前端知识体系(二)http请求
https://blog.csdn.net/Lammonpeter/article/details/81358387
一、DNS解析
首先DNS域名系统的作用是将输入的url域名解析成ip地址以方便对于ip对应的电脑的查找。比如:我们在浏览器地址栏输入:www.baidu.com接下来就是解析过程:
1、首先在浏览器的缓存中查找有没有域名对应的ip地址信息。
用户通过浏览器浏览过某网站之后,浏览器就会自动缓存该网站域名对应的IP地址,当用户再次访问的时候,浏览器就会从缓存中查找该域名对应的IP地址,因为缓存不仅是有大小限制,而且还有时间限制(域名被缓存的时间通过TTL属性来设置),所以存在域名对应的IP找不到的情况。当浏览器从缓存中找到了该网站域名对应的IP地址,那么整个DNS解析过程结束,如果没有找到,将进行下一步骤。对于IP的缓存时间问题,不宜设置太长的缓存时间,时间太长,如果域名对应的IP发生变化,那么用户将在一段时间内无法正常访问到网站,如果太短,那么又造成频繁解析域名。
2、接着在本地系统查找是否缓存过该域名对应的ip地址。
如果第一个步骤没有完成对域名的解析过程,那么浏览器会去系统缓存中查找系统是否缓存过这个域名对应的IP地址,也可以理解为系统自己也具备域名解析的基本能力。在Windows系统中,可以通过设置hosts文件来将域名手动绑定到某IP上,hosts文件位置在C:\Windows\System32\drivers\etc\hosts。
3、向本地域名系统发起域名解析请求
如果上面第二部仍旧没有查找到,那么就要向本地的域名解析系统发送域名解析请求了,本地域名系统LDNS一般都是本地区的域名服务器,比如你连接的校园网,那么域名解析系统就在你的校园机房里,如果你连接的是电信、移动或者联通的网络,那么本地域名解析服务器就在本地区,由各自的运营商来提供服务。对于本地DNS服务器地址,Windows系统使用命令ipconfig就可以查看,在Linux和Mac系统下,直接使用命令cat /etc/resolv.conf来查看LDNS服务地址。LDNS一般都缓存了大部分的域名解析的结果,当然缓存时间也受域名失效时间控制,大部分的解析工作到这里就差不多已经结束了,LDNS负责了大部分的解析工作。
4、向根域名服务器发起解析请求
本地DNS域名解析器还没有完成解析的话,那么本地域名解析服务器将向根域名服务器发起解析请求。然后根域名服务器再返回给本地域名服务器一个所查询域(根的子域)的主域名服务器的地址。
5、重复查询
本地服务器再向上一步返回的域名服务器发送请求,然后接受请求的服务器查询自己的缓存,如果没有该纪录,则返回相关的下级的域名服务器的地址。重复这一步,直到找到正确的纪录。
6、缓存结果
本地域名服务器把返回的结果保存到缓存,以备下一次使用,同时还将结果返回给客户机。
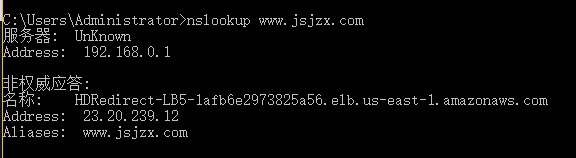
接下来我们用nslookup这个命令看,可以看到有非权威应答,意思就是来自于缓存。如果对域名解析想要深入了解可以查看大神博客:https://blog.csdn.net/Lammonpeter/article/details/81358387

二、TCP连接
将ip地址解析出来之后,我们就可以进行tcp连接,这里是著名的三次握手和四次挥手。
参考:https://blog.csdn.net/qq_34386891/article/details/80515912
三次握手:
