【MVC+EasyUI实例】对数据网格的增删改查(上)
前言






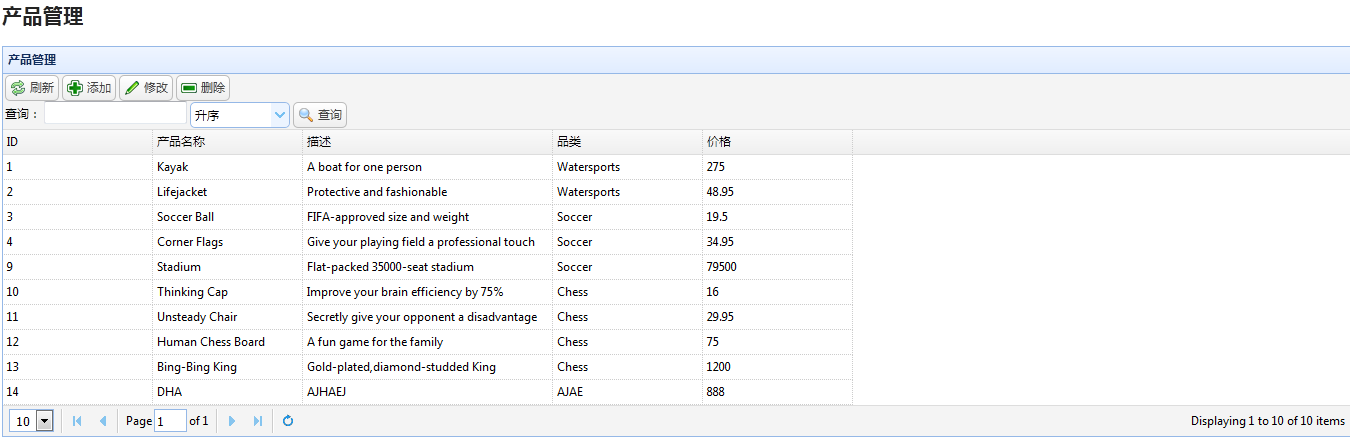
@model MvcEasyUIDemo.Models.Products@{ViewBag.Title = "产品管理";}<script src="~/Scripts/jquery.easyui.min.js"></script>@Scripts.Render("~/bundles/home")@Styles.Render("~/Content/HomeCss")<style>#dlg {padding:5px;}#dlg .format{margin:15px;}#dlg .format input{border-radius:3px;margin-left:10px;}</style><h2>产品管理</h2><table id="dg"></table><div id="dg-button"><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-reload'" onclick="Reload()">刷新</a><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'" onclick="Add()">添加</a><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit'" onclick="Edit()">修改</a><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove'" onclick="Delete()">删除</a><div id="dg-search"><label for="Name">查询:</label><input id="Name" class="easyui-validatebox" data-options="width:200" /><select id="order" class="easyui-combobox" data-options="width:100"><option value="asc">升序</option><option value="desc">降序</option></select><a class="easyui-linkbutton" data-options="iconCls:'icon-search'" onclick="Search()">查询</a></div></div><div id="dlg" class="easyui-dialog" data-options="closed:true,title:'产品',buttons:'#dlg-button'"><form id="dlg-form"><div class="format"><label for="ProductID">编 号</label><input id="ProductID" name="ProductID" class="easyui-validatebox" data-options="required:false" /></div><div class="format"><label for="Name">产品名称</label><input id="Name" name="Name" class="easyui-validatebox" data-options="required:true" /></div><div class="format"><label for="Description">描 述</label><input id="Description" name="Description" class="easyui-validatebox" data-options="required:true" /></div><div class="format"><label for="Category">品 类</label><input id="Category" name="Category" class="easyui-validatebox" data-options="required:true" /></div><div class="format"><label for="Price">价 格</label><input id="Price" name="Price" class="easyui-validatebox" data-options="required:true" /></div></form><div id="dlg-button"><a class="easyui-linkbutton" data-options="iconCls:'icon-ok'" onclick="Save()">保存</a><a class="easyui-linkbutton" data-options="iconCls:'icon-cancel'" onclick="JavaScript:$('#dlg').dialog('close')">取消</a></div></div>
@Scripts.Render("~/bundles/home")@Styles.Render("~/Content/HomeCss")
bundles.Add(new ScriptBundle("~/bundles/home").Include("~/Scripts/home.js"));bundles.Add(new StyleBundle("~/Content/HomeCss").Include("~/Content/themes/icon.css","~/Content/themes/default/easyui.css"));
$(function () {$("#dg").datagrid({title: '产品管理',url: 'Home/GetProductList',columns: [[{ field: 'ProductID', title: 'ID', width: 150 },{ field: 'Name', title: '产品名称', width: 150 },{ field: 'Description', title: '描述', width: 250 },{ field: 'Category', title: '品类', width: 150 },{ field: 'Price', title: '价格', width: 150 }]],toolbar: '#dg-button',singleSelect:true,pagination: true,pageSize: 10,pageList: [10, 20, 30],method: 'get'});})
public ActionResult GetProductList() {var pageSize = Request["rows"] == "" ? 10 : int.Parse(Request["rows"]);var pageNumber = Request["page"] == "" ? 1 : int.Parse(Request["page"]);string Name=string.Empty, order=string.Empty;if(Request["Name"]!=""){Name=Request["Name"];}if(Request["order"]!=""){order=Request["order"];}IQueryable<Products> products;if (!string.IsNullOrEmpty(Name)){products = sse.Products.OrderBy(x => x.Name).Where(x=>x.Name.Contains(Name)).Skip((pageNumber - 1) * pageSize).Take(pageSize);}else {products = sse.Products.OrderBy(x => x.ProductID).Skip((pageNumber - 1) * pageSize).Take(pageSize);}var total = sse.Products.Count();var list = new PageViewModel { rows = products, total = total };return Json(list,JsonRequestBehavior.AllowGet);}
public class PageViewModel{public int total { get; set; }public IQueryable<Products> rows { get; set; }}
【MVC+EasyUI实例】对数据网格的增删改查(上)的更多相关文章
- jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!)
jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!) 废话不多说,直接贴上代码 <table id="configEdatagrid&q ...
- 【MVC+EasyUI实例】对数据网格的增删改查(下)
前言 继上文对网格加载数据,本文主要阐述对数据增删改的实现. 一.js代码 function Add() { $("#dlg").dialog('open'); $("# ...
- Easyui datagrid扩展子网格detailview增删改查详解
话不多gang,先上代码,将以下三个属性插入主网格的初始化参数中: view : detailview, //1 detailFormatter : function(index, row) { // ...
- MySQL数据分析(16)— 数据操作之增删改查
前面我们说学习MySQL要从三个层面,四大逻辑来学,三个层面就是库层面,表层面和数据层面对吧,数据库里放数据表,表里放数据是吧,大家可以回忆PPT中jacky的这图,我们已经学完了库层面和表层面,从本 ...
- mvc模式jsp+servel+dbutils oracle基本增删改查demo
mvc模式jsp+servel+dbutils oracle基本增删改查demo 下载地址
- mvc模式jsp+servel+jdbc oracle基本增删改查demo
mvc模式jsp+servel+jdbc oracle基本增删改查demo 下载地址
- AngularJS中使用$http对MongoLab数据表进行增删改查
本篇体验使用AngularJS中的$http对MongoLab数据表进行增删改查. 主页面: <button ng-click="loadCourse()">Load ...
- Mysql数据表的增删改查
---恢复内容开始--- Mysql数据表的增删改查 1.创建表 语法:CREATE TABLE 表名(字段1,字段2,字段3.......) CREATE TABLE `users` ( `us ...
- C# - VS2019 通过DataGridView实现对Oracle数据表的增删改查
前言 通过VS2019建立WinFrm应用程序,搭建桌面程序后,通过封装数据库操作OracleHelper类和业务逻辑操作OracleSQL类,进而通过DataGridView实现对Oracle数据表 ...
随机推荐
- parzen 窗的matlab实现
用一下程序简单实现使用parzen窗对正态分布的概率密度估计: (其中核函数选用高斯核) %run for parzen close all;clear all;clc; x=normrnd(0,1, ...
- js 字符串方法 和 数组方法总览
字符串方法 search() 方法搜索特定值的字符串,并返回匹配的位置. 相比于indexOf(),search()可以设置更强大的搜索值(正则表 ...
- iNeuOS工业互联平台,iNeuKernel(物联网核心组件)远程控制标准化设计与实现。发布v2.3版本。
目 录 1. 概述... 2 2. 平台演示... 2 3. 控制端与iNeuKernel的交互协议... 3 4. 设备驱动实现控制业务... 4 ...
- 关于JavaScript的DOM和BOM
本文探讨JavaScript的三大部分中的两个部分,DOM和BOM. DOM介绍 DOM,全称Document Object Model,即文档对象模型.它 是W3C的一个标准,定义了一个对文档操作的 ...
- sqlserver datatime value plus random number
If we want to make some identiity value in sqlserver , we can use identity data type in a table.Howe ...
- Kafka系列3:深入理解Kafka消费者
上面两篇聊了Kafka概况和Kafka生产者,包含了Kafka的基本概念.设计原理.设计核心以及生产者的核心原理.本篇单独聊聊Kafka的消费者,包括如下内容: 消费者和消费者组 如何创建消费者 如何 ...
- Go语言实现:【剑指offer】斐波那契数列
该题目来源于牛客网<剑指offer>专题. 大家都知道斐波那契数列,现在要求输入一个整数n,请你输出斐波那契数列的第n项(从0开始,第0项为0) n<=39 Go语言实现: 递归: ...
- VFP的13个SPT函数
Visual FoxPro 中内置了13个以SQL开头的函数,我们把它们称为SPT函数.就是这13个函数完成了Visual FoxPro的所有的SQL Pass Though功能.从功能上看,我们可以 ...
- 如何清理ibdata1
1, 加锁,然后全备份数据,可以用mysqldump,也可以使用其他的工具: [root@localhost data]# mysqldump --all-databases > /root/a ...
- vi/vim编辑器操作梳理
1. vi/vim编辑器详细使用讲解 1.1 vi/vim编辑器的3种模式 1.2 vi/vim编辑器操作说明 参数/命令/模式 说明 ###普通模式 :set nu 显示行号 :set non ...
