nodejs爬虫第一篇---> request、cheerio实现小爬虫
目标
- 抓取猫眼正在热映的电影页面的数据,使用的第三方模块 request、cheerio。
说明
- 有时候我们需要做一些项目或者demo,我们需要一些数据,我们就可以利用爬虫,爬取一些我们想要的数据。个人感觉挺有趣。需要安装 node。
request
- request是一个第三方的模块,封装了 http 模块,使我们发送 get、post等 请求更简洁。有几个重要的参数:
- url:请求的地址
- method:请求的方式
- function:回调函数,该函数也有三个参数:1、err 错误对象,2、response 响应对象,3、body 响应数据
- 安装
npm install request --save
//引入模块
const request = require('request')
//小试牛刀:向百度首页发送了一个get请求
const url = 'https://www.baidu.com/'
request(url, function (err, response, body) {
console.log(body)
})
cheerio
- 会用 jQuery,那么使用 cheerio就不会难了,cheerio 包括了 jQuery 核心的子集。cheerio 从jQuery库中去除了所有 DOM不一致性和浏览器尴尬的部分,几乎能够解析任何的 HTML 和 XML document,通过load方法传递 HTML document或者标签字符串的形式来加载返回 相应的对象,该对象可以对 HTML document或者标签进行操作。
- 安装
npm install request --save
const request = require('request')
const cheerio = require('cheerio')
//传递 HTML document
const url = 'https://www.baidu.com/'
request(url, function (err, response, body) {
//此时body即为 HTML documen
const $ = cheerio.load(body)
})
//传递标签字符串
const $ = cheerio.load('<div class="text">...</div>')
抓取数据
- 获取HTML document对象
const request = require('request')
const cheerio = require('cheerio')
function getMovies(url) {
return new Promise((resolve, reject) => {
request(url, function (err, response, body) {
//获取HTML document对象 即body参数
const $ = cheerio.load(body)
})
})
}
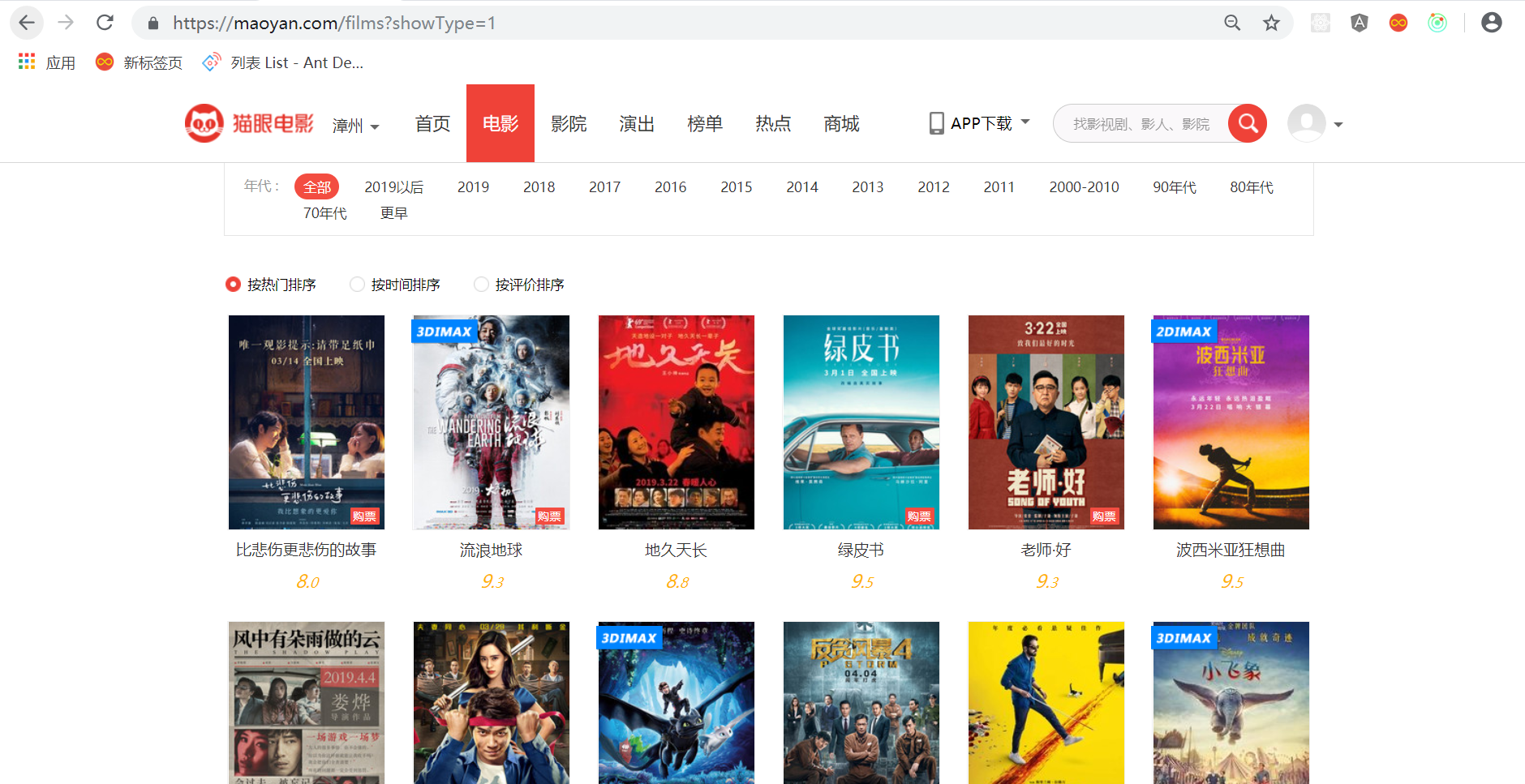
- 猫眼热映电影页面图片

- HTML结构分析
- 通过分析 HTML的结构,可知道这些值可以通过下面的代码获取到
var item = $('.movie-list dd')
