跟我一起使用Vue.js + Docker 部署项目
本文学习自:https://juejin.im/post/5bee5ddde51d457b8a33938c
项目环境是在ubuntu下,记得要在root目录下,不然安装vue会报错
npm install -g vue-cli
vue init webpack demo01
cd demo01
npm run dev

dockerfile文件配置详解
基础镜像node,以及安装nginx。
FROM node:8-slim
RUN apt-get update && apt-get install -y nginx
在镜像中创建目录/usr/src/app以及进入到该目录中。用来临时存放项目代码。
FROM node:8-slim
RUN apt-get update && apt-get install -y nginx
在镜像中创建目录/usr/src/app以及进入到该目录中。用来临时存放项目代码。
WORKDIR /usr/src/app
下载node依赖。
# 拷贝三个依赖相关的json文件到 "/usr/src/app" 目录下
COPY ["package.json", "package-lock.json*", "npm-shrinkwrap.json*", "./"]
# 下载依赖
RUN npm install
拷贝项目所有文件到 /usr/src/app 目录下。(这里选择了先下载依赖,再拷贝项目的所有文件到镜像中。)
COPY . .
运行打包命令
RUN npm run build
将nginx的日志软连接到了标准输出和标准错误。这样可以通过 docker logs 查看nginx的日志。
RUN ln -sf /dev/stdout /var/log/nginx/access.log \
&& ln -sf /dev/stderr /var/log/nginx/error.log
EXPOSE 80
移动打包后的文件到 nginx的 html目录下。并将项目源文件移除(没有用了,要的只是打包后的静态文件)。
RUN cp -r dist/* /var/www/html \
&& rm -rf /user/src/app
配置项目启动命令。-g 'daemon off;'配置参数将会使nginx前台运行,如果后台运行,docker容器会直接退出。
CMD ["nginx","-g","daemon off;"]
部署
将项目移动到部署的系统中(以linux为例),并进入到项目根目录中。
将项目打包成docker镜像。镜像名称为demo,版本号为1.0
docker build -t demo:1.0 .
-t <镜像名称>:<版本号>
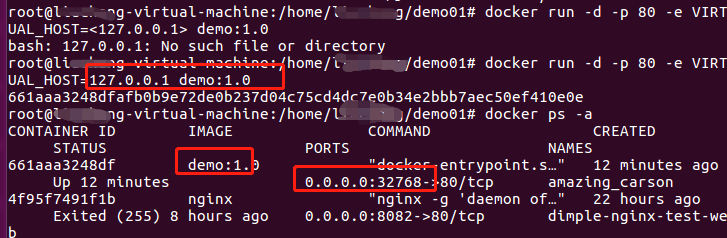
创建容器并运行。这里用的是nginx-proxy进行代理。直接打开 <域名> 即可访问。
docker run -d -p 80 -e VIRTUAL_HOST=<域名> demo:1.0

