flutter 底部bottomNavigationBar凸起效果
概要
最近在做flutter 的时候,之前看到想实现 底部导航栏中间按钮 凸起效果, 最近想做又突然找不到方案了,因此记录下这里的实现方式。
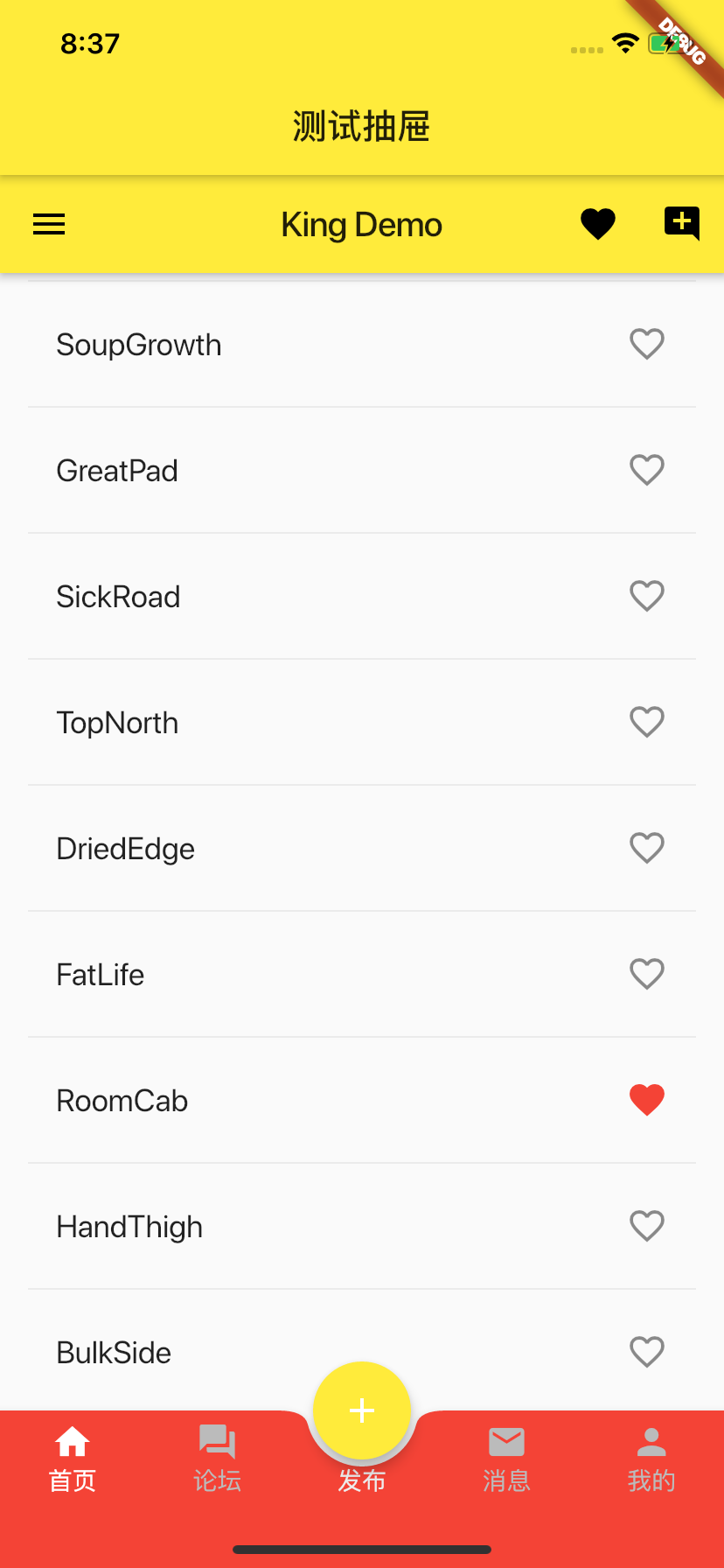
预览效果

代码
主要使用 BottomAppBar 组建,以及配合FloatingActionButton ,具体全部代码如下:
import 'package:flutter/material.dart';
import 'package:flutter_app/src/pages/KBRandomWords.dart';
import "package:flutter_app/src/pages/KBWidgetPage.dart";
import 'kb_movie_review.dart';
import 'KBLoginPage.dart';
import 'src/widgets/cookbook/SnackBarDemo.dart'; class KBHome2 extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _KBHomeState2();
}
} class _KBHomeState2 extends State<KBHome2> {
int _currentIndex = 0; List<Widget> _pages; @override
void initState() {
super.initState();
print("Home InitStatus");
_pages = [
new RandomWords(
key: Key("random"),
),
new KBMovieReview(key: Key("movie")),
new KBLoginPage(),
new KBWidgetPage(
key: Key("widget"),
),
];
} @override
void dispose() {
super.dispose();
_pageController.dispose();
} var _pageController = PageController(initialPage: 0); @override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("测试抽屉"),
),
// body: _pages[_currentIndex], // 只是这样写会导致在每次切换的时候 都rebuild 子控件
body: PageView.builder(
controller: _pageController,
onPageChanged: _pageChanged,
itemCount: _pages.length,
itemBuilder: (context, index) => _pages[index]), floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(
Icons.add,
color: Colors.white,
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked, bottomNavigationBar: BottomAppBar( color: Colors.red,
shape: CircularNotchedRectangle(),
child: Padding(
padding: EdgeInsets.fromLTRB(0, 6, 0, 6),
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
GestureDetector(
onTap: () {
onTap(0);
},
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Icon(Icons.home, color: getColor(0)),
Text("首页", style: TextStyle(color: getColor(0)))
],
)),
GestureDetector(
