meta标签、常用的文字类标签及其区别
常用的文字类基本标签
段落:p
标题文字 :h1~h6
超链接:a,必须属性href,后跟跳转地址
图片:img,必须属性src,后跟图片地址
字体斜体:em、i
文字加粗:b、strong
文字下划线:u
文字删除线:s、del、strike
强制换行:br
字体:font
文本:span(行标签,只占自己本身部分)
meta
meta标签标签位于文档的头部,不包含任何内容,有下列部分常用的属性:
1、utf-8 万国码 解决乱码问题、
charset 字符设置 规定网页的文字编写模式
<meta charset="utf-8" />
2、keywords(关键词)" content(内容)
<meta name ="keywords" content="网上商城,网上购物,生鲜,食品"/>
3、description(描述信息)
<meta name="description"content="网上商城"/>
几种文字类基本标签的区别
- 强制换行br和文字段落p的区别
- 段落间距方面
p标签的段落间距较大
br标签的段落间距较小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
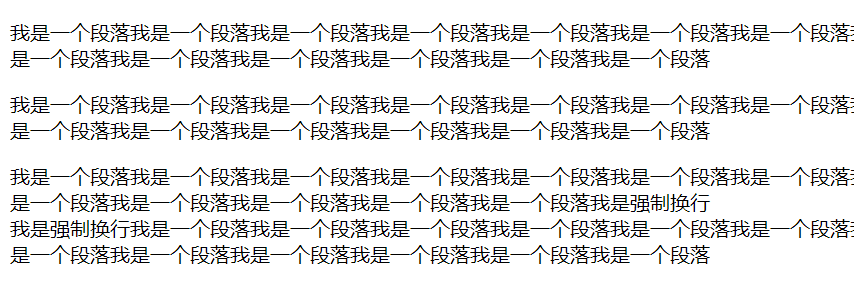
<p>我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落
我是一个段落我是一个段落我是一个段落我是一个段落
</p>
<p>我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落
我是一个段落我是一个段落我是一个段落我是一个段落
</p>
<p>我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落
我是一个段落我是一个段落我是一个段落我是强制换行
<br/>我是强制换行我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落
我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落
</p>
</body>
</html>
这行代码的显示结果如下:

可以看到前面两个段落标签p的段落间距较大
后面强制换行的段落间距较小
2.闭合特征方面:
p标签是双标签
br标签是单标签
- 标题文字h1~h6的u区别
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>我是h1</h1>
<h2>我是h2</h2>
<h3>我是h3</h3>
<h4>我是h4</h4>
<h5>我是h5</h5>
<h6>我是h6</h6>
</body>
</html>效果如下:

- p标签、font标签和span标签的区别
p是块标签,自己独占一行
font 可定义字体的颜色、大小、粗细、字体等
span 作为行标签,只占自己本身部分,本身没有任何属性
meta标签、常用的文字类标签及其区别的更多相关文章
- video标签常用属性及说明
video标签常用属性(在标签内部使用) video常用API属性及方法(API属性是供JS调用的,不在video标签元素中直接使用)
- /.nav-tabs :是普通标签页 .nav-pills:胶囊式标签页 action ;默认的激活项,给<li>加默认显示的是哪个标签页内容 .nav是标签页的一个基类,给ul加 .nav-stacked: 垂直排列BootStrap
<meta name="viewport" content="with=device-width, initial-scale=1, user-scalabe=no ...
- 初学HTML 常见的标签(三) 插入类标签
第三篇博客, 这次说的是插入链接类标签, 我们平常在网页中经常能看到蓝色的链接类标签, 或者是一张图片, 一个电邮, 这些都是插入链接类的标签起的作用. <a></a>链接标签 ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form里面的 input标签介绍
input标签用于接收用户输入.可以利用input 可以做登录页面 input标签是行内块标签 <input> 元素会根据不同的 type 属性,变化为多种形态. name属性:表单点击提 ...
