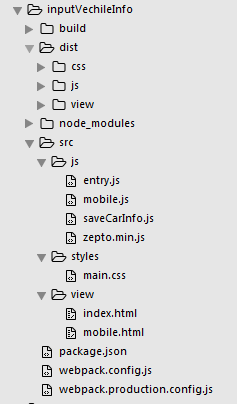
项目文件目录:

--src:代码开发目录,
--build:开发环境webpack编译打包输出目录,同样按照view、styles、js组织
--dist:生产环境webpack编译打包输出目录,同样按照view、styles、js组织
--node_modules:所以使用的nodeJs模块
--package.json: 项目配置
--webpack.config.js: 开发环境webpack配置
--webpack.production.config.js: 生产环境webpack配置
1.webpack是一个基于node的项目,所以先装好node和npm。
2.然后在项目文件夹下创建package.json文件,可以从其他地方复制粘贴过来,也可以在当前项目文件夹下打开命令窗口,输入npm init命令根据提示创建。下面是我的一个项目中用的package.json文件示例。
- devDependencies:是开发需要依赖的模块,在发布到生产环境时可以将其去掉的模块,诸如dev-tools,dev-server和jshint校验等。利用命令 npm install module-name --save-dev 会自动写入package.json文件的devDependencies对象里去。
- dependencies:是生产环境中需要依赖的模块。而使用 npm install module-name --save 安装的插件,会被写入到 dependencies 对象里面去。
- scripts:是给命令取了个别名,对于比较复杂的命令时很方便。如运行npm run dev等效于webpack-dev-server --devtool eval --progress --colors --hot --inline --content-base ./build。
{
"name": "inputCarInfo",
"version": "1.0.0",
"description": "create profile about the car",
"main": "bundle.js",
"scripts": {
"build": "webpack",
"dev": "webpack-dev-server --devtool eval --progress --colors --hot --inline --content-base ./build",
"deploy": "set NODE_ENV=production && webpack -p --config webpack.production.config.js"
},
"keywords": [
"react",
"webpack"
],
"author": "yangmin",
"license": "MIT",
"devDependencies": {
"babel-core": "^6.21.0",
"babel-loader": "^6.2.10",
"babel-preset-es2015": "^6.18.0",
"babel-preset-react": "^6.16.0",
"css-loader": "^0.26.1",
"extract-text-webpack-plugin": "^1.0.1",
"html-webpack-plugin": "^2.26.0",
"less": "^2.7.1",
"less-loader": "^2.2.3",
"node-sass": "^4.1.0",
"sass-loader": "^4.1.0",
"script-loader": "^0.7.0",
"style-loader": "^0.13.1",
"url-loader": "^0.5.7",
"webpack": "^1.14.0",
"webpack-dev-server": "^1.16.2",
"webpack-md5-hash": "0.0.5",
"webpack-split-hash": "0.0.1"
},
"dependencies": {
"react": "^15.4.1",
"react-dom": "^15.4.1"
}
}
3.在项目文件夹下新建webpack.config.js文件,比较简单的配置如下。
- entry:表示入口文件,可以有多个入口文件。文件中包含所有逻辑代码,依赖的其他文件如css,js等。
- output:将入口文件打包、编译输出的文件,是页面最终引入的文件。
var path = require('path');
var config= {
entry: path.resolve(__dirname, 'src/js/entry.js'),
output: {
path: path.resolve(__dirname, 'build'),
filename: 'js/bundle.js',
},
};
module.exports = config;
三、webpack基本配置
1.设置webpack-dev-server
在开发时,每次更改文件后要运行npm run build 来重新编译、打包文件,无聊又麻烦。我们可以设置 webpack-dev-server来让他自动运行。webpack-dev-server 主要是启动了一个使用 express 的 Http服务器 ,它的作用主要是用来伺服资源文件 。此外这个 Http服务器 和 client 使用了 websocket 通讯协议,原始文件作出改动后, webpack-dev-server 会实时的编译,但是最后的编译的文件并没有输出到目标文件夹。在webpack.config.js配置文件中增加入口命令可以使文件变化时浏览器自动刷新。
首先要安装它 npm install webpack-dev-server --save-dev。然后在package.json文件的scripts部分增加快捷指令:
"scripts": {
"dev": "webpack-dev-server --devtool eval --port 7070 --progress --colors --compress --hot --inline --content-base ./build"
},
当你在命令行里运行 npm run dev 的时候他会执行 dev 属性里的值,即可启动webpack服务器监听。这些指令的意思:
webpack-dev-server:在 localhost:7070 建立一个 Web 服务器。
--devtool eval: 为你的代码创建原地址。当有任何报错的时候可以让你更精确的定位到文件和行号。
--progress: 显示编译的输出内容进度。
--compress: 启用gzip压缩。
--hot:热替换,开发过程中任何前端代码的更改都会实时的在浏览器中表现出来,不需要手动刷新。
--colors:显示编译的输出内容颜色。
--inline:webpack提供两种自动刷新模式 iframe/inline。默认iframe。
--content-base ./build:指向设置的输出目录,即build文件夹。
详细请参考webpack-dev-server配置文档。
如果你还要进行后端开发,就要采用双服务器模式:一个后端服务器和一个资源服务器(即Webpack-dev-server)。配置双服务器热替换模式首先需要修改wepack.config.js的entry属性值:
entry:[
'webpack/hot/dev-server',
'webpack-dev-server/client?http://localhost:7070',
path.resolve(__dirname,'src/js/entry.js')
],
运行npm run dev打开服务器,在浏览器中访问http://localhost:7070 即可看到效果。
