移动Web开发-WebApp(flex布局+移动端导航案例)
实际开发中的像素:css像素
设备像素比dpr=设备像素/css像素
标清屏dpr=1 高清屏dpr=2
缩放改变的是css像素大小
PPI(每英寸的物理像素点)=根号(屏幕横向分辨率²+屏幕纵向分辨率²)/屏幕对角线长度(单位英寸)
视口viewport
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no, maximum-scale=1, minimum-scale=1">
<script>
console.log(window.innerWidth);//窗口文档显示区宽度
console.log(document.documentElement.clientWidth);//浏览器窗口文档显示区域的宽度,不包括滚动条
console.log(document.documentElement.getBoundingClientRect().width);//这个方法返回一个矩形对象,包含四个属性:left、top、right和bottom。分别表示元素各边与页面上边和左边的距离
// getBoundingClientRect().top
// getBoundingClientRect().right
// getBoundingClientRect().bottom
// getBoundingClientRect().left
var viewWidth = document.documentElement.clientWidth || window.innerWidth;
// 兼容性问题,不要用
// console.log(screen.width);
// dpr
console.log(window.devicePixelRatio);
</script>
box-sizing: content-box;
width/height代表内容的宽高
box-sizing: border-box;
width/height代表整个盒子的宽高
content-box
盒模型实际宽/高 = width/height + padding + border
border-box
盒模型实际宽/高 = width/height
图标字体
阿里巴巴矢量图标库 https://www.iconfont.cn/
<style>
.iconfont {
font-size: 100px;
color: red;
}
.icon-personal {
color: green;
font-size: 50px;
}
</style>
-----------------------
<body>
<i class="iconfont icon-scan"></i>
<i class="iconfont icon-backtop"></i>
<i class="iconfont icon-personal"></i>
</body>
flex布局(容器属性)
1、display 属性
display: flex; //将对象作为弹性伸缩盒显示
display: inline-flex; //将对象作为内联弹性伸缩盒显示

2、flex-direction 属性
flex-direction: row; //默认主轴为水平方向,起点在左端

flex-direction: row-reverse; //默认主轴为水平方向,起点在右端

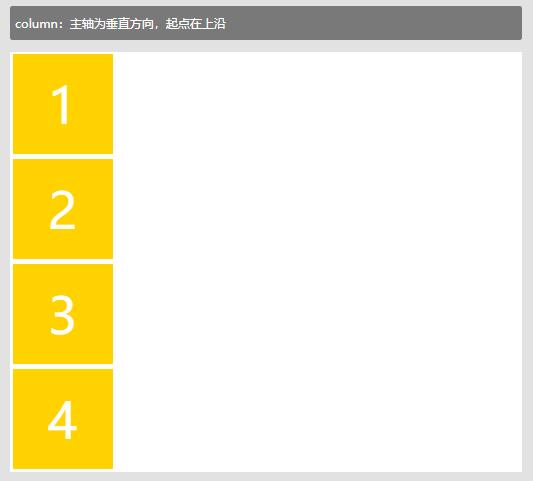
flex-direction: column; //主轴为垂直方向,起点在上端

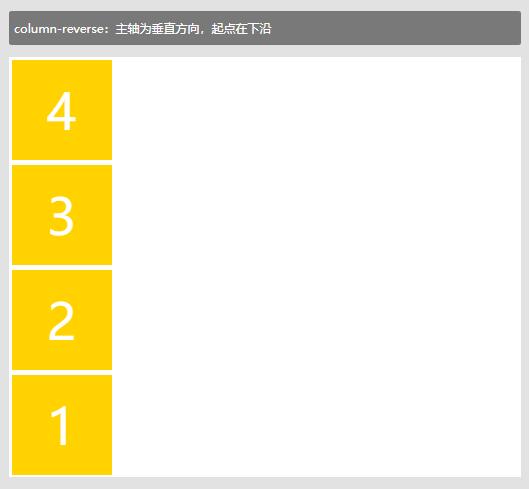
flex-direction: column-reverse; //主轴为垂直方向,起点在下端

