vue-cli3 axios解决跨域问题
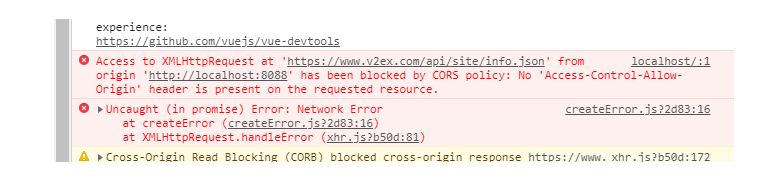
这种错误就是跨域问题:

我百度了各种方法,最终下面这种方法解决了,直接上代码:
解决:
如果没安装axios:
npm install axios -save //安装axios
main.js
//引入axios
import axios from 'axios'
Vue.prototype.axios=axios axios.defaults.baseURL = '/api'
我用的是vue-cli3开发的项目,没有vue.config.js目录,这个是我新建的

vue.config.js中的代码:
module.exports = {
devServer: {
proxy: {
'/api': {
// 此处的写法,我访问的是http://localhost:8080/api/dataHome.json设置代理后,axios请求不需要把域名带上,只需要把路径前面加上 /api 即可。
target: 'http://localhost:8080/api/',
// 允许跨域
changeOrigin: true,
ws: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}
请求路径:
由于设置了pathRewrite,所以请求时会把/api替换成'',最终的请求路径为 /dataHome.json
methods:{
http(){
let that=this;
this.axios.get("/dataHome.json")
.then((res)=>{
console.log(res);
}).catch((error)=>{
console.log(error)
})
}
}
重新运行
npm run serve
最后请求到了数据,嘿嘿
vue-cli3 axios解决跨域问题的更多相关文章
- vue webpack配置解决跨域问题
现在基本项目都是实行前后端分离的原则,不管是ng 或者是vue 在开发中都无法避免跨域的这个问题 本人刚上手第一个vue项目,在调用api的时候出现了跨域的这个问题 这是封装好一个简单的post 请求 ...
- axios解决跨域问题(vue-cli3.0)
一.什么是跨域 1.跨域 指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制. 2.同源策略 是指协议,域名,端口都要相同,其中有一个不同都 ...
- axios解决跨域问题
最近把我自己的网站升级生成前后端分离的项目(vue+springBoot),不可避免的就遇到了跨域问题.从中学到了许多知识,随便分享出来,也巩固下所学. 谈到跨域,首先得了解CORS(Cross or ...
- vue+nodejs+express解决跨域问题
nodejs+express解决跨域问题,发现网上的大部分都是误导人,花了不少时间,终于弄懂了, 我在vue+nodejs+express+mongodb的项目里面,发现本地用vue代理正常调用远程的 ...
- 【VUE】vue在vue-cli3环境下基于axios解决跨域问题
网上的绝大部分教程解决vue+axios跨域问题都不能直接适用vue-cli3.这是因为vue-cli3不一样的配置方式导致的. 如果是使用vue-cli3构建的项目,那么默认是没有config.js ...
- Vue(项目踩坑)_解决vue中axios请求跨域的问题
一.前言 今天在做项目的时候发现axios不能请求跨域接口 二.主要内容 1.之前直接用get方式请求聚合数据里的接口报错如下 2.当前请求的代码 3.解决方法 (1)在项目目录中依次找到:confi ...
- vue 使用axios 出现跨域请求的两种解决方法
最近在使用vue axios发送请求,结果出现跨域问题,网上查了好多,发现有好几种结局方案. 1:服务器端设置跨域 header(“Access-Control-Allow-Origin:*”); h ...
- 记录:使用springboot的cors和vue的axios进行跨域
一.编写一个配置类,并且注册CorsFilter: 注意允许跨域的域名不要写错 @Configuration public class ZysuyuanCorsConfiguration { @Bea ...
- vue 使用 proxyTable 解决跨域问题
1.在 main.js 中,在引入 axios: import axios from 'axios' Vue.config.productionTip = false Vue.prototype.$a ...
随机推荐
- 亲测可用的优雅的在已经安装了python的Ubuntu上安装python3.5
我的Ubuntu上已经安装了python2.7和3.4. 用以下方法可以方便的顺利的安装python3.5,使用的时候也不会发生冲突. 一条一条输入以下语句 wget https://www.pyth ...
- Jmeter官方插件安装
在正常使用的过程中,当jmeter功能满足不了使用场景时,可以通过安装官方的插件去实现. Jmeter插件管理官网地址: https://jmeter-plugins.org/install/Inst ...
- java agent技术原理及简单实现
注:本文定义-在函数执行前后增加对应的逻辑的操作统称为MOCK 1.引子 在某天与QA同学进行沟通时,发现QA同学有针对某个方法调用时,有让该方法停止一段时间的需求,我对这部分的功能实现非常好奇,因此 ...
- java面试-反射
1.什么是反射?有什么优缺点? 反射就是动态加载对象,并对对象进行剖析.在运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法.对于任意一个对象,都能够调用它的任意一个方法.这种动态获取信 ...
- CodeForces 1182D
图论的思维题,太秀了,网上答案也不多,我就也来bb吧 总之47个样例姑且是过了,不知道还有没有反例: 会求树的重心和中心了,挺好 #include<cstdio> #include< ...
- SofaBoot使用Nacos进行服务注册发现
前提 最近创业公司的项目组基于业务需要,开发一套新的微服务,考虑到选用的组件必须是主流.社区活跃.生态完善以及方便迁移到云上等因素,引入了SOFAStack全家桶.微服务开发里面,一个很重要的功能就是 ...
- 敏捷开发流程之Scrum:3个角色、5个会议、12原则
本文主要从Scrum的定义和目的.敏捷宣言.Scrum中的人员角色.Scrum开发流程.敏捷的12原则等几方面帮助大家理解Scrum敏捷开发的全过程. 一.Scrum的定义和目的 Scrum是一个用于 ...
- 机器学习实战笔记(一)- 使用SciKit-Learn做回归分析
一.简介 这次学习的书籍主要是Hands-on Machine Learning with Scikit-Learn and TensorFlow(豆瓣:https://book.douban.com ...
- Linux之nohup命令
例:执行一个循环的脚本 可以使用sh命令就可以了 后台运行这个脚本使用& nohup能够正常在关闭xshell继续执行,而其他两种办法不行 但是注意 这&方法断掉这session后(进 ...
- Ant Design 表单中getFieldDecorator、getFieldValue、setFieldValue用法
Ant Design 表单中getFieldDecorator.getFieldValue.setFieldValue用法 一.getFieldDecorator getFieldDecorator是 ...