2.loader
webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。Loader 可以理解为模块和资源的转换器,它本身是一个函数,接受源文件作为参数,返回转换的结果。这样,我们就可以通过 require 来加载任何类型的模块或文件,比如 CoffeeScript、 JSX、 LESS 或图片。Loader 本身也是运行在 node.js 环境中的 JavaScript 模块,它通常会返回一个函数。大多数情况下,我们通过 npm 来管理 loader,但是你也可以在项目中自己写 loader 模块。详细参考loaders。
一般loader 一般以xxx-loader的方式命名,xxx代表了这个 loader 要做的转换功能,比如css-loader。Loader 可以在require()引用模块的时候添加,也可以在 webpack 全局配置中进行绑定,还可以通过命令行的方式使用。例如页面中要引入样式文件main.css,我们可以将main.css看成一个模块,然后css-loader会遍历 CSS 文件,然后找到 url() 处理他们,style-loader 会把原来的 CSS 代码插入页面中的一个 style 标签中。
- 通过require()添加loader,例如在入口文件entry.js中引入如下:
require("!style!css!../src/css/main.css") // 载入 main.css,多个loader之间用‘!’连接
- 在webpack.config.js中全局配置:添加config.module
var webpack = require("webpack");
var path = require('path'); var config = {
entry:[
'webpack/hot/dev-server',
'webpack-dev-server/client?http://localhost:7070', //增加的入口点使文件改变时浏览器自动刷新当然你也可以直接在你 index.html 引入这部分代码:<script src="http://localhost:7070/webpack-dev-server.js"></script>
path.resolve(__dirname,'src/js/entry.js')
],
output:{
path: path.resolve(__dirname, 'build'),
publicPath:'../',
filename: 'js/bundle.[chunkhash:8].js',
chunkFilename:"js/[name].[chunkhash:8].js"
},
module:{
loaders:[
{//js、jsx
test: /\.jsx?$/,
exclude:/node_modules/,//排除node_modules中的库文件,加快编译速度
loader: 'babel',
query:{
presets:['es2015', 'react']
}
},
{//css
test: /\.css$/,
loader: ExtractTextPlugin.extract("style", "css")//多个加载器通过!链接,可忽略加载器后缀“-loader”
},
{//sass,还需要安装node-sass
31 test: /\.scss$/,
loader: 'style!css!sass'
}, {//less,还需要安装less
test: /\.less$/,
loader: 'style!css!less'
},
39 {//url-loader:图片、字体图标加载器,是对file-loader的上层封装,支持base64编码。传入的size(也有的写limit) 参数是告诉它图片如果不大于 25KB 的话要自动在它从属的 css 文件中转成 BASE64 字符串.
test: /\.(png|jpg|jpeg|gif|svg|woff|woff2|ttf|eot)$/,
loader: 'url?limit=25000&name=[name].[ext]'
}
]
},
}; module.exports = config;上面是常用的loader。点此查看更多loader。补充一点编译sass文件除了需要安装sass-loader,还要安装node-sass。但安装node-sass时由于网络原因可能会提示下载SASS_BINARY二进制文件失败,解决办法:
- 在https://github.com/sass/node-sass/releases/tag/v3.4.2,根据报错信息下载相应版本文件,假设放在E盘根目录下。
- 回到命令行安装界面。设置SASS_BINARY_PATH环境变量 set SASS_BINARY_PATH=E:/win32-ia32-46_binding.node 文件名根据自己下载的文件自行修改。
- 再次运行安装命令:npm install node-sass。
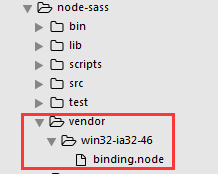
- 在项目的文件夹的node_modules/node-sass文件夹下新建文件夹vendor\win32-ia32-46。
- 将文件win32-ia32-46_binding.node改名为binding.node放在文件夹vendor\win32-ia32-46下

3.插件plugins
插件可以完成更多loader不能完成的任务。在webpack.config.js中增加config.plugins:
var webpack = require("webpack");
var path = require('path');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var config = {
//省略entry、output等
plugins:[//给打包输出的文件加banner
new webpack.BannerPlugin("The file is creted by yangmin.--" + new Date()),
new webpack.ProvidePlugin({
$: "webpack-zepto",
}),
/*插件:单独使用style标签加载css文件*/
new ExtractTextPlugin("css/[name].css"),//设置其路径(路径相对于path)
/*插件:动态生成html,在webpack完成前端资源打包以后,自动将打包后的资源路径和版本号写入HTML中,达到自动化的效果。*/
new HtmlWebpackPlugin({
filename:'view/index-build.html', //生成的html存放路径,相对于 path
template:'src/view/index.html', //html模板路径
inject:true, //允许插件修改哪些内容,包括head与body
hash:false, //为静态资源生成hash值
minify:{ //压缩HTML文件
removeComments:false, //移除HTML中的注释
collapseWhitespace:false //删除空白符与换行符
}
})
]
};
28 module.export = config;
以上是webpack的基本配置用法,后面会学习其优化合并配置。
webpack学习笔记—webpack安装、基本配置的更多相关文章
- docker学习笔记1 -- 安装和配置
技术资料 docker中文官网:http://www.docker.org.cn/ 中文入门课程:http://www.docker.org.cn/book/docker.html docker学习笔 ...
