前端CSS样式操作
字体和文字
设置标签的宽高
只有块级标签才可以设置宽高。
行内标签设置长宽之后不生效,取决于内部文本值。
/*块级标签设置宽度、高度*/
div {
width: 200px;
height: 400px;
}
/*行内标签设置宽度、高度无效*/
字体属性
/*给字体设置属性*/
p {
font-family: "KaiTi", "微软雅黑", "Arial", sans-serif;
font-size: 24px;
font-weight: lighter;
color: red;
color:#352AFF;
color: rgb(185,126,255);
color: rgba(185,126,255,0.5);
}
font-family:设置字体样式,如果浏览器不支持第一个字体,则会尝试下一个字体样式
font-size:设置字体大小
font-weight:设置字体的字重(粗细)
color:设置字体颜色,可以有三种方法获取颜色
1、打开Pycharm画板选中想要的颜色,直接写十六进制。
2、直接写颜色的英文
3、写rgb值:软件截图下面有rgb值。
4、rgba值:也是rgb值,四个参数,最后一个参数写对比度(0~1)0是透明,1是不透明
字重(粗细):
font-weight 用来设置字体的字重(粗细),有如下参数:
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体的粗细,400=normal,700=bold |
文字的属性
<style>
p {
font-weight: bolder;
font-size: 30px;
text-align: center;
text-align: left;
text-align: right;
text-align: justify;
text-indent: 48px;
text-decoration: underline;
text-decoration: overline;
text-decoration: line-through;
text-decoration: none;
}
a {
text-decoration: none;
}
a:hover {
color: black;
}
</style>
文字对齐 text-align
text-align: 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左对齐,默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰 text-decoration
text-decoration属性用来给文字添加特殊效果
| 值 | 描述 |
|---|---|
| none | 默认的文本 |
| underline | 文本下划线 |
| overline | 文本上划线 |
| line-through | 文本删除线 |
常常用于去掉 a标签默认的下划线。
a {text-decoration: none;}
首行缩进 text-indent
将段落的第一行缩进 32像素
p {text-indent: 48px;}
背景属性
背景图片
<style>
div {
width: 1000px;
height: 1000px;
background-color: orange;
background-repeat: no-repeat;
background-repeat: repeat-x;
background-repeat: repeat-y;
background-position: 10px 50px;
background-position: center center;
background: url("111.jpg") red no-repeat center right;
}
</style>
background-color:背景色,可以填颜色英文单词、十六进制、rgb、rgba
background-image:
url()填写图片的路径background-position:定义图片的位置。
background-repeat:定义图片平铺方式
repeat:默认值,背景图片平铺整个背景。
repeat-x:背景图片在水平方向上平铺
repeat-y:背景图片在垂直方向上平铺
no-repeat:背景图片不平铺,只显示一张
支持简写:图片地址、背景色、平铺方式、图片位置
background: url("111.jpg") red no-repeat center right;
背景图片应用场景:
所有浏览器你能够看到的都是走网路请求传输过来的
当你的网站需要用到很多小图标的时候,可以将所有的小图片放在一张图片上,然后通过背景图片的位置来控制显示哪一个小图片,从而节省加载资源
现在,一般直接将图片转化为文字代码来传输,再将文字代码翻译为图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
}
.box {
width: 100%;
height: 500px;
background: url("111.jpg") red no-repeat center center;
background-attachment: fixed;
}
.d1 {
height: 500px;
background-color: tomato;
}
.d2 {
height: 500px;
background-color: steelblue;
}
.d3 {
height: 500px;
background-color: mediumaquamarine;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="box"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>
边框
边框 border 后面写三个参数:
- border-color:边框的颜色
- border-style:边框的样式
- border-width:边框的宽度
属性可以简写,位置无顺序
border: 3px solid black
也可以以单独设置样式、颜色、粗细
p {
border-left: 3px solid red;
border-bottom: 5px dotted green;
