vue自学入门-5(vuex state)
同上一节,通过HelloWorld修改一个值,改变App.Vue中显示
实现目标

1、增加一个store文件夹,新建一个idex.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
}
})
export default store
2、修改helloWorld代码如下
import Vue from 'vue'
import store from '../store/index.js'
Vue.use(store)
<template>
<div class="hello">
<div @click="add()">点我增加1</div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
methods: { add () {
this.$store.state.count += 1
}},
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
也可以不单独建index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
}
})
Vue.use(store)
<template>
<div class="hello">
<div @click="add()">点我增加1</div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
methods: { add () {
this.$store.state.count += 1
}},
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
3、修改App.vue代码如下
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
<div>{{count}}</div>
</div>
</template> <script>
export default {
name: 'App',
computed: {
count () {
return this.$store.state.count
}
}
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
保存成功

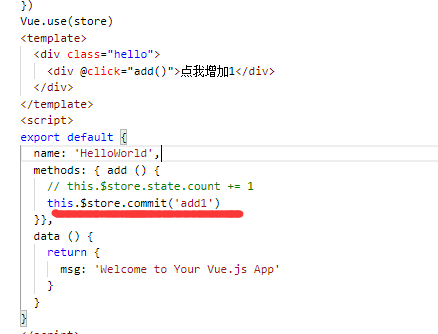
3、Vue不推荐直接操作store中对象,推荐使用mutation,修改代码如下
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({
strict: true,
state: {
count: 0
},
mutations: {
add1 (state) {
state.count += 2
}
}
}) export default store

点击就每次增加2
使用mutation方式好处:
1、界面逻辑分离
2、能够通过devtools跟踪
3、不能使用异步函数,防止不确定问题。
vue自学入门-5(vuex state)的更多相关文章
- vue自学入门-6(vue jsx)
目录: vue自学入门-1(Windows下搭建vue环境) vue自学入门-2(vue创建项目) vue自学入门-3(vue第一个例子) vue自学入门-4(vue slot) vue自学入门-5( ...
- vue自学入门-4(vue slot)
vue自学入门-1(Windows下搭建vue环境) vue自学入门-2(vue创建项目) vue自学入门-3(vue第一个例子) vue自学入门-4(vue slot) vue自学入门-5(vuex ...
- vue自学入门-7(vue style scope)
vue自学入门-1(Windows下搭建vue环境) vue自学入门-2(vue创建项目) vue自学入门-3(vue第一个例子) vue自学入门-4(vue slot) vue自学入门-5(vuex ...
- vue自学入门-8(vue slot-scope)
vue自学入门-1(Windows下搭建vue环境) vue自学入门-2(vue创建项目) vue自学入门-3(vue第一个例子) vue自学入门-4(vue slot) vue自学入门-5(vuex ...
- vue自学入门-1(Windows下搭建vue环境)
本人是一个喜欢动手的程序员,先跑起来个HelloWorld,增加感性认识,这三篇入门文章,花了不到一个小时,从网上找资料,程序跑通后,整理出来的,有的新人可能去哪找资料,运行代码都不知道,分享出来,大 ...
- vue自学入门-3(vue第一个例子)
1.安装后打开8080端口,http://localhost:8080/#/ 2.进入项目目录 2.默认路由 3.修改文件index.js 将Import HelloWorld一句修改为 import ...
- vue自学入门-2(vue创建项目)
本人也是刚学习VUE,边找资料,边学习,边给大家分享.1.创建项目 2.启动项目 3.注意上面和下面全部用cnpm
- Vue 入门之 Vuex 实战
Vue 入门之 Vuex 实战 引言 Vue 组件化做的确实非常彻底,它独有的 vue 单文件组件也是做的非常有特色.组件化的同时带来的是:组件之间的数据共享和通信的难题. 尤其 Vue 组件设计的就 ...
- vue从入门到精通之【vuex】(七)
vue从入门到精通之[vuex](七) vuex一个公用的大仓库,Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架. Vuex 实现了一个单向数据流,在全局拥有一个 state 存放数据, ...
随机推荐
- ospf路由协议源码学习
目前,主要有两个版本的源码实现,一是quagga,一是bird. quagga的代码大概有3-4万行,有提到unnumbered interface, bird的代码大概1万行,但没有提到unnumb ...
- node准备
=== 原生的api === express express 中间件相关的. https://juejin.im/post/5aa345116fb9a028e52d7217 推荐几篇入门的优质博客: ...
- mac chrome
command + < 可以直接跳转到谷歌设置的页面去.
- 2,简单的Python爬虫
前言 根据上一篇 1,Python爬虫环境的安装我们已经在本地安装好了Python环境,那么这一篇就开始学习如何用Python来爬虫! 环境:操作系统:Windows10 IDE: PyCharm ...
- Caliburn.Micro框架之Action Convertions
首先新建一个项目,名称叫Caliburn.Micro.ActionConvertions 然后删掉MainWindow.xaml 然后去app.xaml删掉StartupUri这行代码 其次,安装Ca ...
- C# 多线程之通过Timer开启线程的例子
本例通过Timer的tick()方法触发TimerCallback委托来开辟新的线程,线程中的具体工作通过一个静态方法作为参数给TimerCallback委托. using System; using ...
- 同时安装了python和3,pycharm如何切换版本
1.打开pycharm 2.进入 File->Setting->Project:你的项目名->Project Interpreter 3.通过Project Interpreten ...
- MYSQL使用group by,如何查询出总记录数
比如有这样一条SQL,根据t.user_id,t.report_date两个字段统计 这样前端页面能展示数据,但往往需要一个总记录数,在有分页的情况下用到 一种解决方法是在外面套一层,然后对其coun ...
- Orleans[NET Core 3.1] 学习笔记(四)( 2 )获取Grain的方式
简介 在这一节,我们将介绍如何在Silo和Client中获取Grain及调用Grain Grain获取方式 从Grain内部获取: //根据特定的Key值创建或获取指定的Grain IStudent ...
- 在Oracle中使用sqlload做数据迁移
前提:检查sqlload是否可用,输入sqlldr,提示有版本即可 1.创建测试表(已有则跳过)create table testTable(user varchar2(255),name var ...
