webpack4.41.0配置三(插件minCssExtract/ DefinePlugin/Html)
(注:如无特殊说明这里的配置文件都指的是webpack.config.js)
minCssExtract
我们通常期望js和js文件一起,css和css文件一起。该插件将CSS提取到单独的文件中。它为每个包含CSS的JS文件创建一个CSS文件。它支持CSS和SourceMap的按需加载。
1.安装组件命令:npm install mini-css-extract-plugin
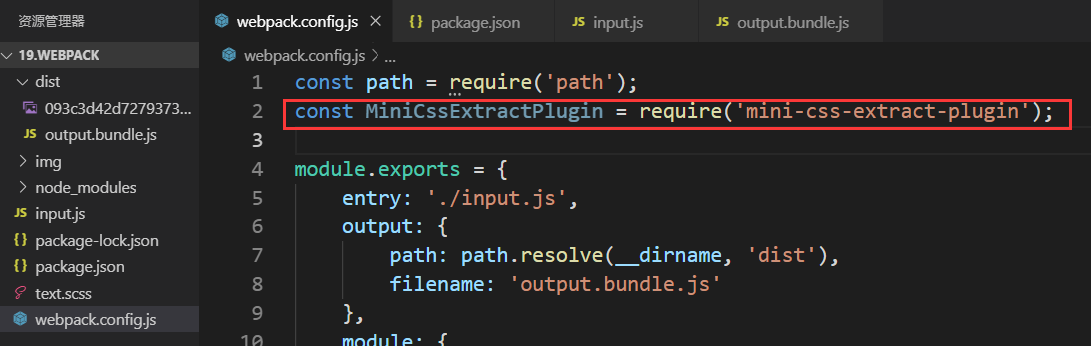
2. 在配置文件中引入:const MiniCssExtractPlugin = require('mini-css-extract-plugin');

3.在配置文件中创建plugins结点,并且对rules进行相应的变化
const path = require('path');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
entry: './input.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'output.bundle.js'
},
plugins: [
new MiniCssExtractPlugin({
// Options similar to the same options in webpackOptions.output
// all options are optional
//name为entry入口文件名
filename: '[name].css',
chunkFilename: '[id].css',
ignoreOrder: false, // Enable to remove warnings about conflicting order
}),
],
module: {
rules: [
{
test: /\.(png|jpg|gif)$/i,
use: [
{
loader: 'url-loader',
options: {
//小于限制的变成base64,大于的变成普通的物理文件
limit: 8192
}
}
]
},
{
test: /\.m?js$/,
//排除一些文件
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
},
{
test: /\.scss$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'sass-loader'
]
}
]
}
}
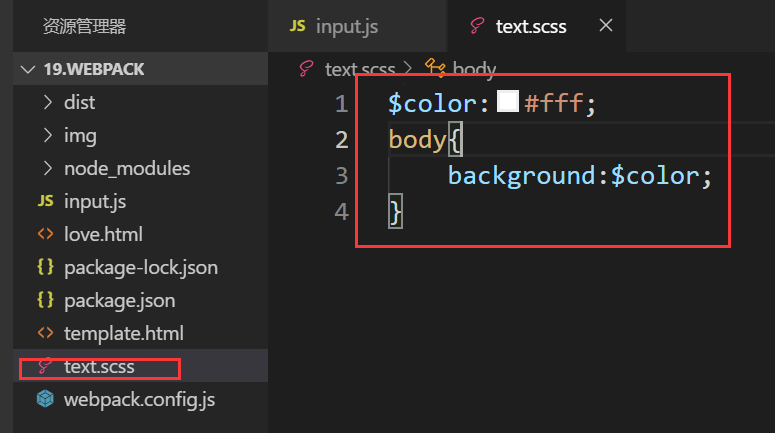
4.新建text.scss,在input.js入口文件中引入text.scss文件