border-top: 1px dashed orchid;
border-right: 10px solid dimgrey;
border-style: dot-dash;
border-color: red;
}
边框的样式:
| 值 | 描述 |
|---|---|
| none | 无边框 |
| dotted | 点状虚线边框 |
| dashed | 矩阵虚线边框 |
| solid | 实线边框 |
画圆
画圆:先画边框,其次调整圆角度数。
border-radius:50% 可以通过这个参数来控制圆角的度数
如果宽和高一样,那么就是个圆形
如果不一样,那么不一定是椭圆。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
border: 1px solid black;
background-color: red;
height: 400px;
width: 400px;
/*border-radius: 20px;*/
border-radius: 50%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
display属性
display属性用于控制HTML元素的显示效果
| 值 | 描述 |
|---|---|
| none | 隐藏元素 |
| block | 将行内标签变成块级标签 |
| inline | 将块级标签变成行内标签 |
| inline-block | 既可以设置长宽,又可以在一行里面展示 |
| visibility:hidden | 隐藏元素 |
虽然说none参数可以隐藏某个元素,另外一个选择器也可以隐藏属性:
visibility: hidden:隐藏某个元素之后,元素所占的空间不会被释放
display:none:隐藏某个元素之后,元素所占的空间会被释放,下面的元素会顶替,可能会影响布局
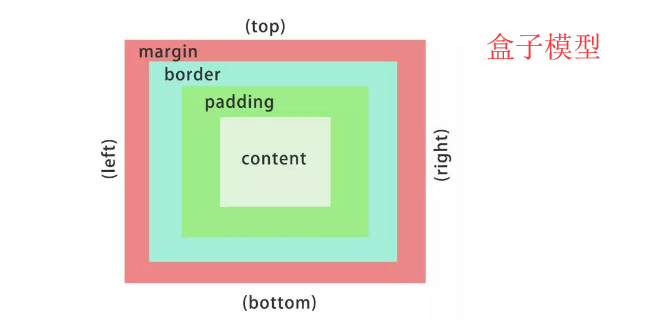
盒子模型
首先说一下谷歌浏览器 有一个特点,body内默认有8px的外边距,我们可以写在css样式中通用的样式:
body {margin:0}
以快递盒为例 形容一下盒子模型:
- 外边距(margin):快递盒与快递盒之间的距离,用于控制标签与标签之间的距离
- 边框(border):快递盒的厚度
- 内边距(padding):快递盒内物品与快递盒子之间的距离,用于控制文字内容与标签之间的距离
- 内容(content):快递内容,显示的文本和图像

外边距 margin
上下左右外边距
margin-top: 0;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
推荐使用简写:
body {
margin: 0; 只写一个参数,上下左右外边距全部调整
margin: 10px 15px; 写两个参数,第一个参数控制的上下,第二个参数控制左右
margin: 10px 20px 30px; 写三个参数,1:上,2:左右,3:下
margin: 10px 20px 30px 40px; 写四个参数,顺时针,上右下左全部控制
}
内边距 padding
上下左右内边距
padding-bottom: 100px;
padding-top: 100px;
padding-left: 100px;
padding-right: 100px;
推荐使用简写
padding: 0; 只写一个参数,上下左右外边距全部调整
padding: 10px 15px; 写两个参数,第一个参数控制的上下,第二个参数控制左右
padding: 10px 20px 30px; 写三个参数,1:上,2:左右,3:下s
padding: 10px 20px 30px 40px; 写四个参数,顺时针,上右下左全部控制
浮动
在CSS中,任何元素都可以浮动,主要用于页面布局。
浮动是脱离文档流的,不会遵循块级独占一行的特点。
浮动元素会生成一个块级框,不论它本身是什么元素。
关于浮动的两个特点:
浮动的框是可以向左 或 向右移动,知道它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的快框表象的就像浮动框不存在一样,也就是说浮动会造成父标签塌陷。
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

浮动有三种方式:
- left:向左浮动
- right:向右浮动
- none:默认值,不浮动
clear清除浮动
clear属性规定元素的哪一侧不允许其他浮动元素。
clear属性只对自身起作用,不会影响其他元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧不允许浮动元素 |
| none | 默认值,允许浮动元素出现在两侧 |
清除浮动有三种方式:
- 固定高度伪
- 元素清除法(使用较多)
overflow:hidden
.clearfix:after {
content: ' ';
clear: both;
display: block;
}
哪里塌陷了,就给那个标签加一个clearfix类属性即可。
如果给当前标签加没有效果,那么可以考虑给目标标签外层再套一个div,然后给这个新的div加。
浮动的应用场景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.c1 {
float: left;
width: 20%;
height: 1000px;
background-color: red;
}
.c2 {
float: right;
width: 80%;
height: 1000px;
background-color: green;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
</body>
</html>
overflow溢出属性
div {
height: 50px;
width: 50px;
border: 3px solid black;
/*overflow: hidden;*/
overflow: auto;
}
| 值 | 描述 |
|---|---|
| visible | 默认值,内容不会被修剪,呈现在元素框之外 |
