es6笔记 day2---函数默认参数、箭头函数、剩余参数
函数变化:
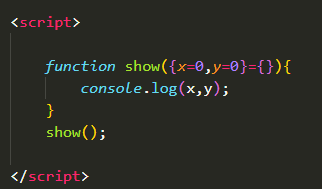
1.函数默认参数

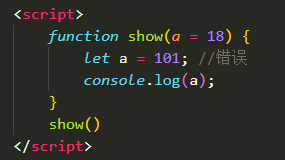
2.函数参数默认是已经定义了,不能再使用let、const声明

3.扩展运算符、rest运算符
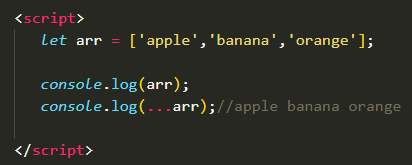
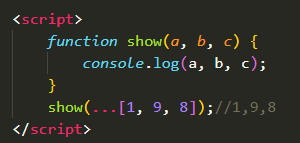
...就是扩展运算符,它的作用就是把数组给展开

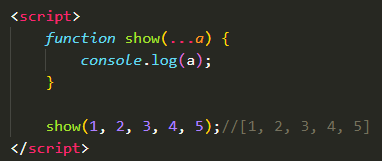
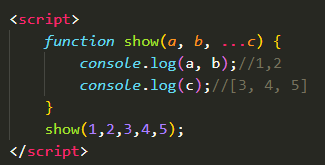
结合函数使用传参,也可以将数组给收回来

-----------------------------------------------------------------------------------------
案例:数组排序

--------------------------------------------------------------------------------------------
... 既有扩展的作用,又有重置的作用

-----------------------------------------------------------------------------------
当把它当成剩余参数来使用的时候,必须要放在最后位置

没有放在最后位置就会报错

--------------------------------------------------------------------------------
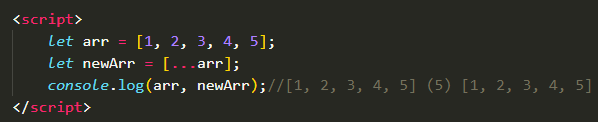
拷贝数据

------------------------------------------------------------------------------------------------------------------------
总结: [1,2,3,4] -> ... [1,2,3,4] -> 1,2,3,4
1,2,3,4,5 -> ...1,2,3,4,5 -> [1,2,3,4,5]
----------------------------------------------------------------------------------------------------------------------------------
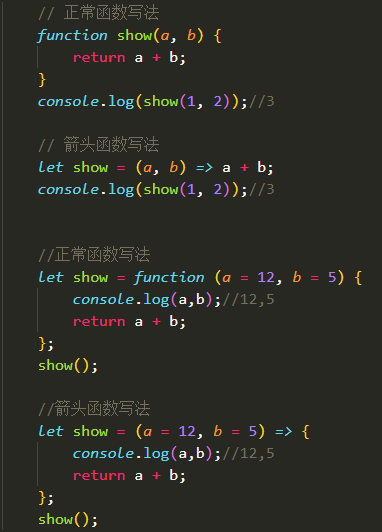
箭头函数的语句写法
(参数) => {
语句
return
}
记忆口诀:参数内容推导出花括号里的内容

-------------------------------------------------------------------------------------
关于箭头函数里的this问题
箭头函数里的this不再指向全局变量,而是指向就近的对象里的参数

--------------------------------------------------------------------------------------------------------------------
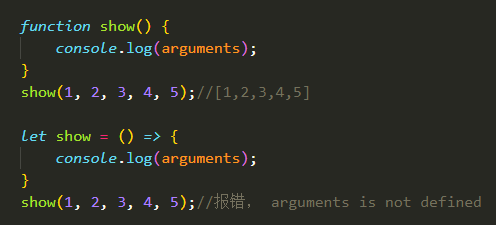
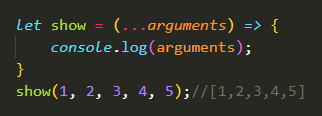
箭头函数里面没有arguments

如果要显示出来,则参数括号里要用"...arguments"

------------------------------------------------------------------------------------------------------
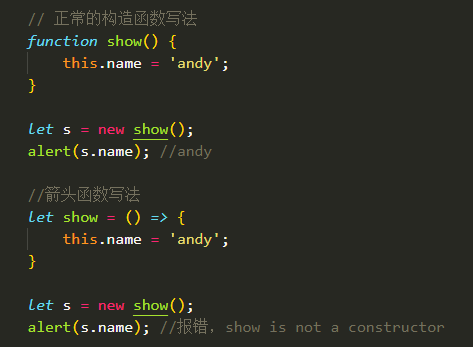
箭头函数不能当构造函数