onTap: () {
onTap(1);
},
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Icon(Icons.forum, color: getColor(1)),
Text("论坛", style: TextStyle(color: getColor(1)))
],
)),
Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Icon(
Icons.home,
color: Colors.transparent,
),
Text("发布", style: TextStyle(color: Color(0xFFEEEEEE)))
],
),
GestureDetector(
onTap: () {
onTap(2);
},
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Icon(Icons.mail, color: getColor(2)),
Text("消息", style: TextStyle(color: getColor(2)))
],
)),
GestureDetector(
onTap: () {
onTap(3);
},
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Icon(Icons.person, color: getColor(3)),
Text("我的", style: TextStyle(color: getColor(3)))
],
))
],
),
),
),
);
} Color getColor(int value) {
return this._currentIndex == value ? Theme.of(context).cardColor : Color(0XFFBBBBBB);
} void _pageChanged(int index) {
setState(() {
if (_currentIndex != index) _currentIndex = index;
});
} void onTap(int index) {
// _pageController.jumpToPage(index);
_pageController.animateToPage(index,
duration: const Duration(milliseconds: 100), curve: Curves.easeOutSine);
}
}
上面的pages 只要替换成自己的即可,
这里主要使用到了 以下代码实现:
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(
Icons.add,
color: Colors.white,
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
flutter 底部bottomNavigationBar凸起效果的更多相关文章
- [css]演示:纯CSS实现的右侧底部简洁悬浮效果
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name ...
- Flutter 底部导航栏bottomNavigationBar
实现一个底部导航栏,包含3到4个功能标签,点击对应的导航标签可以切换到对应的页面内容,并且页面抬头显示的内容也会跟着改变. 实际上由于手机屏幕大小的限制,底部导航栏的功能标签一般在3到5个左右,如果太 ...
- 23Flutter FloatingActionButton实现类似闲鱼App底部导航凸起按钮:
/* 一.Flutter FloatingActionButton介绍 FloatingActionButton简称FAB,可以实现浮动按钮,也可以实现类型闲鱼app的底部凸起导航. child:子视 ...
- flutter 底部按钮切换页面
界面如图: 我们就从上节里面的app.dartt修改 目录:lib lib/story 其它两个目录一样. 图片配置一下 app.dart import 'package:flutter/materi ...