| hidden | 超出的内容会隐藏(可以做圆形头像) |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容 |
| auto | 如果内容被修剪, |
- overflow(水平和垂直均设置)
- overflow-x (设置水平方向)
- overflow-y (设置垂直方向)
做圆形头像例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
background-color:#418899 ;
}
.c1 {
width: 400px;
height: 400px;
border: 3px solid white;
overflow: hidden;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="c1">
<img src="111.jpg" alt="">
</div>
</body>
</html>
定位 position
所有的标签默认都是静态的,无法直接通过 (top:10px; right:10px; bottom, left)调节位置,需要将其设置成可定位状态。
- 默认无定位
- 相对定位:相当于标签自身原来的位置,即静态下的位置。
- 绝对定位:子标签相当于已经定位过的父标签
- 固定定位:相对于浏览器窗口,固定在某个位置,比如回到顶部。
无定位 static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的top:10px ;right:10px,bottom,left等值并没有毛用
相对定位 relative
position:relative;
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置(无定位时位置,上图为原始位置)为参照物
有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。
对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
.c1 {
width: 100px;
height: 100px;
background-color: gold;
position: relative;
left: 100px;
top: 100px;
}
绝对定位 absolute
position:absolute;
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位(必须是祖先,一般是父标签)
如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)
元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
.c2 {
position: relative;
height: 500px;
width: 200px;
background-color: black;
}
.c3 {
position: absolute;
height: 200px;
width: 800px;
top: -50px;
left: 200px;
background-color: pink;
}
固定定位 fixed
fixed:对象脱离正常文档流,
使用top,right,bottom,left(不配合使用没毛用)等属性以整个窗口为参考点进行定位,如:position:fixed;bottom:10px; right:10px;即为当前页面右下角
当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。
注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:(网页返回顶部按钮样式)
.c2 {
border: 5px solid black;
background-color: pink;
position: fixed;
bottom: 50px;
right: 50px;
}
是否脱离文档流?
脱离文档流的
绝对定位
固定定位
浮动
不脱离文档流的
相对定位
z-index
#i2 {z-index: 999;}
设置对象的层叠顺序
- z-index 值表示谁压着谁,数值大的压着数值小的。
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数。默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在html后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cover {
background-color: rgba(128,128,128,0.4);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
}
.modal {
background-color: white;
z-index: 1000;
position: fixed;
height: 200px;
width: 400px;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -200px;
}
</style>
</head>
<body>
<div>我是最底下的被压着那个</div>
<div class="cover"></div>
<div class="modal">
<form action="">
<p>
username:<input type="text">
</p>
<p>
password:<input type="text">
</p>
<p>
提交:<input type="submit">
</p>
</form>
</div>
</body>
</html>
透明度
用来定义透明效果,取值范围是0~1,0是完全透明,1是完全不透明
比背景色透明度更牛逼。
前端CSS样式操作的更多相关文章
- JQuery DOM操作 、属性和CSS样式操作、其他函数
DOM操作 1.在div1内部最后追加一个节点 $("#div1").append("<img src='../01-HTML基本标签/img/Male.gif'/ ...