item.map(function (i, val) {
var movieObj = {}
//电影链接
movieObj.movieLink = $(val).find('.movie-poster').children('a').attr('href')
//电影图片
movieObj.moviePoster = $(val).find('.movie-item').children('img').last().attr('data-src')
//电影 名字
movieObj.movieTitle = $(val).find('.movie-item-title').children('a').text()
//电影评分
movieObj.movieDetail = $(val).find('.channel-detail-orange').text()
})

完整代码
const request = require('request')
const cheerio = require('cheerio')
function getMovies(url) {
var movieArr = []
return new Promise((resolve, reject) => {
request(url, function (err, response, body) {
var item = $('.movie-list dd')
item.map(function (i, val) {
var movieObj = {}
//电影链接
movieObj.movieLink = $(val).find('.movie-poster').children('a').attr('href')
//电影图片
movieObj.moviePoster = $(val).find('.movie-item').children('img').last().attr('data-src')
//电影 名字
movieObj.movieTitle = $(val).find('.movie-item-title').children('a').text()
//电影评分
movieObj.movieDetail = $(val).find('.channel-detail-orange').text()
//把抓取到的内容 放到数组里面去
movieArr.push(movieObj)
})
//说明 数据获取完毕
if (movieArr.length >0){
resolve(movieArr)
}
})
})
}
//获取正在热映电影数据
getMovies('https://maoyan.com/films?showType=1')
.then((data) => {
console.log(data)
})
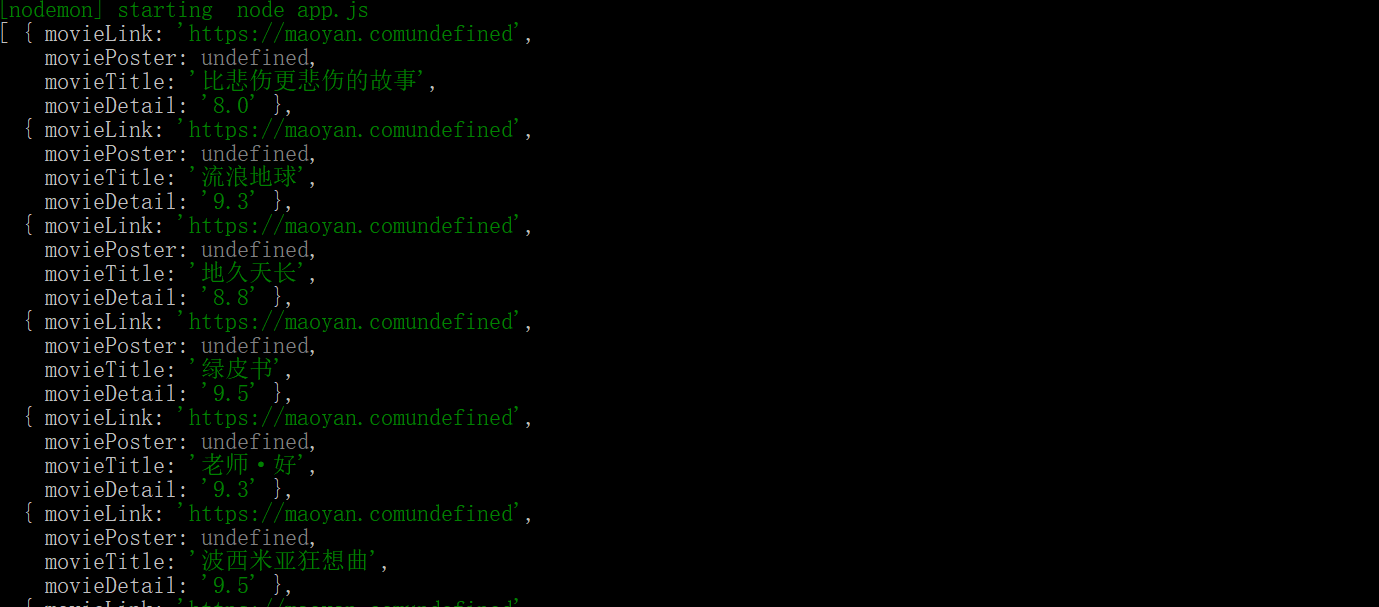
抓取结果(部分)

nodejs爬虫第一篇---> request、cheerio实现小爬虫的更多相关文章
- 爬虫第一篇基本库的使用——urllib
在Python2中有urllib2和urllib3两个库来实现请求的发送,在Pyhon3中则统一为urllib. urilib包含以下4个模块 request:最基本的请求模块,可以用来实现请求的发送 ...