- 09 Flutter底部Tab切换保持页面状态的几种方法
IndexedStack:保此所有页面的状态: AutomaticKeepAliveClientMixin:保此部分页面的状态: 修改的页面代码: 页面效果: Tabs.dart import 'pa ...
- FloatingActionButton 实现类似 闲鱼 App 底部导航凸起按钮
一.Flutter FloatingActionButton 介绍 FloatingActionButton 简称 FAB,可以实现浮动按钮,也可以实现类似闲鱼 app 的地步凸起导航 child ...
- Fragment实现底部选项卡切换效果
现在很多APP的样式都是底部选项卡做为首页的,实现这样的效果,我们一般有这样几种方式,第一,最屌丝的做法,我直接自定义选项卡视图,通过监听选项卡视图,逻辑控制内容页的切换,这样做的想法一般是反正这几个 ...
- vue2.0实现底部导航切换效果
使用vue2.0写移动端的时候,经常会写底部导航效果,点击切换路由效果,实现图片和文字颜色切换.vue2.0也提供了很多ul框架供我们实现效果,今天就用原生的实现一个底部导航切换,直接上代码: 效果图 ...
- Flutter仿掘金点赞效果
老孟导读:今天分享一下如何实现掘金点赞效果,这不仅仅是一篇技术文章,还是一篇解决问题思路的文章,遇到一个需求时,如何拆分需求,然后一步一步实现,这个过程比单纯的技术(此文)更有含金量. 先来看一下掘金 ...
随机推荐
- Java8 时间调节器
TemporalAdjuster 是做日期数学计算.例如,要获得“本月第二个星期六”或“下周二”. 让我们来看看他们的操作. 选择使用任何编辑器创建以下java程序在 C:/> JAVA Jav ...
- mybatis执行test07测试类却显示test05测试类调用的sql语句出错
1.测试类 @Test public void test07() { IStudentDao studentDao = new IStudentDaoImpl(); Student student = ...
- <Linux>Linux基础学习(兄弟连版本)
1.Linux系统简介 1.1 Unix与Linux发展史 父子关系:Unix 是Linux的前身 1969年,肯丶汤姆森开发Unix系统(为了加快玩游戏的速度 - -,自己开发的系统) 1971年, ...
- zabbix--监控的组件和进程介绍
上图是zabbix的架构,zabbix proxy(代理),可以减小IO并发. zabbix web GUI是用php写的画图工具,从数据库抓取数据. zabbix database zabbix获取 ...
- sanic连接mongo
方法一: #没有密码,就是没有用户和用户密码 settings={"MOTOR_URI":"mongodb://127.0.0.1:27017/zzy"} ap ...
- Level DB 小调研
一. 概况: 1. 背景: 随着信息技术的高速发展,数据存储量和流量呈现爆炸式增长.目前百度统计日 PV(日点击量)已超过 75 亿次,中国网民在百度上进行50 亿次的搜索请求,百度贴吧日 PV 十亿 ...
- ARM TK1 安装ROS- indigo
之前安装不成功是因为校园网无法访问源的问题. Ubuntu ARM install of ROS Indigo There are currently builds of ROS for Ubuntu ...
- kindEditor富文本编辑器的工具栏设置
如何配置kindeditor的工具栏 kindeditor编辑器的工具栏主要是指编辑器输入框上方的那些可以操作的菜单,默认情况下编辑器是给予了所有的工具栏.针对不同的用户,不同的项目,不同的环境,可能 ...
- JAVAWEB之文件的上传和下载
一.文件的上传: Enctype的属性介绍: 基于表单文件上传的界面简介: 文件上传时服务器端获取不到请求信息的原因及获取请求信息的几种方式: 输入流方式的实现: 实用工具包的实现:要导入fileup ...
- python 相关操作
json转字典: #如:{"Message":"OK","RequestId":"9922A379-7373-492C-842A- ...
