Zabbix监控web
1.1 创建主机

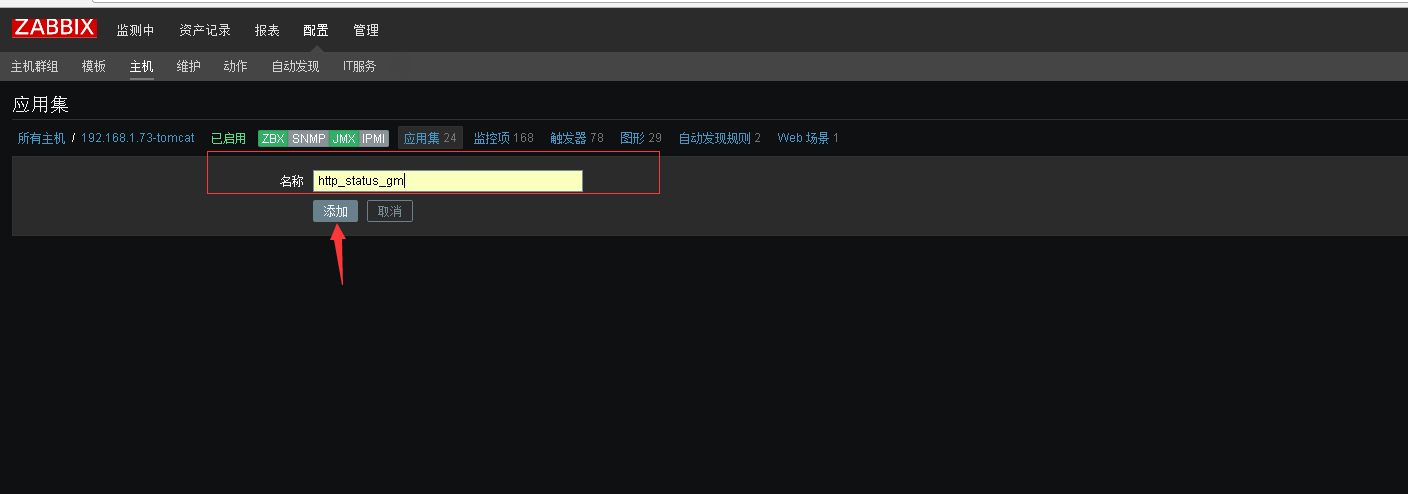
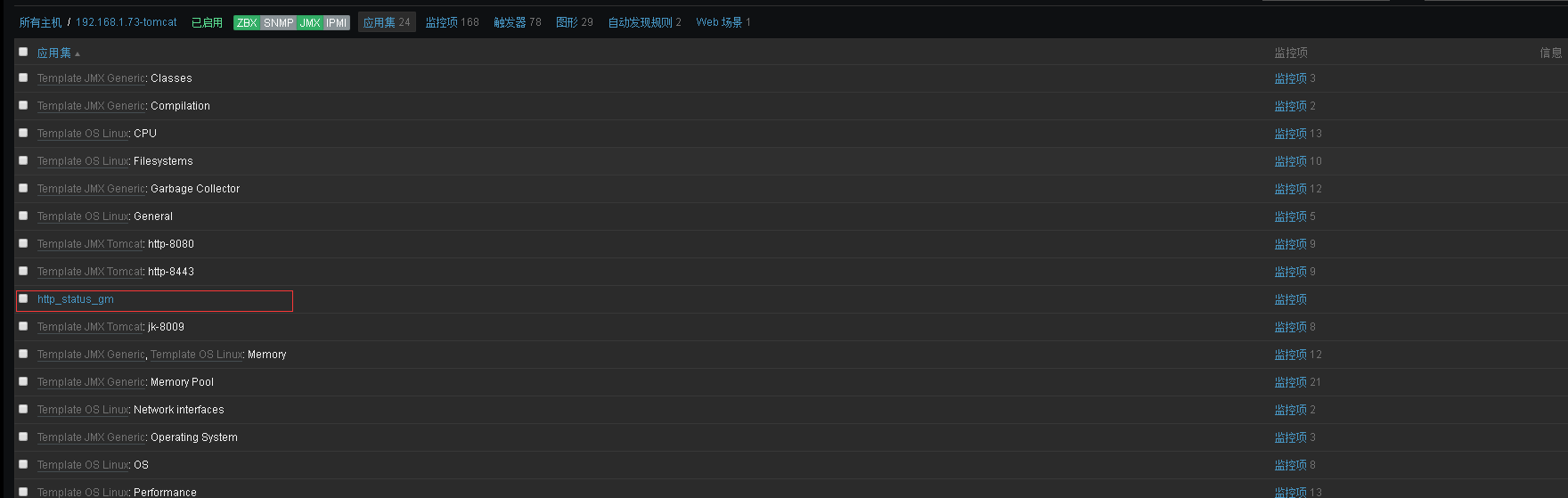
1.2 应用集


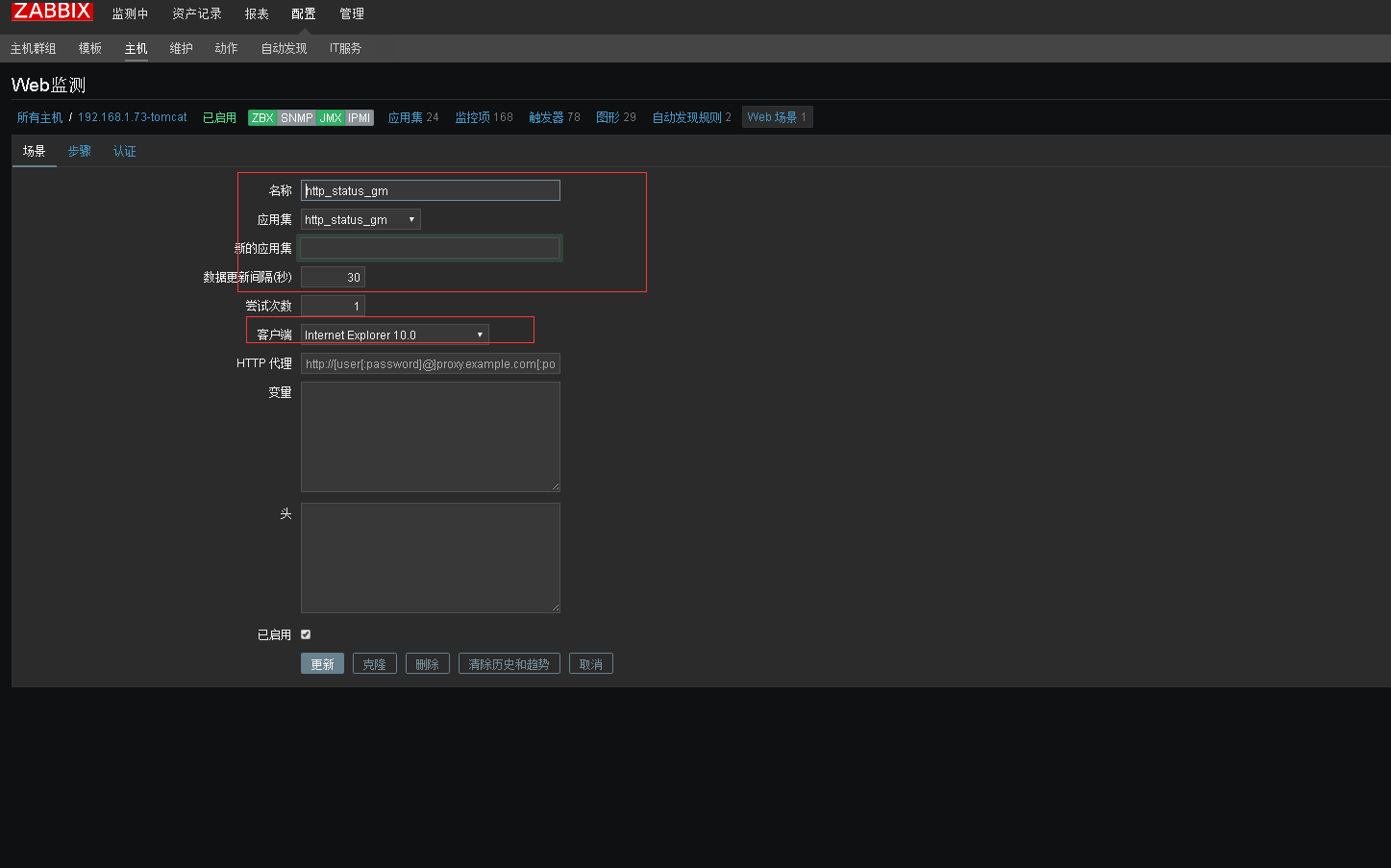
