Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码。本人已经对table组件原来的源码进行削减,源码点击这里下载。本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章的思路阅读。

思路
```<template>
<div class="el-table">
<!-- 隐藏列: slot里容纳table-column -->
<div class="hidden-columns" ref="hiddenColumns">
<slot></slot>
</div>
<div class="el-table__header-wrapper"
ref="headerWrapper">
<table-header ref="tableHeader"
:store="store">
</table-header>
</div>
<div class="el-table__body-wrapper"
ref="bodyWrapper">
<table-body :context="context"
:store="store">
</table-body>
</div>
</div>
</template>
<p>table、table-header、table-body、table-column之间通过table-store进行状态管理。table-header、table-body对table-store数据进行监听,每当table改变table-store数据时触发table-header、table-body重新渲染。</p>
<p>table-column为列数据column绑定相应的renderCell函数,供table-body渲染时使用。table-column这个组件自身不做任何渲染。所以会看到模板将其隐藏。还有就是table-header、table-body通过render函数进行渲染。</p>
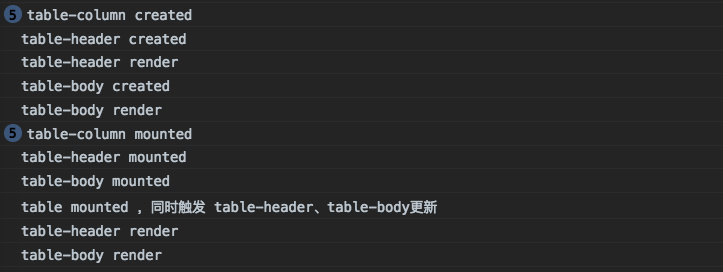
<h2>初始化顺序</h2>

<h2>table</h2>
<ol>
<li>
<p>初始化store</p>
data() {
const store = new TableStore(this);
return {
store,
};
}
</li>
<li>
<p>将store共享给table-header、table-body</p>
``` <div class="el-table__header-wrapper"
ref="headerWrapper">
<table-header :store="store"></table-header>
</div>
<div class="el-table__body-wrapper"
ref="bodyWrapper">
<table-body :store="store"></table-body>
</div>
将数据存储到store,供table-body获取data将其渲染
watch: {
data: {
immediate: true,
handler(value) {
// 供 table-body computed.data 使用
this.store.commit('setData', value);
// ......
}
},
},
设置tableId
created() {
//.....
this.tableId = `el-table_${tableIdSeed}`;
//.....
}
调用 updateColumns 触发 table-header、table-body 二次render更新,标记mounted完成
mounted() {
// .....
this.store.updateColumns();
// .....
this.$ready = true;
}
table-column
生成column,并为column绑定
renderCell函数供table-body使用
created(){
// .........
let column = getDefaultColumn(type, {
id: this.columnId,
columnKey: this.columnKey,
label: this.label,
property: this.prop || this.property,// 旧版element ui为property,现在的版本是prop
type, // selection、index、expand
renderCell: null,
renderHeader: this.renderHeader, // 提供给table-column, table-column.js line 112
width,
formatter: this.formatter,
context: this.context,
index: this.index,
});
// ......... // 提table-body使用, table-body.js line 69
column.renderCell = function (createElement, data) {
if (_self.$scopedSlots.default) {
renderCell = () => _self.$scopedSlots.default(data);
//<template slot-scope="{row}">
//<span>{{row.frequentlyUsed | formatBoolean}}</span>
//</template>
} if (!renderCell) {// table-header不渲染index列的走这里,
/*<div className="cell">王小虎</div>*/
renderCell = DEFAULT_RENDER_CELL;
} // <ElTableColumn
// type="index"
// width="50"/>
return <div className="cell">{renderCell(createElement, data)}</div>;
}; }
给store.state._columns数组填充数据
mounted() {
// ......
owner.store.commit('insertColumn', this.columnConfig, columnIndex, this.isSubColumn ? parent.columnConfig : null);
}
table-store
table-store有两个很重要的属性_columns、data,_columns保存列的相关信息,data则保存开发者传入的表格数据。还有两个重要的函数insertColumn与updateColumns。
insertColumn为_columns填充数据
TableStore.prototype.mutations = {
insertColumn(states, column, index, parent) {
let array = states._columns;
// ...... if (typeof index !== 'undefined') {
// 在index的位置插入column
array.splice(index, 0, column);
} else {
array.push(column);
} // .....
},
}
updateColumns 对_columns进行过滤得到columns
TableStore.prototype.updateColumns = function() {
const states = this.states;
const _columns = states._columns || []; const notFixedColumns = _columns.filter(column => !column.fixed);
// .....
const leafColumns = doFlattenColumns(notFixedColumns);
// ..... states.columns = [].concat(leafColumns);
// ....
