Directx11教程(56) 建立一个skydome
原文:Directx11教程(56) 建立一个skydome
本章建立一个skydome(天空穹),主要学习如何使用cube mapping。
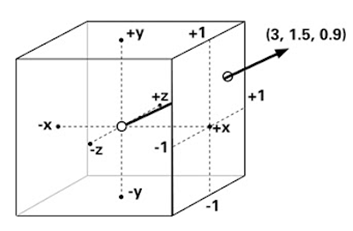
cube map就是把六张纹理当作一个cube的六个面,而cube的中心,则是坐标轴,而六个面则是垂直于坐标轴某个轴,如下图所示,在cube mapping中,我们不在使用二维纹理坐标,而是用(u,v,w)三维纹理坐标,用这个坐标产生一个查询向量,这个向量和cube 纹理的交点,即为该顶点对应的纹理texel。

可以通过微软的Directx Texture tool制作cube map纹理,前提是要准备好6张无缝过度的图片,这可能需要专业的工具。如下图,就是用6张图片生成的cube map纹理图,每章图片对应cube的一个面。

我们建立的skydome是一个球形体,并不是skybox,但使用cube map的方法是一样的。
首先是建立一个SkyDomeModelClass类,这个类中的顶点结构比较简单,只有一个参数:position,至于skydome贴图用的纹理坐标,我们则是在vs中生成。
struct VertexType
{
D3DXVECTOR3 position;
};
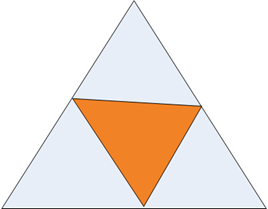
SkyDome模型是通过SkyDomeModelClass中的函数BuildGeoSphere得到,它通过细分一个20面体,得到一个近似的球形模型,具体的细分算法是把一个三角形细分成四个三角形(取每条边的中点),如下图所示:

生成SkyDome模型的代码如下:
//通过一个20面体细分,近似得到一个球体
void SkyDomeModelClass::BuildGeoSphere( int numSubdivisions, float radius, VertexList& vertices, IndexList& indices)
{
// 最小的细分数量.
numSubdivisions = min(numSubdivisions, 5);
const float X = 0.525731f;
const float Z = 0.850651f;
D3DXVECTOR3 pos[12] =
{
D3DXVECTOR3(-X, 0.0f, Z), D3DXVECTOR3(X, 0.0f, Z),
D3DXVECTOR3(-X, 0.0f, -Z), D3DXVECTOR3(X, 0.0f, -Z),
D3DXVECTOR3(0.0f, Z, X), D3DXVECTOR3(0.0f, Z, -X),
D3DXVECTOR3(0.0f, -Z, X), D3DXVECTOR3(0.0f, -Z, -X),
D3DXVECTOR3(Z, X, 0.0f), D3DXVECTOR3(-Z, X, 0.0f),
D3DXVECTOR3(Z, -X, 0.0f), D3DXVECTOR3(-Z, -X, 0.0f)
};
DWORD k[60] =
{
1,4,0, 4,9,0, 4,5,9, 8,5,4, 1,8,4,
1,10,8, 10,3,8, 8,3,5, 3,2,5, 3,7,2,
3,10,7, 10,6,7, 6,11,7, 6,0,11, 6,1,0,
10,1,6, 11,0,9, 2,11,9, 5,2,9, 11,2,7
};
vertices.resize(12);
indices.resize(60);
for(int i = 0; i < 12; ++i)
vertices[i] = pos[i];
for(int i = 0; i < 60; ++i)
indices[i] = k[i];
for(int i = 0; i < numSubdivisions; ++i)
Subdivide(vertices, indices);
//投影顶点到球面上,然后缩放顶点到球心的距离
for(int i = 0; i < vertices.size(); ++i)
{
D3DXVec3Normalize(&vertices[i], &vertices[i]);
vertices[i] *= radius;
}
}
//细分输入三角形,为四个面积相等的三角形
void SkyDomeModelClass::Subdivide(VertexList& vertices, IndexList& indices)
{
VertexList vin = vertices;
IndexList iin = indices;
vertices.resize(0);
indices.resize(0);
int numTris = (int)iin.size()/3;
for(int i = 0; i < numTris; ++i)
{
D3DXVECTOR3 v0 = vin[ iin[i*3+0] ];
D3DXVECTOR3 v1 = vin[ iin[i*3+1] ];
D3DXVECTOR3 v2 = vin[ iin[i*3+2] ];
D3DXVECTOR3 m0 = 0.5f*(v0 + v1);
D3DXVECTOR3 m1 = 0.5f*(v1 + v2);
D3DXVECTOR3 m2 = 0.5f*(v0 + v2);
vertices.push_back(v0); // 0
vertices.push_back(v1); // 1
vertices.push_back(v2); // 2
vertices.push_back(m0); // 3
vertices.push_back(m1); // 4
vertices.push_back(m2); // 5
//索引出四个三角形
indices.push_back(i*6+0);
…
indices.push_back(i*6+4);
}
}
另外我们新建一个SkyDomeShaderClass, 用来渲染SkyDome,它调用的vs,ps shader文件为cubetex.vs, cubetex.ps
在cubeTex.vs中,我们要注意两点:
1、设置skydome顶点的世界坐标系z=w,这样,skydome总会在远裁剪平面上。
2、用顶点local坐标做为cubemap的纹理坐标。
// set z = w so that z/w = 1 (i.e., skydome always on far plane).