3、flex-wrap 属性
flex-wrap: nowrap; //默认不换行

flex-wrap: wrap; //换行,从上到下

flex-wrap: wrap-reverse; //换行,从下到上

4、flex-flow 属性:flex-direction和flex-wrap的简写
flex-flow: row nowrap;
flex-flow: row wrap;

5、justify-content 属性
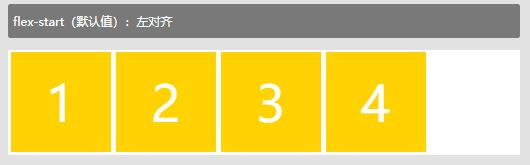
justify-content: flex-start; //左对齐

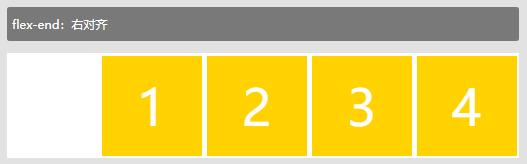
justify-content: flex-end; //右对齐

justify-content: center; //居中

justify-content: space-between; //两端对齐,项目之间间隔相等

justify-content: space-around; //每个项目两侧间隔相等,项目之间的间隔比项目与边框的间距大一倍

6、align-items 属性(适用于高度不同的元素同一行排列时)
align-items: flex-start; //起点对齐(顶部对齐)

align-items: flex-end; //终点对齐(底部对齐)

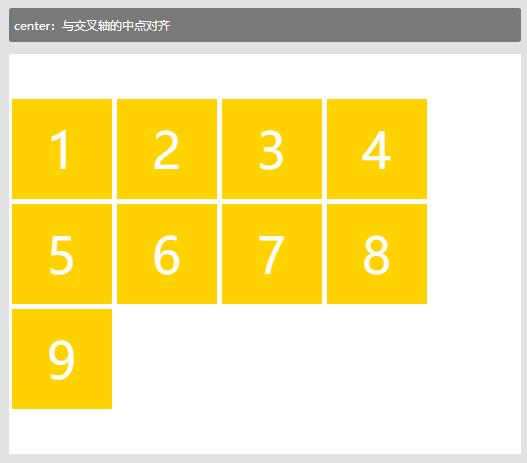
align-items: center; //中点对齐

align-items: baseline; //项目的第一行文字基线对齐

align-items: stretch; //如果项目未设置高度或者是auto,则占满整个容器的高度

7、align-content 属性(单行无效,适用于多行的情况,在整个外容器中垂直方向如何对齐)
align-content: flex-start; //起点对齐(在容器的垂直方向的顶部)

align-content: flex-end; //终点对齐(在容器的垂直方向的底部)

align-content: center; //中点对齐(在容器的垂直居中位置)

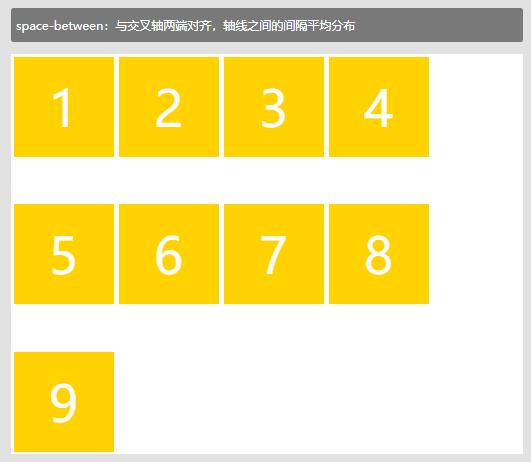
align-content: space-between; //与交叉轴两端对齐,轴线之间的间隔平均分布