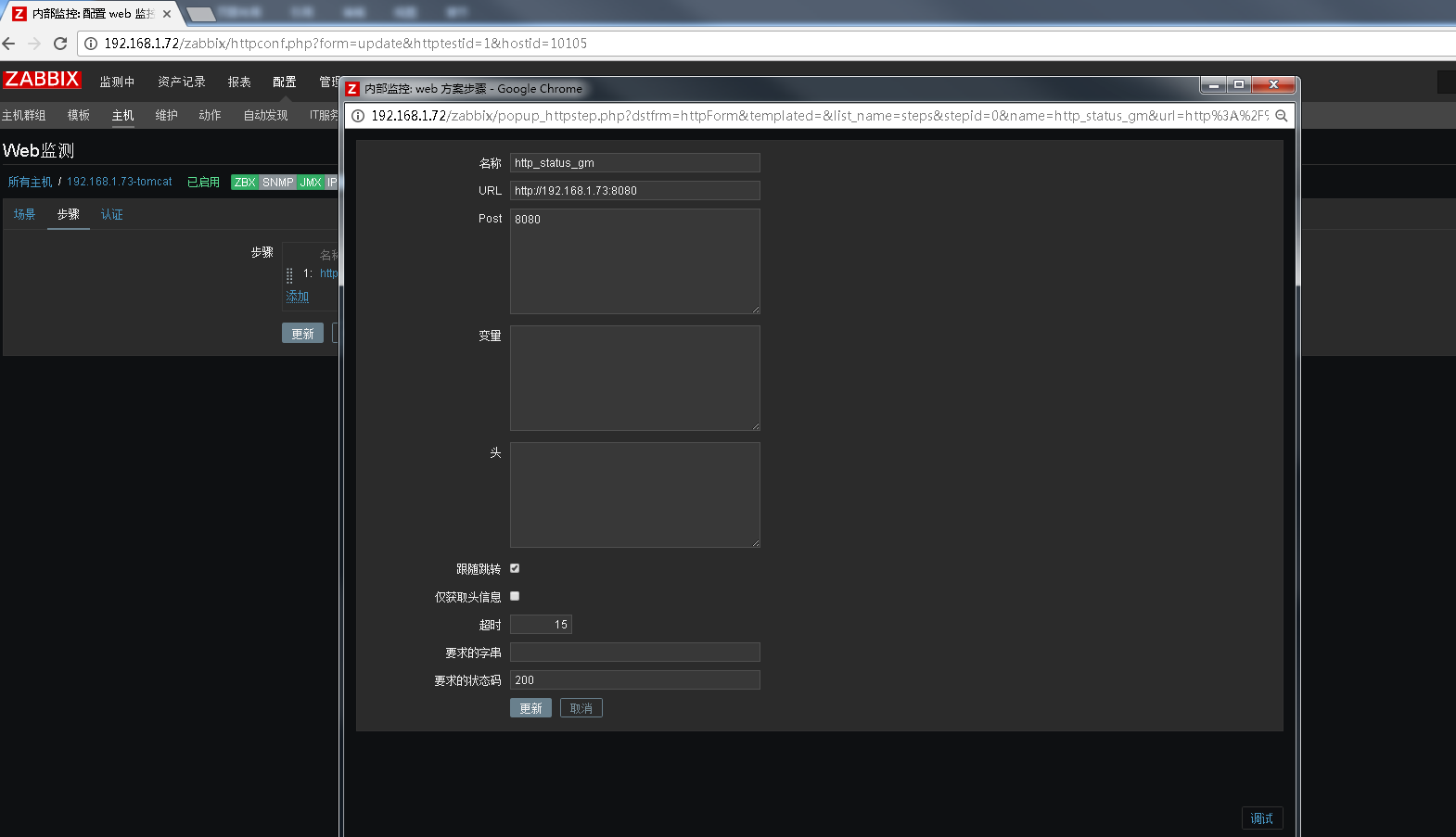
1.3 创建web场景



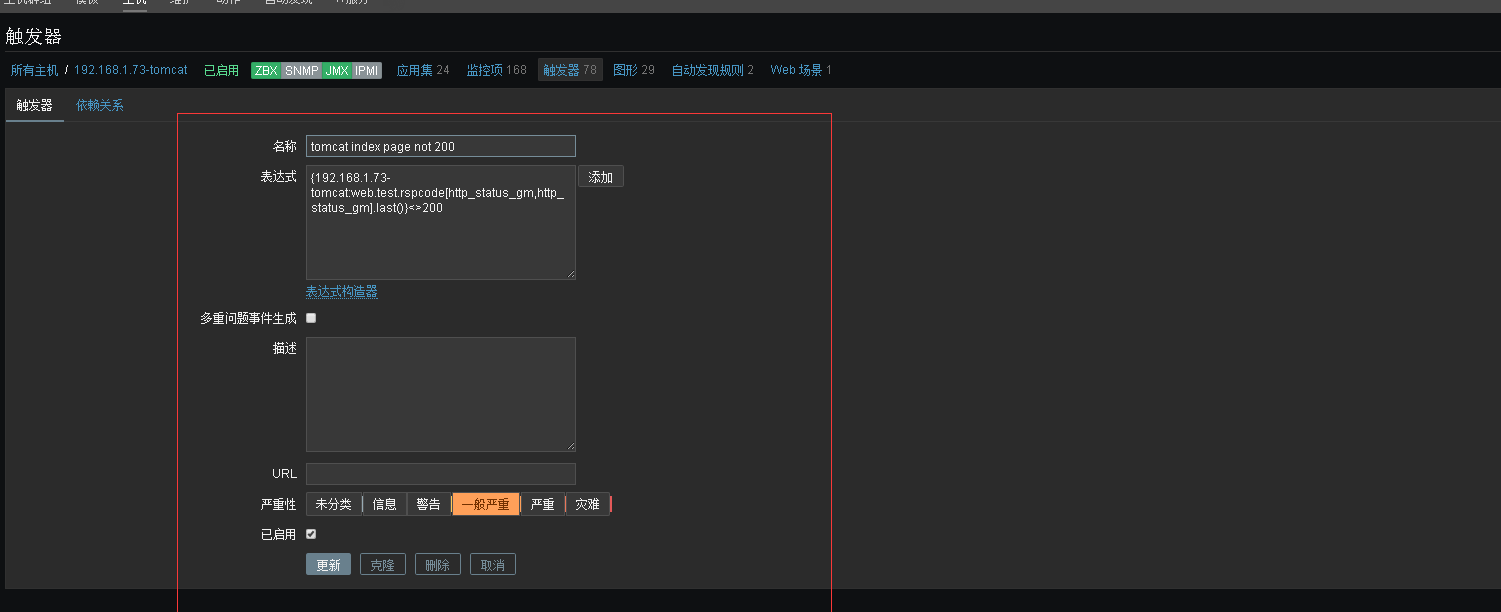
1.4 创建触发器


Zabbix监控web的更多相关文章
- zabbix 监控web网站性能
一直在纠结用什么实例来给大家演示呢?想来想去还是官方的好,那我们怎么用zabbix监控web性能和可用性呢?我们这边分为几个步骤:打开网站.登陆.登陆验证.退出,一共4个小step,看实例. 检测流程 ...
- 自学Zabbix4.1 zabbix监控web服务器访问性能
自学Zabbix4.1 zabbix监控web服务器访问性能 使用Zabbix实现对web性能的监控,通过它可以了解web站点的可用性以及性能.最终将各项指标绘制到图形中,这样我们可以了解到一个站点的 ...
