Django-视图&网址
前言
Django第一篇简单的介绍了环境搭建与创建Django项目的两种方式,以及如何启动服务,在前端访问HelloWorld地址,这篇内容首先学习一下Django项目中的各个模块的用途及Django视图和网址的关系,最后我们再简单的开发一个网页
模块详解
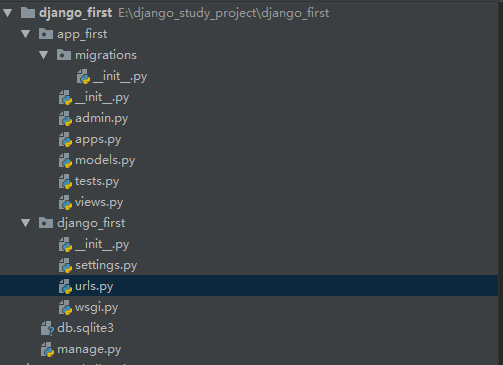
我们仍然使用上一篇文章中创建的项目,目录结构如下

django_first:这个目录最上层位项目根目录,同名的二级目录是创建项目时自动生成的(django-admin.exe startproject django_first)
app_first:创建app时自动生成的目录(python manage.py satrtapp app_first),一个django项目可以包含多个app
migrations:这个目录同样是在创建app时自动生成的,以后存放和数据库相关的文件
setting.py:整个项目的配置文件,包含了app的配置,模板的配置,数据库的配置等等全部在这个文件中
urls.py:URL配置表文件,主要是将URL映射到应用程序上。当用户请求某个URL时,django会根据这个文件夹中的映射关系指向某个目标对象(简单的说就像当你调用某一个函数时,它可以根据你的参数去找这个函数,他关联了views中的某一个函数)该对象可以是某个应用中的urls.py文件,也可以是某个具体的视图函数。在django中,这个文件也被称为URLconf,这是django非常强大的一个特性。
wsgi.py:这个文件据说是项目上线时使用的,目前用不到(资料:WSGI是 Web Server Gateway Interface缩写,它是python所选择的服务器和应用标准,django也会使用。wsgi.py定义了我们所创建的项目都是WSGI应用)
admin.py:项目的后台,只需要简单的添加一些代码即可拥有一个管理后台
apps.py:存储对应app的配置信息
models.py:与数据库操作相关,存入或读取数据时时用到这个,当然用不到数据库的时候你可以不使用
tests.py:测试项目的文件
views.py:处理用户发送的请求,从urls.py中对应过来,通过渲染templetes中的网页可以将内容显示
以上就是所有模块的主要功能,要想深入理解我觉得还要经过长时间的实践,很多理论的东西真的不 是一天两天就能理解的,所以我们目前只需要大概都是用来做什么即可
视图
故名思意,我觉得这里的视图就是访问url时,展示的内容或者一个url的功能,views.py就是存储了一些功能函数,如果你接触过QT,那么就很类似信号与槽的机制。接下来我们再简单的写一个案例-实现一个简单的计算器
views.py中写入如下代码
from django.shortcuts import render, HttpResponse # Create your views here.
def hello_world(request):
return HttpResponse("hello world") def add(request):
a = request.GET["a"]
b = request.GET["b"]
result = int(a) + int(b)
return HttpResponse("{} + {} = {}".format(str(a), str(b), str(result))) def sub(request):
a = request.GET["a"]
b = request.GET["b"]
result = int(a) - int(b)
return HttpResponse("{} - {} = {}".format(str(a), str(b), str(result))) def mult(request):
a = request.GET["a"]
b = request.GET["b"]
result = int(a) * int(b)
return HttpResponse("{} * {} = {}".format(str(a), str(b), str(result))) def divi(request):
a = request.GET["a"]
b = request.GET["b"]
result = int(a) / int(b)
return HttpResponse("{} / {} = {}".format(str(a), str(b), str(result)))
网址
网址就是我们浏览器中输入的一串字符串,当访问某一个字符串时,浏览器会显示相应的内容,我们再urls.py中加入如下代码,使其与视图关联起来
"""django_first URL Configuration The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path from app_first import views urlpatterns = [
path('admin/', admin.site.urls),
path("helloworld/", views.hello_world, name="hw"), path("add/", views.add, name="add"),
path("sub/", views.sub, name="sub"),
path("mult/", views.mult, name="mult"),
path("divi/", views.divi, name="divi")
]
接下来我们启动服务,然后浏览器中输入地址 127.0.0.1:8000/计算方法名称name/?数字1&数字2, 如:http://127.0.0.1:8000/add/?a=1&b=2, 你会看到浏览器返回的数据

总结
1. 先简单了解Django项目中每一个模块的用途即可
2. views与urls的关系,能够把这两个文件中的函数与地址关联起来
3. 启动服务的命令及地址访问的方式,如果你对这个地址有疑问,可以再了解一下get请求和post请求,为后面内容打一下基础
Django-视图&网址的更多相关文章
- Django视图与网址
Django中网址是写在 urls.py 文件中,用正则表达式对应 views.py 中的一个函数(或者generic类),我们用一个项目来演示. 下载本节所有源代码: 学习编程最好的办法就是动手敲代 ...