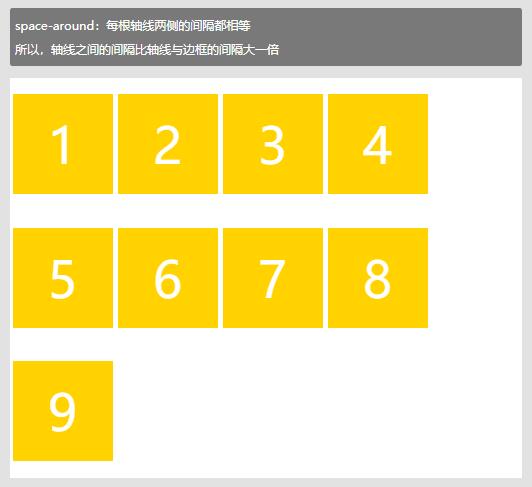
align-content: space-around; //每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框的间隔大一倍

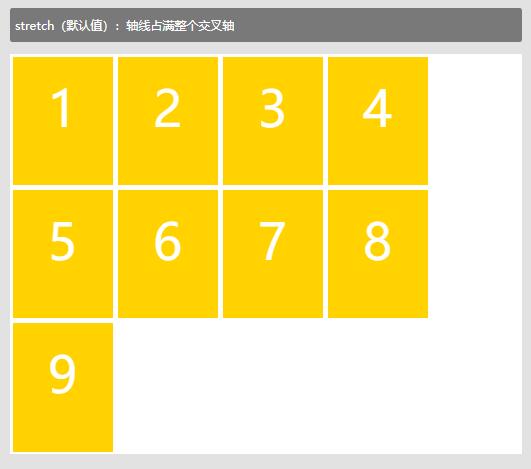
align-content: stretch; //(默认值):轴线占满整个交叉轴

flex布局(项目属性)
1、order属性
order: -1; //项目排列顺序,越小越靠前,默认是0

2、flex-grow 属性:定义项目的放大比例
flex-grow: 1; //如果所有都是1,将平分空间
flex-grow: 2; //如果有一项为2,会按比例多占空间

flex-grow: 0; //默认是0,即存在剩余空间也不放大
width:200px; //没有flex-grow属性,只有固定宽度的元素空间固定,其余元素平分剩余可用空间

3、flex-shrink 属性:定义项目的缩小比例
flex-shrink: 1; //所有元素都是1,则空间不足时统一缩小
flex-shrink: 0; //为0的元素不会缩小

flex-shrink: -1; //负值无效
4、flex-basis 属性:在分配多余空间之前,项目占据的主轴空间
flex-basis: auto; //默认为原本空间

flex-basis: 400px;
5、flex 属性:flex-grow/ flex-shrink/ flex-basis的缩写
6、align-self 属性:给单个项目设置不同的对齐方式,默认是auto
align-items: center;
align-self: flex-start;
align-self: flex-end;

媒体查询
媒体类型
all(default)
screen / print / speech
@media (min-width: 900px) {
body {
background-color: red;
}
}
@media screen and (min-width: 900px) {
body {
background-color: red;
}
}
媒体查询中的逻辑:与( and ) / 或( , ) / 非( not )
@media screen and (min-width: 900px) and (max-width: 1024px) {
body {
background-color: red;
}
}
媒体特征表达式
width/max-width/min-width
-webkit-device-pixel-ratio/-webkit-max-device-pixel-ratio/-webkit-min-pixel-ratio
orientation
landscape/portrait
height
device-width/device-height
screen.width/screen.height
aspect-ratio 视口的宽高比
@media (-webkit-max-device-pixel-ratio: 2) and (orientation: landscape) {
body {
background-color: red;
}
}
媒体查询策略:移动端优先

