Vue项目接入MQTT
Vue项目接入MQTT
安装mqtt库
npm install mqtt --save

Vue代码实现
<template><div id="app"><p>mqtt收到的数据:</p><p>{{this.msg}}</p></div></template><script>import mqtt from 'mqtt'var clientconst options = {connectTimeout: 40000,clientId: 'mqtitId-Home',username: 'admin',password: 'admin123',clean: true}client = mqtt.connect('ws://172.80.5.222:8083/mqtt', options)export default {data() {return {msg: '--'}},created() {this.mqttMsg()},methods: {mqttMsg() {client.on('connect', (e) => {console.log("连接成功!!!")client.subscribe('/wjw1014', { qos: 0 }, (error) => {if (!error) {console.log('订阅成功')} else {console.log('订阅失败')}})})// 接收消息处理client.on('message', (topic, message) => {console.log('收到来自', topic, '的消息', message.toString())this.msg = message.toString()})}}}</script><style scoped></style>
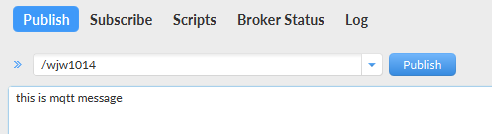
测试
mqtt模拟工具发送主题消息:

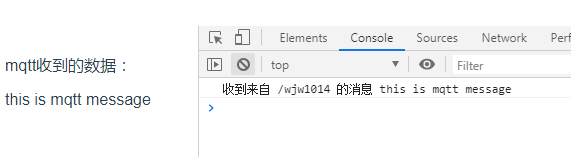
页面收到的mqtt消息:

订阅多个主题的,用逗号分隔,接收主题消息根据主题区分消息处理
Vue项目接入MQTT的更多相关文章
- 原有vue项目接入typescript
原有vue项目接入typescript 为什么要接入typescript javascript由于自身的弱类型,使用起来非常灵活. 这也就为大型项目.多人协作开发埋下了很多隐患.如果是自己的私有业务倒 ...
- vue项目接入markdown
vue 项目接入 markdown 最近做一个项目,需要在vue项目中接入 markdown 编辑器,其实这个好接,他没有什么特别的样式,男的就是图片的上传. 今天给大家推荐一个插件 :mavonEd ...
- vue项目接入api接口
我们在做项目时,一切基础在于数据上面,所以接入api接口是关键. 访问接口是我们会遇到跨域,而,vue-cli给我们提供了反向代理,所以我们只需要配置一下就可以了. 在config文件中找到index ...
- vue项目接入百度地图
方法一 :使用第三方工具 vue-baidu-map 安装命令: yarn add vue-baidu-map --save 文档地址:https://dafrok.github.io/vue-bai ...
- 构建一个Vue项目
一 我们需要安装vue.js Vue.js官网 当我们已经安装了vue-cli,那么我们需要更新Vue-cli. vue-cli3.0使用及配置 二 安装好了之后: 我们可以直接使用命令:mkdir ...
- Vue 项目骨架屏注入与实践
作为与用户联系最为密切的前端开发者,用户体验是最值得关注的问题.关于页面loading状态的展示,主流的主要有loading图和进度条两种.除此之外,越来越多的APP采用了“骨架屏”的方式去展示未加载 ...
- Vue 项目架构设计与工程化实践
来源 文中会讲述我从0~1搭建一个前后端分离的vue项目详细过程 Feature: 一套很实用的架构设计 通过 cli 工具生成新项目 通过 cli 工具初始化配置文件 编译源码与自动上传CDN Mo ...
- vue 项目如何使用微信分享接口
首先做微信网页都要接入微信sdk: 安装sdk npm install weixin-js-sdk --save 具体可以查看微信公众平台技术文档:https://mp.weixin.qq.com/w ...
- Vue项目架构设计与工程化实践
摘自Berwin<Vue项目架构设计与工程化实践>github.com/berwin/Blog/issues/14 1.Vue依赖套件 vuex:项目复杂后,用vuex来管理状态 elem ...
随机推荐
- elementui_day02
Elementui_day02 1. maven多模块搭建 1.1 搭建多模块的好处 1. 方便维护(代码增加,拆分越细,越好维护) 2. 有些公共的内容(BaseDomain.BaseService ...
- Linux systemctl系统工具常用总结(详)
systemctl是一个系统自带的服务管理工具,可以管理系统的服务的,启动.停止.重启.自启.监视.也可以对脚本程序后台运行管理. 文章以nginx.service举例 基础命令: systemctl ...
- windows的系统变量
在Windows cmd小黑框里输入set命令,可以查看现有的系统变量 “="前的部分就是变量名. %USERPROFILE% =C:\Users\用户名 %SystemRoot% =C:\ ...
- ng--todolist
todolist小案例 该案例的模板文件下载地址 走外国服务器, ̄□ ̄|| app.module.ts import { BrowserModule } from '@angular/platform ...
- commons-dbutils实现增删改查
1.maven依赖 <?xml version="1.0" encoding="UTF-8"?> <project xmlns="h ...
- 关于MySQL数据库中null的那些事
在mysql数据库中,null是一个经常出现的情况,关于mysql中的null,有哪些注意事项呢?下面简单总结归纳下,后续会不断补充. 1. is null 首先判断数据库中某一列的值是否为null, ...
- Hibernate + mysql 配置
1.生成po的配置 2.连接 MySQL 数据库的配合
- C# NanUI WinFormium监听页面加载开始\结束
个人博客 地址:https://www.wenhaofan.com/article/20190501213608 因为NanUI文档中仅介绍了Formium窗口的监听,但是没有WinFormium相关 ...
- C++中的IO类(iostream, fstream, stringstream)小结(转)
原文地址:https://blog.csdn.net/stpeace/article/details/44763009
- set类型的应用场景 —— Redis实战经验
set类型是string类型的集合,其特点是集合元素无序且不重复,每个集合最多可以存储 232 - 1 个元素(40多亿),set类型主要有以下应用场景. 1. 好友/关注/粉丝/感兴趣的人集合 se ...