//设置z=w
output.position = output.position.xyww;
//用local坐标做为cubemap查询向量.
output.tex = input.position;
cubeTex.ps中,我们通过cube sample函数得到cube纹理:
TextureCube gCubeMap;
…
float4 CubePixelShader(PixelInputType input) : SV_TARGET
{
return gCubeMap.Sample(SampleType, input.tex);
}
在GraphicsClass类中渲染SkyDome时,我们要关掉cull,再就是建立一个skydome专用depthstencil状态,在该状态中深度比较函数是: D3D11_COMPARISON_LESS_EQUAL
//skyome 顶点和索引数据放入缓冲区,准备渲染
m_SkydomeModel->Render(m_D3D->GetDeviceContext());
m_D3D->EnableCubeDepthStencil();
m_D3D->ChangeNoCullMode(true);
result = m_SkydomeShader->Render(m_D3D->GetDeviceContext(), m_SkydomeModel->GetIndexCount(), worldMatrix, viewMatrix, projectionMatrix,
m_TexManager->createCubeTex(m_D3D->GetDevice(),string("grassenvmap1024.dds")));
if(!result)
{
return false;
}
m_D3D->ChangeNoCullMode(false);
m_D3D->EnableDefaultDepthStencil();
另外,在textureManagerClass类中,我们增加了函数createCubeTex,专门用来读入cube texture
ID3D11ShaderResourceView* TexManagerClass::createCubeTex(ID3D11Device* device,string filename)
{
// 如果纹理资源已经存在,则返回,否则创建
for(int i = 0; i < m_TextureRVs.size(); ++i)
if(! m_TextureNames[i].compare(filename) )
return m_TextureRVs[i];
HRESULT result;
D3DX11_IMAGE_LOAD_INFO loadInfo;
loadInfo.MiscFlags = D3D11_RESOURCE_MISC_TEXTURECUBE;
ID3D11Texture2D* tex = 0;
result = D3DX11CreateTextureFromFile(device, stringToLPCWSTR(filename), &loadInfo, 0, (ID3D11Resource**)&tex, 0) ;
…
D3D11_TEXTURE2D_DESC texDesc;
tex->GetDesc(&texDesc);
D3D11_SHADER_RESOURCE_VIEW_DESC viewDesc;
viewDesc.Format = texDesc.Format;
viewDesc.ViewDimension = D3D11_SRV_DIMENSION_TEXTURECUBE;
viewDesc.TextureCube.MipLevels = texDesc.MipLevels;
viewDesc.TextureCube.MostDetailedMip = 0;
ID3D11ShaderResourceView* rv = 0;
result = device->CreateShaderResourceView(tex, &viewDesc, &rv);
if(FAILED(result))
{
HR(result);
return false;
}
m_TextureNames.push_back(filename);
m_TextureRVs.push_back(rv);
return rv;
}
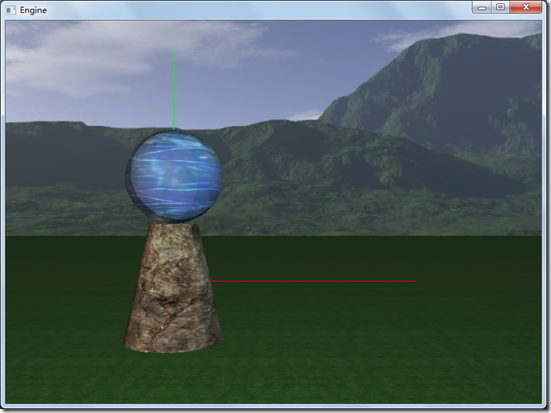
程序执行后界面如下,你可以旋转摄像机,看看能不能超过skydome的包围: 
完整的代码请参考:
工程文件myTutorialD3D11_51
代码下载:
http://files.cnblogs.com/mikewolf2002/d3d1150-58.zip
http://files.cnblogs.com/mikewolf2002/pictures.zip
Directx11教程(56) 建立一个skydome的更多相关文章
- Directx11教程(10) 画一个简易坐标轴
原文:Directx11教程(10) 画一个简易坐标轴 本篇教程中,我们将在三维场景中,画一个简易的坐标轴,分别用红.绿.蓝三种颜色表示x,y,z轴的正向坐标轴. 为此,我们要先建立一个A ...
