给iview项目加一个i18n国际化翻译
看了上一篇博客吗?我们就根据那一篇博客来,用里面的项目,进行我们接下来国际化翻译项目。
我们安装vue-i18n和js-cookie
npm install vue-i18n
npm install js-cookie --save
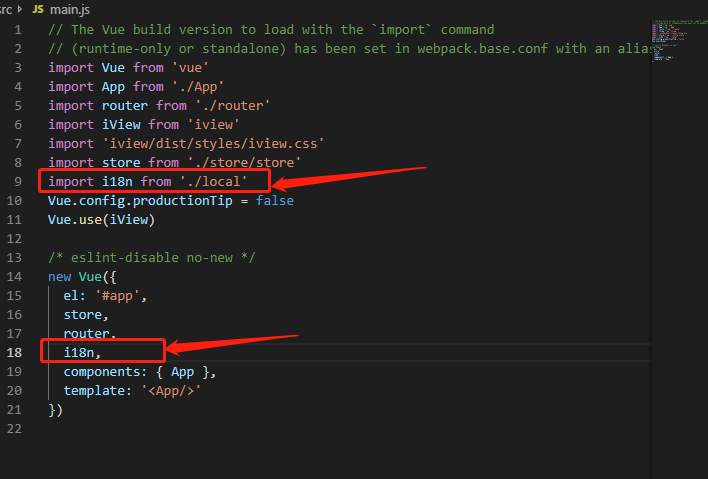
第一步在main.js的js引入i18n

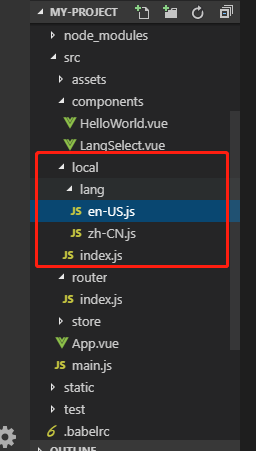
第二步建立src/locale文件夹,

//en-US.js
export default {
"components": {
// "langChange": 'Language switching'
"langChange": 'Lang'
}
}
//zh-CN
export default {
"components": {
"langChange": '语言'
}
}
//index.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import Cookies from 'js-cookie'
import zhCNLocale from 'iview/src/locale/lang/zh-CN'
import enUSLocale from 'iview/src/locale/lang/en-US'
import zhCN from './lang/zh-CN'
import enUS from './lang/en-US'
Vue.use(VueI18n)
const messages = {
'zh-CN':{
...zhCN,
...zhCNLocale
},
'en-US':{
...enUS,
...enUSLocale
}
}
const getLanguage = function () {
let lang = navigator.browerLanguage?navigator.browerLanguage:navigator.language||navigator.userLanguage
lang = lang?lang:'zh-CN'
if(Cookies.get('language')){
lang = Cookies.get('language')
}
return lang
}
const i18n = new VueI18n({
locale:getLanguage(),
messages
})
export default i18n
创建LangSelect.vue组件
<template>
<div>
<Dropdown>
<a href="javascript:void(0)">
{{$t('components.langChange')}}
<Icon type="ios-arrow-down"></Icon>
</a>
<Dropdown-menu slot="list">
<!--
DropdownItem 这里必须用 @click.native 绑定点击事件
-->
<Dropdown-item v-for="(item,key) in languages" :key="item.id" @click.native="changeLanguage(key)">
{{ item }}
</Dropdown-item>
</Dropdown-menu>
</Dropdown>
</div>
</template>
<script>
export default {
computed: {
locale() {
return this.$store.getters.language
}
},
mounted() {
// this.currentLanguage = this.languages[this.locale];
},
data() {
return {
// currentLanguage: "",
languages: {
"zh-CN": "简体中文",
"en-US": "English"
}
};
},
methods: {
changeLanguage(lang) {
this.$i18n.locale = lang
this.$store.dispatch('setLanguage', lang)
this.currentLanguage = this.languages[this.locale];
}
}
};
</script>
<style scoped>
</style>
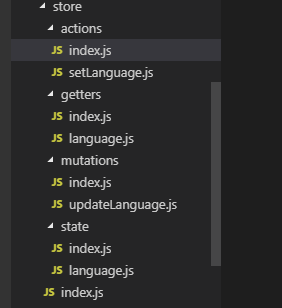
在store中添加状态

//action/index.js