- 爬虫第一篇:爬虫详解之urllib.request模块
我将urllib.request 的GET请求和POST请求两种方法做了总结 GET请求 GET请求爬取: import urllib.request import urllib.parse head ...
- 我的第一篇博客--SQL小语句
开通了博客,拥有了属于自己的小小天地.先写一篇今儿刚学到的 1 remove mirroring relationship alter database datab_name set partner ...
- 放养的小爬虫--豆瓣电影入门级爬虫(mongodb使用教程~)
放养的小爬虫--豆瓣电影入门级爬虫(mongodb使用教程~) 笔者声明:只用于学习交流,不用于其他途径.源代码已上传github.githu地址:https://github.com/Erma-Wa ...
- 放养的小爬虫--京东定向爬虫(AJAX获取价格数据)
放养的小爬虫--京东定向爬虫(AJAX获取价格数据) 笔者声明:只用于学习交流,不用于其他途径.源代码已上传github.githu地址:https://github.com/Erma-Wang/Sp ...
- 网络爬虫urllib:request之urlopen
网络爬虫urllib:request之urlopen 网络爬虫简介 定义:按照一定规则,自动抓取万维网信息的程序或脚本. 两大特征: 能按程序员要求下载数据或者内容 能自动在网络上流窜(从一个网页跳转 ...
- python爬虫第一天
python爬虫第一天 太久没折腾爬虫 又要重头开始了....感谢虫师大牛的文章. 接下来的是我的随笔 0x01 获取整个页面 我要爬的是百度贴吧的图,当然也是跟着虫师大牛的思路. 代码如下: #co ...
- nodejs爬虫笔记(一)---request与cheerio等模块的应用
目标:爬取慕课网里面一个教程的视频信息,并将其存入mysql数据库.以http://www.imooc.com/learn/857为例. 一.工具 1.安装nodejs:(操作系统环境:WiN 7 6 ...
- nodejs .http模块, cheerio模块 实现 小爬虫.
代码: var http = require("http"); var cheerio = require("cheerio"); var url = 'htt ...
随机推荐
- 【题解】P4503 [CTSC2014]企鹅QQ(哈希)
[题解]P4503 [CTSC2014]企鹅QQ(哈希) 考虑这样一种做法,将每个字符串的删去某个字符的新字符串的哈希值存下来,然后最后\(sort\)一遍双指针统计每个值相同的数的个数\(x\),这 ...
- $Noip2018/Luogu5021$ 赛道修建 二分+树形
$Luogu$ $Sol$ 一直以为是每个点只能经过一次没想到居然是每条边只能经过一次$....$ 首先其实这题$55$分的部分分真的很好写啊,分别是链,数的直径和菊花图,这里就不详细说了. 使得修建 ...
- ASCII、UNICODE、UTF
在计算机中,一个字节对应8位,每位可以用0或1表示,因此一个字节可以表示256种情况. ascii 美国人用了一个字节中的后7位来表达他们常用的字符,最高位一直是0,这便是ascii码. 因此asci ...
- Deferred shading rendering path翻译
Overview 概述 When using deferred shading, there is no limit on the number of lights that can affect a ...
- Yolo V3整体思路流程详解!
结合开源项目tensorflow-yolov3(https://link.zhihu.com/?target=https%3A//github.com/YunYang1994/tensorflow-y ...
- axios全局引用
在vue项目开发中,我们使用axios进行ajax请求,很多人一开始使用axios的方式,会当成vue-resoure的使用方式来用,即在主入口文件引入import VueResource from ...
- Office系列(2)---提取Office文件(Word、PPT)中的所有图片
回顾一下上文结尾的问题:如何给文档设置一个合适的封面图?其中一个解决方案就是,获取Office文件内部的图片作为封面.这里就详细介绍下获取图片的几种方式,以及他们各自的优缺点. PS:因为之前用VST ...
- leetcode 最大水池
leetcode 11题 水池最大容积 题目描述 给定 n 个非负整数 a1,a2,...,an,每个数代表坐标中的一个点 (i, ai) .在坐标内画 n 条垂直线,垂直线 i 的两个端点分别为 ( ...
- JS 头像显示
HTML <div class="form-group"> <label class="col-sm-3 control-label"> ...
- python接口自动化测试 - unittest框架suite、runner详细使用
test suite 测试套件,理解成测试用例集 一系列的测试用例,或测试套件,理解成测试用例的集合和测试套件的集合 当运行测试套件时,则运行里面添加的所有测试用例 test runner 测试运行器 ...