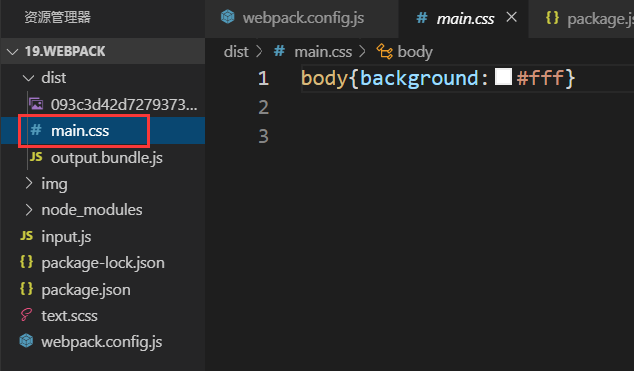
4.进行webpack打包,会发现在dist文件夹下多了个main.css(实现了css和js文件的分离)

DefinePlugin
生产环境和开发环境中会有很多不一样的需求,比如在生产环境下要访问生产环境下的服务器地址,在开发环境下要访问开发环境下的服务器地址。但是我们不能用if else去判断,不方便维护。这时候这个插件的作用就出现了,我们的代码只写一套,但是我们把这个变量的定义放在DefinePlugin中,也就是webpack文件中去,我们使用的时候只使用这个变量就行了
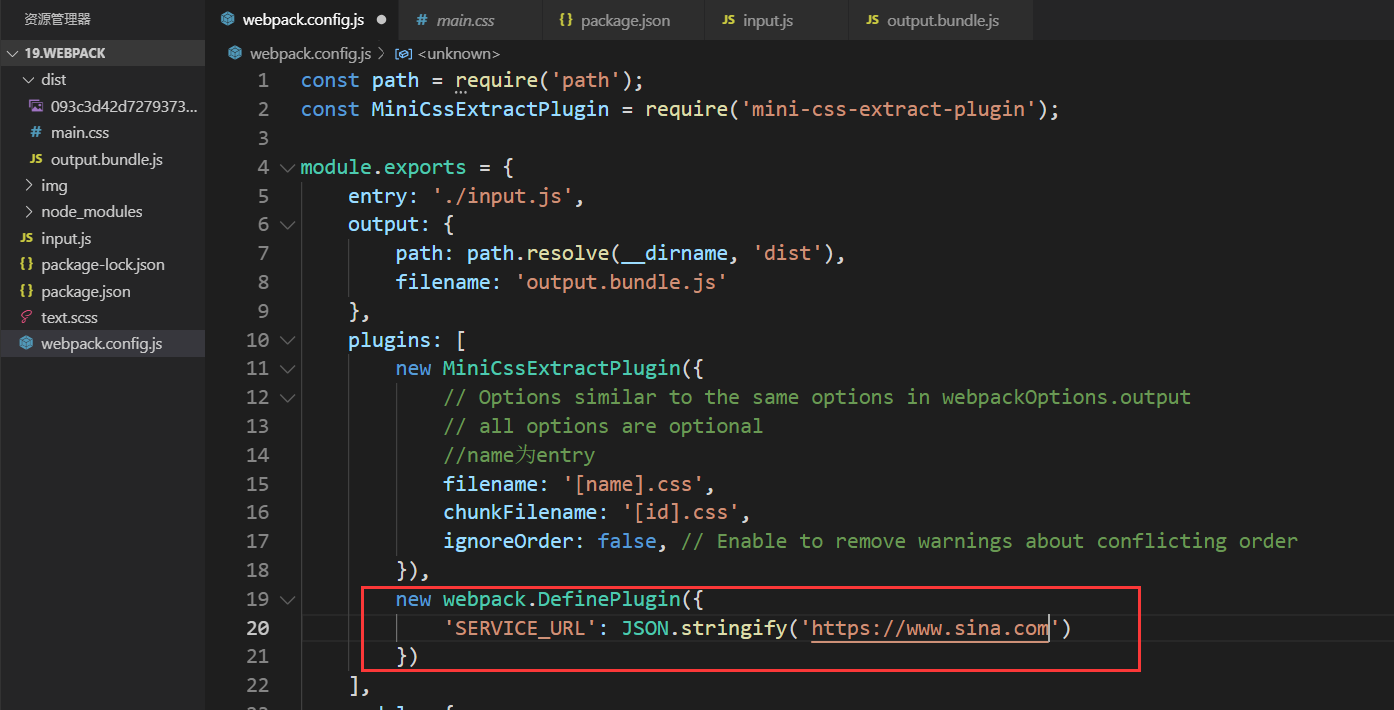
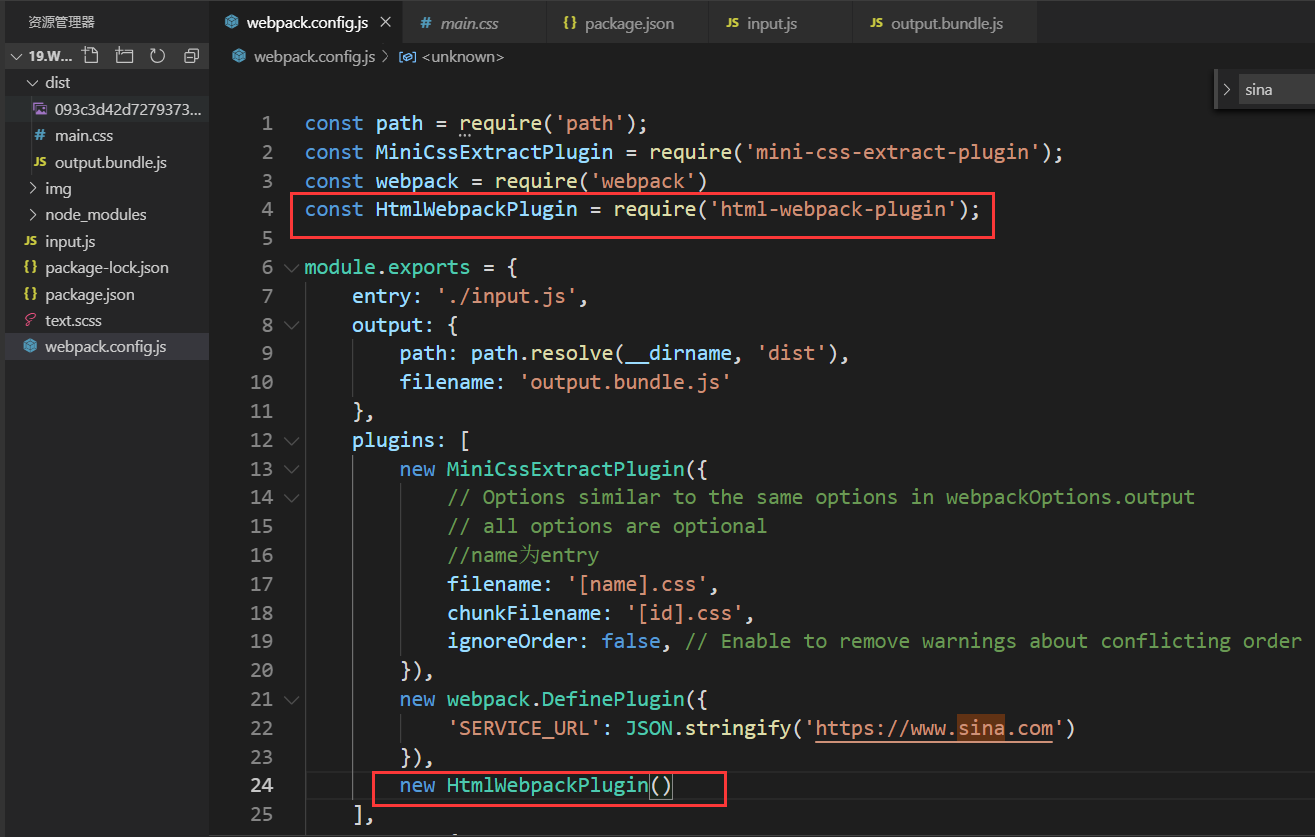
1.在官网中https://webpack.docschina.org/plugins/找到需要使用的变量,将它添加到配置文件中的plugins中去

