js获取用户当前地理位置(省、市、经纬度)
在很多情况下,我们需要用到定位功能,来获取用户当前位置。当前比较流行的定位API有腾讯地图、百度地图、高德地图、搜狗地图等等,在这里我使用的是腾讯地图定位API,根据用户IP获取用户当前位置,API返回结果详细到区一级,包涵经纬度。
一、腾讯地图极简的定位API——IP定位
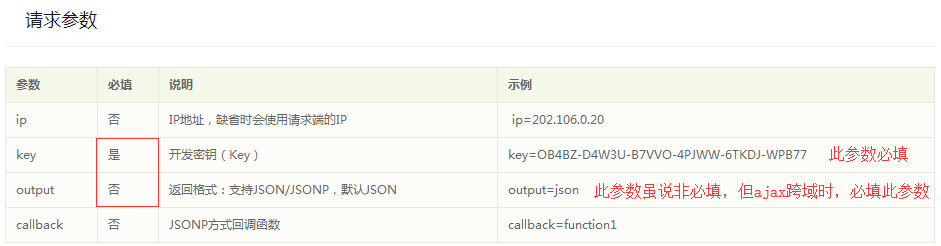
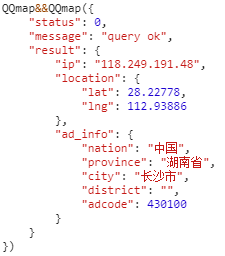
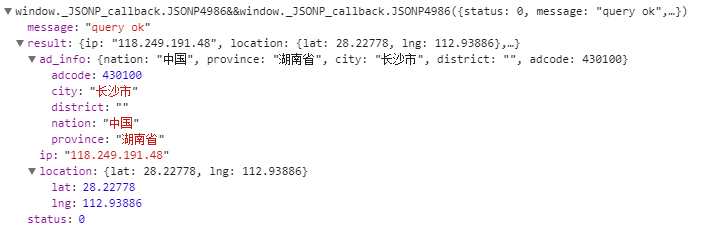
1.1请求参数(如下图所示): 返回参数(如下图所示):


开发密钥需在腾讯地图官网申请,申请地址:http://lbs.qq.com/console/mykey.html) ,申请流程很简单。
详情请见腾讯地图官网-IP定位:http://lbs.qq.com/webservice_v1/guide-ip.html。
1.2IP定位的优缺点:
优点:极简,易懂。不需要用户地理位置授权,不需要引用插件,一个ajax完全搞定。
缺点:定位不准确,虽说可定位到区一级,但实际上一般只能定位到市一级,偶尔还只能定位到省一级,此时就要用到手动定位了。
1.3示例(此处的开发密钥是我已经在腾讯申请好了的,若要引用,烦请去腾讯申请,申请流程很简单。)
1.31 jquery实现IP定位
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>腾讯定位-jquery</title>
<meta content="width=device-width,height=device-height,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script><!-- 引用谷歌jQuery -->
</head>
<body></body>
<script type="text/javascript">
$.ajax({
type: "get",//接口规定,只能用get
async: true,//异步
url: "https://apis.map.qq.com/ws/location/v1/ip",//接口地址
data: {"key":"PTMBZ-GCQLW-SC2RG-R2FNI-HWPNQ-4PBQM","output":"jsonp"},//参数格式必须用到output传参为jsonp,否则会报跨域问题
dataType: "jsonp",//跨域,必须用到jsonp
success: function(result){
console.log(JSON.stringify(result));
document.write(JSON.stringify(result));
},
error: function (XMLHttpRequest,textStatus,errorThrown){
console.log(JSON.stringify(XMLHttpRequest));
document.write(JSON.stringify(XMLHttpRequest));
}
});
</script>
</html>
1.32 angularjs实现IP定位
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>腾讯定位-ng</title>
<meta content="width=device-width,height=device-height,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script><!-- 引用angularjs -->
</head>
<body ng-app="myApp" ng-controller="getIPControl">{{loaction}}</body>
<script type="text/javascript">
var app = angular.module("myApp", []);
//获取ip地址
app.controller("getIPControl",function($scope,$http){
$scope.loaction;//位置信息
QQmap = function(res){//腾讯定位返回函数,函数名只能为QQmap
console.log(res);
$scope.loaction = res;//渲染位置信息
};
//腾讯根据ip自动定位,QQmap为腾讯jsonp格式返回函数名,PTMBZ-GCQLW-SC2RG-R2FNI-HWPNQ-4PBQM为腾讯开发秘钥
$http.jsonp("https://apis.map.qq.com/ws/location/v1/ip?jsonp=QQmap&key=PTMBZ-GCQLW-SC2RG-R2FNI-HWPNQ-4PBQM&output=jsonp");
});
</script>
</html>
二、腾讯地图精准定位API——前端定位组件
2.1请求参数

返回参数:

详情请见腾讯地图官网-前端定位组件:http://lbs.qq.com/tool/component-geolocation.html。
2.2前端定位组件的优点:定位精准,一般能获取到区一级信息,只有偶尔获取不到。本质上这其实是地图组件,插件会在html页面上生成一个<iframe>标签,只要修改调用的函数及参数,就相当于在前端页面中插入一张腾讯地图。
2.3示例
