Jeecg-Boot 开发环境准备(二):开发工具安装
目录索引:
- 后端开发工具
- 前端开发工具
- Nodejs镜像
- WebStorm入门配置
JeecgBoot采用前后端分离的架构,官方推荐开发工具
前端开发: Webstrom 或者 IDEA
后端开发: Eclipse安装lombok插件 或者 IDEA
开发工具下载:https://pan.baidu.com/s/1tZmFuViGz5IwHhzmA-FN6A 提取码:frya


一、后端开发工具
| 序号 | 工具 | 参考 |
|---|---|---|
| 1 | eclipse安装lombok插件 | https://blog.csdn.net/qq_25646191/article/details/79639633 |
| 2 | Eclipse自定义皮肤主题 | https://blog.csdn.net/StillOnMyWay/article/details/79109741 |
| 3 | Eclipse常用快捷键 | https://blog.csdn.net/zhangdaiscott/article/details/52790087 |
二、前端开发工具
| 序号 | 工具 | 描述 | 参考 |
|---|---|---|---|
| 1 | Nodejs/Npm安装 | JavaScript运行环境,此处使用到它的包管理器npm | http://www.jianshu.com/p/03a76b2e7e00 |
| 2 | Yarn安装 | 下载包工具 | https://yarnpkg.com/zh-Hans/docs/install |
| 3 | WebStorm安装与使用 | WEB前端开发工具 | https://blog.csdn.net/u011781521/article/details/53558979 |
