CSS3中的skew()属性
刚开始接触CSS3的2D变换属性,就被这个skew()搞的一头雾水,不知道具体是怎么变化的!
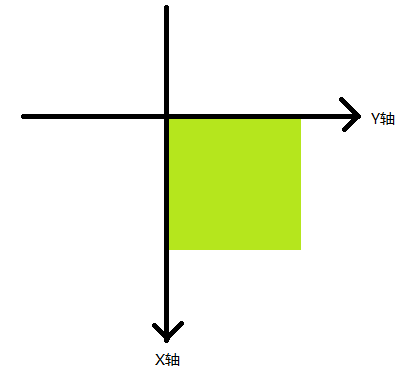
研究了一会才发现,CSS3的斜切坐标系和数学中的坐标系完全不一样(设置斜切原点为左上角)

<style>
div{
width: 200px;
height: 200px;
transition:all 2s;
margin: 150px auto;
}
.div1{
background-color: #f00;
}
.div2{
background-color: #0f0;
}
</style>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
下面我们设置鼠标经过时的skew(0,30deg)属性
.div1:hover {
transform:skew(0,30deg);
transform-origin: left top;
}
移入前

移入后

通过两幅图可以看出,skew(0,30deg);是按照水平方向Y轴,顺时针旋转
下面我们设置鼠标经过时的skew(30deg,0)属性
.div2:hover {
transform:skew(30deg,0);
transform-origin: left top;
}
移入前

移入后

通过两幅图可以看出,skew(30deg,0);是按照垂直方向X轴,逆时针旋转
CSS3中的skew()属性的更多相关文章
- CSS3 transform的skew属性值图文详解
我刚刚接触transform的skew属性值时一头雾水,根本不知道种东西到底是咋变的.上网查,各个网站上也只说这个使用来做扭曲变换的,具体是咋变的就是不说....无奈我只好自己研究了,现把研究结果共享 ...
- css3中的animation属性
作用:通过给元素添加animation属性,可以赋予该元素动画效果. <!DOCTYPE html><html> <head> <styl ...
- CSS3中哪些新属性—阴影、文本省略(1)
CSS3中的阴影,我知道的就是盒阴影和文字阴影.两者使用大同小异. 1.文字阴影 不知道为啥阴影会被开发出来,觉得这没啥好用啊.用了之后发现好像还行,使页面更有立体感了那么一点点.看起来趣味性强一点. ...
- css3中的scroll-behavior属性
scroll-behavior属性 当用户手动导航或者 CSSOM scrolling API 触发滚动操作时,CSS 属性 scroll-behavior 为一个滚动框指定滚动行为,当用户通过鼠标滑 ...
- CSS3中的Transition属性详解
w3c标准中对CSS3的transition这是样描述的:“CSS的transition允许CSS的属性值在一定的时间区间内平滑地过渡.这种效果可以在鼠标单击.获得焦点.被点击或对元素任何改变中触发, ...
- CSS3中的Transition属性详解(贝赛尔曲线)
transition语法: transition : [<'transition-property'> || <'transition-duration'> || <'t ...
- CSS3中的一些属性
1. 可匹配部分字符串 2. box-sizing属性 3. CSS3多栏布局 1.可匹配部分字符串 /*^运算符,匹配字符串首部*/ a[href^='http://website'] /*$运算符 ...
- css3中样式计算属性calc()的使用和总结
calc的介绍 在css3样式中有一个类似与函数的计算属性calc(),它主要用于指定元素的长度,无论是border.margin.pading.font-size和width等属性都可以使用calc ...
- css3中的圆角属性
圆角属性:border-radius <style type="text/css"> .content{ border: 1px solid green; width: ...
随机推荐
- E: GPG error: http://mirrors.oschina.net trusty-backports InRelease: Clearsigned file isn't valid, got 'NODATA' (does the network require authentication?)
E: GPG error: http://mirrors.oschina.net trusty-backports InRelease: Clearsigned file isn't valid, g ...
- drupal7的node的内容的存储位置
标题是存在node表中的,但是实际内容存在表field_data_body中
- php pdo and pdostatement
Relationship between PDO class and PDOStatement class up vote2down votefavorite I'm a php and my ...
- SQL Server删除表信息的三种方法
1.使用DELETE实现SQL Server删除表信息 (1)删除表中的全部信息 USE student GO DELETE student --不加where条件,删除表中的所有记录 go ...
- 分珠(dfs+并查集)
1140 分珠 时间限制:500MS 内存限制:65536K提交次数:24 通过次数:18 题型: 编程题 语言: G++;GCC Description 如下图所示,有若干珠子,每颗珠子重量不 ...
- 9509 开灯(dfs)
9509 开灯 时间限制:1000MS 内存限制:65535K提交次数:0 通过次数:0 题型: 编程题 语言: G++;GCC Description 有16的开关分别控制16盏灯,开关排列成 ...
- gson学习以及进阶文章推荐
Json转换利器Gson之实例一-简单对象转化和带泛型的List转化 (http://blog.csdn.net/lk_blog/article/details/7685169)Json转换利器Gso ...
- HDU 5804 Price List
只需和总和比较即可. #pragma comment(linker, "/STACK:1024000000,1024000000") #include<cstdio> ...
- aspx中如何加入javascript
Response.Write("<script>window.location ='aaa.aspx';</script>"); Response.Writ ...
- Spring Bean 生命周期
转自:也谈Spring Bean的生命周期 开篇先用一张老图描述下Spring中Bean容器的生命周期. 插叙一下,记得某个博文中提到:“Spring的Bean容器只管理非单例Bean的生命周期,单例 ...
