React Native知识3-TextInput组件
TextInput是一个允许用户在应用中通过键盘输入文本的基本组件。本组件的属性提供了多种特性的配置,譬如自动完成、自动大小写、占位文字,以及多种不同的键盘类型(如纯数字键盘)等等。它的样式属性跟Text是一样;
一:属性
1:autoCapitalize enum('none', 'sentences', 'words', 'characters')
控制TextInput是否要自动将特定字符切换为大写:
characters: 所有的字符。
words: 每个单词的第一个字符。
sentences: 每句话的第一个字符(默认)。
none: 不自动切换任何字符为大写。
2:autoCorrect bool
如果为false,会关闭拼写自动修正。默认值是true。
3:autoFocus bool
如果为true,在componentDidMount后会获得焦点。默认值为false。
4:blurOnSubmit bool
如果为true,文本框会在提交的时候失焦。对于单行输入框默认值为true,多行则为false。注意:对于多行输入框来说,如果将blurOnSubmit设为true,则在按下回车键时就会失去焦点同时触发onSubmitEditing事件,而不会换行。
5:defaultValue string
提供一个文本框中的初始值。当用户开始输入的时候,值就可以改变。
在一些简单的使用情形下,如果你不想用监听消息然后更新value属性的方法来保持属性和状态同步的时候,就可以用defaultValue来代替。
6:editable bool
如果为false,文本框是不可编辑的。默认值为true。
7:keyboardType enum("default", 'numeric', 'email-address', "ascii-capable", 'numbers-and-punctuation', 'url', 'number-pad', 'phone-pad', 'name-phone-pad', 'decimal-pad', 'twitter', 'web-search')
决定弹出的何种软键盘的,譬如numeric(纯数字键盘)。
这些值在所有平台都可用:
default
numeric
email-address
maxLength number
限制文本框中最多的字符数。使用这个属性而不用JS逻辑去实现,可以避免闪烁的现象。
8:multiline bool
如果为true,文本框中可以输入多行文字。默认值为false。
9:onBlur function
当文本框失去焦点的时候调用此回调函数。
10:onChange function
当文本框内容变化时调用此回调函数。
11:onChangeText function
当文本框内容变化时调用此回调函数。改变后的文字内容会作为参数传递。
12:onEndEditing function
当文本输入结束后调用此回调函数。
13:onFocus function
当文本框获得焦点的时候调用此回调函数。
14:onLayout function
当组件挂载或者布局变化的时候调用,参数为{x, y, width, height}。
15:onSubmitEditing function
此回调函数当软键盘的确定/提交按钮被按下的时候调用此函数。如果multiline={true},此属性不可用。
16:placeholder string
如果没有任何文字输入,会显示此字符串。
17:placeholderTextColor string
占位字符串显示的文字颜色。
18:secureTextEntry bool
如果为true,文本框会遮住之前输入的文字,这样类似密码之类的敏感文字可以更加安全。默认值为false。
19:selectTextOnFocus bool
如果为true,当获得焦点的时候,所有的文字都会被选中。
20:selectionColor string
设置输入框高亮时的颜色(在iOS上还包括光标)
21:value string
文本框中的文字内容。