}
table-header、table-body
table-header、table-body都拥有以下属性
props: {
store: {
required: true
},
}
computed: {
columns() {
return this.store.states.columns;
},
},
render(){
// 渲染columns的数据
}
这两个组件的工作原理是监听columns数据变化以触发render渲染。在table组件的mounted阶段会调用 updateColumns 更新 columns,从而触发 table-header、table-body 重新渲染。
另外table-body还会监听data变化,触发render。例如当组件加载后发送请求,待请求响应赋值data,重新渲染table-body。
computed: {
data() {
// table.vue watch.data 中 调用 setData 在store 中存储 data
return this.store.states.data;
},
},
参考
来源:https://segmentfault.com/a/1190000015756225
Element UI table组件源码分析的更多相关文章
- 开源MyBatisGenerator组件源码分析
开源MyBatisGenerator组件源码分析 看源码前,先了解Generator能做什么? MyBatisGenerator是用来生成mybatis的Mapper接口和xml文件的工具,提供多种启 ...
- Django-restframework 源码之认证组件源码分析
Django-restframework 源码之认证组件源码分析 一 前言 之前在 Django-restframework 的流程分析博客中,把最重要的关于认证.权限和频率的方法找到了.该方法是 A ...
- element-ui 组件源码分析整理笔记目录
element-ui button组件 radio组件源码分析整理笔记(一) element-ui switch组件源码分析整理笔记(二) element-ui inputNumber.Card .B ...
- ceph-csi组件源码分析(1)-组件介绍与部署yaml分析
更多ceph-csi其他源码分析,请查看下面这篇博文:kubernetes ceph-csi分析目录导航 ceph-csi组件源码分析(1)-组件介绍与部署yaml分析 基于tag v3.0.0 ht ...
- element-ui button组件 radio组件源码分析整理笔记(一)
Button组件 button.vue <template> <button class="el-button" @click="handleClick ...
- element-ui input组件源码分析整理笔记(六)
input 输入框组件 源码: <template> <div :class="[ type === 'textarea' ? 'el-textarea' : 'el-in ...
- element-ui MessageBox组件源码分析整理笔记(十二)
MessageBox组件源码,有添加部分注释 main.vue <template> <transition name="msgbox-fade"> < ...
- Django REST framework —— 权限组件源码分析
在上一篇文章中我们已经分析了认证组件源码,我们再来看看权限组件的源码,权限组件相对容易,因为只需要返回True 和False即可 代码 class ShoppingCarView(ViewSetMix ...
- Django REST framework —— 认证组件源码分析
我在前面的博客里已经讲过了,我们一般编写API的时候用的方式 class CoursesView(ViewSetMixin,APIView): pass 这种方式的有点是,灵活性比较大,可以根据自己的 ...
随机推荐
- Vue配置多个跨域目标链接
参考: https://segmentfault.com/a/1190000016199721 1.通过使用的http-proxy-middleware来实现跨域代理 devServer: { dis ...
- Windowns API 第24篇 WTSEnumerateSessions 枚举session信息
函数原型: BOOL WTSEnumerateSessions( HANDLE hServer, DWORD Reserved, DWORD Version, PWTS_SESSION_INFO* p ...
- pickle序列化一个函数,将fun()取出文件
pickle序列化一个函数,将fun()取出文件
- webpack 处理图片文件
1. 安装 file-loader html-loader npm install file-loader html-loader --save-dev 其中html-loader生效需配合 html ...
- jeecmsv9-adminVue 打包出错
F:\jeecms\jeecmsv9-adminVue>node build\build.js - building for production...Error processing file ...
- 转:Linux fork与vfork的深入分析
源地址:http://linux.chinaitlab.com/c/831529.html 一)fork的概述 .操作系统对进程的管理,是通过进程表完成的.进程表中的每一个表项,记录的是当前操作系统中 ...
- 原型模式(Prototype)(对象、克隆广告邮件)
有些对象创建过程较为复杂,而且有些时候需要频繁的创建,原型模式通过给出一个原型对象来指明所要创建的对象的类型,然后复制这个原型对象的方法创建更多同类型的对象.这就是原型模式的动机. 原型模式的主要思想 ...
- UVA10215The Largest/Smallest Box(小数精度)
本身很容易却因为评测机有毒的一道题,,,看网上题解说最后一个答案要加一个很小的数才能AC,据说是因为没有speci judge #include <iostream> #include & ...
- global.fun.php
<?php /** 所有公共函数文件*/ /** 序列化*/function _serialize($obj){ return base64_encode(gzcompress( ...
- uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤
uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤 这里以vant-weapp为例 uni-app官方文档介绍引入组件的方法 1. 新建相关目录 根目录下创建 wxcomponen ...
