createjs入门
createjs是一个轻量级的框架,稍微有点时间和耐心,就可以把全部源代码都看一遍,毕竟只有三十几个js文件。地址:http://www.createjs.com/
开发createjs的动画或游戏,没有重型的IDE或什么工具支持,我们只能从零开始写js。一方面,这样对于jser来说,足够灵活;另外一方面,createjs因此足够精简足够小。
createjs由几个库组成:
l easeljs,这个是核心,包括了显示列表、事件机制;
l preloadjs,用于预加载图片等;
l tweenjs,用于控制元件的缓动;
l soundjs,用于播放声音。
easeljs 81k,preloadjs 31k,soundjs 34k,tweenjs 18k,对于手机小动画或小游戏,其实只需要加载easeljs即可,因为核心库已经涵盖了简单图片的预加载功能。
开发步骤:
1、 下载类库,可以使用源代码,也可以使用压缩过的min.js,就好像平时写网页一样。
2、 建立html和canvas标签,onload后再执行createjs相关逻辑。
3、 编写createjs逻辑。这个非常简单,因为createjs只提供了最简单的基础功能,我们理解了基础功能后就可以叠积木了。
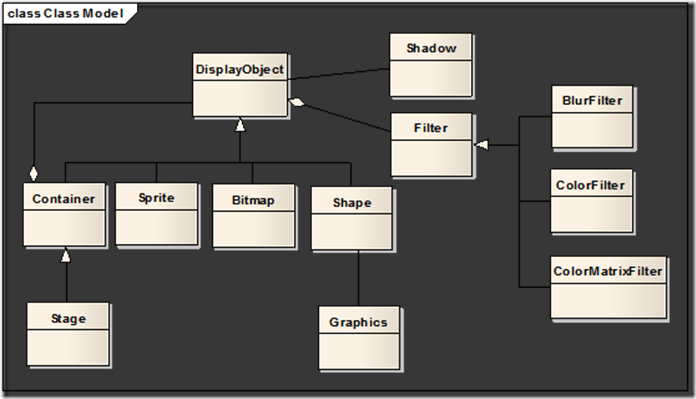
关于createjs,最关键是要理解类结构

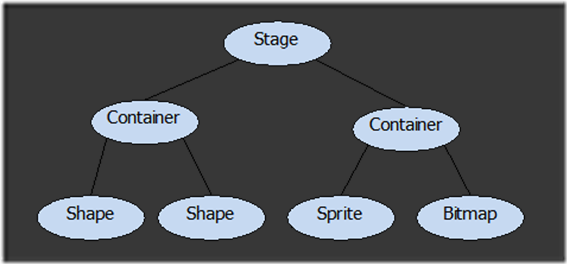
上图列出了createjs的主要类结构,所有舞台上的内容都是元件,元件的基类是DisplayObject。Container可以包含子元件,舞台Stage本身也是Container。另外Sprite用于表现SpriteSheet帧动画人物、Bitmap用于展示纯静态的人物。

而Filter和Shadow则是滤镜分支,可以针对任意元件实现颜色变换、模糊、阴影等效果。使用滤镜的方式跟Flash一致,需要新建Filter实例,添加到目标元件的FilterList中,Createjs框架在下一帧就会把该元件加上滤镜效果。
下边以一个例子概要学习一下Createjs的使用:
<script type="text/javascript">
var stage;
function init() {
var canvas = document.getElementById("testCanvas");
stage = new createjs.Stage(canvas);
stage.autoClear = true;
//添加背景图
var bg = new createjs.Bitmap("../res/bg.jpg");
stage.addChild(bg);
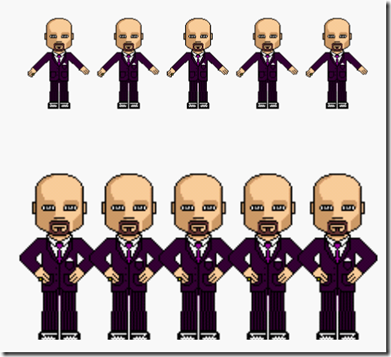
//增加5个小人,不断做旋转和放缩
for (var i = 0; i < 5; i++) {
var man = new createjs.Bitmap("../res/grossini.png");
man.regX = 42;
man.regY = 60;
man.x = canvas.width/6*(i+1);
man.y = canvas.height/5*4;
man.scaleX = man.scaleY = 1;
stage.addChild(man);
createjs.Tween.get(man, {loop: true}, true)
.to({rotation: 360, scaleX:2, scaleY:2}, 1000).to({rotation: 360, scaleX:1, scaleY:1}, 1000);
man.addEventListener("click", function(event) {
console.log("click", event.currentTarget);
}); //监听点击非常方便,位图的透明区域忽略鼠标事件
}
var images = [];
for (var i = 1; i <= 14; i++) {
images.push("../res/grossini_dance_" + (i<10?("0"+i):i) + ".png");
}
//增加5个帧动画小人,不断播放14帧画面
for (var j = 0; j < 5; j++) {
var sheet = new createjs.SpriteSheet({
images: images,
frames: {width: 85, height: 121, regX: 42, regY: 60}
}); //需要设置每帧的宽高,注册点信息
var man = new createjs.Sprite(sheet);
man.framerate = 60/7;
man.x = canvas.width/6*(j+1);
man.y = canvas.height / 3;
man.play();
stage.addChild(man);
}
stage.update();
createjs.Ticker.setFPS(60);
createjs.Ticker.addEventListener("tick", tick);
}
//这里有点猥琐,需要用户自行控制舞台不断update更新
function tick(event) {
stage.update(event);
}
</script>

