大型运输行业实战_day09_1_日期转换与My97DatePicker插件使用
1.日期转换
1.1字符串类型转换成时间Date类型
/**
* 给定字符串 转变 为 Date 类型
* @param date 时间
* @param format 时间格式 如:yyyy-MM-dd HH:mm:ss
* @return
*/
public static Date stringToDate(String date,String format) {
SimpleDateFormat simpleDateFormat = new SimpleDateFormat(format);
Date parse = null;
try {
parse = simpleDateFormat.parse(date);
} catch (ParseException e) {
e.printStackTrace();
}
System.out.println(" parse= "+parse);
return parse;
}
重点掌握SimpleDateFormat类,多查看API

1.2.时间Date类型转换成字符串类型
/**
* 将时间类型转变为指定的字符串类型
* @param date 时间
* @param format 需要的字符串格式 如:yyyy-MM-dd HH:mm:ss
* @return
*/
public static String formatDate(Date date,String format) {
SimpleDateFormat dateFormat = new SimpleDateFormat(format);
String nowTime = dateFormat.format(date);
return nowTime;
}
1.3.日期加减运算
/**
* 日期加减运算
* @param date 对指定日期运算
* @param calendarField 对日期中的
*那个类型进行运算,比如1表示对年运算, 5表示对天进行运算
* @param amount 正数表示加,负数表示减
* @return
*/
public static Date add(Date date, int calendarField, int amount) {
Calendar c = Calendar.getInstance();
c.setTime(date);
c.add(calendarField, amount);
return c.getTime();
}
重点掌握SimpleDateFormat类,多查看API

2.实际案例应用
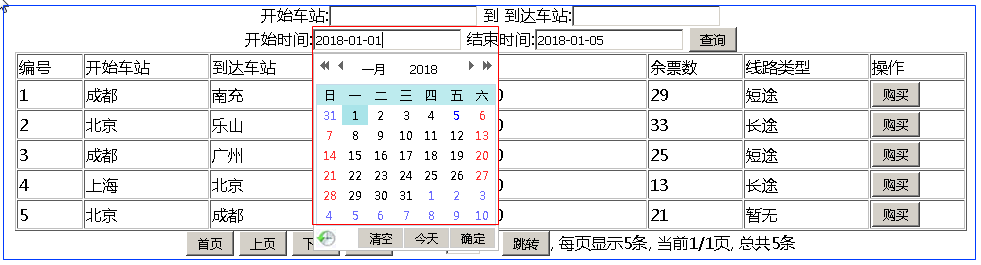
需求:在车票列表中显示发车时间,并且高级查询支持发车时间段查询,完成效果如下图:

选择时间时效果如图:

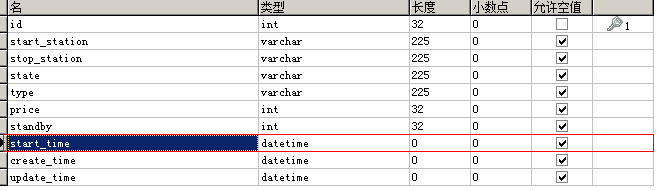
2.1在如果数据库没有发车时间字段这添加发车时间字段

2.2在模型对象中添加该字段

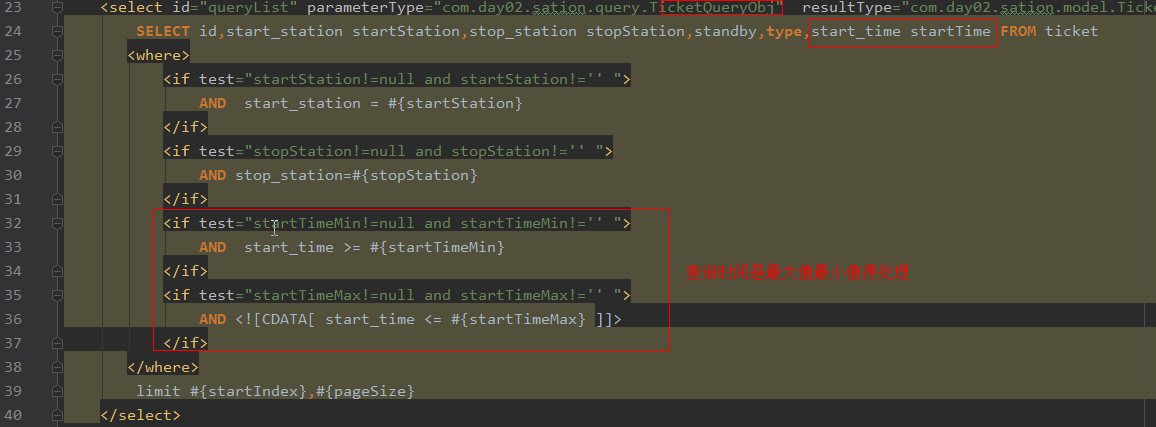
2.3mapper文件修改
a.添加该字段的获取
b.查询条件的条件,注意查询的最大时间和最小时间在查询对象中应该有