三、配置Nodejs镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
四、WebStorm-2018.1.3 开发工具入门配置
| 序号 | 标题 | 链接 |
|---|---|---|
| 1 | WebStorm安装与使用 | https://blog.csdn.net/u011781521/article/details/53558979 |
| 2 | webstorm 2018 激活破解 | https://blog.csdn.net/q3585914/article/details/79853404 |
| 3 | 修改webstorm主题 | https://blog.csdn.net/master_yao/article/details/50675454 |
| 4 | Webstorm切换快捷键风格(Webstorm快捷键与eclipse对比介绍) | https://blog.csdn.net/gsying1474/article/details/52036443 |
| 5 | WebStorm SVN用法 | https://blog.csdn.net/hysh_keystone/article/details/52013789 |
| 6 | ‘svn’不是内部或外部命令问题解决 | https://blog.csdn.net/mitea90/article/details/19075673 |
| 7 | 设置webstorm的vue新建文件模板(后面篇章) | https://blog.csdn.net/diligentkong/article/details/75040651 |
| 8 | WebStorm卡顿拉取svn慢解决 | https://blog.csdn.net/WYA1993/article/details/84671501 |
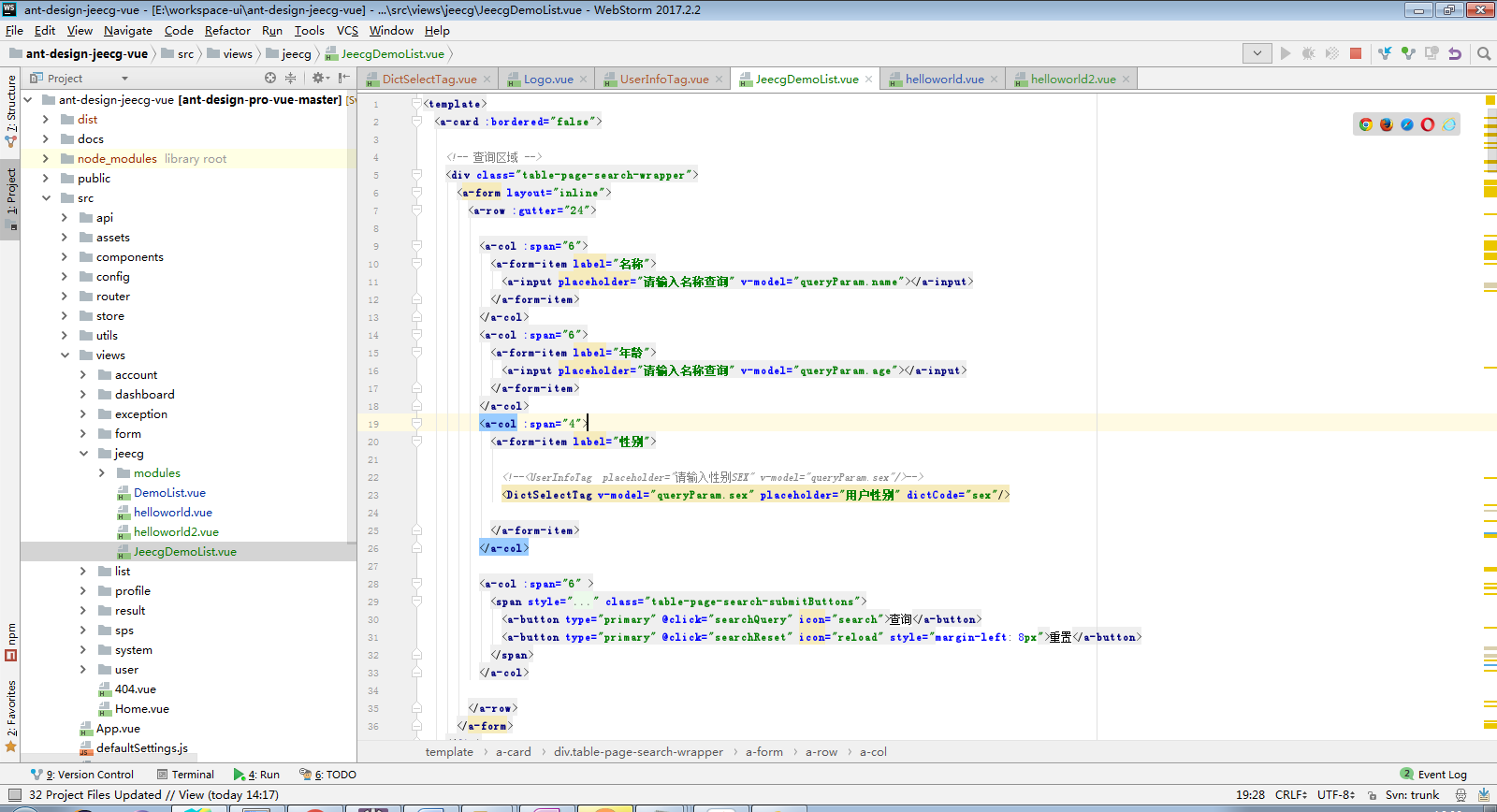
前端Webstorm开发界面:

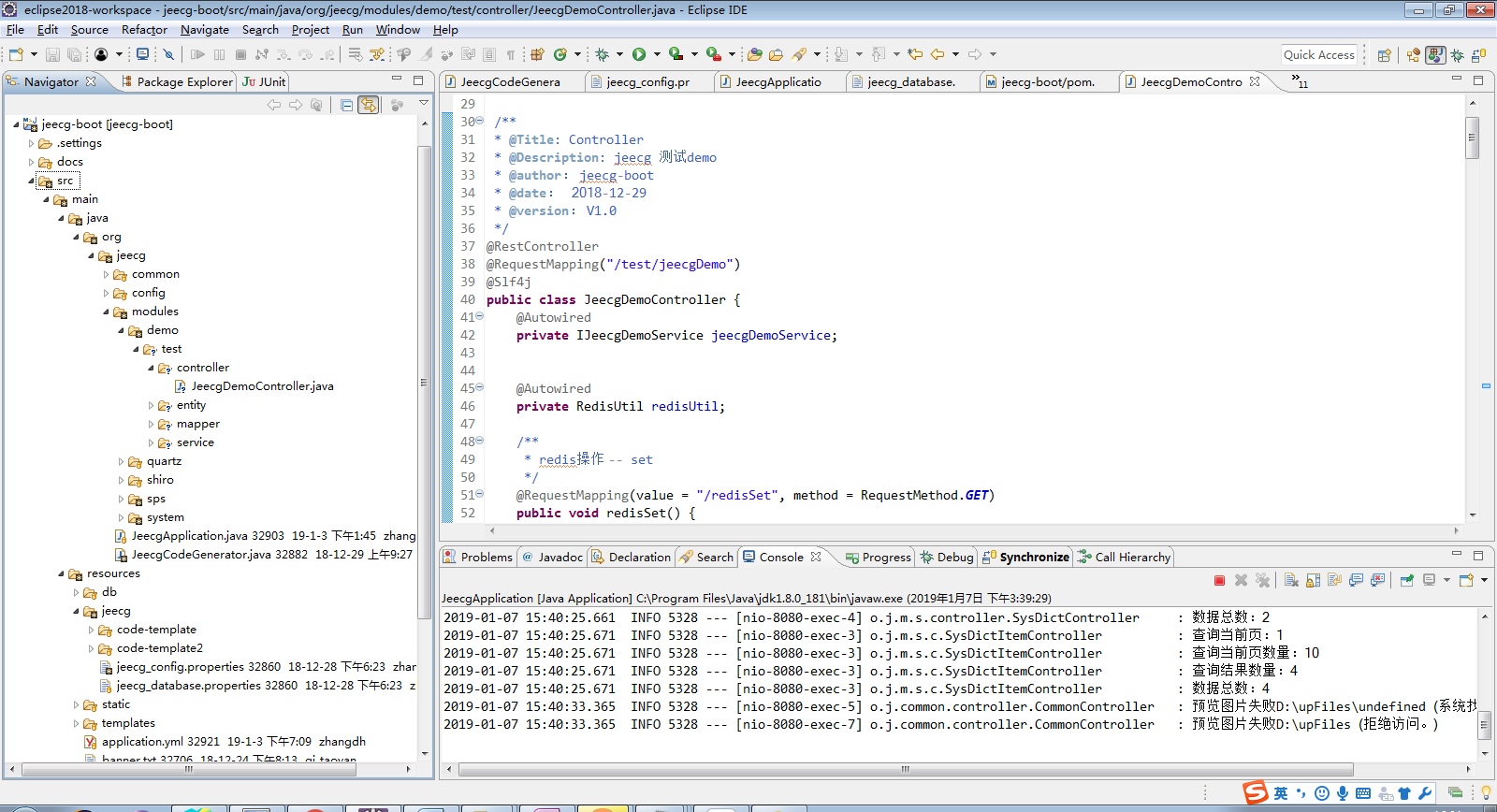
后端Eclipse开发界面:

Jeecg-Boot 开发环境准备(二):开发工具安装的更多相关文章
- odoo开发环境搭建(二):安装Ubuntu 17虚拟机
odoo开发环境搭建(二):安装Ubuntu 17虚拟机 下载镜像文件: 配置网络: 安装vmware tools: 配置共享文件夹: 选中虚拟机,右键编辑设置里边配置共享文件夹,指定windows本 ...
- [转载]PHP开发环境 AppServ 2.5.10 安装及修改
[转载]PHP开发环境 AppServ 2.5.10 安装及修改 原文地址:PHP开发环境 AppServ 2.5.10 安装及修改 appserv下载地址:http://www.appservn ...
- 突破瓶颈,对比学习:Eclipse开发环境与VS开发环境的调试对比
曾经看了不少Java和Android的相关知识,不过光看不练易失忆,所以,还是写点文字,除了加强下记忆,也证明我曾经学过~~~ 突破瓶颈,对比学习: 学习一门语言,开发环境很重,对于VS的方形线条开发 ...
- webpy 开发环境搭建问题之Mysql-python安装
关于python核心编程已经看了差不多,准备搞些框架方面的学习,本来想打算看看Django的,但是朋友推荐先看看轻量级的flask或者webpy的开发,所以晚上回来,搭建下开发环境(PS:搭建过程中由 ...