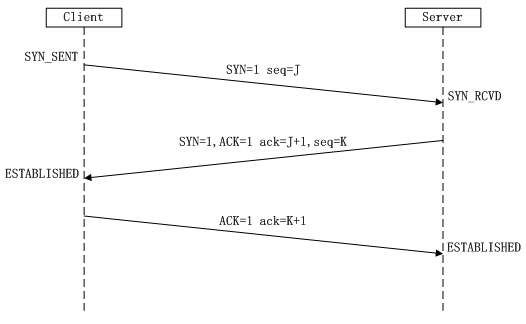
第一次握手: Client将SYN置为1,seq=随机值j,将该数据包发送给Server,进入SYN_SENT状态,等待Server确认。
第二次握手:
Server收到数据包由标志位SYN=1知道,是请求建立新连接,
将ACK置为1,ack=j+1,作为响应Client的请求,
将SYN置为1,seq=随机值k,发送给Client等待确认,
Server进入SYN_RECV状态
因为是建立连接,这些信息在一个数据包中。
第三次握手: Client收到响应
检查ACK==1?,ack==j+1?,若都符合
将ACK置为1,ack=k+1,发送给Server,Client进入establish状态
Server收到响应
检查ACK==1?,ack==k+1?,若都符合
进入establish状态,三次握手完成,TCP连接建立,开始通信。
如图:

接下来四次挥手:
由于TCP连接时全双工的,因此,每个方向都必须要单独进行关闭,这一原则是当一方完成数据发送任务后,发送一个FIN来终止这一方向的连接,收到一个FIN只是意味着这一方向上没有数据流动了,即不会再收到数据了,但是在这个TCP连接上仍然能够发送数据,直到这一方向也发送了FIN。首先进行关闭的一方将执行主动关闭,而另一方则执行被动关闭。
(1)第一次挥手:Client发送一个FIN,用来关闭Client到Server的数据传送,Client进入FIN_WAIT_1状态。
(2)第二次挥手:Server收到FIN后,发送一个ACK给Client,确认序号为收到序号+1(与SYN相同,一个FIN占用一个序号),Server进入CLOSE_WAIT状态。
(3)第三次挥手:Server发送一个FIN,用来关闭Server到Client的数据传送,Server进入LAST_ACK状态。
(4)第四次挥手:Client收到FIN后,Client进入TIME_WAIT状态,接着发送一个ACK给Server,确认序号为收到序号+1,Server进入CLOSED状态,完成四次挥手。
如下图:

接下来为什么是三次握手?
在通信的过程中,协议会给每个字节一个序分配一个序号。三步握手的过程,主要是为了互相确认双方的起始序列号。
如果只进行两次握手,客户端发送链接请求及起始序列号seq = x, 收到 服务器端的起始序列号seq = y及对客户端序列号seq= x 的确认。此时,双方就 客户端的起始序列号达成了共识。
此时,并没有对服务器的起始序列号达成共识,所以就需要进行第三次握手。对B的起始序列号达成共识,不能保证通信的可靠。
如果进行四次握手,在四次握手的过程中,可以把第二、三步合并,这样可以提高连接的速度与效率。
为什么是四次挥手?
TCP协议是一种面向连接的、可靠的、基于字节流的运输层通信协议。TCP是全双工模式,这就意味着,当主机1发出FIN报文段时,只是表示主机1已经没有数据要发送了,主机1告诉主机2,它的数据已经全部发送完毕了;但是,这个时候主机1还是可以接受来自主机2的数据;当主机2返回ACK报文段时,表示它已经知道主机1没有数据发送了,但是主机2还是可以发送数据到主机1的;当主机2也发送了FIN报文段时,这个时候就表示主机2也没有数据要发送了,就会告诉主机1,我也没有数据要发送了,之后彼此就会愉快的中断这次TCP连接。
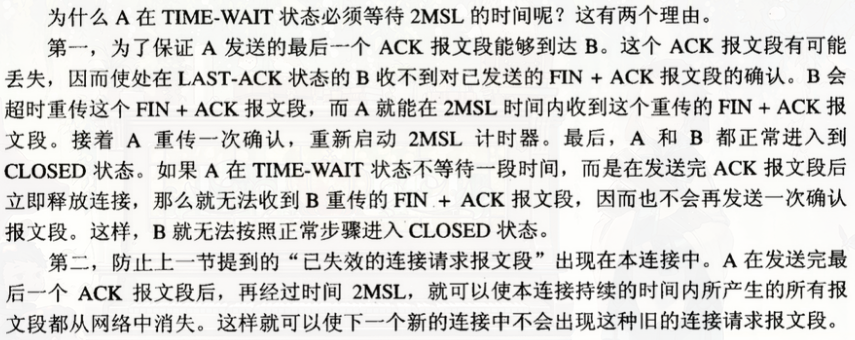
为什么四次挥手会有TIME_WAIT状态?