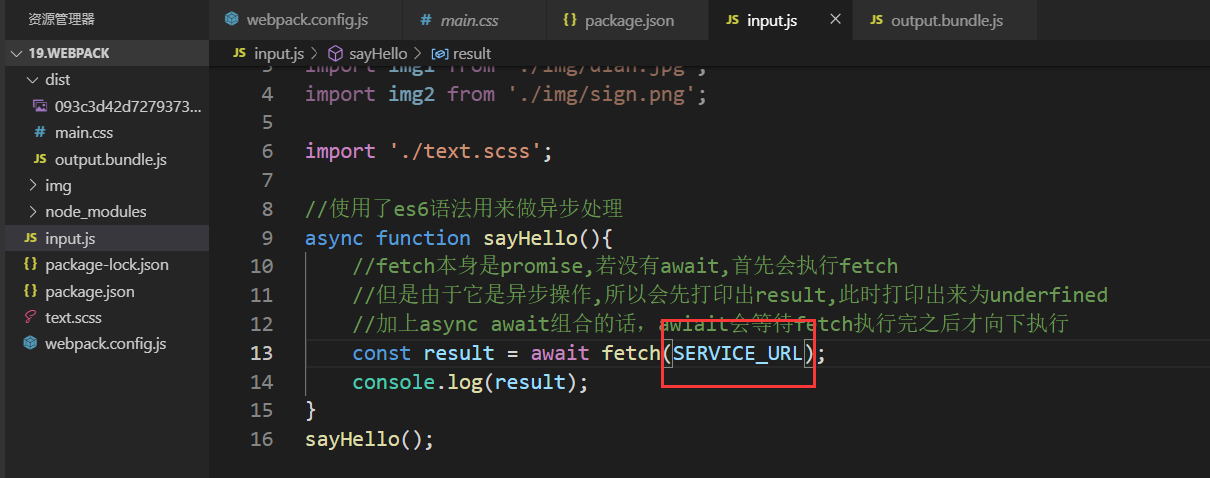
2.然后可以直接在代码中使用变量就可以了,比如在input.js中修改代码:

这样子就算以后的服务器地址变了,我们也不需要改代码,只需要修改配置文件就可以了
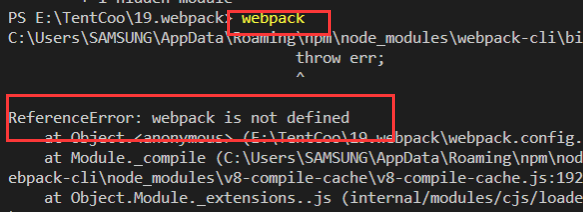
3.这时候进行打包会报错

那是因为我们没有在配置文件中导入webpack。我们现在去导入Webpack

之后再进行打包就可以了。
Html
使用的目的是为了帮助我们生成html文件,因为我们的js文件不能独立运行,那么它肯定需要被某个html文件包含进去,才能在浏览器里面运行起来。怎么能给它包含在某个html文件中去呢?这时候需要用到这个插件
1.首先先安装插件:npm install html-webpack-plugin -D
2.然后在配置文件中进行配置