- odoo开发环境搭建(三):安装odoo依赖的python包
odoo开发环境搭建(三):安装odoo依赖的python包 http://www.cnblogs.com/jlzhou/p/5940815.html
- odoo开发环境搭建(一):安装VMware Workstation
odoo开发环境搭建(一):安装VMware Workstation
- 使用vagrant一键部署本地php开发环境(二)制作自己的vagrant box
在上篇的基础上 ,我们已经安装好了virtualbox和vagrant,没有安装的话,参照上篇 使用vagrant一键部署本地php开发环境(一) 1.从网易镜像或阿里等等镜像下载Centos7 ht ...
- PHP开发环境搭建及开发工具
PHP服务器组件非常多有WampServer.XAMPP.AppServ.phpStudy.phpnow等. 菜鸟教程推荐: WampServer,这也是目前window平台上使用最广泛的,操作也非常 ...
- 搭建 webpack、react 开发环境(二)
配置处理样式文件 到目前为止,整个工程的配置已经差不多了,对于 React 更多相关的配置将在后面继续介绍,现在我们先来对目前的工程进行优化. 前面我们学习了搭建 webpack.react 开发 ...
- (4)java Spring Cloud+Spring boot+mybatis企业快速开发架构之SpringCloud-Spring Cloud开发环境的准备和Lombok安装步骤
开发环境的准备主要涉及三个方面:JDK.Maven.Spring Tools 4 for Eclipse. 1.JDK JDK 的版本用 1.8 即可,环境变量大家自行去配置.配置好环境变量,在命 ...
随机推荐
- System.Web.Mvc.HttpPatchAttribute.cs
ylbtech-System.Web.Mvc.HttpPatchAttribute.cs 1.程序集 System.Web.Mvc, Version=5.2.3.0, Culture=neutral, ...
- android studio 正式版本
注意:以下 Android Studio 下载链接全是 dl.google.com 开头的官方下载,无需tizi,建议用浏览器直接从官方原始链接下载,不要用迅雷下载.不要用迅雷下载.不要用迅雷下载,重 ...
- (转)Python成长之路【第九篇】:Python基础之面向对象
一.三大编程范式 正本清源一:有人说,函数式编程就是用函数编程-->错误1 编程范式即编程的方法论,标识一种编程风格 大家学习了基本的Python语法后,大家就可以写Python代码了,然后每个 ...
- vue项目打包后资源相对引用路径的和背景图片路径问题
vue项目中若要使用相对路径来获得相应静态资源,需要修改以下内容来确保项目打包后能正常运行. 1.修改config => index.js => build => assetsPub ...
- springboot新手脱坑之无法下载依赖包
1. Apache maven 3.39配置 1.环境变量自己配置, 2.配置阿里云镜像和本地仓库 <localRepository>D:\Apache\maven\repository& ...
- <Python基础>python是如何进行内存管理的
.Python 是如何进行内存管理的?答:从三个方面来说,一对象的引用计数机制,二垃圾回收机制,三内存池机制⒈对象的引用计数机制Python 内部使用引用计数,来保持追踪内存中的对象,所有对象都有引用 ...
- 一个很笨的方法,写脚本来实现自动调dmp,找有用的数据
很久很久以前用到的方法, 方法挺笨的,但是算是比较实用吧. 全自动的调试dmp,最后只要结果. 谁用得着就给谁看吧. 这里需要两个脚本 1:启动脚本,是一个批处理文件,用来启动调试器,来加载dmp和调 ...
- linux 文件类型的颜色
linux文件颜色的含义:蓝色代表目录 绿色代表可执行文件 红色表示压缩文件 浅蓝色表示链接文件 灰色表示其他文件 红色闪烁表示链接的文件有问题了 黄色表示设备文件 蓝色文件----------目录 ...
- springboot下slf4j配置
我们在引用的时候直接写 private static final Logger logger = LoggerFactory.getLogger(XXXServiceImpl.class); log. ...
- OpenCASCADE圆与平面求交
OpenCASCADE圆与平面求交 eryar@163.com 在 解析几何求交之圆与二次曲面中分析了OpenCASCADE提供的类IntAna_IntConicQuad可以用来计算圆与二次曲面之间的 ...
