css之height: 100%的有效场景
在css的日常应用中,经常会遇到想要通过 height: 100%来达到使子盒子与父盒子高度一样的目的,但是偶尔明明设置了height: 100%,但是却没有达到想要的结果,这次我们就一起探索一下,什么情况height: 100%有效,什么时候无效。
有效的情况
- 当父元素有固定高度时,子盒子可以直接使用
height: 100%达到与父盒子高度相同的目的; - 倘若父盒子是其中一个子盒子的高度撑开的时候,另外一个子盒子怎样才能通过
height: 100%使之高度与父盒子相同呢?其实也是有办法的,在这里我们通过子绝父相的方法。请看下面的示例:
html为:
<div class="wrapper">
<div class="left">我是左边</div>
<div class="right">我是右边</div>
</div>
css为:
position: relative;
/* 触发dfc,使父元素的高度等于float的盒子 */
overflow: hidden;
width: 100%;
background-color: pink;
}
.left {
float: left;
height: 300px;
width: 200px;
background-color: red;
}
.right {
position: absolute;
left: 200px;
height: 100%;
background-color: blue;
}
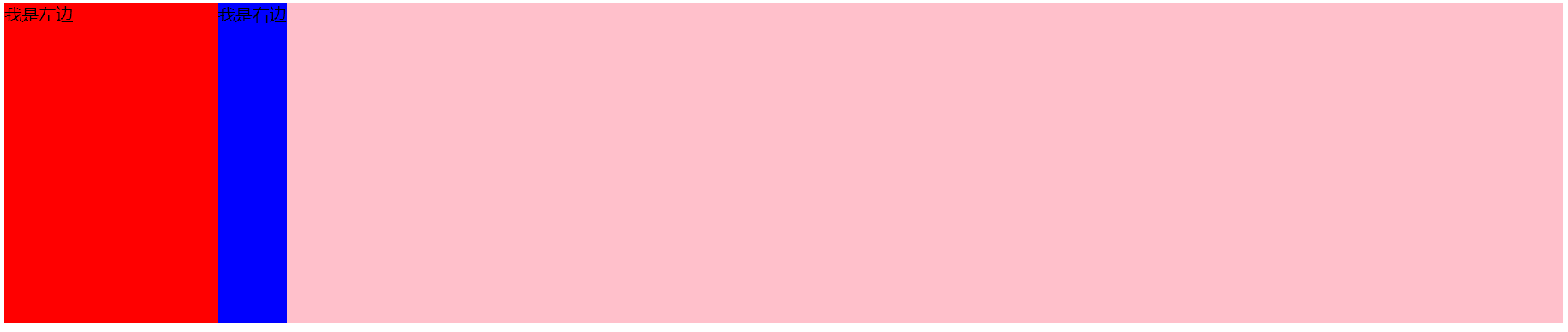
效果为

无效的情况(当父盒子被其中一个盒子的高度撑开时)
- 要设置的盒子都是inline-block时无效;
- 要设置的盒子为float元素时无效;
- 要设置的盒子为除了position的其他定位时无效;
- 要设置的盒子为flex元素时无效;
css之height: 100%的有效场景的更多相关文章
- css中height 100vh的应用场景,动态高度百分比布局,浏览器视区大小单位
css中height 100vh的应用场景,动态高度百分比布局,浏览器视区大小单位 height:100vh 一些只能vw, vh才能完成的应用场景: 1. 场景之:元素的尺寸限制 vw vh 主要是 ...
- IE6 CSS高度height:100% 无效解决方法总结
原文地址:http://www.cnblogs.com/huangyong8585/archive/2013/02/05/2893058.html 上面红色部分为 height:100%; 自动拉 ...
- css设置height 100%
需要显式设置html,body为100%,body是相对于html,wrapper是相对于body html,body{ height: 100%; } .wrapper{ height: 100; ...
- 【CSS系列】height:100%设置div的高度
一.div设置百分百高度实现描述 在html布局中body内第一个div盒子对象设置100%高度height样式,是无法成功显示100%高度的.这个是因为body高度默认值为自适应的,所以及时设置bo ...
- 关于 iframe 在ie11 height:100% 无效的巨坑
好的,今天公司分配了个解决ie中的bug的任务,其中,有一个就是iframe 的高度 100% 没有生效的问题: 一开始,由于我真的没有怎么去了解过iframe这个货,所以,网上各种搜索一大堆关于这货 ...
- 关于height:100%两三事
对于CSS的height:100%,顾名思义,该元素的高度自动填充为其父元素的高度.但该样式有时候会不起作用,Mark down 一下.>< 首先,看一下以下CSS代码: div { he ...
- 如何让div中的span垂直居中 ----height:100%设置div的高度
如果div中只有一个span一个元素,可以使用line-height.如果div中还有其他元素,可以设置span的css如下: .span{ position: absolute; top: 50%; ...
- css top,right,bottom,left设置为0有什么用?它和width:100%和height:100%有什么区别?
壹 ❀ 引 当我们使用position属性时,总免不了与top,left,right,bottom四个属性打交道,那么这四个属性都设置为0时有什么用,与宽高设置100%又有什么区别?本文对此展开讨论 ...
- CSS中设置height:100%无效的解决方案
在网页设计中有时会设置某个DIV或者TABLE的高度自适应,即元素的高度充满父元素的高度.一般使用设置CSS height:100%来实现.但是当元素层级嵌套比较深的时候,设置该属性并不能得到应有的 ...
随机推荐
- c++ 11新特性学习1
static_assert 静态断言,特点是编译期的断言检查 assert 运行时期的断言检查 二者参数用法相同
- 在Debian中安装VNC Server
大部分情况下我们用ssh就可以登录linux服务器了.但有时候我们的程序需要在图形界面下运行,这时我们就要用到vnc server这个软件了. 在Debian下安装vnc server很简单的,只要几 ...
- 关于strtok函数
函数原型: char *strtok(char * strToken, const char *strDelimit) 参数说明: strToken:源字符串,即待分割的串 strDelimit:st ...
- 【学术篇】SPOJ COT 树上主席树
这是学完主席树去写的第二道题_(:з」∠)_ 之前用树上莫队水过了COT2... 其实COT也可以用树上莫队水过去不过好像复杂度要带个log还是怎么样可能会被卡常数.. 那就orz主席吧.... 写了 ...
- node---处理get请求
const http=require('http') const querystring=require('querystring') const server = http.createServer ...
- css---盒模型新增样式
box-shadow 以逗号分割列表来描述一个或多个阴影效果,可以用到几乎任何元素上. 如果元素同时设置了 border-radius ,阴影也会有圆角效果.多个阴影时和多个 text shadows ...
- Erlang学习记录:转义
转义 转义序列 含义 整数编码 \b 退格符 8 \d 删除符 127 \e 换码符 27 \f 换页符 12 \n 换行符 10 \r 回车符 13 \s 空格符 32 \t 制表符 9 \v 垂直 ...
- Vim: 强大的g
来源于:http://vim.wikia.com/wiki/Power_of_g 一般格式: :[range]g/pattern/cmd 对range内所有符合pattern的行执行cmd 常见的一些 ...
- jupyter|魔法函数问题| UsageError: Line magic function `%` not found
问题: jupyter notebook 使用魔法函数% matplotlib inline,报错:UsageError: Line magic function `%` not found 解决: ...
- Windows route
ROUTE [-f] [-p] [-4|-6] command [destination] [MASK netmask] [gateway] [METRIC met ...
