前端:CSS第四章第一节
第一部分:样式规则
块级元素一行只有一个,比如P标签
CSS层叠样式表,意思就是样式是可以叠加的,比如下面的代码
<style>
.ok{
color: aqua;
}
.blue{
color: #5283ff;
}
/*p名词叫标签选择器*/
p{
color: black;
font-size: 30px;
}
/*#red属于TAG*/
#red{ color: #080dff } </style> <p id="red">内容1</p> <p class="blue ok">内容2</p> <p>内容3</p> <p>内容4</p> <p>内容5</p>
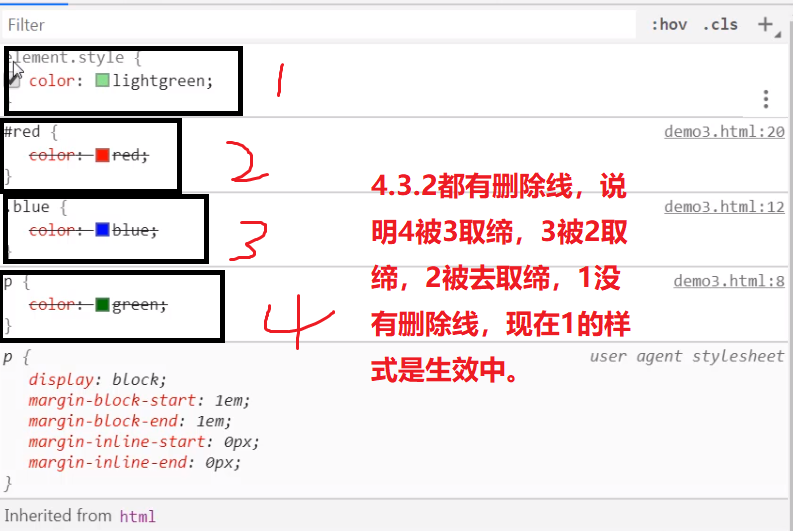
/*
优先级从 id>class>标签选择器
*/

第二部分:盒模型
所有的都是盒子,只是分为块级盒子和行内盒子,转换就是display:block改为块元素

前端:CSS第四章第一节的更多相关文章
- 微信小程序教学第四章第一节(含视频):小程序中级实战教程:详情-页面制作
详情 - 页面制作 本文配套视频地址: https://v.qq.com/x/page/o0555o20xjd.html 开始前请把 ch4-1 分支中的 code/ 目录导入微信开发工具 这一章节中 ...
- 《学习OpenCV》练习题第四章第一题b&c
#include <highgui.h> #include <cv.h> #pragma comment (lib,"opencv_calib3d231d.lib&q ...
- 《学习OpenCV》练习题第四章第一题a
#include <highgui.h> #include <cv.h> #pragma comment (lib,"opencv_calib3d231d.lib&q ...
- Ionic 入门与实战之第二章第一节:Ionic 环境搭建之开发环境配置
原文发表于我的技术博客 本文是「Ionic 入门与实战」系列连载的第二章第一节,主要对 Ionic 的开发环境配置做了简要的介绍,本文介绍的开发环境为 Mac 系统,Windows 系统基本类似,少许 ...
- 微信小程序教学第四章第二节(含视频):小程序中级实战教程:详情-视图渲染
§ 详情 - 数据渲染 本文配套视频地址: https://v.qq.com/x/page/x055550lrvd.html 开始前请把 ch4-2 分支中的 code/ 目录导入微信开发工具 这一节 ...
- c语言第一章第一节 认识变量
声明:本人大一新生,闲着无聊..写写c语言教程..菜鸟一枚..大神勿喷!!! 接下来我们都用dev来进行编译..vc++太古老了,没提示功能,不好上手,并且老是出毛病..vs太大了,编个c不至于,运行 ...
- Zabbix简介(第一章第一节)
Alexei Vladishev创建了Zabbix项目,当前处于活跃开发状态,Zabbix SIA提供支持. Zabbix是一个企业级的.开源的.分布式的监控套件 Zabbix可以监控网络和服务的监控 ...
- tensorflow2.0学习笔记第一章第一节
一.简单的神经网络实现过程 1.1张量的生成 # 创建一个张量 #tf.constant(张量内容,dtpye=数据类型(可选)) import tensorflow as tf import num ...
- tensorflow2.0学习笔记第二章第一节
2.1预备知识 # 条件判断tf.where(条件语句,真返回A,假返回B) import tensorflow as tf a = tf.constant([1,2,3,1,1]) b = tf.c ...
随机推荐
- 关于AWD线下攻防的经验
备份: 1.备份源码,使用图像化工具连接ssh后,我喜欢用winscp, 找到根目录后,直接右键后台下载就行. 找根目录这里,有时候比赛不给根目录位置,上次 ...
- 《提升能力,涨薪可待》—Java并发之Synchronized
Synchronized简介 线程安全是并发编程中的至关重要的,造成线程安全问题的主要原因: 临界资源, 存在共享数据 多线程共同操作共享数据 而Java关键字synchronized,为多线程场景下 ...
- C++Primer第五版 3.2.3节练习
练习 3.6:编写一段程序,使用范围for语句将字符串内的所有字符用X代替. #include<iostream> #include<string> using namespa ...
- 来吧,一文彻底搞懂Java中最特殊的存在——null
没事的时候,我并不喜欢逛 P 站,而喜欢逛 programcreek 这些技术型网站,于是那天晚上,在夜深人静的时候,我就发现了一个专注基础但不容忽视的主题.比如说:Java 中的 null 到底是什 ...
- 如何使用poi在word表格中插入行的4种方法
本文记录了,在word表格中插入新行的几种方法.直接上代码说明 table.addNewRowBetween 没实现,官网文档也说明,只有函数名,但没具体实现,但很多文章还介绍如何使用这个函数,真是害 ...
- map文件分析
1.MAP文件基本概念 段(section):描述映像文件的代码和数据块 RO:Read-Only的缩写,包括RO-data(只读数据)和RO-code(代码) RW:Read-Write的缩写,主要 ...
- set去重
public static void main(String[] args){ List<String> list = new ArrayList<String>(); lis ...
- shh登入不能自动执行.bashrc
在linux 上新安装的anconda来管理软件,把环境变量放在home目录的.bashrc.结果每次开终端,不能直接使用conda.需要手动加环境变量. 用户登入后计算机执行了哪些文件 用户登录时b ...
- 分析一下 原型模式的 UML 类图 。 复制对象, 深浅拷贝 月经贴 ,请回避
- SpringBoot简单实现登录功能
登陆 开发期间模板引擎页面修改以后,要实时生效 1).禁用模板引擎的缓存 # 禁用缓存 spring.thymeleaf.cache=false 2).页面修改完成以后ctrl+f9:重新编译: 登陆 ...