- (40)zabbix监控web服务器访问性能
zabbix web监控介绍 在host列可以看到web(0),在以前的版本这项是独立出来的,这个主要实现zabbix对web性能的监控,通过它可以了解web站点的可用性以及性能. 最终将各项指标绘制 ...
- zabbix监控WEB网站性能
一直在纠结用什么实例来给大家演示呢?想来想去还是官方的好,那我们怎么用zabbix监控web性能和可用性呢?我们这边分为几个步骤:打开网站.登陆.登陆验证.退出,一共4个小step,看实例. 检测流程 ...
- Zabbix监控web,MySQL,TCP状态,Nginx
接上篇Zabbix使用SMTP发送邮件报警并且制定报警内容 Zabbix怎么设置声音告警 web监控 在zabbix server选择web 创建一个监控web的场景 添加后这里有数字1 查看 假如在 ...
- zabbix 监控 WEB 应用性能
1.介绍使用 zabbix_sender 发送采集的 WEB 状态值,使用 pycurl 来采集 WEB 状态zabbix_sender发送数据,需保证主机名与zabbix server记录的主机名一 ...
- zabbix监控web应用
1)web应用监控介绍 使用zabbix自带的web场景可以监控url的状态码,响应时间,url的下载速度,非常的棒 思路:定义模板-->创建应用集--->定义web场景--->定义 ...
- (九)zabbix监控web应用
1)web应用监控介绍 使用zabbix自带的web场景可以监控url的状态码,响应时间,url的下载速度,非常的棒 思路:定义模板-->创建应用集--->定义web场景--->定义 ...
- zabbix监控web应用日志报警并发送消息到钉钉
首先在钉钉上开启钉钉机器人功能 说明:自定义关键词是zabbix发送过来的消息内容必须含有你定义的ERROR或者error字段,否则消息无法发送过来 ip地址段:一般都是zabbix-server的I ...
随机推荐
- Python中多线程与多进程的恩恩怨怨
概念: 并发:当有多个线程在操作时,如果系统只有一个CPU,则它根本不可能真正同时进行一个以上的线程,它只能把CPU运行时间划分成若干个时间段,再将时间 段分配给各个线程执行,在一个时间段的线程代码运 ...
- 洛谷P1060 开心的金明
//01背包 价值等于重要度乘体积 #include<bits/stdc++.h> using namespace std; ; ; int n,m,v[maxn],w[maxn],f[m ...
- Hbase数据模型 行
- 模板—插头dp(Ural 1519 Formula 1)
括号表示法: 据说比下一个要快而且灵活. #include<iostream> #include<cstring> #include<cstdio> #define ...
- 学linux内核与学linux操作系统有什么区别!?
linux内核包括:进程管理,存储管理,IO管理,文件系统等功能.linux操作系统则是linux内核再加上像shell或图形界面和其他的实用软件,比内核庞大的多.建议先学shell命令和linux下 ...
- typescript基础语法--变量/函数/指令/类
博客地址 :https://www.cnblogs.com/sandraryan/ 要把ts文件引入到html中,首先要转码为js文件. 步骤: 终端运行: npm i -g typescript t ...
- supersockets接收过滤器(ReceiveFilter)
接收过滤器(ReceiveFilter)用于将接收到的二进制数据转化成请求实例(RequestInfo). 实现一个接收过滤器(ReceiveFilter), 你需要实现接口 IReceiveFilt ...
- 最小生成树kruskal算法、
克鲁斯卡尔(kruskal) //kruskal算法生成最小生成树. //对边集数组Edge结构的定义 typedef struct { int begin; int end; int weight; ...
- 谷歌浏览器中kindeditor编译器字体不能为微软雅黑的问题?
https://segmentfault.com/q/1010000006204144 比如说用谷歌浏览器打开后台编译文章,在文章先选择字体为微软雅黑,再编辑其他,哪个字体就变成了": ...
- [转]C#操作word模板插入文字、图片及表格详细步骤
c#操作word模板插入文字.图片及表格 1.建立word模板文件 person.dot用书签 标示相关字段的填充位置 2.建立web应用程序 加入Microsoft.Office.Interop.W ...