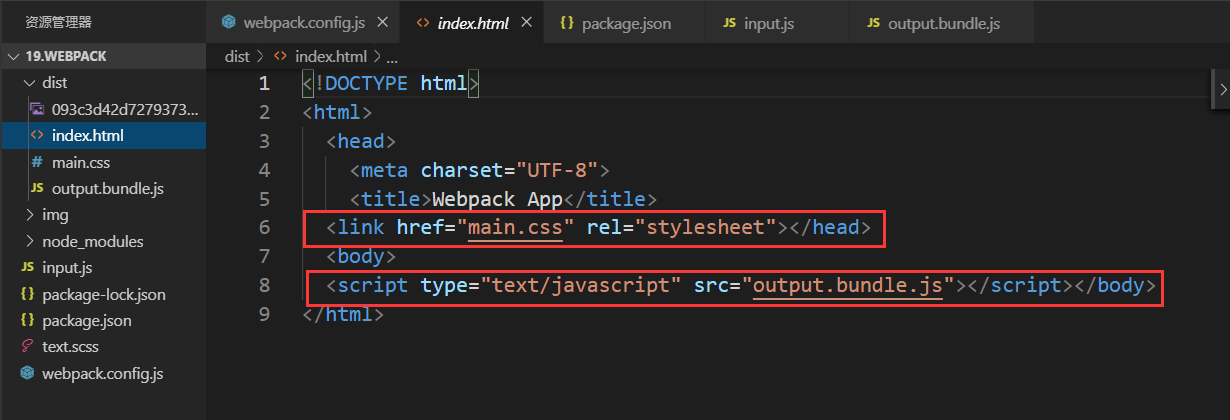
3.然后就可以运行了,执行webpack。会发现dist文件夹中自动多了个index.html。打开index.html(会发现它自动给我们引入了css和js文件)

比较方便的是,我们在修改文件名的时候,在出口中修改出口文件名,相应的html中引入的地方也会自动进行了修改


4.但是我们经常不需要自动生成html代码,只需要帮我们引入css和js 就行了。因为html代码我们通常都会自己定义。这时候,我们需要做一下调整:
4.1点击下面红色方框部分(在官网中找到这个插件的文档)