为了保证B能收到A的确认应答。
若A发完确认应答后直接进入CLOSED状态,那么如果该应答丢失,B等待超时后就会重新发送连接释放请求,但此时A已经关闭了,不会作出任何响应,因此B永远无法正常关闭。

三、HTTP请求
https://blog.51cto.com/13570193/2108347
https://www.cnblogs.com/ranyonsue/p/5984001.html
HTTP(超文本传输协议)是一种建立在TCP上的无状态连接,整个基本的工作流程是客户端发送一个HTTP请求,说明客户端想要访问的资源和请求的动作,服务端收到请求之后,服务端开始处理请求,并根据请求做出相应的动作访问服务器资源,最后通过发送HTTP响应把结果返回给客户端。
HTTP请求:
HTTP请求是客户端往服务端发送请求动作,告知服务器自己的要求。HTTP请求由状态行、请求头、请求正文三部分组成:
状态行:包括请求方式Method、资源路径URL、协议版本Version;
请求头:包括一些访问的域名、用户代理、Cookie等信息;
请求正文:就是HTTP请求的数据
其中请求方式又分为几种:
1.GET:获取资源
GET方法用来请求访问已被URI识别的资源。也就是指定了服务器处理请求之后响应的内容。
2.POST:传输实体主体
POST方法用来传输实体主体。POST与GET的区别之一就是目的不同,二者之间的区别会在文章的最后详细说明。虽然GET方法也可以传输,但是一般不用,因为GET的目的是获取,POST的目的是传输。
3.PUT:传输文件
PUT方法用来传输文件。类似FTP协议,文件内容包含在请求报文的实体中,然后请求保存到URL指定的服务器位置。
4.HEAD:获得报文首部
HEAD方法类似GET方法,但是不同的是HEAD方法不要求返回数据。用于确认URI的有效性及资源更新时间等。
5.DELETE:删除文件
DELETE方法用来删除文件,是与PUT相反的方法。DELETE是要求返回URL指定的资源。
6.OPTIONS:询问支持的方法
因为并不是所有的服务器都支持规定的方法,为了安全有些服务器可能会禁止掉一些方法例如DELETE、PUT等。那么OPTIONS就是用来询问服务器支持的方法。
7.TRACE:追踪路径
TRACE方法是让Web服务器将之前的请求通信环回给客户端的方法。这个方法并不常用。
8.CONNECT:要求用隧道协议连接代理
CONNECT方法要求在与代理服务器通信时建立隧道,实现用隧道协议进行TCP通信。主要使用SSL/TLS协议对通信内容加密后传输。
GET和POST的区别:
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。
GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
HTTP响应:
服务器收到了客户端发来的HTTP请求后,根据HTTP请求中的动作要求,服务端做出具体的动作,将结果回应给客户端,称为HTTP响应。HTTP响应由三部分组成:状态行、响应头、响应正文;
状态行:包括协议版本Version、状态码Status Code、回应短语;
响应头:包括搭建服务器的软件,发送响应的时间,回应数据的格式等信息;
响应正文:就是响应的具体数据。
常见状态码:
200---OK/请求已经正常处理完毕
301---/请求永久重定向
302---/请求临时重定向
304---/请求被重定向到客户端本地缓存
400---/客户端请求存在语法错误
401---/客户端请求没有经过授权
403---/客户端的请求被服务器拒绝,一般为客户端没有访问权限
404---/客户端请求的URL在服务端不存在
500---/服务端永久错误
503---/服务端发生临时错误
接下来HTTPS:
https://blog.csdn.net/xiaoming100001/article/details/81109617
HTTPS是一种通过计算机网络进行安全通信的传输协议,经由HTTP进行通信,利用SSL/TLS建立全信道,加密数据包。HTTPS使用的主要目的是提供对网站服务器的身份认证,同时保护交换数据的隐私与完整性,此过程中有两次HTTP连接。
1、client向server发送请求https://baidu.com,然后连接到server的443端口。
服务端必须要有一套数字证书,可以自己制作,也可以向组织申请。区别就是自己颁发的证书需要客户端验证通过,才可以继续访问,而使用受信任的公司申请的证书则不会弹出提示页面,这套证书其实就是一对公钥和私钥。
2、传送证书
这个证书其实就是公钥,只是包含了很多信息,如证书的颁发机构,过期时间、服务端的公钥,第三方证书认证机构(CA)的签名,服务端的域名信息等内容。
3、客户端解析证书
这部分工作是由客户端的TLS来完成的,首先会验证公钥是否有效,比如颁发机构,过期时间等等,如果发现异常,则会弹出一个警告框,提示证书存在问题。如果证书没有问题,那么就生成一个随即值(秘钥)。然后用证书对该随机值进行加密。
4、传送加密信息
这部分传送的是用证书加密后的秘钥,目的就是让服务端得到这个秘钥,以后客户端和服务端的通信就可以通过这个随机值来进行加密解密了。
5、服务段加密信息
服务端用私钥解密秘密秘钥,得到了客户端传过来的私钥,然后把内容通过该值进行对称加密。
6、传输加密后的信息
这部分信息是服务端用私钥加密后的信息,可以在客户端被还原。
7、客户端解密信息
客户端用之前生成的私钥解密服务端传过来的信息,于是获取了解密后的内容。
前端知识体系(二)http请求的更多相关文章
- 从输入URL到页面加载的过程?如何由一道题完善自己的前端知识体系!