注意这里的端口号哦,不然会报错

# 可以开多个容器。nginx-proxy会自动配置负载均衡
docker run -d -p 80 -e VIRTUAL_HOST=<域名> demo:1.0
跟我一起使用Vue.js + Docker 部署项目的更多相关文章
- 【前端】Vue.js经典开源项目汇总
Vue.js经典开源项目汇总 原文链接:http://www.cnblogs.com/huyong/p/6517949.html Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) ...
- Vue.js经典开源项目汇总
Vue.js经典开源项目汇总 原文链接:http://www.cnblogs.com/huyong/p/6517949.html Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) ...
- Vue.js经典开源项目汇总-前端参考资源
Vue.js经典开源项目汇总 原文链接:http://www.cnblogs.com/huyong/p/6517949.html Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) ...
- 转载: 我如何使用 Django + Vue.js 快速构建项目
原文链接: https://www.ctolib.com/topics-109796.html 正文引用如下 引言 大U的技术课堂 的新年第一课,祝大家新的一年好好学习,天天向上:) 本篇将手把手教你 ...
- Vue.js动画在项目使用的两个示例
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 李萌,16年毕业,Web前端开发从业者,目前就职于腾讯,喜欢node.js.vue.js等技术,热爱新技术,热 ...
- 【Vue】转-Vue.js经典开源项目汇总
版权声明:本文为EnweiTech原创文章,未经博主允许不得转载. https://blog.csdn.net/English0523/article/details/88694219 Vue是什么? ...
- Vue.js系列之项目结构说明
转:https://www.jb51.net/article/111658.htm 前言 在上一篇项目搭建文章中,我们已经下载安装了node环境以及vue-cli,并且已经成功构建了一个vue-cli ...
- 使用Vue.js初次真正项目开发-2018/07/14
一.组件化 使用Vue.js进行开发,按照MVVM模式,围绕数据为核心,进行开发. 开发过程根据业务和功能组件化,组件化一方面让我们开发思路更加清晰,另一方面对于数据的处理和控制变得更加简单,毕竟一个 ...
- vue.js打包部署线上
你完成了工程开发,需要部署到外网环境,要进行下面的步骤: 一.首先你要购买一个服务器或者有自己的服务器.我介绍给大家的一个免费的服务器:http://free.3v.do/index.html可以免费 ...
随机推荐
- 设置非阻塞的套接字Socket
当使用socket()函数和WSASocket()函数创建套接字时,默认都是阻塞的.在创建套接字之后,通过调用ioctlsocket()函数,将该套接字设置为非阻塞模式.函数的第一个参数是套接字,第二 ...
- zless - 用于在显示器上阅读被压缩的文本文件的过滤器
总览 (SYNOPSIS) zless [ name ... ] 描述 (DESCRIPTION) Zless 是一个文件过滤器, 用于在终端上全屏幕形式查看压缩的或没压缩的文本文件. 它等于把环境变 ...
- [学习笔记]最小割树(Gomory-Hu Tree)
最小割树(\(\mathcal{Gomory-Hu Tree}\))简明指南 对于单源最短路径,我们有\(SPFA\)和\(Dijkstra\),对于多源最短路径,我们有\(Floyd\):对于两点间 ...
- requests中text和content的区别
# -*- coding: utf-8 -*- __author__ = "nixinxin" import re img_url = "https://f11.baid ...
- vue生态系统之vuex
一.webpack生成项目 1.webpack 在需要建立项目的目录中进行初始化项目 E:\vueProject>vue init webpack vuexpj ? Project name v ...
- springboot启动时过滤不需要注入的类
在springbootApplication启动类上加入注解 @ComponentScan(excludeFilters = @ComponentScan.Filter(type = FilterTy ...
- Java ArrayList使用技巧 - 两个ArrayList去除重复的元素
方法一.ArrayList中提供的removeAll方法(效率最低) List1.removeAll(mSubList); 方法二.双重循环(比方法一效率高) 双重循环分为内外两层循环,经过测试,将元 ...
- 对每一个IO操作的返回都要进行判断
对每一个IO操作的返回都要进行判断 我们业务代码中有很多进行mysql.redis.文件.curl等的io操作,对每一个io操作我们都要对其返回值进行判断,然后做对应的处理,加日志信息或者抛出异常状态 ...
- 【SQL】ON DUPLICATE KEY UPDATE
在实际应用中,经常碰到导入数据的功能,当导入的数据不存在时则进行添加,有修改时则进行更新, 在刚碰到的时候,第一反应是将其实现分为两块,分别是判断增加,判断更新,后来发现在mysql中有 ON DUP ...
- MLE极大似然估计和EM最大期望算法
机器学习十大算法之一:EM算法.能评得上十大之一,让人听起来觉得挺NB的.什么是NB啊,我们一般说某个人很NB,是因为他能解决一些别人解决不了的问题.神为什么是神,因为神能做很多人做不了的事.那么EM ...