4.2进去新页面滑下去看到它的用法


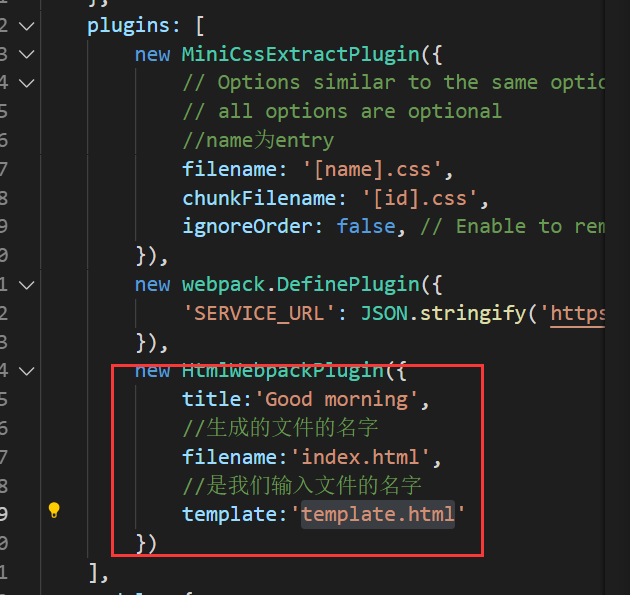
4.3参考配置,去我们的配置文件进行配置

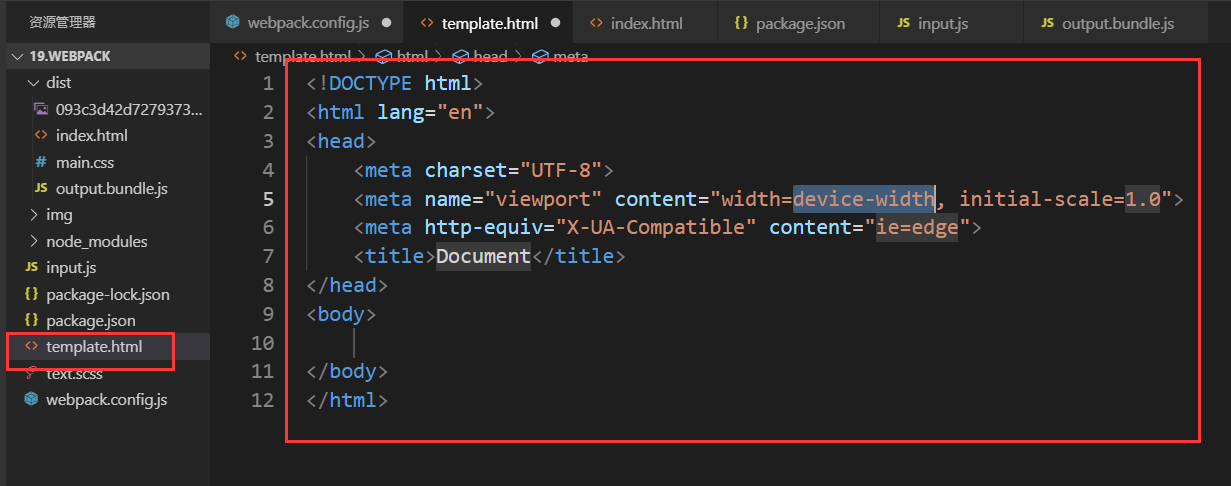
4.4新建输入文件template.html

4.5观察刚才的文档,发现title是这种用法