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>3.8 媒体查询--策略</title>
<style>
/*css reset*/
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
body {
padding-top: 200px;
}
img {
width: 100%;
height: 100%;
}
.row {
width: 100%;
display: flex;
flex-wrap: wrap;
}
.col {
padding-top: 10px;
padding-bottom: 10px;
background-color: rgba(86, 61, 124, 0.15);
border: 1px solid rgba(86, 61, 124, 0.2);
} /*
断点
xs: < 576px
sm: 576px ~ 768px
md: 768px ~ 992px
lg: 992px ~ 1200px
xl: > 1200px
*/
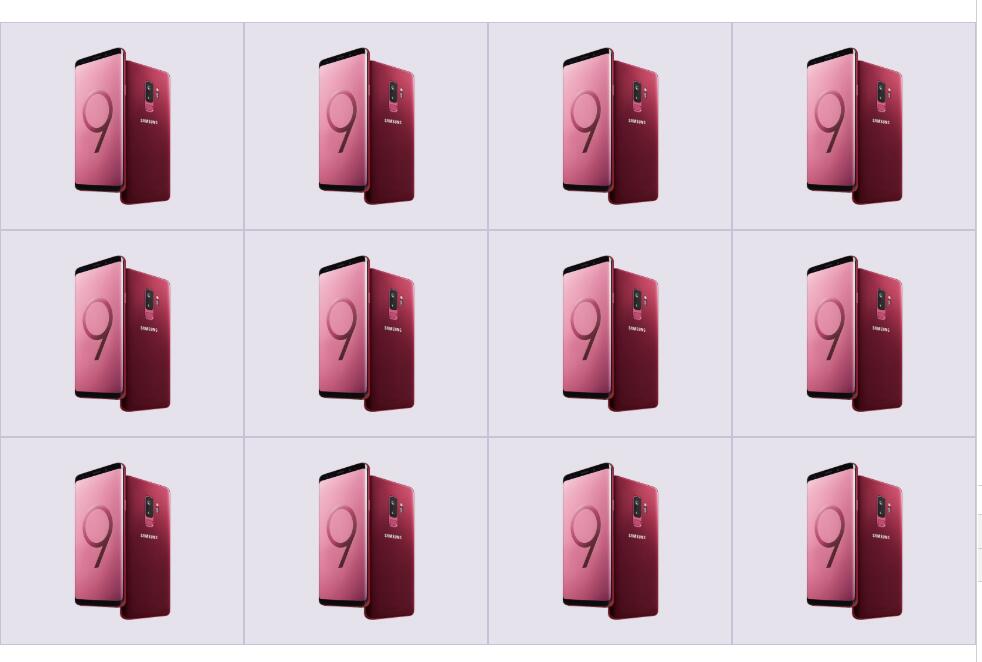
/*mobile first*/
.col {
width: 100%;
}
@media (min-width: 576px) {
.col {
width: 50%;
}
}
@media (min-width: 768px) {
.col {
width: 25%;
}
}
@media (min-width: 992px) {
.col {
width: 16.6666666667%;
}
}
@media (min-width: 1200px) {
.col {
width: 8.33333333%;
}
}
</style>
</head>
<body>
<div class="row">
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
<div class="col">
<img src="img/3.8-1.png" alt="">
</div>
</div>
</body>
</html>
移动端常用单位
px % em rem vw/vh
宽度使用%,高度或者字体大小使用rem
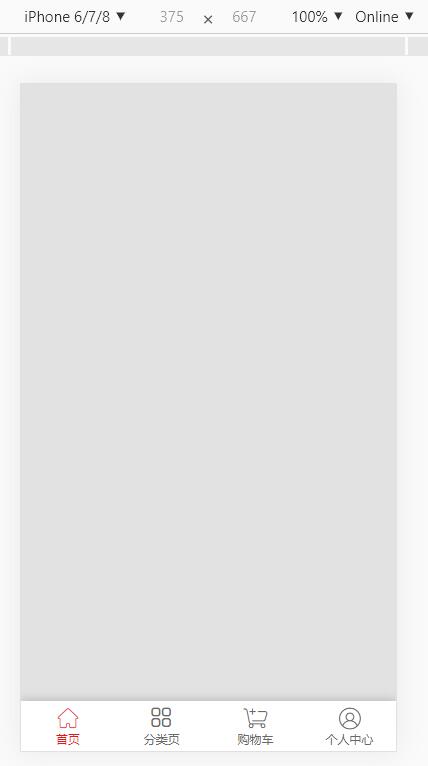
移动端底部导航案例

