Vue项目在Docker的自动化部署
操作系统:CentOS
部署环境:Docker
CI/CD工具:Jenkins
1.环境配置
安装Jenkins:Centos安装Jenkins
安装Docker:Centos安装Git、DotNet、Docker
2.Github创建仓库
https://github.com/longtaosu/Vue2DockerDemo
3.本地初始化Vue项目
初始化过程请参考:Vue + Element UI项目初始化

安装依赖
cnpm install
运行代码
npm run dev

4.将代码提交到Github
添加到本地暂存
git add .
添加注释
git commit -m "init"
提交代码
git push
现在回到Github,我们的代码已经完成了提交

5.配置Nginx
在项目中添加Nginx的配置文件

文件的具体内容请查看Github的源文件,主要核心配置为
server {
listen ;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location ^~/api/ {
rewrite ^/api/(.*)$ /$ break;
proxy_set_header Host $host;
proxy_set_header x-forwarded-for $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://localhost:8080;
}
error_page /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
Nginx监听本地的80端口,并将请求重定向到本地的8080端口(该端口在Vue的项目中配置)
6.编写Dockerfile和sh文件
6.1Dockerfile文件

Dockerfile文件内容:
FROM node:lts-alpine as build-stage
WORKDIR /app
COPY package*.json ./
RUN npm install -g cnpm --registry=https://registry.npm.taobao.org
RUN cnpm install
COPY . .
RUN npm run build # production stage
FROM nginx:stable-alpine as production-stage
COPY config/nginx/nginx.conf /etc/nginx/nginx.conf
COPY --from=build-stage /app/dist /usr/share/nginx/html EXPOSE
CMD ["nginx", "-g", "daemon off;"]
第3行,先加载package*.json,配合第4、5行安装相关的依赖
第6行将Github代码复制,并配合第7行代码编译
第10到底12行配置Nginx
6.2setup.sh文件
该文件主要是对Docker的操作,包括镜像的编译,程序的容器部署等
image_version=`date +%Y%m%d%H%M`;
echo $image_version;
# cd vue2docker
git pull --rebase origin master;
docker stop vue2docker;
docker rm vue2docker;
docker build -t vue2docker:$image_version .;
docker images;
docker run -p : -d --name vue2docker vue2docker:$image_version;
# -v ~/docker-data/house-web/appsettings.json:/app/appsettings.json -v ~/docker-data/house-web/NLogFile/:/app/NLogFile --restart=always
docker logs vue2docker;
#删除build过程中产生的镜像 #docker image prune -a -f
docker rmi $(docker images -f "dangling=true" -q)
将程序更新到Github
7.Jenkins配置
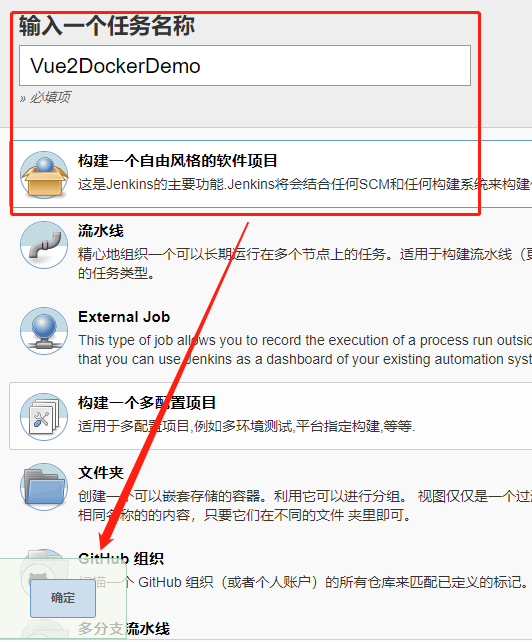
7.1创建一个【自由风格项目】