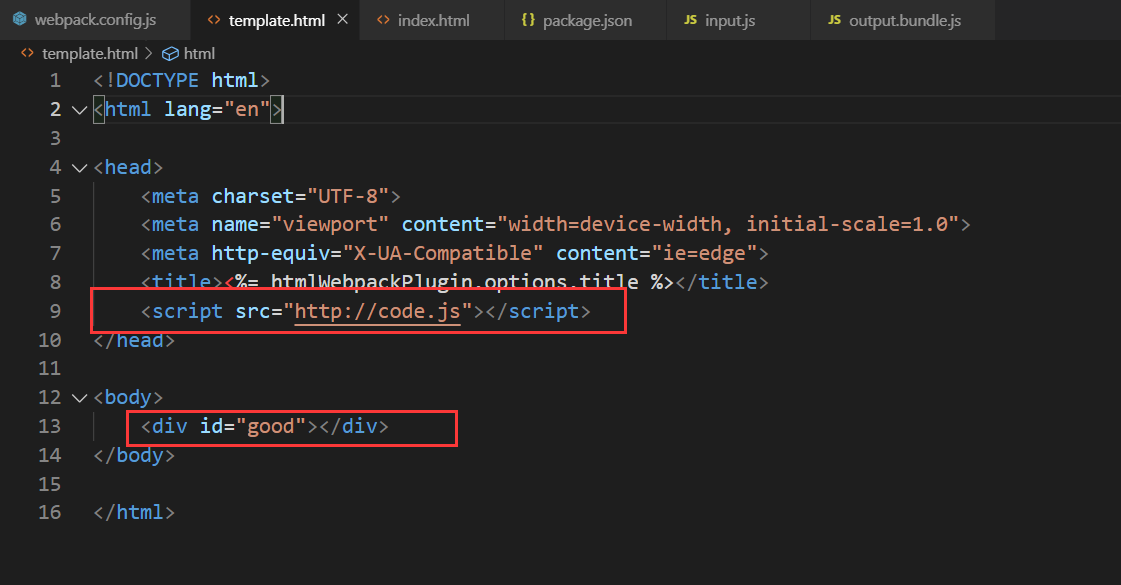
4.6所以相应的template.html中也要改变

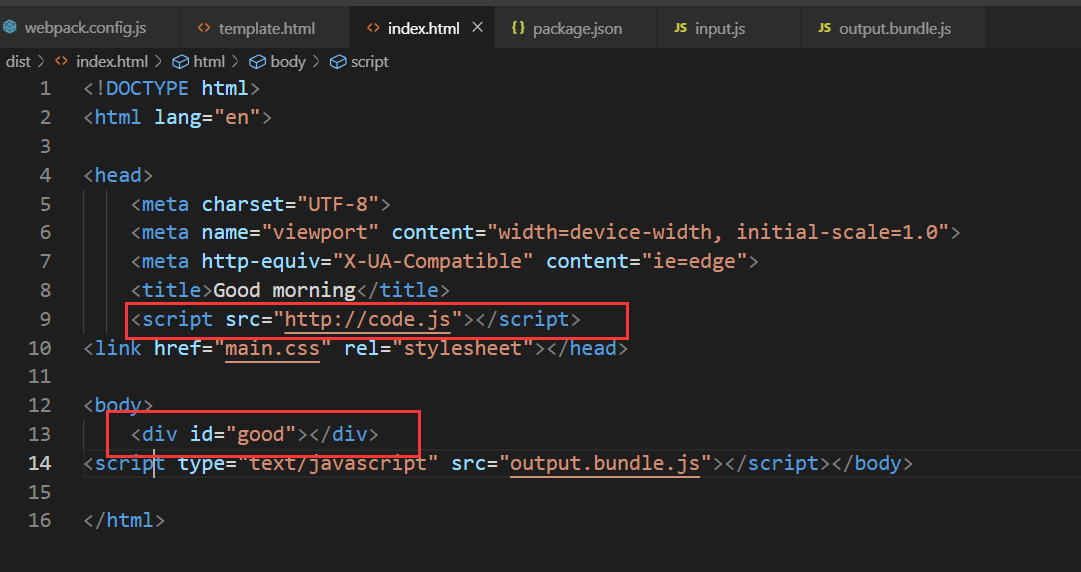
之后会自动替换成我们在配置文件中定义的title(Good morning)
4.7可能我们还想使用自己的js文件,但是并不想要打包。我们直接在template.html中引入。还可以写自己的代码

