BFC的语法
先说一下什么是BFC(Block Formatting Contexts)
BFC:块级格式化上下文(独立的渲染区)。通俗的说是块级元素布局逻辑或规则,想要触发BFC就要是块级元素,要不把它转为块级元素(display:block;)
BFC的触发条件。
1.在html框架中就能触发bfc,也就是一开始我们写块状元素的时候它会垂直放置,而不会水平放置。因为这是bfc的布局规则(每个元素独占一行)。
2.当float的属性值不为none时,也就是左右浮动时,就能触发BFC。
3.position是absolute(绝对定位)或fixed(固定定位)。
4.display为inline-block,table-cell,table-caption,flex,inline-flex
5.overflow不为visible。
BFC的布局规则。(满足触发条件)
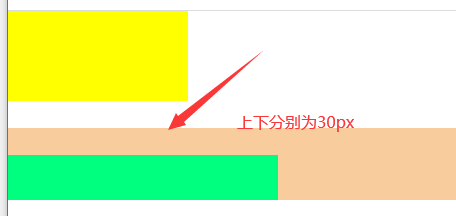
1.在两个块级元素中,给它们添加一下一上margin时你会发现它们的距离不会累加,只会显示最大的margin。这就是BFC的布局规则,只要在一个块级元素中套入另一个BFC就可以解决。
在一个div中套入另一个div不要让它们同级。

分别设置两个上下margin的值为30px,给第二个的父元素添加overflow:hidden;让它形成BFC。运行就可以显示累加边距。
代码。设置上div边距margin-bottom:30px;下div边距margin-top:30px;
overflow:hidden;为触发BFC条件。

运行结果如下,两个div边距就为60px

2.BFC内部的box为在垂直方向,一个接一个放置,(见上触发条件1)
3.每个元素的margin box的左边,与包含块border box的作用相接触。
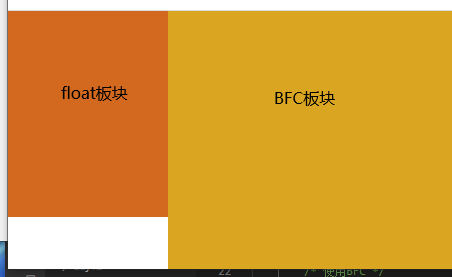
4.BFC的区域不会与float box重叠。
当左边box为浮动时,右边是BFC区域,二者不会重叠。

运行结果:

5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素
6.当计算BFC的高度时,浮动元素也参与计算。
比如父元素不设高度时,子元素是浮动元素,这样父元素的高度就会塌陷,影响页面布局。让父元素触发BFC就可以解决(如overflow:hidden),因为BFC会计算浮动元素的高度
BFC布局与普通文本布局的区别
1.BFC不会和浮动的元素重叠,普通文本会重叠。
2.BFC会计算浮动元素的高度,使父元素不会塌陷。普通文本不会计算,父元素高度会塌陷。
3.BFC会计算上下块元素margin的边距,普通文本只会显示上下块元素最大的margin。
4.BFC中的margin不会传递给父级,普通文本的margin会传递给父级。
BFC的语法的更多相关文章
- CSS3与页面布局学习总结(三)——BFC、定位、浮动、7种垂直居中方法
一.BFC与IFC 1.1.BFC与IFC概要 BFC(Block Formatting Context)即“块级格式化上下文”, IFC(Inline Formatting Context)即行内格 ...
- BFC,定位,浮动,7种垂直居中方法
目录 一.BFC与IFC 1.1.BFC与IFC概要 1.2.如何产生BFC 1.3.BFC的作用与特点 二.定位 2.2.relative 2.3.absolute 2.4.fixed 2.5.z- ...
- 浅谈BFC
Box 是 CSS 布局的对象和基本单位, 直观点来说,就是一个页面是由很多个 Box 组成的.元素的类型和 display属性,决定了这个 Box 的类型. 不同类型的 Box, 会参与不同的 Fo ...
- CSS3与页面布局学习总结(四)——页面布局大全BFC、定位、浮动、7种垂直居中方法
目录 一.BFC与IFC 1.1.BFC与IFC概要 1.2.如何产生BFC 1.3.BFC的作用与特点 二.定位 2.2.relative 2.3.absolute 2.4.fixed 2.5.z- ...
- CSS3与页面布局学习笔记(三)——BFC、定位、浮动、7种垂直居中方法
一.BFC与IFC 1.1.BFC与IFC概要 BFC(Block Formatting Context)即“块级格式化上下文”, IFC(Inline Formatting Context)即行内格 ...
- BFC and Haslayout
一.BFC(Block Formatting Context) 相关网址:http://www.cnblogs.com/dolphinX/p/3508869.html 1. 怎样才能形成BFC flo ...
- CSS3与页面布局学习总结(三)——BFC、定位、浮动、垂直居中
一.BFC与IFC 1.1.BFC与IFC概要 BFC(Block Formatting Context)即“块级格式化上下文”, IFC(Inline Formatting Context)即行内格 ...
- (转载)CSS3与页面布局学习总结(三)——BFC、定位、浮动、7种垂直居中方法
目录 一.BFC与IFC 1.1.BFC与IFC概要 1.2.如何产生BFC 1.3.BFC的作用与特点 二.定位 2.2.relative 2.3.absolute 2.4.fixed 2.5.z- ...
- 前端笔记之CSS(下)浮动&BFC&定位&Hack
一.浮动 1.1 各个语言的主要知识点 HTML:标签语义化(那么怎么样布局才是合理的?没有绝对的对和错) CSS: 样式: 布局: 标准流(标准文档流.普通文档流):盒子模型(width/heigh ...
随机推荐
- 异步查询转同步加redis业务实现的BUG分享
在最近的性能测试中,某一个查询接口指标不通过,开发做了N次优化,最终的优化方案如下:异步查询然后转同步,再加上redis缓存.此为背景. 在测试过程中发现一个BUG:同样的请求在第一次查询结果是OK的 ...
- CDH大数据平台搭建终极版
经过无数次的失败,终于将CDH安装到两台普通的笔记本电脑上,主要失败原因有以下几点: 不熟悉安装过程,官方给出的安装方法有三种,所以都尝试了一遍,浪费了大量时间,所以有时候方法多不见得是一件好事. 安 ...
- 学习 lind layerdiagram 第三弹
- PHP 1-16课
浏览器 使用火狐浏览器 认识标签 个人使用的编辑器:HbuilderX 标签是HTML5的基本结构,标签分为双标签和单标签 例如:<li> </li> <br ...
- Python的条件控制及循环
一.条件控制: 1.If语句的使用: Python中if语句的一般形式如下所示: 上图中: 如果 "score>=90" 为 True 将执行 "print(‘优秀 ...
- Spring注解开发系列Ⅲ --- 生命周期
Bean的生命周期 Spring Bean 的生命周期在整个 Spring 中占有很重要的位置,掌握这些可以加深对 Spring 的理解. 首先看下生命周期图: 再谈生命周期之前有一点需要先明确: S ...
- centos7下oracle11g详细的安装与建表操作
一.oracle的安装,在官网下载oracle11g R2 1.在桌面单击右键,选择“在终端中打开”,进入终端 输入命令:su 输入ROOT密码: 创建用户组oinstall:groupadd oin ...
- BeetleX.AdminUI介绍
BeetleX.AdminUI是基于Beetlexjs+Vuejs+Bootstrap相结合的后台管理框架,主要介绍在不使用Webpack的情况下,如何用VS来开发一个单页面的Web后台管理应用.如果 ...
- WTL设置对话框背影色
MainDlg.h // MainDlg.h : interface of the CMainDlg class // //////////////////////////////////////// ...
- PS-蒙版的深入解析
ps四大核心技术是什么?通道.蒙版.路径.选区 通道: 通道的详解,不过比较早的文章了. http://www.blueidea.com/tech/graph/2004/2056.asp PS通道快速 ...