TextInput是一个受约束的(Controlled)的组件,意味着如果提供了value属性,原生值会被强制与value属性保持一致。在大部分情况下这都工作的很好,不过有些情况下会导致一些闪烁现象——一个常见的原因就是通过不改变value来阻止用户进行编辑。如果你希望阻止用户输入,可以考虑设置editable={false};如果你是希望限制输入的长度,可以考虑设置maxLength属性,这两个属性都不会导致闪烁。
22:iosclearButtonMode enum('never', 'while-editing', 'unless-editing', 'always')
是否要在文本框右侧显示“清除”按钮。
23:(ios)clearTextOnFocus bool
如果为true,每次开始输入的时候都会清除文本框的内容。
24:(ios)enablesReturnKeyAutomatically bool
如果为true,键盘会在文本框内没有文字的时候禁用确认按钮。默认值为false。
25:(ios)keyboardAppearance enum('default', 'light', 'dark')
指定键盘的颜色。
26:(ios)onKeyPress function
当一个键被按下的时候调用此回调。被按下的键会作为参数传递给回调函数。会在onChange之前调用。
27:(ios)returnKeyType enum('default', 'go', 'google', 'join', 'next', 'route', 'search', 'send', 'yahoo', 'done', 'emergency-call')
决定“确定”按钮显示的内容。
28:(ios)selectionState DocumentSelectionState
参见DocumentSelectionState.js,可以控制一个文档中哪段文字被选中的状态。
29:(android)numberOfLines number
设置输入框的行数。当multiline设置为true时使用它,可以占据对应的行数。
30:(android)underlineColorAndroid string
文本框的下划线颜色(译注:如果要去掉文本框的边框,请将此属性设为透明transparent)。
二:方法
1:isFocused(): boolean
返回值表明当前输入框是否获得了焦点。
2:clear()
清空输入框的内容。
三:实例代码
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
AlertIOS,
Text,
View,
TextInput,
Alert
} from 'react-native';
class ReactNativeProject extends Component {
myOnChangeText(newText) {
console.log('inputed text:' + newText);
alert(newText);
}
render() {
return (
<View style={styles.container}>
<TextInput keyboardType="numeric" placeholder="请输入用户名" style={styles.inputTextTopStyle} clearTextOnFocus={true}/>
<TextInput keyboardType="default" style={styles.inputTextCenterStyle} returnKeyType="next" maxLength={} defaultValue="默认值" clearButtonMode="always"/>
<TextInput autoFocus={true} defaultValue="自动获取焦点" style={{marginTop:30,height:30,borderWidth:1,borderColor:'red'}} onChangeText={this.myOnChangeText}/>