import setLanguage from './setLanguage.js'
export default {
setLanguage
}
//setLanguage.js
import Cookies from 'js-cookie'
export default ({ commit, getters }, language) => {
commit('updateLanguage', language)
}
//getters/index.js
import language from './language'
export default {
language
}
//getters/language.js
export default (state) => {
return state.language
}
//mutations/index.js
import updateLanguage from './updateLanguage'
export default {
updateLanguage
}
//mutations/updateLanguage.js
import Cookies from 'js-cookie'
export default (state,language) => {
console.log('updateLang:'+language)
state.language = language
Cookies.set('language',language)
}
//state/index.js
import language from './language'
export default {
language
}
//state/language
import Cookies from 'js-cookie'
export default Cookies.get('language') || 'zh-CN'
//store/index.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
import state from './state'
import getters from './getters'
import mutations from './mutations'
import actions from './actions'
export default new Vuex.Store({
state,
getters,
mutations,
actions
})
在HelloWorld中引入LangSelect组件
<template>
<div class="language-all">
<div class="langguage">
<lang-select class="right-menu-item"></lang-select>
</div>
</div>
</template>
<script>
import {mapGetters} from 'vuex'
import LangSelect from './LangSelect'
export default {
name: 'HelloWorld',
components:{
'lang-select':LangSelect
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 30px auto 20px 30px;
}
.device-list-con {
padding: 10px;
}
.table-bar {
margin: 30px 20px 10px 20px
}
.table-bar .search-input {
width: 300px;
}
.table {
margin: 0 20px 0 20px
}
</style>
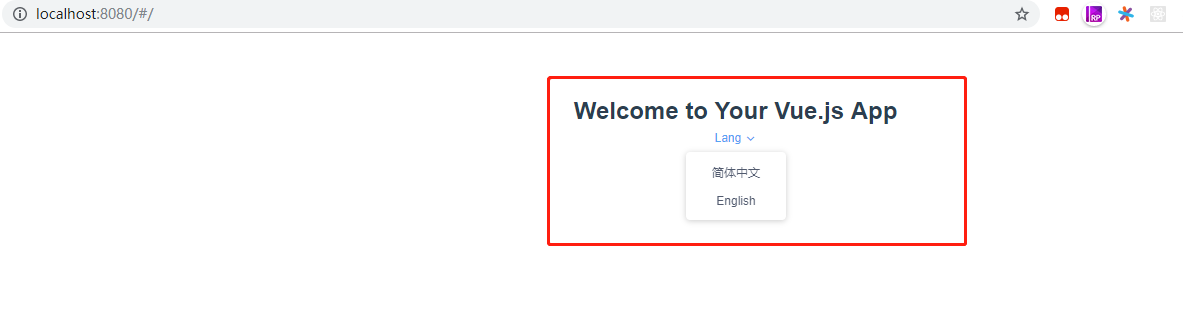
我们看一下页面运行的效果

大家可以按照上面我的方法做,实现不了效果留言,我解答
里面还存在一个很重要的东西没有引用,看你们发现没有。
给iview项目加一个i18n国际化翻译的更多相关文章
- i18n,国际化翻译,excel与js互转
背景 公司开发新产品时,要求适配多国语言,采用i18n国际化工具,但翻译字典(js的json)还是需要前端自己写的.字典最终需要转换成excel给专业人员翻译,翻译完成后再转换成js字典文件. 如果手 ...
- 跟我一起使用webpack给一个开源项目添加一个运行入口
啦啦啦啦啦不要把webpack想的很高大上就放弃了探究的想法,其实webpack特别的平易近人,就是一个工具 今天看到了一个超级美丽的项目 你可以看到各种各样的口红色号,满屏的粉色,哇哇哇哇塞,美美哒 ...
