Django---Django返回用户输入数据
前面写了关于HTML和Django结合的文章,通过视图与HTML结合,然后加上urls渲染返回给用户浏览器。很明显我们都能看到这些仅仅是静态HTML,那如何通过Django创建动态的HTML呢?
动态的页面
我们先通过一个例子来简单了解下。
1、首先通过在views.py文件中添加一些动态的数据
- # Views.py
- from django.http import HttpResponse
- import datetime
- # 创建动态数据
- def time(request):
- now = datetime.datetime.now()
- html = '现在的时间为%s'%now
- return HttpResponse(html)
2、通过urls.py文件渲染给浏览器
- # urls.py
- from django.contrib import admin
- from django.urls import path
- from Anjing import views
- urlpatterns = [
- path('admin/', admin.site.urls),
- path('time/', views.time), # 添加对应的路径
- ]
3、启动Django服务
可以看到显示的是当前数据,重新刷新,数据就会变化。

通过上面例子,已经创建好了一个小小的动态页面,当然这次要说的不仅仅是这样,是需要用户的数据交互,通过用户输入的内容,并返回给用户
接收并返回数据
当我们登录博客的时候,博客都会返回给我们一个用户名,而这个用户名是自己设置的,这里安静写一个简单的登录网站,网站直接返回登录的名称
1、编写登录页面HTML,添加路径渲染,添加视图返回
在templates目录下创建一个login.html(这个页面为登录页面)
- # login.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>登录</title>
- </head>
- <body>
- <h1>
- <p style="text-align:center" font size="2">欢迎来到安静的博客:</p>
- </h1>
- <h1>
- <p style="text-align:center">请输出账号密码:</p>
- </h1>
- <form action="/index/" method="post"><p style="text-align:center">用户:<input type="text" name="username" /><br />
- </p>
- <p style="text-align:center">密码:<input type="password" name="password" /><br />
- <input type="submit" value="提交" />
- </form>
- </body>
- </html>
在templates目录下创建一个index.html文件(登录后跳转的页面)
- <html>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <head>
- <title>安静博客乐园</title>
- </head>
- <body>
- <center>
- <li>欢迎您:
- </li>
- </center>
- </ul>
- </body>
- </html>
在urls.py文件中添加对应的路径,然后启动服务,在浏览器中输入对应的路径查看
- # urls.py
- from django.contrib import admin
- from django.urls import path
- from Anjing import views
- urlpatterns = [
- path('admin/', admin.site.urls),
- path('login/', views.login),
- path('index/', views.index),
- ]
在views.py文件中添加视图返回内容
- # views。py
- from django.shortcuts import render