<TextInput multiline={true} style={styles.inputTextBottomStyle} defaultValue="多行文本输入框"/>
<TextInput secureTextEntry={true} style={styles.inputTextCenterStyle} defaultValue="123456" editable={false}></TextInput>
<TextInput style={styles.inputTextCenterStyle} defaultValue="失焦点响应事件" onBlur={() => AlertIOS.prompt('Secure Text', null, null, 'secure-text')}></TextInput>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop:64
},
inputTextTopStyle:{
height:20,
borderWidth:1,
borderColor:'blue',
marginLeft:15,
marginRight:15
},
inputTextCenterStyle:
{
marginTop:10,
marginLeft:15,
borderColor:'red',
borderWidth:1,
height:25
},
inputTextBottomStyle:{
marginTop:20,
marginLeft:15,
borderColor:'red',
borderWidth:1,
height:45
}
});
AppRegistry.registerComponent('ReactNativeProject', () => ReactNativeProject);
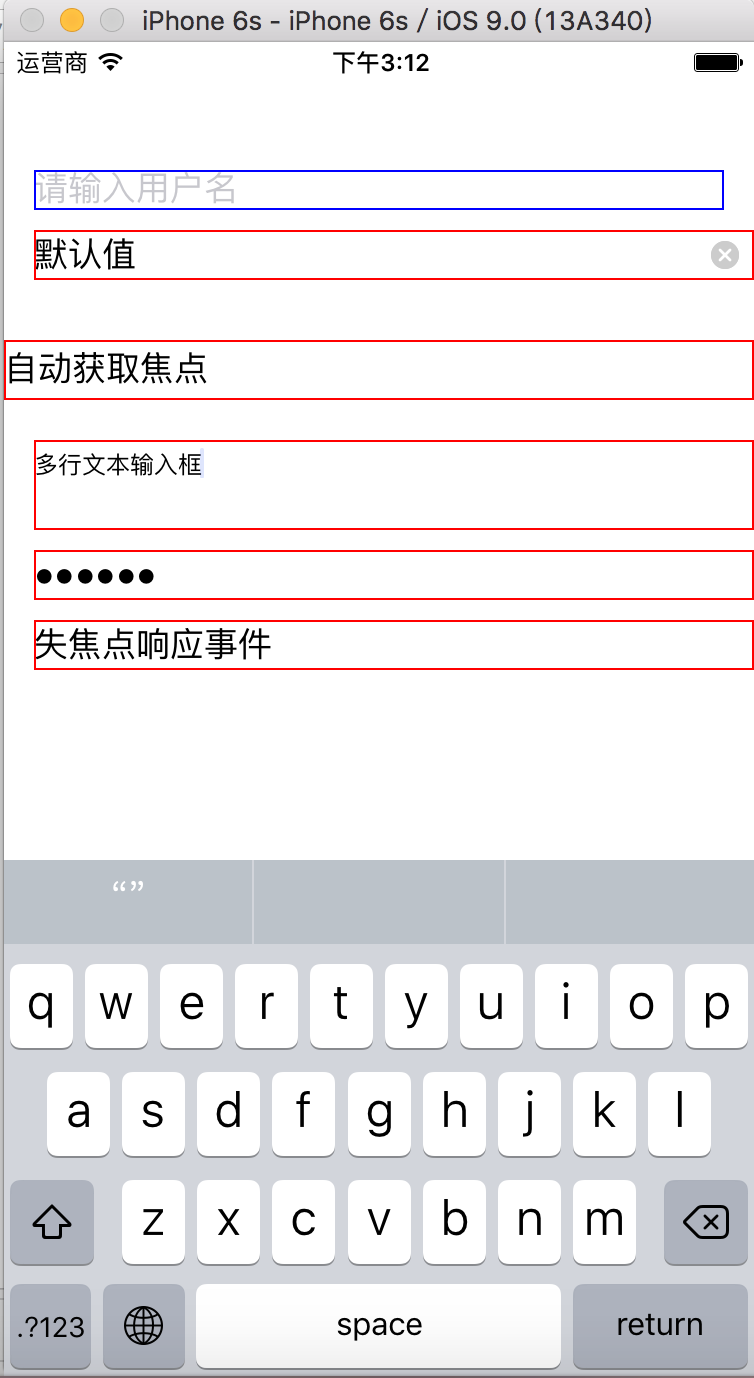
效果图:

最近有个妹子弄的一个关于扩大眼界跟内含的订阅号,每天都会更新一些深度内容,在这里如果你感兴趣也可以关注一下(嘿对美女跟知识感兴趣),当然可以关注后输入:github 会有我的微信号,如果有问题你也可以在那找到我;当然不感兴趣无视此信息;

React Native知识3-TextInput组件的更多相关文章
- React Native知识5-Touchable类组件
React Native 没有像web那样可以给元素绑定click事件,前面我们已经知道Text组件有onPress事件,为了给其他组件 也绑定点击事件,React Native提供了3个组件来做这件 ...
- React Native知识
http://www.cnblogs.com/wujy/tag/React%20Native/ React Native知识12-与原生交互 React Native知识11-Props(属性) ...
- 从零学React Native之11 TextInput
TextInput 组件是用来通过键盘输入文字,可以使用View组件和Text组件样式,没有自己特定的样式. 与Text组件类似,TextInput组件内部的元素不再使用FlexBox布局,而采用文本 ...
- React Native 项目常用第三方组件汇总
React Native 项目常用第三方组件汇总 https://www.jianshu.com/p/d9cd9a868764?utm_campaign=maleskine&utm_conte ...
- React Native知识6-NavigatorIOS组件
NavigatorIOS包装了UIKit的导航功能,可以使用左划功能来返回到上一界面.本组件并非由Facebook官方开发组维护.这一组件的开发完全由社区主导.如果纯js的方案能够满足你的需求的话,那 ...
- React Native知识2-Text组件
Text用于显示文本的React组件,并且它也支持嵌套.样式,以及触摸处理.在下面的例子里,嵌套的标题和正文文字会继承来自styles.baseText的fontFamily字体样式,不过标题上还附加 ...