前言 见解有限,如有描述不当之处,请帮忙指出,如有错误,会及时修正. 为什么要梳理这篇文章? 最近恰好被问到这方面的问题,尝试整理后发现,这道题的覆盖面可以非常广,很适合作为一道承载知识体系的题目. ...
- Web前端知识体系
看到一篇不错的文章,拿来收藏和分享. 原文:http://mp.weixin.qq.com/s/UFTfdE7LYhHquWEzwZKLCQ Web前端技术由html.css和 javascript三 ...
- Web前端知识体系精简
Web前端技术由html.css和javascript三大部分构成,是一个庞大而复杂的技术体系,其复杂程度不低于任何一门后端语言.而我们在学习它的时候往往是先从某一个点切入,然后不断地接触和学习新的知 ...
- web前端知识体系总结
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- 自己总结的web前端知识体系大全【欢迎补充】
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- WEB前端知识体系脑图
说在开始的话: 我上大学那会,虽说主要是学Java语言,但是web前端也稍微学了一些,那时候对前端也没多在意,因为涉入的不深,可以搞一个差不多可以看的界面就可以了,其他也没过多在意. 因为稍微了解一点 ...
- web前端知识体系大全
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- web前端知识体系小结(转)
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- web前端知识体系大全【欢迎补充】
大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的是想要颠覆人 ...
- Web前端知识体系V0.1
学习,是一个建立“索引”的过程-好比我们读一本书,读完之后,再次看这本书的目录结构,就会联想起很多书中的具体内容: 博客,是一个回顾所学的载体-学习完教学Video之后,通过书写博客,以达到记忆的目的 ...
随机推荐
- 你知道forEach和each的区别吗?
要知道forEach和each的区别,你必须明白一点:forEach是js中的方法(针对数组),而each是jquery中的方法(针对jquery对象,即$( ) ).知道这一点,接下来我分别给举 ...
- 基于spring-boot的测试桩设计-添加配置文件(properties)
编写测试时,有些内容可以放到配置文件中. 第一步:新增配置文件 conf.properties 第二步:编写配置文件类 MockConf package mock.mockdemo.conf; imp ...
- curl应用大法
curl -s -S -k --max-redirs 5 -m 60 --connect-timeout 60 -w "\n\n%{time_namelookup}|%{time_conn ...
- 【python之路9】类型定义与转换
一.整型(int),int的作用 1.创建int类型并赋值 n = 10 或者 n = int(10) #只要是类名加括号,都会去执行类中的 __init__()方法 n = 10,实际内部会去执 ...
- Node.js的框架-express
Node.js的框架 express 是第三方的 express const express=require('express'); const app=express(); const PORT=3 ...
- Node.js概述1
为什么我们要学习Node.js? 认为: Node.js就学习一周,时间比较短,不重要 将来工作我后端又不用Node.js做,我们又java/python/php/c,为什么要在意它 Node.js接 ...
- vue的table组件
一个vue-table的组件 说明: 1.基于element-ui开发的vue表格组件. 功能: 1.支持树形数据的展示 2.行拖拽排序 3.单元格拖拽排序 github 使用方法: 1.下载npm包 ...
- HTTP请求响应头信息
HTTP请求响应头信息 请求:(request) 组成部分: 请求行 请求头 请求体 请求行:请求信息的第一行 格式:请求方式 访问的资源 协议/版本 例如:GET /day0801/1.html H ...
- Maximum Depth of Binary Tree 树的最大深度
Given a binary tree, find its maximum depth. The maximum depth is the number of nodes along the long ...
- JavaScript —— 给函数参数设置默认值
一.ES5 function fn(x, y){ y = y || 20; console.log(x, y); } fn(); // undefined 20 fn(5); // 5 20 fn(5 ...