- def index(request):
- if request.method == 'POST':
- username = request.POST.get('username')
- password = request.POST.get('password')
- return render(request, 'index.html')
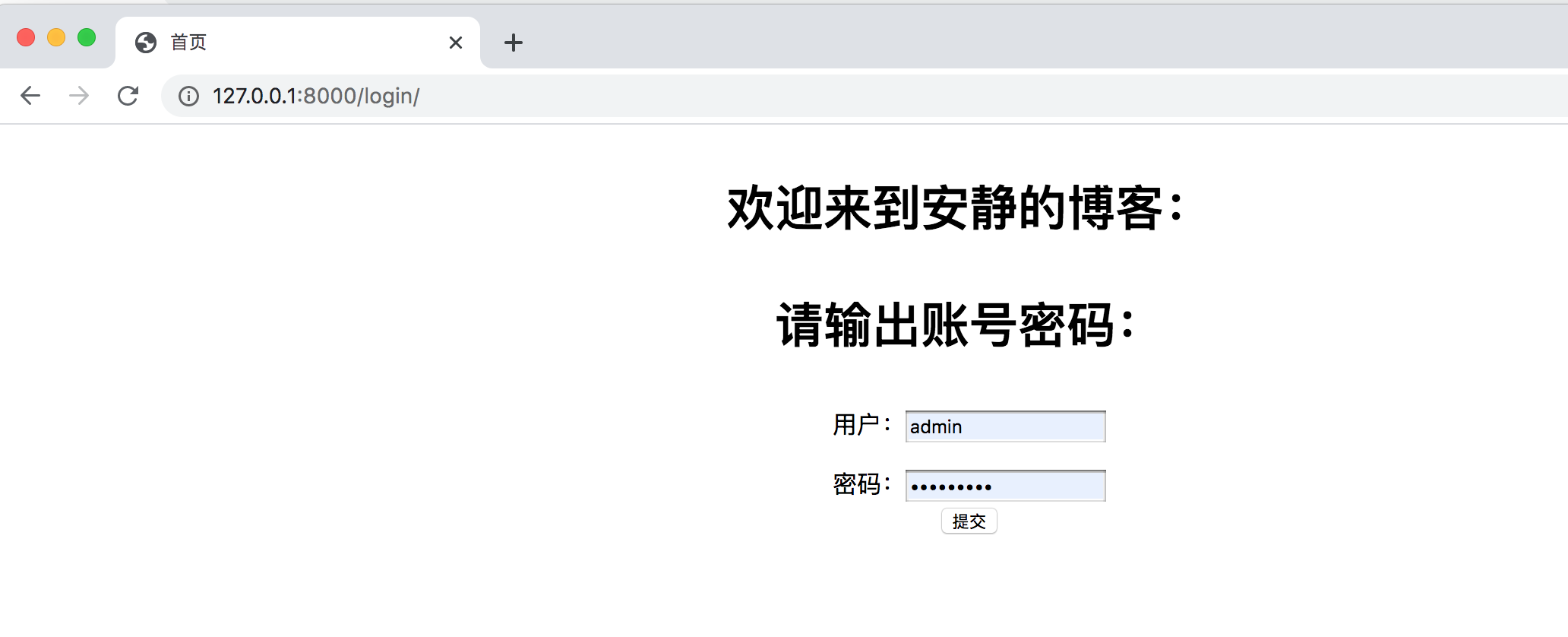
全部工作都准备完成了,然后启动服务,打开浏览器,查看我们的页面渲染

我们在输入框内随便输入用户信息点击提交
发现出现了403,什么情况,我们上面已经对页面进行了渲染,应该不会出错哈。

大家不要着急,其实这个是正常的,这个属于Djaongo有一个跨站请求保护的机制,我们可以从报错中发现需要我们加入 {% csrf_token %}
- # login.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>首页</title>
- </head>
- <body>
- <h1>
- <p style="text-align:center" font size="2">欢迎来到安静的博客:</p>
- </h1>
- <h1>
- <p style="text-align:center">请输出账号密码:</p>
- </h1>
- <form action="/index/" method="post">
- {% csrf_token %}
- <p style="text-align:center">用户:<input type="text" name="username" /><br />
- </p>
- <p style="text-align:center">密码:<input type="password" name="password" /><br />
- <input type="submit" value="提交" />
- </form>
- </body>
- </html>
当然了我们也要在返回的页面加入一些参数和修视图中的代码
- # index.html
- <html>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <head>
- <title>安静博客乐园</title>
- </head>
- <body>
- <center>
- <li>欢迎您,
- <tbody>
- <tr>
- <td>{{data}}</td>
- </tr>
- </tbody>
- </li>
- </center>
- </ul>
- </body>
- </html>
修改views.py视图文件
- # views.py
- from django.shortcuts import render
- from django.http import HttpResponse
- def index(request):
- if request.method == 'POST':
- username = request.POST.get('username')
- password = request.POST.get('password')
- return render(request, 'index.html', {'data':username})
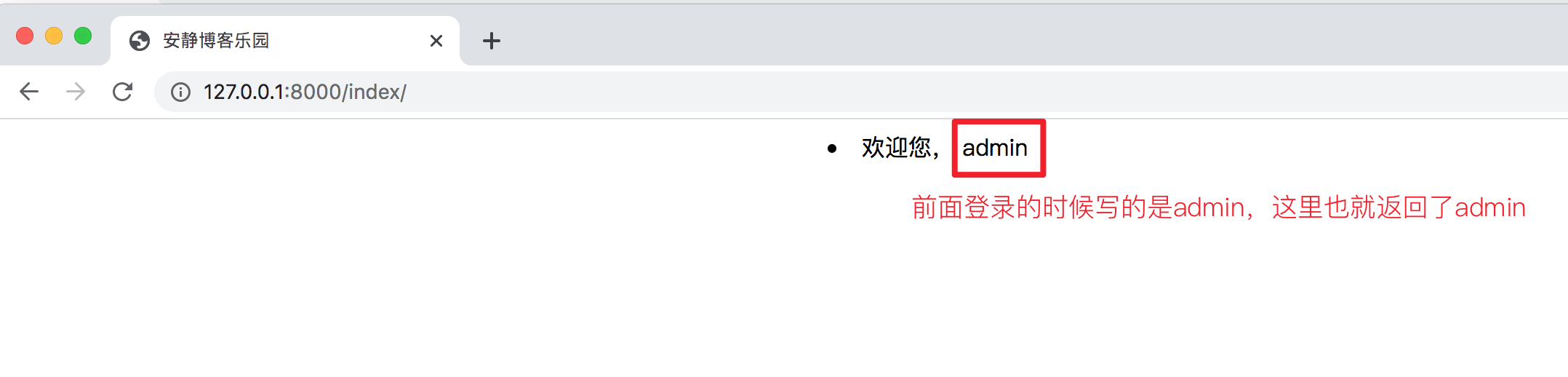
这个时候我们在此启动Django服务,然后输入对应数据点击提交按钮,发现数据已经全部接收了。

我们通过了登录的小案例,大致的了解到了数据交互和数据接收应该如何进行,主要的一个知识,我理解到Django的一个跨站请求保护机制。多次使用,就能孰能生巧了
如果感觉安静写的对您有帮助,请点个关注,如果哪里有不懂的或者不明白的,可以下方留言,看到后第一时间回复
Django---Django返回用户输入数据的更多相关文章
- Django 中的用户认证
Django 自带一个用户认证系统,这个系统处理用户帐户.组.权限和基于 cookie 的 会话.本文说明这个系统是如何工作的. 概览 认证系统由以下部分组成: 用户 权限:控制用户进否可以执行某项任 ...