es6笔记 day2---函数默认参数、箭头函数、剩余参数的更多相关文章
- JavaScript学习笔记(十二)——箭头函数(Arrow Function)
在学习廖雪峰前辈的JavaScript教程中,遇到了一些需要注意的点,因此作为学习笔记列出来,提醒自己注意! 如果大家有需要,欢迎访问前辈的博客https://www.liaoxuefeng.com/ ...
- 廖雪峰js教程笔记5 Arrow Function(箭头函数)
为什么叫Arrow Function?因为它的定义用的就是一个箭头: x => x * x 上面的箭头函数相当于: function (x) { return x * x; } 箭头函数 阅读: ...
- es6 入坑笔记(二)---函数扩展,箭头函数,扩展运算符...
函数扩展 1.函数可以有默认值 function demo( a = 10,b ){} 2.函数可以使用解构 function demo( { a = 0,b = 0 } = {} ){ } 3.函数 ...
- ES6语法~解构赋值、箭头函数、class类继承及属性方法、map、set、symbol、rest、new.target、 Object.entries...
2015年6月17日 ECMAScript 6发布正式版本 前面介绍基本语法, 后面为class用法及属性方法.set.symbol.rest等语法. 一.基本语法: 1. 定义变 ...
- ES5与ES6 this 指向详细解析(箭头函数)
首先要明白箭头函数的作用: 箭头函数除了让函数的书写变得很简洁,可读性很好外:最大的优点是解决了this执行环境所造成的一些问题.比如:解决了匿名函数this指向的问题(匿名函数的执行环境具有全局性) ...
- ES6笔记(5)-- Generator生成器函数
系列文章 -- ES6笔记系列 接触过Ajax请求的会遇到过异步调用的问题,为了保证调用顺序的正确性,一般我们会在回调函数中调用,也有用到一些新的解决方案如Promise相关的技术. 在异步编程中,还 ...
- ES6学习(2)——arrows箭头函数
Arrows => 箭头函数 箭头函数,若有了解过coffeeScript的同学,或许对此印象深刻,因为它可以让语法省略不少,特别是对于回调函数,会让代码更清晰简洁. expression 让我 ...
- 关于ES6-{块级作用域 let const 解构赋值 数组 字符串 函数的扩展 箭头函数}
关于ES6 块级作用域 任何一对花括号({})中的语句集都属于一个块,在块中声明的变量在代码块外都是不可访问的,称之为块级作用域,ES5以前没有块级作用域 let let 是ES6新增的声明变量的一种 ...
- js中箭头函数 及 针对箭头函数this指向问题引出的单体模式
ES6允许使用“箭头”(=>)定义函数 var f = a = > a //等同于 var f = function(a){ return a; } 如果箭头函数不需要参数或需要多个参数, ...
随机推荐
- thinkphp5.0 模板输出常用内容
1.在模板获取session和cookie等全局变量 {$Think.session.user_id}//输出$_SESSION['user_id']变量 2.获取请求信息 {$Request.con ...
- Java练习 SDUT-2192_救基友记2
救基友记2 Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 屌丝WP的好基友CZ又被妖鬼给抓走了(CZ啊,CZ-.怎么说 ...
- bzoj2073 PRZ
Description 一只队伍在爬山时碰到了雪崩,他们在逃跑时遇到了一座桥,他们要尽快的过桥. 桥已经很旧了, 所以它不能承受太重的东西. 任何时候队伍在桥上的人都不能超过一定的限制. 所以这只队伍 ...
- sql —— check
CHECK 约束用于限制列中的值的范围. 原表: 现在要对性别这一列进行约束,只准值为男或者女. 步骤: 1. 2. 3. 4. 5. ctrl + s 保存一下, 现在不可以随意的修改性别了. 完成 ...
- 【时光回溯】【JZOJ3571】【GDKOI2014】内存分配
题目描述 输入 输出 输出m行,每行一个整数,代表输入中每次程序变化后系统所需要的空闲内存单位数. 样例输入 2 3 1 4 1 4 2 2 1 2 1 1 1 1 1 样例输出 2 3 1 数据范围 ...
- UVA_458:The Decoder
Language:C++ 4.8.3 PS:ASCII值减去七 #include<stdio.h> #include<string.h> int main(void) { c ...
- UVA_10071:Back to High School Physics
Language:C++ 4.8.2 #include<stdio.h> int main(void) { int v, t; while(scanf("%d%d", ...
- 【算法】leetcode之 Palindrome Partitioning I&II(转载)
1 Palindrome Partitioning 问题来源:Palindrome Partitioning 该问题简单来说就是给定一个字符串,将字符串分成多个部分,满足每一部分都是回文串,请输出所有 ...
- 【LINUX】降级安装低版本GCC,G++
由于要制作crosstool,需要用到gcc 4.1.2来编译,而Ubuntu 12.04下的gcc版本是gcc 4.6.3,高版本的gcc也不是好事啊. 下面介绍gcc 4.1.2的编译安装方法: ...
- docker images列出镜像
命令:docker images Usage: docker images [OPTIONS] [REPOSITORY[:TAG]] List images Options: -a, --all Sh ...
