HTML 图片(image) 左右滑动
1、需求
需要用简单动画的形式将一组图片进行展示,图片数量不固定
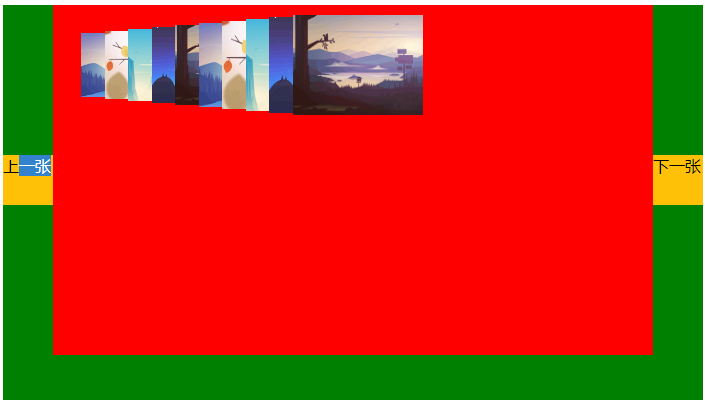
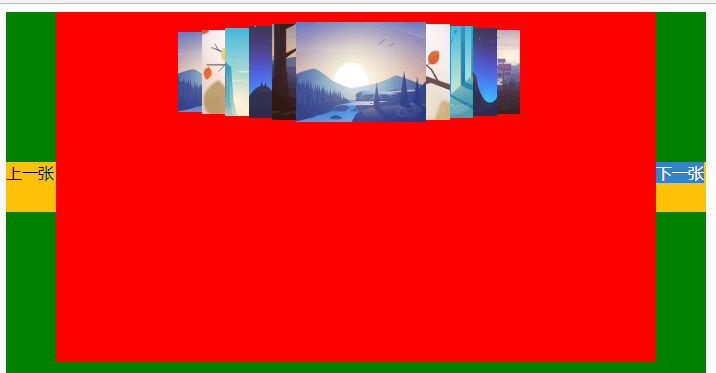
2、效果如下:


3、思路
说到动画,首先想到使用-webkit-transition:;因为这个最简单好用,首先将图片都放在左侧,然后根据图片数量计算每个图片的左边距,这样就可以依次排列了。然后就是设置图片所在div的padding值,是图片看起来有层次感。
点击"下一张"的时候,所有图片左边距增加固定单位左边距,根据图片的索引找到中间的图片,使其padding保持固定值,z-index保持最大值。最后加上div样式的-webkit-transition: all 0.6s属性,使其产生图片滑动缩放的动画效果。
4、核心代码如下:
$(document).ready(function(){
var len=10; //可以调节
var rightnum=1;//图片向右滑动的次数
var html="";
var a=230/(len-1);//左边距递增值
for(var i=0;i<len;i++){
var src='img/a'+(i+1)+".png";
var num=a*i;
html+='<div name='+i+' style="margin-left:'+num+'px;padding:'+(3*len-i*2)+'px" class="wsc-img-div"><img height="100%" width="100%" src="'+src+'"></div>';
}
$(".imgs-panel").html(html);
$(".next-btn").on("click",function(){ //点击显示下一张
if(rightnum!=len)init(1);
});
$(".previous-btn").on("click",function(){ //点击显示上一张
if(rightnum!=1) init(-1);
});
function init(val){
rightnum+=val;
var imgs=document.getElementById("imgsPanel");
for(var i=0;i<imgs.childNodes.length;i++){
var img=imgs.childNodes[i];
var index=Number(img.attributes["name"].value)+val; //索引累加
img.attributes["name"].value=index;
img.style.marginLeft=index*a+"px";//等距离累加图片的左边距
var num2=Math.abs(len-1-index);
img.style.zIndex=(len-num2); //设置图层的覆盖顺序,中间的始终在最上
if(num2==0)img.style.zIndex=100;
img.style.padding=(3*len-(len-num2)*2)+"px"; //设置图片大小,图片由中间向两边减小
}
}
});
博客地址:https://www.cnblogs.com/GIScore/p/9186436.html
HTML 图片(image) 左右滑动的更多相关文章
- [js开源组件开发]js轮播图片支持手机滑动切换
js轮播图片支持手机滑动切换 carousel-image 轮播图片,支持触摸滑动. 例子见DEMO http://www.lovewebgames.com/jsmodule/carousel-ima ...