- React Native知识12-与原生交互
一:原生传递参数给React Native 1:原生给React Native传参 原生给JS传数据,主要依靠属性. 通过initialProperties,这个RCTRootView的初始化函数的参 ...
- React Native知识1-FlexBox 布局内容
一:理论知识点 1:什么是FlexBox布局? 弹性盒模型(The Flexible Box Module),又叫Flexbox,意为“弹性布局”,旨在通过弹性的方式来对齐和分布容器中内容的空间,使其 ...
- React Native知识11-Props(属性)与State(状态)
一:Props(属性) 大多数组件在创建时就可以使用各种参数来进行定制.用于定制的这些参数就称为props(属性).props是在父组件中指定,而且一经指定,在被指定的组件的生命周期中则不再改变 通过 ...
- React Native知识10-ListView组件
ListView - 一个核心组件,用于高效地显示一个可以垂直滚动的变化的数据列表.最基本的使用方式就是创建一个ListView.DataSource数据源,然后给它传递一个普通的数据数组,再使用数据 ...
随机推荐
- .NET足球赛事资料数据库平台SmartLottery开源发布——全球足球联赛应有尽有
本博客所有文章分类的总目录:[总目录]本博客博文总目录-实时更新 开源C#彩票数据资料库系列文章总目录:[目录]C#搭建足球赛事资料库与预测平台与彩票数据分析目录 前2个月,我的系列文 ...
- Ruby之入门(一)
前言 这门语言很少去听过,可能是没怎么用到就不会听到太多关于ruby的消息,工作需要这门语言,需要从0开始学习这门语言,慢慢学习简直...太神奇了...,原谅我见识浅薄.原来很早就已经出世了,园子中也 ...
- Apache漏洞修复
今天受同事的委托,修复一台服务器的Apache漏洞,主要集中在以下几点: 1.Apache httpd remote denial of service(中危) 修复建议:将Apache HTTP S ...
- MySQL官方.NET Core驱动已出,支持EF Core
千呼万唤始出来MySQL官方.NET Core驱动已出,支持EF Core. 昨天MySQL官方已经发布了.NET Core 驱动,目前还是预览版,不过功能已经可用. NuGet 地址:https:/ ...
- PHP类的原理
一.类的实现 类的内部存储结构: struct _zend_class_entry { char type; // 类型:ZEND_INTERNAL_CLASS / ZEND_USER_CLASS c ...
- 利用AE编写切图工具的一些探讨
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.前言 这周利用晚上在家时间研究了下如何使用AE来开发切图工具.最初 ...
- ASP.NET CMS模板培训教程
注意:此文档中出现所有的类,都是公司内部的,也就是说,只是给公司内部人员培训的一篇文章而已,如果其他的人看到了, 看不懂里面的类,那是因为这都是我公司内部的框架. 首先是进入我们的系统的后台,然后选择 ...
- O2O的实时搜索引擎
O2O行业通常都会基于地理位置派发用户订单给距离最近的服务提供者,因此必须解决位置高效索引和快速检索的问题.位置索引的最大挑战是位置可能持续变化,因此索引的更新量会非常庞大,传统搜索引擎难以应对. 我 ...
- 你必须知道ASP.NET知识------关于动态注册httpmodule(对不起汤姆大叔)
一.关于动态注册的问题 很多人看过汤姆大叔的MVC之前的那点事儿系列(6):动态注册HttpModule ,其实汤姆大叔没有发现httpmodule动态注册的根本机制在哪里. 亦即:怎么动态注册?为什 ...
- MindMup 是一个开源的、在线的、简单的思维导图工具
MindMup是一个开源.在线的思维导图工具:它有以下特点: 开源 在线 导图可存放在网站(公有,要是在不同的终端浏览的话需要记住导图的网址)或google driver(私有),无用户名密码 很方便 ...
