easyui treegrid的使用示例
一、前端:
<div id="tbList" fit="true"></div>
$(function () {
$("#tbList").treegrid({
url: "/Action/MenuIndex/",
method: 'post',
title: '菜单列表',
idField: 'Id',
treeField: 'Name',
iconCls: 'ext-icon-application_side_tree',
rownumbers: true,
animate: true,
fitColumns: true,
resizable: true,
frozenColumns: [[
{ title: '菜单名称', field: 'Name', width: 200 }
]],
columns: [[
{ title: '排序', field: 'DisOrder', width: 40 },
{ title: '区域名', field: 'AreaName', width: 80},
{ title: '控制器名', field: 'ControllerName', width: 80},
{ title: 'Action方法名', field: 'ActionName', width: 80 },
{
title: 'FormMethod', field: '请求方式', width: 80,
formatter: function (value, row, index) {
return new Object(row["FormMethodDictionary"]).Name;
}
},
{
title: 'OperationType', field: '操作类型', width: 80,
formatter: function (value, row, index) {
return new Object(row["OperationTypeDictionary"]).Name;
}
},
{
field: 'IsShow', title: '显示', width: 25, align: 'center', formatter: function (colData) {
return colData ? "√" : "X";
}
},
{
field: 'IsLink', title: '链接', width: 25, align: 'center', formatter: function (colData) {
return colData ? "√" : "X";
}
},
{ title: '备注', field: 'Remark', width: 150 },
{ title: 'ParentId', field: 'ParentId', hidden: true }
]],
toolbar: [{
text: "添加",
iconCls: 'icon-add',
handler: add
}, '-', {
text: "修改",
iconCls: 'icon-edit',
handler: modify
}, '-', {
text: "删除",
iconCls: 'icon-remove',
handler: remove
}]
});
});
二、后端:
public ActionResult MenuIndex(FormCollection form)
{
//取从数据字典中取中Menu对应的ID号
var dic = _dictionaryService.Single(o => o.Name == "MENU" && o.IsDeleted == false);
var menuId = dic.Id; //查询所有菜单信息
var menus = _actionService.Where(o => o.IsDeleted == false && o.OperationType == menuId && o.IsShow == true, o => o.DisOrder, true, "FormMethodDictionary", "OperationTypeDictionary").ToList(); //构造TreeGrid的数据
RSCC.Model.PageData<ActionViewModel> treegrids = new RSCC.Model.PageData<ActionViewModel>();
treegrids.total = menus.Count();
treegrids.rows = menus.Select(o => o.ToViewModel()).ToList(); //转化为JSON格式
var strJson = operationContext.ToJson(treegrids);
return Content(strJson); }
三、注意事项:
对应的ViewModel中必须有 _parentId 和 state 属性,iconCls 可选。
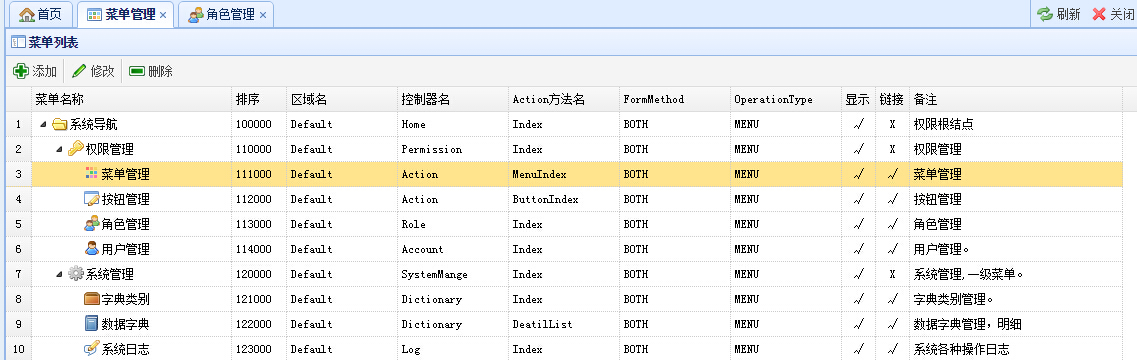
四、实现效果如下:

easyui treegrid的使用示例的更多相关文章
- EasyUi TreeGrid封装
礼物一:树型实体的抽象与封装 所谓树型实体,就是具有树型结构关系的实体,比如省.市.区.对于初学者,可能会创建三张表进行存储,有经验的开发者通过引入ParentId将设计简化为一张表,但是基于Pare ...