点击【确定】
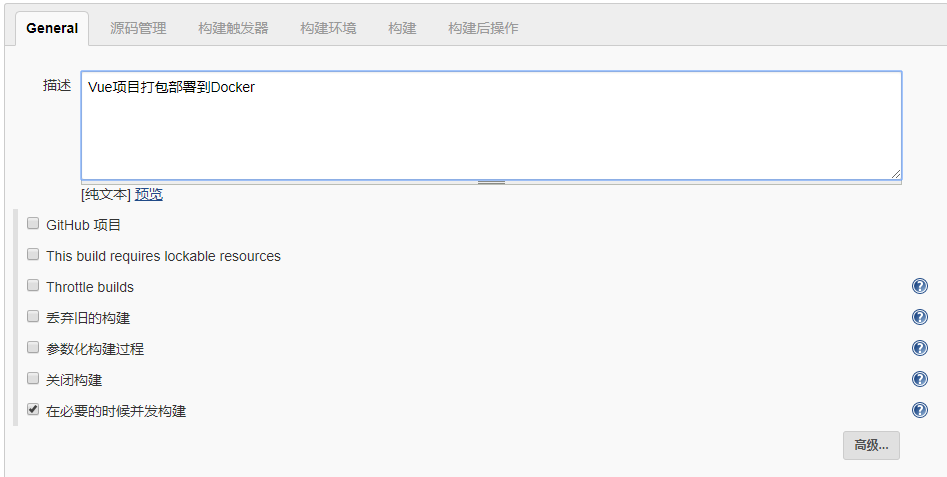
7.2源代码管理

7.3源码管理

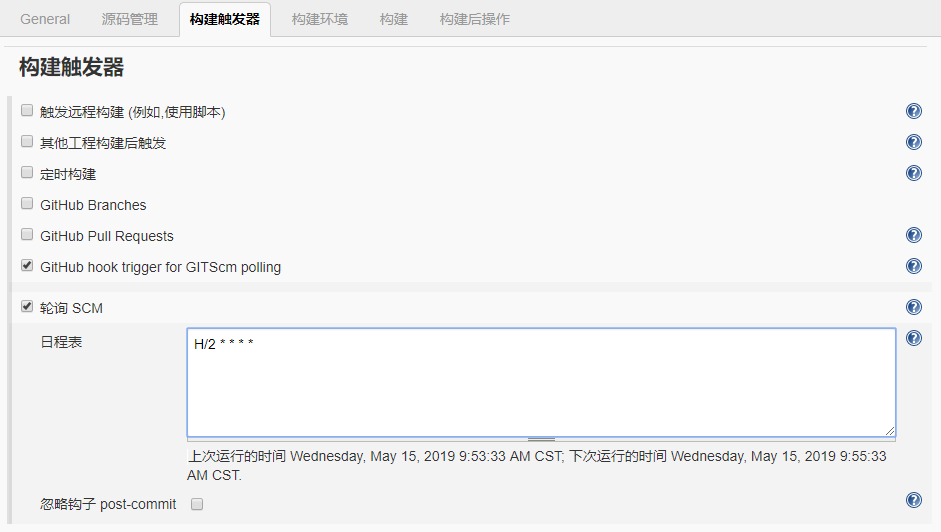
7.4构建触发器

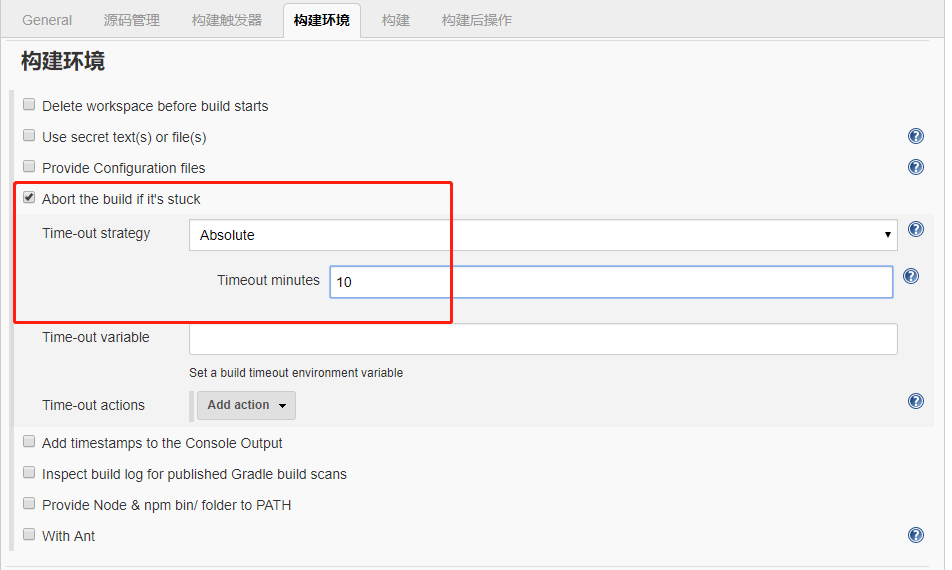
7.5构建环境

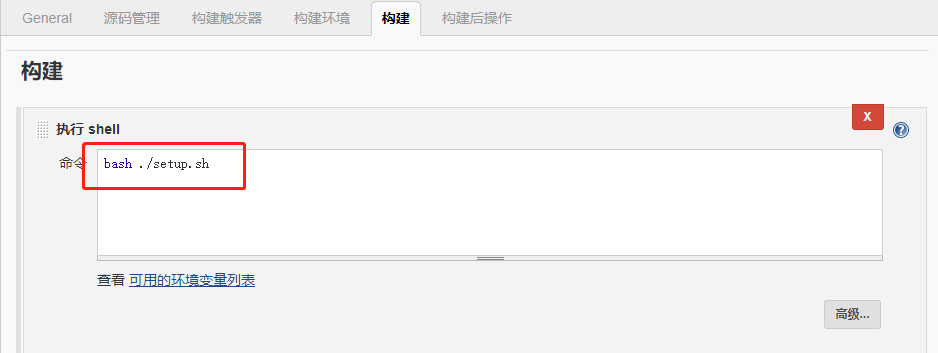
7.6构建

点击【应用】 --> 【保存】

8.Jenkins
查看构建历史

蓝色表示构建成功(根据Jenkis的设置,Jenkins会每2分钟查询一次Github)
查看构建结果

Vue项目在Docker的自动化部署的更多相关文章
- 基于Jenkins,docker实现自动化部署(持续交互)
前言 随着业务的增长,需求也开始增多,每个需求的大小,开发周期,发布时间都不一致.基于微服务的系统架构,功能的叠加,对应的服务的数量也在增加,大小功能的快速迭代,更加要求部署的快速化,智能化.因此 ...
- 基于Jenkins,docker实现自动化部署(持续交互)【转】
前言 随着业务的增长,需求也开始增多,每个需求的大小,开发周期,发布时间都不一致.基于微服务的系统架构,功能的叠加,对应的服务的数量也在增加,大小功能的快速迭代,更加要求部署的快速化,智能化.因此 ...
- springboot docker jenkins 自动化部署并上传镜像
springboot + docker + jenkins自动化部署项目,jenkins.mysql.redis都是docker运行的,并且没有使用虚拟机,就在阿里云服务器(centos7)运行 1. ...
- Jenkins+Docker+Git 自动化部署
Jenkins+Docker+Git 自动化部署图文教程 https://blog.csdn.net/qq_38252039/article/details/89791247 前言: 通过几天的学习和 ...
- Python环境搭建、python项目以docker镜像方式部署到Linux
Python环境搭建.python项目以docker镜像方式部署到Linux 本文的项目是用Python写的,记录了生成docker镜像,然后整个项目在Linux跑起来的过程: 原文链接:https: ...
- docker容器自动化部署(一)
1.docker容器暴露多个端口 To expose just one port, this is what you need to do: docker run -p <host_port&g ...
- 从零搭建docker+jenkins 自动化部署环境
从零搭建docker+jenkins+node.js自动化部署环境 本次案例基于CentOS 7系统 适合有一定docker使用经验的人阅读 适合有一定linux命令使用经验的人阅读 1.docker ...
- SpringBoot项目 使用Jenkins进行自动化部署 (gitLab管理项目)_
1.部署服务器创建好对应文件夹和启动脚本 创建文件夹 mkdir /wdcloud/app/rps/rps-module-category 创建启动脚本 cd /wdcloud/app/rps/rps ...