查询对象的最大时间与最小时间的添加

2.4前端处理
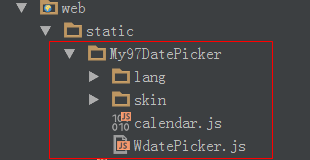
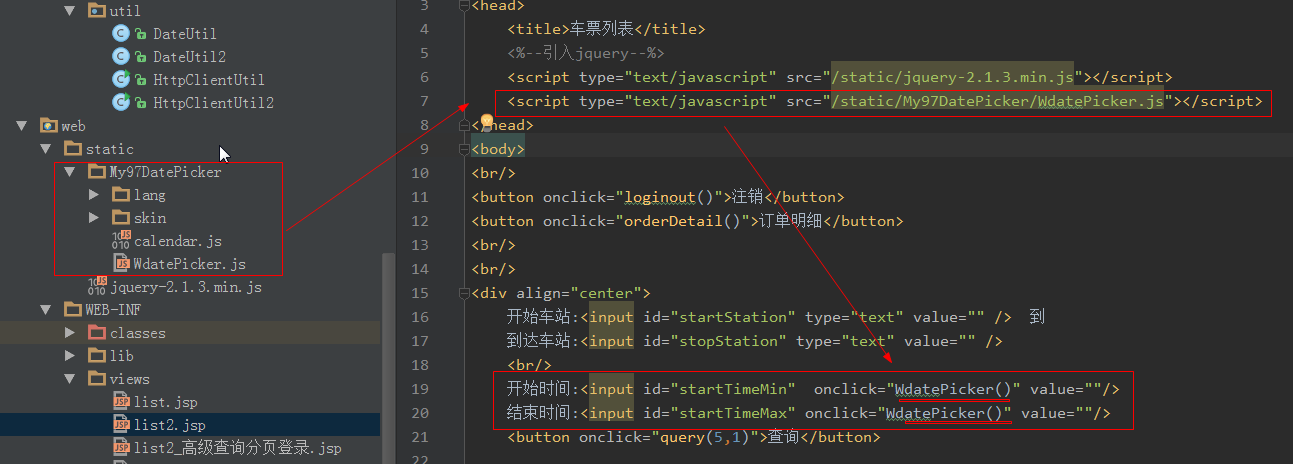
a.添加My97DatePicker包
My97DatePicke使用方式可以查看 :官网地址http://www.my97.net/demo/index.htm