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>移动端底部导航</title>
<link rel="stylesheet" href="css/iconfont.css">
<style>
/*css reset*/
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
body {
background-color: #e2e2e2;
color: #595B66;
}
a {
font-size: 12px;
color: #686868;
text-decoration: none;
}
li {
list-style: none;
}
/*base css*/
html {
font-size: 12px;
}
.tabbar-container {
position: fixed;
left: 0;
bottom: 0;
z-index: 1000;
width: 100%;
background-color: #fff;
box-shadow: 0 0 10px 0 rgba(154, 141 ,141, 0.6);
height: 2.5rem;
}
.tabbar-link .iconfont {
font-size: 1.2rem;
}
.tabbar,
.tabbar-item,
.tabbar-link {
height: 100%;
}
.tabbar {
display: flex;
}
.tabbar-item {
flex: 1;
}
.tabbar-link {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center; font-size: 0.6rem;
}
.tabbar-item-active .tabbar-link {
color: #de181b;
}
</style>
</head>
<body>
<div class="tabbar-container">
<ul class="tabbar">
<li class="tabbar-item tabbar-item-active">
<a href="###" class="tabbar-link">
<i class="iconfont icon-home"></i>
<span>首页</span>
</a>
</li>
<li class="tabbar-item">
<a href="###" class="tabbar-link">
<i class="iconfont icon-category"></i>
<span>分类页</span>
</a>
</li>
<li class="tabbar-item">
<a href="###" class="tabbar-link">
<i class="iconfont icon-cart"></i>
<span>购物车</span>
</a>
</li>
<li class="tabbar-item">
<a href="###" class="tabbar-link">
<i class="iconfont icon-personal"></i>
<span>个人中心</span>
</a>
</li>
</ul>
</div> <script>
setRemUnit(); window.onresize = setRemUnit; function setRemUnit() {
var docEl = document.documentElement;
var viewWidth = docEl.clientWidth; docEl.style.fontSize = viewWidth / 375 * 20 + 'px';
}
</script>
</body>
</html>
移动Web开发-WebApp(flex布局+移动端导航案例)的更多相关文章
- 前端开发笔记--flex布局
flex布局: 个人觉得flex布局比起传统布局要优先得多(主要是容易使用),缺点是IE10及以上版本才能使用,甚至某些属性只有在IE11才能使用(而且我发现凡是不兼容主要IE的坑来的多,不是说其他浏 ...
- web开发:定位布局
一.盒子的显隐 二.小米topbar 三.相对定位 四.决定定位 五.固定定位 六.z-index属性 七.流式布局思想 八.hover父子悬浮 一.盒子的显隐 1.同一结构下, 如果采用浮动布局,所 ...
- Windows App开发之应用布局与基本导航
简单演示样例看页面布局和导航 首先依照上一篇博客中的顺序来新建一个项目.新建好之后就点开MainPage.xaml開始写程序了. <Grid Background="{ThemeRes ...