4.8之后执行打包,会发现打包过后的index.html中包含自己引入的js文件和自己写的html代码

4.8之后我们可以在input.js中使用index.html页面中的id为“good”的结点
5.在执行打包
最后在浏览器打开打包过后的index.html是最后看到的效果
欢迎大家继续查看webpack4.41.0配置四(热替换):https://www.cnblogs.com/ahaMOMO/p/11632242.html
webpack4.41.0配置三(插件minCssExtract/ DefinePlugin/Html)的更多相关文章
- webpack4.41.0配置二(加载器_url-loader/babel-loader/sass-loader)
loader是webpack用来预处理源文件的,比如typesrcipt形式的文件最终都得转成浏览器可以执行的js文件 (注:以下的配置代码不一定与下方一摸一样,具体与官网上https://webpa ...
- webpack4.41.0配置一(基础配置webpack文件,入口出口,实现打包)
1.查看node.js版本.npm版本和webpack版本(使用webpack4时,请确保node.js的版本>=8.9.4) 2.我先重新卸载了webpack和webpack-cli(全局) ...
- webpack4.41.0配置四(热替换)
每次修改都要去编译,这个操作比较繁琐.所以我们希望编译过程是自动化的,而且页面的更新也是自动化的.所以需要使用这个热替换 1.首先安装webpack-dev-server:npm install w ...
- [原]Jenkins(三)---Jenkins初始配置和插件配置
/** * lihaibo * 文章内容都是根据自己工作情况实践得出. *版权声明:本博客欢迎转发,但请保留原作者信息! http://www.cnblogs.com/horizonli/p/5331 ...
- Eclipse下JRebel6.5.0热部署插件安装、破解及配置
发现一个问题:如果安装了jRebel,但是并未对项目添加jRebel监听时,如果重写jar包中的类, 虽然重写后的类会得到编译(classes中的class已经是修改后的class),但是并不会调用重 ...
- vscode 自动修复 setting.json 修改完,得重启浏览器 # 新版(>1.41.0)配置 vscode #解决了
vscode 自动修复 setting.json 修改完,得重启浏览器,不用 npm run dev 就能看到效果 "editor.codeActionsOnSave": { &q ...
- Azkaban 2.5.0 job type 插件安装
一.环境及软件 安装环境: 安装目录: /usr/local/ae/ankaban Hadoop 安装目录 export HADOOP_HOME=/usr/local/ae/hadoop-1.2.1 ...
- webpack4.x打包配置
很长时间没有进行webpack打包配置了,想起来都快有些忘记了,这个东西不是经常用到,只有在新建个项目的时候用到,不用官方模板,自己去动手配置的时候,有时候觉得还是有点难度.今天就想着自己动手进行配置 ...
- Linux系统中ElasticSearch搜索引擎安装配置Head插件
近几篇ElasticSearch系列: 1.阿里云服务器Linux系统安装配置ElasticSearch搜索引擎 2.Linux系统中ElasticSearch搜索引擎安装配置Head插件 3.Ela ...
随机推荐
- Linux的文件、目录权限管理
查看文件夹的详细信息 [root@s25linux ~]# ll /tmp总用量 4drwxr-xr-x. 2 root root 6 2月 17 11:00 hehe #文件夹 解读它的信息 ...
- 题解 AT4164 【[ABC102A] Multiple of 2 and N】
首先我们先来回忆一下小学一年级就学过的知识:任何一个偶数都是 \(2\) 的倍数,那么我们就可以分成两种情况考虑:奇数和偶数. 对于偶数,我们可以直接将其输出,因为它必定能被 \(2\) 与它自己整除 ...
- 解决苹果手机app store下载软件超过200M后必须使用wifi的终极方法(亲测有效)
前言 最近使用苹果手机下载一款大小为300M左右的软件时弹出如下提示 因为平时主要使用wifi下载,偶尔用自己的流量也没有超过200M,所以用了这么久才发现苹果手机有这样一个限制. 这让我有些郁闷 ...
- 二叉堆(2)LeftistHeap
左倾堆,用于堆的快速合并. 规则: ① 节点的键值小于或等于它的左右子节点的键值. ② 节点的左孩子的NPL >= 右孩子的NPL. ③ 节点的NPL = 它的右孩子的NPL + 1. 测试文件 ...
- java - jdk线程池详解
线程池参数详解 public ThreadPoolExecutor(int corePoolSize, int maximumPoolSize, long keepAliveTime, TimeUni ...
- Silver Cow Party POJ - 3268
#include<iostream> #include<queue> #include<cstring> using namespace std; +,INF=0x ...
- 杭电oj_2035——人见人爱A^B(java实现)
原题链接:http://acm.hdu.edu.cn/showproblem.php?pid=2035 思路:(网上学来的,偏向数学的不咋懂/捂脸)每次乘法的时候都取后三位(可能有些含糊,直接看代码吧 ...
- 项目部署到tomcat,验证部署成功
1.假设你已经知道打war包放上去了tomcat 下的webapps下 2. bin->启动startup.bat 3.浏览器中启动 http://ip:port 这个port是tomca ...
- MariaDB 安装配置记录
1.集群搭建记录 iptables --append INPUT --protocol tcp \ --source 192.168.126.129 --jump ACCEPT iptables -- ...
- [POI2005]KOS-Dicing (最大流+二分)lg3425
题面https://www.luogu.org/problemnew/show/P3425 题面说赢的最多的人最少赢几场,肯定是向二分的方向思考 建立源点向每一场比赛连容量为1的边,从每场比赛向参赛两 ...