- 7.使用jenkins+marathon+docker完成自动化部署
1.前置条件 1)Docker开启TCP端口,CloudBees Docker Build and Publish plugin插件会向目标主机docker生成docker镜像 开启docker ap ...
随机推荐
- 查看hadoop压缩方式
bin/hadoop checknative 来查看我们编译之后的hadoop支持的各种压缩,如果出现openssl为false,那么就在线安装一下依赖包 bin/hadoop checknativ ...
- linux基本命令vim
拷贝当前行 yy,拷贝当前行向下的5行 5yy, 并粘贴(p). 删除当前航 dd,删除当前行向下的5行 5dd. 在文件中查找某个单词[命令行下/关键字,回车查找, 输入n 就是查找下一个] 查 ...
- Linux服务器上监控网络带宽的18个常用命令nload, iftop,iptraf-ng, nethogs, vnstat. nagios,运用Ntop监控网络流量
Linux服务器上监控网络带宽的18个常用命令 本文介绍了一些可以用来监控网络使用情况的Linux命令行工具.这些工具可以监控通过网络接口传输的数据,并测量目前哪些数据所传输的速度.入站流量和出站流量 ...
- Java--会移动、反弹的球
package firstpack; import java.awt.*; public class MyStar { public static void main(String[] args) { ...
- topjui.common.js
function getTabWindow() { var curTabWin = null; if (topJUI.config.aloneUse) { curTabWin = window; } ...
- C++之运算符_算数运算符
运算符 **作用:**用于执行代码的运算 | **运算符类型** | **作用** || -------------- | -------------------------------------- ...
- 天道神诀---DHCP服务(下篇)
DHCP作用域详解 subnet 定义一个作用域 netmask 定义作用域的掩码 range 允许发放的IP范围 option routers 指定网关地址 option domain-nam ...
- 各版本IE兼容问题,IE6,IE7,IE8,IE9,IE10,IE11
在网站开发和学习中,由于各种兼容性问题,让开发者挺烦恼的,我的学员也经常因为兼容问题来找我取经. 事实上,IE给出了解决方案,谷歌给出了解决方案,国内著名网站百度也将这个解决方案应用于IE的兼容性问题 ...
- Ajax.BeginForm 在 Chrome下的问题
项目背景:MVC4 代码: @using (Ajax.BeginForm("Index", "GoingMeter", new AjaxOptions { On ...
- 将sparkStreaming的结果保存到S3
将spark解析的结果保存到S3 这个和保存到本地的区别在于,你需要配置aws的key和密码,以及它的region,代码如下 package com.alo7.spark import java.ut ...