- js css样式操作代码(批量操作)
js css样式操作代码(批量操作) 作者: 字体:[增加 减小] 类型:转载 时间:2009-10-09 用js控制css样式,能让网页达到良好的的用户体验甚至是动画的效果.并且考虑到效率. ...
- try.jquery-5-styling里的各种css样式操作
你好,这里是我的http://try.jquery.com/学习笔记: 这次来学习操作各种css. 主要对这段html元素进行操作. <div id="all-tours"& ...
- HTML前端——CSS样式
使用CSS样式的方式: HTML<!DOCTYPE> 声明标签 内链样式表<body style="background: green; margin: 0; paddin ...
- 前端-CSS样式
一.CSS介绍 CSS(Cascading Style Sheet),全称层叠样式,定义如何显示HTML内的元素,浏览器读取HTML文件时,读取到CSS样式时根据CSS规则来对内容进行渲染 1.CSS ...
- day043 前端css样式
标签嵌套规则 块级标签能够嵌套某些块级标签和内敛标签(行内标签) 内敛标签不能块级标签,只能嵌套内联标签 块级标签能够设置高度和宽度 内敛标签不能设置,设置没有效果 Css样式 高度宽度: Width ...
- 百万年薪python之路 -- 前端CSS样式
CSS样式 控制高度和宽度 width宽度 height高度 块级标签能设置高度和宽度,而内联标签不能设置高度和宽度,内联标签的高度宽度由标签内部的内容来决定. 示例: <!DOCTYPE ht ...
- form表单,css简介,css选择器,css样式操作
form表单 简介 表单在Web网页中用以让访问者输入数据,当提交表单时,表单中输入的数据被打包传递给Web服务器端的程序 以处理,从而使得Web服务器与用户之间具有交互功能. 表单实现前后台交互:用 ...
- 前端css样式及选择器
标题: 1.scc概述 2.行内样式 3.内接样式 4.外接样式(链接式) 推荐使用 5.外接样式(导入式) 6.嵌套规则 7.css选择器 1.scc(Cascading Style Shee ...
随机推荐
- LOJ #113. 最大异或和 (线性基)
题目链接:#113. 最大异或和 题目描述 这是一道模板题. 给由 \(n\) 个数组成的一个可重集 \(S\),每次给定一个数 \(k\),求一个集合 \(T \subseteq S\),使得集合 ...
- 3、docker 容器管理
Docker容器相对于OpenStack的云主机实例,虽然他们本质上不同.我们需要基于镜像来创建容器.容器是独立运行的一个或一组应用,以及它们的运行环境.对应的,虚拟机可以理解为模拟运行的一整套操作系 ...
- ubuntu下安装git提示无root权限
apt-get install git 获取git指令 sudo passwd root 重置unix密码 su root 键入密码 参考链接 https://www.cnblogs.com/2she ...
- 十一. for of
const fruits = ['Apple','Banana','Orange','Mango']; es5: 可读性差 for(let i=0; i < fruits.length; i + ...
- leetcode-90-子集②
题目描述: 方法一:回溯 class Solution: def subsetsWithDup(self, nums: List[int]) -> List[List[int]]: nums.s ...
- java在使用equals的时候一种习惯帮忙隔离大部分空指针
相同的一段代码: 所以,在平时编码的时候,尽量把需要比对的不为空的放在equal前面,比如判断 i 是否等于 1,那么使用 1.equals(i) 更为合适,在equals源码中 传入的是object ...
- docker删除未使用到的镜像
docker image prune -a docker image prune -a -f #-f强制,不需要确认
- POJ-1976-A Mini Locomotive-dp
A train has a locomotive that pulls the train with its many passenger coaches. If the locomotive bre ...
- [kuangbin带你飞]专题一 简单搜索 - B - Dungeon Master
#include<iostream> #include<cstdio> #include<string> #include<vector> #inclu ...
- SpringBoot项目中处理返回json的null值
在后端数据接口项目开发中,经常遇到返回的数据中有null值,导致前端需要进行判断处理,否则容易出现undefined的情况,如何便捷的将null值转换为空字符串? 以SpringBoot项目为例,SS ...