- Directx11教程(5) 画一个简单的三角形(1)
原文:Directx11教程(5) 画一个简单的三角形(1) 在本篇教程中,我们将通过D3D11画一个简单的三角形.在D3D11中,GPU的渲染主要通过shader来操作(当然还有一些操作 ...
- Directx11教程(55) 建立球形和锥形物体
原文:Directx11教程(55) 建立球形和锥形物体 本教程中,我们新建2个model class,SphereModelClass以及CylinderModelClass,分别用来表示球形和锥形 ...
- Directx11教程(19) 画一个简单的地形
原文:Directx11教程(19) 画一个简单的地形 通常我们在xz平面定义一个二维的网格,然后y的值根据一定的函数计算得到,比如正弦.余弦函数的组合等等,可以得到一个看似不错的地形或者 ...
- Directx11教程(11) 增加一个debug宏
原文:Directx11教程(11) 增加一个debug宏 现在我们在common.h中增加一个debug的宏,在每个d3d11函数后调用,如果d3d函数出错,它能够给出程序中错误的代码行 ...
- Directx11教程(9) 增加一个TimerClass类
原文:Directx11教程(9) 增加一个TimerClass类 在上篇教程代码的基础上,我们增加一个TimerClass类,这个类的功能很简单,就是可以计算相邻2帧的时间差.利用这个时间 ...
- Directx11教程(7) 画一个颜色立方体
原文:Directx11教程(7) 画一个颜色立方体 前面教程我们通过D3D11画了一个三角形,本章我们将画一个颜色立方体,它的立体感更强.主要的变动是ModelClass类,在Model ...
- Directx11教程(6) 画一个简单的三角形(2)
原文:Directx11教程(6) 画一个简单的三角形(2) 在上篇教程中,我们实现了在D3D11中画一个简单的三角形,但是,当我们改变窗口大小时候,三角形形状却随着窗口高宽比例改变而改变, ...
- 使用 MVC 5 的 EF6 Code First 入门 系列:建立一个EF数据模型
这是微软官方SignalR 2.0教程Getting Started with Entity Framework 6 Code First using MVC 5 系列的翻译,这里是第一篇:建立一个E ...
随机推荐
- Webpack下创建vue项目-非vue-cli
开始准备 初始化工程目录 shell npm init -y 安装vue npm install vue 安装 webpack npm install webpack --save-dev webpa ...
- Python学习之函数(多层函数)、re模块的正则匹配--计算复杂加减乘除
头疼,其实这个程序在我看的视频当中是当做re模块的运用来进行测试的,而到了我这里就成了简化版的了,因为我实在是做吐了,恕小弟无能,只能做简化版的.为何说是简化版呢,因为要求是给的计算式是多层嵌套的小括 ...
- 1.开始Spring
1 对Spring的认识 为了实现控制反转,我们可以想象java创建了一个工厂类,工厂类可以去读取配置文件 比如一个.property文件.通过这个文件中的配置,反射创建一些对象,当外界需要某个类的对 ...
- js+php如何实现上传图片
近期有一些朋友,在做上传图片这一块的时候进度卡住了.有个朋友说,我已经在这个问题上浪费了一天了. 确实,对于新手而言,上传图片成了比较复杂的的一个事,今天整理了一下常用的两种方式,让新手轻松掌握上传图 ...
- fork 与 vfork
fork 函数复制父进程(包括父进程的地址空间)产生子进程 在父进程返回子进程ID,在子进程本身返回0. fork一般有两个用处: 1.网络服务进程等待请求,新请求到来,fork一个子进程处理,父进程 ...
- 20190813「Night」-Blind
夜场. 先说说题面,周,任,飞? 好像是个巨巨巨巨巨巨佬. 郭神?同上. 好像题解包里都有. %%%出题人liu_runda. liu_runda是谁? 凭实力在NOI2017退役的辣鸡蒟蒻. 郭神是 ...
- jQuery 源码解析(二十九) 样式操作模块 尺寸详解
样式操作模块可用于管理DOM元素的样式.坐标和尺寸,本节讲解一下尺寸这一块 jQuery通过样式操作模块里的尺寸相关的API可以很方便的获取一个元素的宽度.高度,而且可以很方便的区分padding.b ...
- python 显示彩色文本
实现过程: 终端的字符颜色是用转义序列控制的,是文本模式下的系统显示功能,和具体的语言无关. 转义序列是以ESC开头,即用\033来完成(ESC的ASCII码用十进制表示是27,用 ...
- IO流10 --- 缓冲流(字节型)实现非文本文件的复制 --- 技术搬运工(尚硅谷)
字节型缓冲流,BufferedOutputStream默认缓冲区大小 8192字节byte,满了自动flush() @Test public void test6(){ File srcFile = ...
- JSP-response(HttpServletResponse)
1 HttpServletResponse概述 2 Response 运行过程 3 通过抓包工具抓取Http响应 4 响应行 5 设置响应头 set 和add的区别 6 重定向 需要完成分析‘ 6 ...