b.在页面中引入该包并使用

c.获取数据以及填充到页面的js函数
function query(_pageSize,_currentPage){
// alert("------query------");
//1.获取参数
var startStation = $("#startStation").val();
var stopStation = $("#stopStation").val();
//查询时间范围获取
var startTimeMin = $("#startTimeMin").val();
var startTimeMax = $("#startTimeMax").val();
//2.发送请求
var params = {
// startStation:startStation,
stopStation:stopStation,
_pageSize:_pageSize,//分页需要的数据
_currentPage:_currentPage//分页需要的数据
};
if (null!=startStation && ''!=startStation){//开始车站有值的时候才传递参数
params['startStation']=startStation; //动态向json中添加参数
}
if (null!=startTimeMin && ''!=startTimeMin){//最小时间
params['startTimeMin']=startTimeMin;
}
if (null!=startTimeMax && ''!=startTimeMax){//最大时间
params['startTimeMax']=startTimeMax;
}
var url = '/ticket2/data3';
jQuery.ajax({
type: 'POST',
contentType: 'application/x-www-form-urlencoded',
url: url,
data: params,
dataType: 'json',
success: function (data) {
//取出列表
var ticketList = data.list;
//取出分页数据
var currentPage= data.currentPage;
var count= data.count;
var pageSize= data.pageSize;
var totalPage= data.totalPage;
var html='<tr>'+
'<td>编号</td>'+
'<td>开始车站</td>'+
'<td>到达车站</td>'+
'<td>发车时间</td>'+
'<td>余票数</td>'+
'<td>线路类型</td>'+
'<td>操作</td>'+ //添加购票按钮
'</tr>';
//解析数据到table表中
for (var i=0;i<ticketList.length;i++){
//取出一个对象 java里面的内省机制
var ticket = ticketList[i];
var id = ticket.id;
var startStation= ticket.startStation;
var stopStation= ticket.stopStation;
//发车时间
var startTime = ticket.startTime;
var standby = ticket.standby;
var typeName = ticket.typeName;
html+='<tr>'+
'<td>'+id+'</td>'+
'<td>'+startStation+'</td>'+
'<td>'+stopStation+'</td>'+
'<td>'+startTime+'</td>'+
'<td>'+standby+'</td>'+
'<td>'+typeName+'</td>'+
'<td><button onclick="buyTicket('+id+')">购买</button></td>'+ //添加购票按钮
'</tr>';
}
//3.填充数据
//填充列表
$("#ticketList").html(html);
//填充分页数据
$("#totalPage").html(totalPage);
$("#pageSize").html(pageSize);
$("#count").html(count);
$("#currentPage").html(currentPage);
},
error: function (data) {
alert("失败啦");
}
});
}
重启项目搞定!
大型运输行业实战_day09_1_日期转换与My97DatePicker插件使用的更多相关文章
- 大型运输行业实战_day11_2_事务理论与实际生产配置事务管理
1.什么是事务(Transaction:tx) 数据库的某些需要分步完成,看做是一个整体(独立的工作单元),不能分割,要么整体成功,要么整体生效.“一荣俱荣,一损俱损”,最能体现事务的思想.案例:银行 ...
- 大型运输行业实战_day15_1_全文检索之Lucene
1.引入 全文检索简介: 非结构化数据又一种叫法叫全文数据.从全文数据(文本)中进行检索就叫全文检索. 2.数据库搜索的弊端 案例 : select * from product whe ...
- 大型运输行业实战_day14_1_webserivce简单入门
1.简单使用 1.1.服务端 1.编写接口 package com.day02.sation.ws; /** * Created by Administrator on 1/12. */ public ...
- 大型运输行业实战_day13_1_定时任务spring-quartz
1.jar包 拷贝quartz-2.2.3.jar包到项目 2.编写定时任务类TicketQuart.java package com.day02.sation.task; import com.da ...
- 大型运输行业实战_day12_1_权限管理实现
1.业务分析 权限说的是不同的用户对同一个系统有不同访问权限,其设计的本质是:给先给用户分配好URL,然后在访问的时候判断该用户是否有当前访问的URL. 2.实现 2.1数据库设计标准5表权限结构 2 ...
- 大型运输行业实战_day11_1_aop理论与aop实际业务操作
1.aop概述 Spring的AOP:什么叫做AOP:Aspect oritention programming(面向切面编程)什么是切面:看图,业务方法 执行前后.AOP的目的:AOP能够将那些与业 ...
- 大型运输行业实战_day01_2_需求文档
1.文档格式 (见模板文件) 2.Axure简单使用 2.1安装Axure傻瓜式安装 2.2简单使用axure 3.总结 需求文件完成后应该包括三种文件: 1.axure文件 2.axure生成的ht ...
- 大型运输行业实战_day01_1_业务分析
1.业务分析 发展历史: 上车收费-->车站买票(相当于先收钱后上车)-->站务系统--->联网售票 2.项目结构 3.开发流程分析 1.业务分析 图文并茂 ...
- 大型运输行业实战_day10_1_自定义事务管理类
1.创建事务管理类 TransactionManager.java package com.day02.sation.transaction; import com.day02.sation.uti ...
随机推荐
- Mybatis常见面试题 三
1.什么是mybatis? (1)mybatis是一个优秀的基于java的持久层框架,它内部封装了jdbc,使开发者只需要关注sql语句本身,而不需要花费精力去处理加载驱动.创建连接.创建statem ...
- [模板] Miller_Rabin素数判断代码实现存档
就是....存存代码吧. Miller_Rabin的最核心部分在于二次探测定理和费马小定理.后者在同余/逆元的题目里面或多或少都有提及吧.....前者也很简单. 总而言之,Miller_Rabin不算 ...
- bzoj3326: [Scoi2013]数数
Description Fish 是一条生活在海里的鱼,有一天他很无聊,就开始数数玩. 他数数玩的具体规则是: 1. 确定数数的进制B 2. 确定一个数数的区间[L, R] 3. 对于[L, R] 间 ...
- 廖雪峰Java1-2程序基础-8字符和字符串
1.字符类型char char是基本的数据类型 char:保存一个字符,如英文字符.中文字符. Java使用unicode表示字符,可以将char赋值给int类型,查看字符对应的unicode编码. ...
- https单向认证服务端发送到客户端到底会不会加密?
最近向大神请教了CA认证单向认证和双向认证的问题,有一点不太明白,单向认证的时候,为什么服务端发送到客户端的东西也是加密的?
- Mybatis -代码自动生成(generatorConfig.xml)
参考:http://blog.csdn.net/jinshiyill/article/details/51546676 官方网址: http://www.mybatis.org/generator/c ...
- BI开发(ETL-DW)
来到公司已经参与开发了一段时间的BI项目,但是仅仅是按照需求开发,今天下午公司给大家培训数据仓库的知识,老大(女程序员)在上面讲,我们在下面听,2到3个小时吧,什么纬度,主题,几乎听的一脸茫然,最后演 ...
- WebLogic 任意文件上传 远程代码执行漏洞 (CVE-2018-2894)------->>>任意文件上传检测POC
前言: Oracle官方发布了7月份的关键补丁更新CPU(Critical Patch Update),其中针对可造成远程代码执行的高危漏洞 CVE-2018-2894 进行修复: http://ww ...
- Linux查看进程,端口,访问url
# 查看进程# ps -ef|grep python# 终止进程# kill -9 id # 端口 netstat -ntl # 显示正在监听的tcp端口,以端口号显示 netstat -apn|gr ...
- 网站搜索引擎优化SEO策略及相关工具资源
网站优化的十大奇招妙技 1. 选择有效的关键字: 关键字是描述你的产品及服务的词语,选择适当的关键字是建立一个高排名网站的第一步.选择关键字的一个重要的技巧是选取那些常为人们在搜索时所用到的关键字. ...