- jQuery左侧图片右侧文字滑动切换代码
分享一款jQuery左侧图片右侧文字滑动切换代码.这是一款基于jQuery实现的列表图片控制图片滑动切换代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div cla ...
- 基于jquery hover图片遮罩层滑动
分享一款基于jquery hover图片遮罩层滑动.这是一款仿腾讯课堂的鼠标悬停经过图片遮罩透明层滑动效果.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div clas ...
- Android 上千张图片的列表滑动加载
一般项目中图片加载用的比较多的是ImageLoader 但是需求自己配置一些参数 上手有些复杂 对于手机图库中有上千张图片需要加载时 一个使用性能很好的库Glide可以解决 效果图如下 滑动非常流畅 ...
- Android随笔--使用ViewPager实现简单地图片的左右滑动切换
Android中图片的左右切换随处可见,今天我也试着查阅资料试着做了一下,挺简单的一个小Demo,却也发现了一些问题,话不多说,上代码~: 使用了3个xml文件作为ViewPager的滑动page,布 ...
- Boostrap轮图片可以左右滑动
记得引用Boostrap的js和css html代码: <div id="Mycarousel" class="carousel slide col-md-12&q ...
- 自定义标签+阻尼动画+圆角图片+titleBar随滑动渐隐和显示
写这个小Demo,也是因为刚好手里没什么事然后看到很多朋友还在好奇这个阻尼界面效果,还有自定义标签,其实这个标签因为现在Google已经有推出更好使用的东西可以替代,那就是“FlexboxLayout ...
- 【微信小程序】获取轮播图当前图片下标、滑动展示对应的位数、点击位数展示对应图片
业务需求: 3个图片轮番播放,可以左右滑动,点击指示点可以切换图片 index.wxml: 这里使用小程序提供的<swiper>组件autoplay:自动播放interval:自动切换时 ...
- 解决问题:swiper动态加载图片后无法滑动
原因:swiper在初始化的时候会扫描swiper-wrapper下面的swiper-slide的个数,从而完成初始化,但是由于动态加载时在初始化之后的动作,所以导致无法滑动. 解决方案 1:在动态获 ...
随机推荐
- meta标签、常用的文字类标签及其区别
常用的文字类基本标签 段落:p标题文字 :h1~h6超链接:a,必须属性href,后跟跳转地址图片:img,必须属性src,后跟图片地址字体斜体:em.i 文字加粗:b.strong文字下划线:u文字 ...
- 使C# WebApi返回Json
找到Global.asax文件,在Application_Start()方法中添加一句: protected void Application_Start() { AreaRegistration.R ...
- 微软的可疑更新DhMachineSvc.exe
最近微软大范围的推出了一个只针对中国的更新,包含了DhMachineSvc.exe,也就是所谓的'微软设备健康助手服务'. 这个更新很神秘,首先这个更新只针对中国区,其次这个更新支持WinXP,第三这 ...
- Vue 父组件与子组件的传值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Python--day45--pymysql模块初识以及SQL注入
pymysql模块学习路径:增删改的时候一定要conn.commit() pymysql模块实现登录功能: import pymysql user = input("username:&qu ...
- Pipeline & PageProcesser
Pipeline & PageProcesser 这两部分是应该程序员自己实现的部分,因为PageProcesser关乎如何解析页面而Pipeline则是存储,推荐使用OOSpider也就是注 ...
- win10 uwp 在 VisualStudio 部署失败,找不到 Windows Phone 可能的原因
在我使用 VisualStudio 调试的时候,发现我插入了手机,但是 VisualStudio 在部署的时候找不到手机. 可能的原因是 手机禁用了连接,第二个原因是可能手机驱动没正确让 Visual ...
- P1026 翻硬币
题目描述 小明正在玩一个"翻硬币"的游戏.桌上放着排成一排的若干硬币.我们用 * 表示正面,用 o 表示反面(是小写字母,不是零). 比如,可能情形是:**oo***oooo 如果 ...
- element el-table 添加分页连接的序号,清除sortable排序
先看代码: <el-table :data="tableData" style="width: 100%" stripe size="mediu ...
- linux 手动睡眠
在 Linux 内核的之前的版本, 正式的睡眠要求程序员手动处理所有上面的步骤. 它是一 个繁琐的过程, 包含相当多的易出错的样板式的代码. 程序员如果愿意还是可能用那种方 式手动睡眠; <li ...