- django 从零开始 8 用户登录验证 待测
看文档 djang 自带一个用户登录验证的方法,不过有些看着懵逼,去网上找了一圈,发现很多都是照抄文档说明的,几乎没说啥原理 特别是 from django.contrib.auth import a ...
- django rest framework用户认证
django rest framework用户认证 进入rest framework的Apiview @classmethod def as_view(cls, **initkwargs): &quo ...
- django中添加用户
在django中添加用户,直接在auth_user表中添加会有问题,因为这里密码是加密的,可以通过manage.py shell加入 创建User: 1 >>> from djang ...
- Django实现单用户登录
最近由于要毕业了写论文做毕设,然后还在实习发现已经好久都没有写博客了.今天由于工作需求,需要用Django实现单用户登录.大概意思就是跟QQ一样的效果,每个账号只能一个地方登录使用,限制账号的登录次数 ...
- django rest_framework 实现用户登录认证
django rest_framework 实现用户登录认证 1.安装 pip install djangorestframework 2.创建项目及应用 创建过程略 目录结构如图 3.设置setti ...
- django JsonResponse返回中文时显示unicode编码(\u67e5\u8be2)
django JsonResponse返回中文时显示unicode编码(\u67e5\u8be2) 关注公众号"轻松学编程"了解更多. 原因 这个unicode编码,是python ...
- django项目同一用户不能同时登陆
1.session认证 ..... login(request, user) #登录成功 # 登录之后获取获取最新的session_key session_key = request.session. ...
- [django]django xlrd处理xls中日期转换问题
xlrd会把xls文件中比如20160--03-01类型的时间转换成整数,那么我们如何保证xlrd读取进来的时间为2016-03-01格式呢? 使用xlrd中的xldate_as_tuple函数 代码 ...
随机推荐
- C# WinForm 使用SMTP协议发送QQ邮箱验证码
文章来自:https://blog.csdn.net/IT_xiao_guang_guang/article/details/104336604 前言 在程序设计中,发送验证码是常见的一个功能,用 ...
- ELK搭建(docker环境)
ELK是Elasticsearch.Logstash.Kibana的简称,这三者是核心套件,但并非全部. Elasticsearch是实时全文搜索和分析引擎,提供搜集.分析.存储数据三大功能:是一套开 ...
- 从Golang中open的实现方式看Golang的语言设计
Golang有很多优点: 开发高效:(C语言写一个hash查找很麻烦,但是go很简单) 运行高效:(Python的hash查找好写,但比Python高效很多) 很少的系统库依赖:(环境依赖少,一般不依 ...
- java 自学简单框架(反射+注解)
1.先定义一个学生类 2.再定义一个teacher类(这个是为了练习多个注解,自己练习可以 不写这个) 3.再定义个一个学生老师类(这个是为了最终调用上面的那个学生类做准备) 4.下面开始真正的写框架 ...
- debian 和ubuntu 安装ifconfig 命令
# apt update # apt install net-tools
- Nginx 十大优化 与 防盗链
Nginx是俄罗斯人编写的十分轻量级的HTTP服务器,Nginx,它的发音为“engine X”,是一个高性能的HTTP和反向代理服务器,同时也是一个IMAP/POP3/SMTP 代理服务器.Ngin ...
- Python json格式处理
Python json格式处理 首先放一段代码 import requests import jsonpath import json f=open('ip.txt','r',encoding='ut ...
- sublime笔记
插件安装和使用 首先,要安装package control,按照官方方法安装: https://packagecontrol.io/installation 重启Sublime Text 3. 如果在 ...
- 北京智和信通IT运维管理系统二次开发服务提供商
随着云计算.大数据.物联网.移动互联网.人工智能.5G等高新技术的快速发展,数据中心及网络基础设施呈现出井喷式的增长模式,对设备商来说,多.快.好.省的实现定制化网络管理开发,可极大的扩充设备适用范围 ...
- CSS选择器有哪些?选择器的优先级如何排序?
CSS选择器分类: CSS的选择器分类可以分为三大类:id选择器,类选择器,标签选择器. 用法如下: 选择器 e.g. 说明 id选择器 #id #header 选择id="header ...