- 基于EasyUI Treegrid的权限管理资源列表
1. 前言 最近在开发系统权限管理相关的功能,主要包含用户管理,资源管理,角色管理,组类别管理等小的模块.之前的Web开发中也用过jQueryEasyUI插件,感觉这款插件简单易用,上手很快.以前用到 ...
- Jquery easyui treegrid实现树形表格的行拖拽
前几天修改了系统的一个功能——实现树形列列表的行拖拽,以达到排序的目的.现在基本上功能实现,现做一个简单的总结. 1.拿到这个直接网上搜,有好多,但是看了后都觉得不是太复杂就是些不是特别想看的例子,自 ...
- easy-ui treegrid 实现分页 并且添加自定义checkbox
首先第一点easy-ui treegrid 对分页没有好的实现, 因为在分页的过程中是按照 根节点来分页的 后台只能先按照 根节点做分页查询 再将子节点关联进去, 这样才能将treegrid 按 ...
- easyui treegrid idField 所在属性中值有花括号(如Guid)当有鼠标事件时会报错,行记录一下
easyui treegrid idField 所在属性中值有花括号(如Guid)当有鼠标事件时会报错,行记录一下
- 数据网格和树-EasyUI Datagrid 数据网格、EasyUI Propertygrid 属性网格、EasyUI Tree 树、EasyUI Treegrid 树形网格
EasyUI Datagrid 数据网格 扩展自 $.fn.panel.defaults.通过 $.fn.datagrid.defaults 重写默认的 defaults. 数据网格(datagrid ...
- EasyUI treegrid 加载checked
EasyUI treegrid 加载checked $(function () { $('#tbDictContTree').treegrid({ title: '数据字典目录管理', iconCl ...
- Easyui treegrid 无法显示树形结构解决办法
easyui treegrid 中检查了数据结构没有问题的,但就是不展示树形结构, 检查发现原来是 var columnsAll = [ { title: '任务ID', field: 'TaskID ...
- 适用于zTree 、EasyUI tree、EasyUI treegrid
#region System.Text.StringBuilder b_appline = new System.Text.StringBuilder(); Syste ...
随机推荐
- NX二次开发-删除功能区工具栏UF_UI_remove_ribbon
NX9+VS2012 1.打开D:\Program Files\Siemens\NX 9.0\UGII\menus\ug_main.men 找到装配和PMI,在中间加上一段 TOGGLE_BUTTON ...
- python数据结构之图的实现方法
python数据结构之图的实现方法 本文实例讲述了python数据结构之图的实现方法.分享给大家供大家参考.具体如下: 下面简要的介绍下: 比如有这么一张图: A -> B A ...
- 如何在windows上把你的项目提交到github(转载)
(1)如何在windows上把你的项目提交到githubhttp://michaelye1988.iteye.com/blog/1637951 (2)github错误提示:fatal:remote o ...
- 史上最全Redis面试题及答案。
花了大量时间整理了这套Redis面试题 首发50题,绝无仅有,从入门到精通 从基础,高级知识点,再到集群,运维,方案- 弄明白了这些题可以说可以成为面霸了 面试官都得折服,Redis学得怎么样,都来检 ...
- jwt、oauth2和oidc等认证授权技术的理解
前言 jwt.oauth2.oidc等,都是和认证授权相关的规范或者解决方案,因此要理解他们,就需要从业务场景的适用性一步步的分析和认识. 一.认证授权业务场景理解 就个人目前的理解来看,一个好的软件 ...
- USACO06JAN The Cow Prom /// tarjan求强联通分量 oj24219
题目大意: n个点 m条边的图 求大小大于1的强联通分量的个数 https://www.cnblogs.com/stxy-ferryman/p/7779347.html tarjan求完强联通分量并染 ...
- javascript面向对象编程笔记(函数)
第三章 函数 3.1 什么是函数 一般来说,函数声明通常由以下几部分组成: function子句 函数名称 函数所需参数 函数体 return子句.如果某个函数没有显示的返回值,默认它的返回值为und ...
- 各种图片特效,你想要吗?你不是真的想要吧?【纯CSS实现】
html部分: <!DOCTYPE html> <html lang="en" class="no-js"> <head> ...
- 多个for循环使用
for循环 例子 语法 vue.js的for循环 <div id="myfor"><li v-for="student in studentList&q ...
- TCP/IP协议,,OSI的七层参考模型,HTTP请求响应机制
一.TCP/IP协议 TCP/IP是Transmission Control Protocol/Internet Protocol的简写,中译名为传输控制协议/因特网互联协议,又名网络通讯协议,是In ...