- Bootstrap-datepicker3官方文档中文翻译---I18N/国际化(原文链接 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
I18N/国际化 这个插件支持月份和星期名以及weekStart选项的国际化.默认是英语(“en”); 其他有效的译本语言在 js/locales/ 目录中, 只需在插件后包含您想要的地区. 想要添加 ...
- SpringBoot系列——i18n国际化
前言 国际化是项目中不可或缺的功能,本文将实现springboot + thymeleaf的HTML页面.js代码.java代码国际化过程记录下来. 代码编写 工程结构 每个文件里面的值(按工程结构循 ...
- Django1.9开发博客(12)- i18n国际化
国际化与本地化的目的为了能为各个不同的用户以他们最熟悉的语言和格式来显示网页. Django能完美支持文本翻译.日期时间和数字的格式化.时区. 另外,Django还有两点优势: 允许开发者和模板作者指 ...
- jquery/vue/react前端多语言国际化翻译方案指南
❝ 本文章共3470字,预计阅读时间5-10分钟. ❞ 国际化-前言 每个开发者能希望编写的程序可以让全世界的用户使用,它要求从产品中抽离所有地域语言,国家/地区和文化相关的元素.换种说法,「应用程序 ...
- ant design pro(一)安装、目录结构、项目加载启动【原始、以及idea开发】
一.概述 1.1.脚手架概念 编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等, ...
- Ios国际化翻译工具
IOS Translation Tool(IOS国际化翻译工具) 介绍 当IOS项目国际化的时候,手工去翻译每一个字符串是一件非常痛苦的事情.尤其是当项目中存在N多种语言.而且又很难保证,手工翻译的准 ...
- 001-ant design pro安装、目录结构、项目加载启动【原始、以及idea开发】
一.概述 1.1.脚手架概念 编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等, ...
随机推荐
- php完整表单实例
PHP - 在表单中确保输入值 在用户点击提交按钮后,为确保字段值是否输入正确,我们在HTML的input元素中插添加PHP脚本, 各字段名为: name, email, 和 website. 在评论 ...
- JavaScript学习笔记:数组的indexOf()和lastindexOf()方法
https://www.w3cplus.com/javascript/array-part-6.html
- PAT甲级——A1098 Insertion or Heap Sort
According to Wikipedia: Insertion sort iterates, consuming one input element each repetition, and gr ...
- java多线程编程建议
多线程编程建议 1,将应用设计成支持多线程并发,可提高性能 2,编写多线程程序,首先保证它是正确的,其次再考虑性能 3,同步处理的开销大于非同步处理,如果可能,尽量使用非同步处理 4,避免多个共享变量 ...
- 《DSP using MATLAB》Problem 8.11
代码: %% ------------------------------------------------------------------------ %% Output Info about ...
- Struts2转换器
为什么进行类型转换 在基于HTTP协议的Web应用中 客户端请求的所有内容都以文本编码方式传输到服务器端 服务器端的编程语言却有着丰富的数据类型 继承StrutsTypeConverter抽象类 继承 ...
- File- Linux必学的60个命令
1.作用 件内容判断文件类型,使用权限是所有用户. 2.格式 file通过探测文 file [options] 文件名 3.[options]主要参数 -v:在标准输出后显示版本信息,并且退出. -z ...
- 【心无旁骛】vuex-typescript-example
我不惮以最大的赞美去赞美这样的项目,真的是非常有创意又有能力. 先放上我喜欢的这个项目的开源地址:https://github.com/gluons/vuex-typescript-example 我 ...
- [转]基于MefBootstrapper的Bootstrapper
public class Bootstrapper : MefBootstrapper { ModuleCatalog moduleCatalog; protected overr ...
- [转]绑定到异步的ObservableCollection
在进行WPF开发过程中,需要从一个新的线程中操作ObservableCollection,结果程序抛出一个NotSupportedException的错误: This type of Collecti ...