- 1.2、Django 视图与网址__进阶
Django 视图与网址进阶 1.1.简单使用: 把我们新定义的app加到settings.py中的INSTALL_APPS中 修改 HelloDjango/HelloDjango/settings. ...
- django视图函数解析(三)
1 视图views概述 1 作用: 视图接受web请求并响应web请求 2 本质: 视图就是python中的处理函数 3 响应: 一般是一个网页的HTML内容.一个重定向.错误信息页面.json格式的 ...
- 【Mac系统 + Python + Django】之开发一个发布会系统【Django视图(二)】
此学习资料是通过虫师的python接口自动化出的书学习而来的,在此说明一下,想学习更多的自动化的同学可以找虫师的博客园,非广告,因为我python+selenium自动化也是跟虫师学的,学习效果很好的 ...
- Django 视图(View)
1. 视图简介 2. URLconf 1)关联各应用下的 URLconf 2)URLconf 的编写 3)namespace 反向解析 3. 视图函数&错误视图 4. HttpRequest ...
- [diango]理解django视图工作原理
前言:正确理解django视图view,模型model,模板的概念及其之间的关联关系,才能快速学习并上手使用django制作网页 本文主要讲解自己在学习django后对视图view的理解 在进入正文之 ...
- Django 2.0 学习(03):Django视图和URL(下)
接上篇博文,继续分析Django基本流程. 编写第一个(view)视图函数 1.打开文件polls/views.py,输入下面的Python代码: from django.http import Ht ...
- 如何在django视图中使用asyncio(协程)和ThreadPoolExecutor(多线程)
Django视图函数执行,不在主线程中,直接 loop = asyncio.new_event_loop() # 更不能loop = asyncio.get_event_loop() 会触发 Runt ...
- Django 视图系统
Django 视图系统 概念 一个视图函数,简称视图,是一个简单的Python函数,用于接受Web请求并返回Web响应. 通常将视图函数写在project或app目录中的名为views.py文件中 简 ...
- 令Django 视图有默认 login_required
方法一 from django.template import RequestContext from django.shortcuts import render_to_response from ...
随机推荐
- 关于Android studio Haxm加速器安装
首先,在SDK manager中要安装如下选项 安装后,在启动虚拟机时如果提示你没有Install Haxm,在目录sdk\extras\intel\Hardware_Accelerated_Exec ...
- css图片填充的几种方式
当图片比例不固定时,想要让图片自适应,一般都会用background-size:cover/contain,但是这个只适用于背景图. img有个属性object-fit 属性值:object-fit: ...
- linux poll 和 select
使用非阻塞 I/O 的应用程序常常使用 poll, select, 和 epoll 系统调用. poll, select 和 epoll 本质上有相同的功能: 每个允许一个进程来决定它是否可读或者写一 ...
- 【51.64%】【POJ 1330】Nearest Common Ancestors
Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 26416 Accepted: 13641 Description A roote ...
- koa2--07.cookies的设置和使用
cookies本身在koa中即可直接设置和使用,不需要在安装中间件 //cookies的使用 const koa = require('koa'); var router = require('koa ...
- Java 学习笔记(4)——面向对象
现在一般的语言都支持面向对象,而java更是将其做到很过分的地步,java是强制使用面向对象的写法,简单的写一个Hello Word都必须使用面向对象,这也是当初我很反感它的一点,当然现在也是很不喜欢 ...
- Python5_学习方法论
学习路线: 1.对基础知识的全面掌握,熟悉IDE和基本概念,注重知识体系构建: 2.开发实战.在该过程中掌握各类框架知识.熟悉模块的使用.并根据问题深入学习: ==================== ...
- read、write 与recv、send区别 gethostname
recv相对于read有什么区别呢? 其实它跟read函数功能一样,都可以从套接口缓冲区sockfd中取数据到buf,但是recv仅仅只能够用于套接口IO,并不能用于文件IO以及其它的IO,而read ...
- U3D Shader_图片模糊处理
shader"practice/12.14"{ properties { _MainTex("MainTex",2D) = ""{} } S ...
- 微信小程序背景音乐官方实例代码无效问题解决及音乐src获取方法
最近在学习微信小程序时遇到了个问题:官方的背景音乐的api实例代码中的音乐src不管用(可能有期限,后面的方法获取的src同样可能有期限),因此本人只能自己去寻找办法获取src,现将方法记录在下面.( ...