2.31 jquery实现前端定位组件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>腾讯定位-jquery</title>
<meta content="width=device-width,height=device-height,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script><!-- 引用谷歌jQuery -->
<script src="https://3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js"></script><!-- 引用腾讯前端定位插件,建议下载到本地 -->
</head>
<body></body>
<script type="text/javascript">
//实例化定位插件 定位获取地理位置信息,本插件只有在服务器上才能运行,不像IP定位,非服务器也能运行
var geolocation = new qq.maps.Geolocation("PTMBZ-GCQLW-SC2RG-R2FNI-HWPNQ-4PBQM","meizi2");//参数为:开发秘钥、开发秘钥名称
geolocation.getLocation(function(result){//定位成功
console.log(result);
document.write(JSON.stringify(result));
},function(error){//定位失败
console.log(error);
document.write(JSON.stringify(error));
});
</script>
</html>
2.32 angularjs实现前端定位组件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>腾讯定位-ng</title>
<meta content="width=device-width,height=device-height,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script><!-- 引用angularjs -->
<script type="text/javascript" src="https://3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js"></script><!-- 引用腾讯前端定位插件,建议下载到本地 -->
</head>
<body ng-app="myApp" ng-controller="getLocationController">{{locationCity}}</body>
<script type="text/javascript">
var app = angular.module("myApp", []);
app.controller("getLocationController",function($scope,$http){
$scope.locationCity = "定位中";
//定位获取地理位置信息,本插件只有在服务器上才能运行,不像IP定位,非服务器也能运行
getLocation = function(func){
var geolocation = new qq.maps.Geolocation("PTMBZ-GCQLW-SC2RG-R2FNI-HWPNQ-4PBQM","meizi2");
geolocation.getLocation(function(result){//定位成功
$scope.locationCity = JSON.stringify(result);//用户定位城市
$scope.$applyAsync();//无法触发angular的自动刷新,手动刷新
console.log(result);
},function(error){//定位失败
$scope.locationCity = JSON.stringify(error);//用户定位城市
$scope.$applyAsync();//无法触发angular的自动刷新,手动刷新
console.log(result);
});
};
getLocation();//执行定位函数
});
</script>
</html>
三、结语
从我的使用经验来看,腾讯地图的定位并不足够准确,只能定位到市一级,区一级经常获取不到。但是我的需求只要到市一级,所以也够用了。
想要定位足够准确,要求精确定位到区级,甚至精确到100米以内,需要调用高德地图的API,只是高德地图的开发者申请比较麻烦。高德地图API请见:https://lbs.amap.com/api/
在这里我只展示了腾讯地图的定位功能,事实上腾讯定位涵括位置展示、路线规划、地图选点、前端定位、街景展示等等诸多强大的功能。此外,百度地图、高德地图等等,也都免费提供地图API,值得我们敬佩。
我们都是站在巨人的肩膀上!
js获取用户当前地理位置(省、市、经纬度)的更多相关文章
- js获取用户实时地理位置
js获取用户实时地理位置 if(navigator.geolocation) { var id = navigator.geolocation.watchPosition(function(posit ...
- 使用navigator.geolocation来获取用户的地理位置信息
使用navigator.geolocation来获取用户的地理位置信息 W3C 中新添加了一个名为 Geolocation的 API 规范,Geoloaction API的作用就是通过浏览器获取用户的 ...
