微信小程序——收起和查看更多功能
项目中做一些列表的时候,可能会需要做到 查看更多 及 收起功能,如下图所示:

大概的需求就是默认只显示2条,点击【查看更多】显示全部,点击【收起】还原。
实现的方法千万种。我来讲一下我的实现思路:
1.先判断列表的长度,如果小于3就不要【查看更多】这个按钮了。
2.根据索引的大小来判断它是默认显示还是隐藏。如果索引小于2就显示,大于2就隐藏。至于显示隐藏,我用的是class控制的。
3.再给【查看更多】和【收起】绑定点击事件。
代码如下:
wxml:
<view class="weui-cells mgt-0 {{!showMore? 'hiddenmore' : 'showmore'}}">
<view wx:for="{{rankList}}" wx:for-item="item" wx:for-index="idx" wx:key="" class="weui-cell {{idx>1 ? 'more-item' : ''}}">
<view class="weui-cell__bd ml-10">
<text class='fs-30 block'>nickname{{idx}}</text>
</view>
<view class="weui-cell__ft fc-66 fs-28">
砍了
<text class='fc-red'>¥{{item.amount}}</text>
</view>
</view>
</view>
<block wx:if="{{rankList.length>2}}">
<view wx:if="{{showMore}}" class='fs-30 text-center pd10-15 fc-blue' bindtap='listToggle'>
收起
<icon class="shishuofont icon-list-close"></icon>
</view>
<view wx:else class='fs-30 text-center pd10-15 fc-blue' bindtap='listToggle'>
查看更多
<icon class="shishuofont icon-list-open"></icon>
</view>
</block>
js:
主要的data数据:
data: {
showMore: false,
rankList:[],//这里面的数据是通过请求获取的
},
主要的方法:
listToggle: function () {
this.setData({
showMore: !this.data.showMore
})
},
wxss:
.hiddenmore .more-item {
display: none;
}
.showmore .more-item {
display: -webkit-box;
display: -webkit-flex;
display: flex;
}
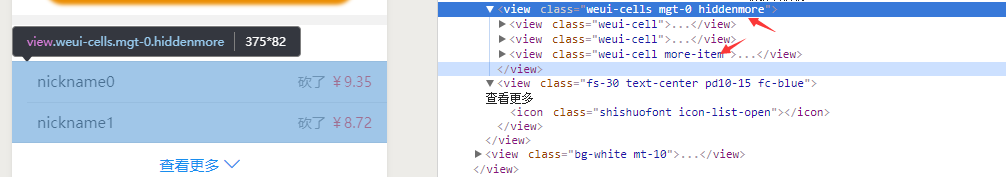
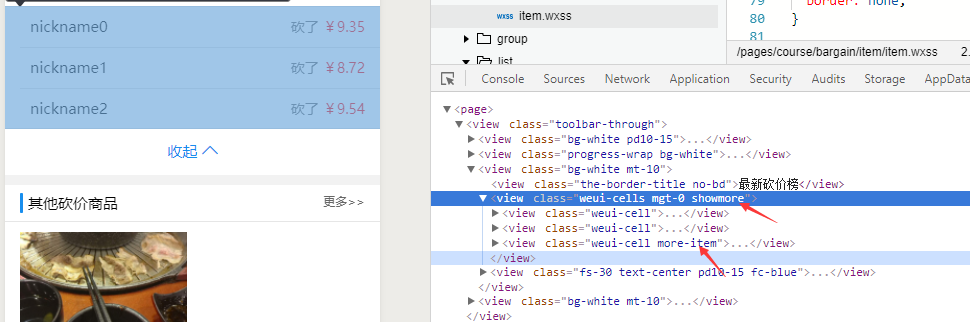
最后看一下解析结果(请注意看下我标注红色箭头的地方,再结合wxss品味一下):
默认的状态:

全部显示的状态:

路过的大神,如有更好的解决方案,可以多share share~~
微信小程序——收起和查看更多功能的更多相关文章
- 记录使用微信小程序的NFC和蓝牙功能读取15693芯片的开发历程
开发目标: (1) 对于Android手机,直接通过微信小程序调用手机的NFC功能,对15693协议的芯片进行读写操作: (2)对于苹果手机(及没有NFC模块的手机),通过微信小程序的蓝牙功能连接到蓝 ...
- 基于微信小程序的用户列表点赞功能
代码地址如下:http://www.demodashi.com/demo/13997.html 一.前言 (1).适合人群 1.微信小程序开发者 2.前端工程师 3.想入门学习小程序开发的人员 4.想 ...
- 微信小程序之换肤的功能
pc或者移动端实现换肤功能还是比较简单的,大致就是需要换肤的css,还有正常的css:把当前皮肤类型存入本地:然后通过js读取并判断当前应该加载哪套css. 由于微信小程序没有操作wxss的api,所 ...
- 微信小程序实现即时通信聊天功能的实例代码
项目背景:小程序中实现实时聊天功能 一.服务器域名配置 配置流程 配置参考URL:https://developers.weixin.qq.com/miniprogram/dev/api/api-ne ...
- [转]微信小程序之加载更多(分页加载)实例 —— 微信小程序实战系列(2)
本文转自;http://blog.csdn.net/michael_ouyang/article/details/56846185 loadmore 加载更多(分页加载) 当用户打开一个页面时,假设后 ...
- 微信小程序上传Excel文本文件功能
问题: 在开发过程中会发现微信小程序有很多功能都还不能满足我们的需求,谁叫客户就是上帝呢,前几天小编遇到了这么个问题,就是用微信小程序上传文件,但是还以为微信带有这个模块,可是查了许久还是没有找到,只 ...
- 微信小程序背景音频播放分享功能
如果正常背景音频播放的话,只能跳转到自己对应的微信小程序,无法分享朋友圈,我们需要设置分享朋友圈,需要调用一个API 音频背景播放 注意:背景播放在锁屏后播放只支持IOS端,安卓端虽然可以播放,但是锁 ...
- 微信小程序实现连续扫码功能(uniapp)
注:本文使用的是 uniapp 语法. 微信小程序提供了扫码API:wx.scanCode,但它只能扫一次码,想要实现连续扫码,需要借用 camera 组件.camera 组件不仅能拍照,还具有扫码功 ...
- [转]微信小程序实现图片上传功能
本文转自:http://blog.csdn.net/feter1992/article/details/77877659 前端: 微信开发者工具 后端:.Net 服务器:阿里云 这里介绍微信小程序如何 ...
随机推荐
- groupby elasticsearch
GET usertag/usertag/_search { "query": { "match": { "tagname": "春 ...
- 【Unity】11.6 恒定力 (Constant Force)
分类:Unity.C#.VS2015 创建日期:2016-05-02 一.简介 恒定力 (Constant Force) 是用于向刚体 (Rigidbody) 添加恒定力的快速实用工具,适用于类似火箭 ...
- 转:Android文件存储路径getFilesDir()与getExternalFilesDir的区别
作为一个开发者,我们经常需要通过缓存一些文件到SD卡中,常见的方式就是,通过: File sdCard = Environment.getExternalStorageDirectory(); 获取S ...
- Capterra Software Categories
https://www.capterra.com/categories this software categories is valuable.
- tornado源码分析-多进程
1.源码文件 process.py 2.fork子进程 def fork_processes(num_processes, max_restarts=100): ... def start_child ...
- psycopg事务
1.事务的特性 原子性,要么完成,要么都不完成 2.psycopg的事务特点 在psycopg中,事务是由connection处理的,当第一次一个命令发送给数据库时(开启数据库操作游标), 一个事务就 ...
- win7如何不用点击用户名 直接自动登录桌面
win7如何不用点击用户名 直接自动登录桌面 在win7系统中开机时必须点击相应的用户名才能登陆系统桌面那么如何取消这一功能使当前账户自动登录到系统桌面呢? 1 .在开始菜单搜索框输入 “netplw ...
- 扩展music-list.vue让列表前三名显示🏆奖杯
1.在music-list.vue中写DOM <li @click="seletItem(song,index)" class="song-item" v ...
- bootstrapTable刷新当前页码不变和从第一页开始查询
function searchAgencyProject(){ $("#statisticalProjectListTable").bootstrapTable('refresh' ...
- RDD、DataFrame和DataSet
简述 RDD.DataFrame和DataSet是容易产生混淆的概念,必须对其相互之间对比,才可以知道其中异同:DataFrame多了数据的结构信息,即schema.RDD是分布式的 Java对象的集 ...