- Vue学习笔记-VSCode安装与配置
一 使用环境: windows 7 64位操作系统 二 VSCode安装与配置 1.下载: https://code.visualstudio.com 直接点击即可. 2. 点击按装程序,默认安 ...
- MongoDB学习笔记——数据库安装及配置
MongoDB数据库安装 MongoDB官方下载地址:https://www.mongodb.com/download-center 首先需要根据Windows版本选择正确的MongoDB版本进行安装 ...
- cakephp2.7的学习笔记1 —— 安装与配置
CakePHP2.7的安装 下载 https://github.com/cakephp/cakephp/releases 解压后扔进你的www目录就可以直接访问 按照提示,修改这两项配置,替换成你喜欢 ...
- rabbitmq学习笔记1 安装和配置
环境 OS: CentOS Linux release 7.1.1503 (Core) kernel:3.10.0-229.el7.x86_64 安装 参考:http://www.rabbitmq ...
- CentOS学习笔记--Tomcat安装
Tomcat安装 通常情况下我们要配置Tomcat是很容易的一件事情,但是如果您要架设多用户多服务的Java虚拟主机就不那么容易了.其中最大的一个问题就是Tomcat执行权限.普通方式配置的Tomca ...
- OGG学习笔记02-单向复制配置实例
OGG学习笔记02-单向复制配置实例 实验环境: 源端:192.168.1.30,Oracle 10.2.0.5 单实例 目标端:192.168.1.31,Oracle 10.2.0.5 单实例 1. ...
- OracleDesigner学习笔记1――安装篇
OracleDesigner学习笔记1――安装篇 QQ:King MSN:qiutianwh@msn.com Email:qqking@gmail.com 一. 前言 Oracle是当 ...
- Django:学习笔记(1)——开发环境配置
Django:学习笔记(1)——开发环境配置 Django的安装与配置 安装Django 首先,我们可以执行python -m django --version命令,查看是否已安装django. 如果 ...
随机推荐
- 第三方控件netadvantage UltraWebGrid总结
1.个人习惯前台绑定好实体字段,禁止自动生成:一些属性设置:AutoGenerateColumns="false" <igtbl:UltraWebGrid ID=" ...
- Lambda表达式的几种使用方式
Lambda 的表达式的编写格式如下: x=> x * 1.5 当中 “ => ” 是 Lambda 表达式的操作符,在左边用作定义一个参数列表,右边可以操作这些参数. 例一, 先把 in ...
- go语言 strconv.ParseInt 的例子
golang strconv.ParseInt 是将字符串转换为数字的函数,功能灰常之强大,看的我口水直流. func ParseInt(s string, base int, bitSize int ...
- windows phone 8环境搭建
windows phone 8 开发系列(一)环境搭建 一:前奏说明 本人一名普通的neter,对新玩意有点小兴趣,之前wp7出来的时候,折腾学习过点wp7开发,后来也没怎么用到(主要对微软抛弃w ...
- MKNetworkKit 使用
关于ios 网络请求之MKNetworkKit库的使用 项目导入MK库之后,还需要导入三个框架文件: SystemConfiguration.framework CFNetwork.framework ...
- thinkphp实现自动登录
网页上经常有一些自动登录的checkbox,勾选后,下次进入该网站,无需登录,即可执行一些需要登录才能执行的操作.上班无事,用thinkphp做了下 1 下面是一个很普通的form表单,有一个chec ...
- ios学习笔记之2天来总结
学了2天,小结下. ios的基本代码执行流程: 与java的基本异同: 异: 1.基类:java中Object是所有类的父类,而objective-c的根类为NSObject 2.默认访问类型:jav ...
- Google 域名的秘密
声明:本文采用 BY-NC-SA 协议进行授权. 转载请注明转自:Google 域名的秘密 哈哈,我也标题党一回. 其实也不算是秘密,只能说是我在制作 https://github.com/lenny ...
- C++中的引用和移动语义
C++引用现在分为左值引用和右值引用.其实很好理解,左值引用中的左值指的就是能出现在等号左边的值(带名称的变量,带*号的指针等一类的数据),程序能对这样的左值进行引用获得其地址:右值引用中的右值指的就 ...
- .net下灰度模式图像
.net下灰度模式图像在创建Graphics时出现:无法从带有索引像素格式的图像创建graphics对象 问题的解决方案. Posted on 2013-07-13 14:23 Imageshop 阅 ...