- 盒子总结,文本属性操作,reset操作,高级选择器,高级选择器优先级,边界圆角(了解),a标签的四大伪类,背景图片操作,背景图片之精灵图
盒子总结 ''' block: 设置宽高 1.没有设置宽,宽自适应父级的宽(子级的border+padding+width=父级的width) 2.没有设置高,高由内容撑开 设置了宽高 一定采用设置的 ...
- web(四)html表单类标签
表单类标签 操作者用于输入信息,并将信息提交给服务器的标签集合. 表单标签介绍 form标签:表单元素(其余标签)标签的容器标签 input标签:用于用户信息输入的标签. button标签:按钮标签. ...
- 超链接标签的CSS伪类link,visited,hover,active
CSS伪类,是一种特殊的类,它针对到CSS选择器起作用,使选中的标签或元素产生特定的效果. CSS伪类的语法就是: 选择器 : 伪类名 { 属性 : 属性值 } 用的最多的伪类就是超链接a的伪类,有: ...
- 常用的SSH注解标签
常用的SSH注解标签 1.Spring的注解 关于配Bean用的 @Component @Controller @Service @Repository 作用 ...
- HTML5新标签和CSS伪类
HTML5提供了很多新的标签,由于HTML5的兼容性比较差,HTML5的标签常用于手机端 <nav> <footer> <section> <header&g ...
随机推荐
- 【python之路15】深浅拷贝及函数
一.集合数据类型(set):无序不重复的集合,交集.并集等功能 二.三元运算符 三.深浅拷贝 1)字符串和数字:深浅内存地址都一样 2)其他:浅拷贝:仅复制最外面第一层 深拷贝:除了最内层其他均拷贝 ...
- PHP配置环境中开启GD库
下配置好的PHP环境中,GD库不像windows那样可以直接用,而是默认关闭,需要把它打开,去到php.ini文件中 找到php_gd2.dll把分号去掉即可.(注:GD库跟绘制二维码等有关)
- PHP相关
PHP简介 PHP超文本预处理器.是嵌入HTML文件中的服务器端脚本程序.换句话:PHP只能运行在服务器上. 一个HTML文件中,可以包含的代码:HTML代码.CSS代码.JS代码.PHP代码等. P ...
- JavaScript之HTML DOM Document 对象
文档对象代表您的网页. 如果您希望访问 HTML 页面中的任何元素,那么您总是从访问 document 对象开始. 下面是一些如何使用 document 对象来访问和操作 HTML 的实例. 查找 H ...
- C#中抽象方法与虚方法的区别(转)
C#中抽象方法与虚方法的区别 一.抽象方法:只在抽象类中定义,方法修饰符不能使用private,virtual,static. 抽象方法如下示: public abstract class Peo ...
- [Vue CLI 3] vue inspect 的源码设计实现
首先,请记住: 它在新版本的脚手架项目里面非常重要 它有什么用呢? inspect internal webpack config 能快速地在控制台看到对应生成的 webpack 配置对象. 首先它是 ...
- ubuntu上制作应用程序的快捷图标启动
最近在研究Go语言,对比了几种流行的IDE,发现GoLand是使用体验最好的,没有之一.这也印证了网友们常说的那句话“JetBrain出品,必属精品”. 在ubuntu环境下使用GoLand,直接到J ...
- 想要快速完成一个Python项目,离不开这些开源库
链接:https://opensource.com/article/18/9/python-libraries-side-projects 在Python / Django世界中有一句话:我们为语言而 ...
- 【JZOJ4771】【NOIP2016提高A组模拟9.9】爬山
题目描述 国家一级爬山运动员h10今天获得了一张有着密密麻麻标记的地图,在好奇心的驱使下,他又踏上了去爬山的路. 对于爬山,h10有一个原则,那就是不走回头路,于是他把地图上的所有边都标记成了有向边. ...
- poj3532 Round Numbers
题意:给出l.r,求区间[l,r]内二进制中0的个数大于等于1的个数的数字有多少个. 简单的数位dp. //Serene #include<algorithm> #include< ...