- 如何获取用户的地理位置-浏览器地理位置(Geolocation)API 简介
如何获取用户的地理位置-浏览器地理位置(Geolocation)API 简介 一.总结 一句话总结:Geolocation API(地理位置应用程序接口)提供了一个可以准确知道浏览器用户当前位置的方法 ...
- web网站如何获取用户的地理位置
web网站如何获取用户的地理位置 一.总结 一句话总结:通过gps知道用户的经度和纬度,然后通过经度和纬度在在地图(google或者百度)上面显示位置. 1.html5如何通过gps知道用户的经度和纬 ...
- 使用原生js 获取用户访问项目的浏览器类型
想要获取浏览器的类型很简单,网上提供了很多方法,但是看过之后,都是根据浏览器内核来判断是ie,谷歌,火狐,opeara的, 所以不能进一步判断在国内使用的主流浏览器类型,比如360,百度,搜狐浏览器等 ...
- JS获取用户的Ip地址
在网站中通常需要获取使用者的ip地址,获取抵制的方式有很多,这里就简单介绍一下js获取用户ip地址 /*使用的新浪的ip查询api,根据返回的数据进行判断*/ <script src=" ...
- 手机端获取用户详细地理位置(高德地图API)
项目开发需要获取用户详细的地理位置信息,使用了高德地图API接口 1,注册高德地图开发者账号获取开发者Key 2,页面调用 <script type="text/javascript& ...
- JS获取用户控件中的子控件Id
用户控件 <asp:HiddenField ID="hfGradeId" runat="server" /> <asp:HiddenField ...
- 使用纯真IP库获取用户端地理位置信息
引言 在一些电商类或者引流类的网站中经常会有获取用户地理位置信息的需求,下面我分享一个用纯真IP库获取用户地理位置信息的方案. 正文 第一步:本文的方案是基于纯真IP库的,所以首先要去下载最新的纯真I ...
随机推荐
- Appium+python自动化-元素定位uiautomatorviewer的使用
前言 环境搭建好了,下一步元素定位,元素定位本篇主要介绍如何使用uiautomatorviewer,通过定位到页面上的元素,然后进行相应的点击等操作. uiautomatorviewer是androi ...
- RN开发-Android原生交互
在使用RN开发过程中,难免有些原生功能需要要自己来实现,下面总结一下在使用RN与原生开发交互. 1.在原生代码中定义实现类 1.1 首先继承 ReactContextBaseJaveModule抽象 ...
- sql server和my sql 命令(语句)的区别,sql server与mysql的比较
sql与mysql的比较 1.连接字符串sql :Initial Catalog(database)=x; --数据库名称 Data Source(source)=x; - ...
- JUC-线程间通信
面试题: 两个线程,一个线程打印1-52,另一个打印字母A-Z打印顺序为12A34B...5152Z, 要求用线程间通信 线程间通信:1.生产者+消费者2.通知等待唤醒机制 多线程编程模版中 1.判断 ...
- 在docker上部署centos
1.查找镜像源$ docker search centosNAME DESCRIPTION STARS OFFICIALcentos The official build of CentOS. 385 ...
- Go键盘输入与打印输出
输出 格式化打印占位符 符号 说明 %v 默认格式 %T 打印类型 %t 布尔类型 %s 字符串 %f 浮点数 %d 十进制的整数 %b 二进制的整数 %o 八进制 %x 十六进制0-9 a-f %X ...
- 【转】VS2017离线安装
[转自]https://www.cnblogs.com/feigao/p/8409606.html 第一步:下载离线安装包 https://www.visualstudio.com/zh-hans/d ...
- loadrunner11破解失败,已解决“ license security violation.Operation is not allowed ”问题
参考链接https://blog.csdn.net/yongrong/article/details/7891738,亲测可以解决问题 在64位win7系统中安装LR11时,采用普通的方法无法授权.最 ...
- oracle sqlplus链接和sid
1.链接 ( 1.sqlplus /nolog 2.conn sys/sys@172.16.17.36/orcl as sysdba ) 2.sid 数据库名称 ----如:orcl 1.监听程序 ...
- orcal时区
查询数据库时区 select dbtimezone from dual 修改时区 alter database set time_zone='+8:00';