- 2021年3月-第02阶段-前端基础-Flex 伸缩布局-移动WEB开发_流式布局
移动web开发流式布局 1.0 移动端基础 1.1 浏览器现状 PC端常见浏览器:360浏览器.谷歌浏览器.火狐浏览器.QQ浏览器.百度浏览器.搜狗浏览器.IE浏览器. 移动端常见浏览器:UC浏览器, ...
- 移动web开发之布局
移动web开发流式布局 1.0 移动端基础 1.1浏览器现状 PC端常见浏览器:360浏览器.谷歌浏览器.火狐浏览器.QQ浏览器.百度浏览器.搜狗浏览器.IE浏览器. 移动端常见浏览器:UC浏览器,Q ...
- 移动端web开发 尽量哪些标签 常用标签及注意事项
H5手机移动端WEB开发资源整合 常用的标签及注意事项: https://blog.csdn.net/u012118993/article/details/56023399 移动前端不得不了解的htm ...
- 移动Web 开发中的一些前端知识收集汇总
在开发DeveMobile 与EaseMobile 主题 的时候积累了一些移动Web 开发的前端知识,本着记录总结的目的,特写这篇文章备忘一下. 要说移动Web 开发与传统的PC 端开发,感觉也没什么 ...
- 移动web开发适配方案之Rem
移动端为什么要做适配 移动端相对PC端来说大部分浏览器内核都是基于Webkit的,所以大部分都支持CSS3的最新语法.但是由于手机的屏幕尺寸和分辨率都不太一样(尤其是安卓),所以不得不对不同分辨率的手 ...
- 【前端】移动端Web开发学习笔记【2】 & flex布局
上一篇:移动端Web开发学习笔记[1] meta标签 width设置的是layout viewport 的宽度 initial-scale=1.0 自带 width=device-width 最佳实践 ...
随机推荐
- JavaScript 与 Java 有什么不同?
JavaScript 编程语言是由 Netscape,Inc. 开发的,它并不是 Java 平台的一部分. JavaScript 不会创建小应用程序或独立应用程序.在最常见的形式中,JavaScrip ...
- Dubbo(五):Dubbo中的URL统一资源模型与Dubbo协议
一.URL简介 URL也就是Uniform Resource Locator,中文叫统一资源定位符.Dubbo中无论是服务消费方,或者服务提供方,或者注册中心.都是通过URL进行定位资源的.所以今天来 ...
- 深度学习中的特征(feature)指的是什么?
一般在machine learning意义上,我们常说的feature,是一种对数据的表达.当然,要衡量一种feature是否是合适的表达,要根据数据,应用,ML的模型,方法....很多方面来看.一般 ...
- 手把手教你Dubbo与SpringBoot常用两种方式整合
一.Dubbo整合SpringBoot的方式(1) 1)直奔主题,方式一: pom.xml中引入dubbo-starter依赖,在application.properties配置属性,使用@Servi ...
- 将win10激活为专业工作站版并且永久激活(图文详细教程)
简介 win10升级为专业版.教育版.专业工作站版永久激活详细图文教程(注:只要使用相对应的产品密钥,所有的版本都可以激活) win10家庭版其实就是阉割版,越来越多的人想升级为专业版.很多电脑用户选 ...
- MS SqlServer 的日期格式化函数 Convert
MS SqlServer 的日期格式化函数:Convert(data_type[(length)], expression [, style])参数:data_type[(length)]代表转换的数 ...
- 达梦数据库-RAC-DMDSC部署的关键点
达梦数据库-RAC-DMDSC部署的关键点 环境准备 网络准备(ip地址分配).共享磁盘准备和挂载 ifconfig enp0s8 10.1.2.101;ifconfig enp0s9 192.168 ...
- django后台处理前端上传和显示图片
1:项目根目录存放图片的目录 2:settings.py 添加 MEDIA_ROOT = os.path.join(BASE_DIR, "media") 3:url.py 添 ...
- linux下的cron定时任务知识梳理
1 cron定时任务 1.1 cron介绍 为什么需要cron定时任务? 1)cron服务在安装完Linux系统后就默认就存在,主要用来定期执行命令或定期执行指定的应用程序; 2)cron服务默认情况 ...
- [HTML5] input标签 disable属性
<span>服务器名称:<input type="text" name="server_name" placeholder="服务器 ...