createjs入门的更多相关文章
- createjs 入门之EaselJs 绘制图片Bitmap
var canvas=document.getElementById('demoCanvas'); canvas.width=window.innerWidth; canvas.height=wind ...
- CreateJs入门必知必会
CreateJS介绍 CreateJS是基于HTML5开发的一套模块化的库和工具.基于这些库,可以非常快捷地开发出基于HTML5的游戏.动画和交互应用.CreateJS主要包含如下四个类库: Ease ...
- canvas框架::createjs入门
createjs是一个轻量级的框架,稍微有点时间和耐心,就可以把全部源代码都看一遍,毕竟只有三十几个js文件.地址:http://www.createjs.com/ 开发createjs的动画或游戏, ...
- CreateJS入门 -- 注释详细到爆炸(My Style)
写在前面 首先,还是谢谢大家的支持,谢谢!记得在之前的文章中我说过自己算是一个半文艺程序员,也一直想着写一写技术性和其他偏文学性的文章.虽然自己的底子没有多么优秀,但总是觉得这个过程中可以督促自己去思 ...
- 玩转createjs
标题党"玩转", 真的是在玩怎么转... 参考一篇很经典的博文:createjs入门 做移动版(750x1334)的时候出来不居中啊, 不是掉在下面就是滑到右面, canvas里面 ...
- createjs 小游戏开发实战
[转载请注明出处] 紧接着上一篇文章createjs入门:http://www.cnblogs.com/beidan/p/7055422.html 这里来一篇小游戏实战篇. 游戏整体思路实现 1. 实 ...
- 一篇文章带你快速入门createjs
开始用createjs这个框架的时候,发现网上的相关教程还是挺少的,所以写一篇文章,方便日后查看. createjs简介 官网:http://www.createjs.cc/ createjs中包 ...
- 【CreateJS】WebStorm+Adobe Animate CC 搭配开发HTML5,入门教程
目的:动画设计师用Adobe Animate CC做好动画素材,发布好之后,交给程序员写交互代码:在WebStorm之类的ide里操纵 Animate 里面的变量,class等. 前提环境: ①安装好 ...
- easelJS入门、事件、spritesheet
easelJS入门.事件.spritesheet <%@ page language="java" contentType="text/html; charset= ...
随机推荐
- Kubernetes基础
Kubernetes是什么 Kubernetes是当今最流行的开源容器管理平台,它就是大名鼎鼎的Google Borg的开源版本.Google在2014年推出了Kubernetes,本文发布时最新的版 ...
- Orchard 之:Widget,兼看 Layer 在权限控制中的作用
一:Widget 可以理解为控件,可以直接被页面所引用.行为类似与分部页面,比如,我们可以创建一个 商品列表 Widget,然后这个 Widget 就可以被很多页面所引用. 理解 Widget 这个概 ...
- caffe 生成检测框并绘图
Step 1 使用训练好的模型检测图片: build/examples/ssd/ssd_detect.bin models/VGGNet/VOC0712/SSD_300x300/deploy.prot ...
- [转]让Nginx支持ThinkPHP的URL重写和PATHINFO
From : http://www.jzxue.com/wangzhankaifa/php/201108/08-8396.html ThinkPHP支持通过PATHINFO和URL rewrite ...
- 正向代理与反向代理区别图解 (nginx)
1. 背景 经常听到代理,比如通常我们要上国外的网站时,需要买vpn作为跳板机器进行访问. 但是在公司里面也听到了nginx支持反向代理. 那什么是正向代理,什么是反向代理?在网上看了写内容,说一下自 ...
- vRealize Automation部署虚机如果出错怎么办?
以下地方的日志可以查看: 1. Requests –> Choose my request -> View Detail –> Execution Information. 2. I ...
- 对象引用 方法传参 值传递 引用传递 易错点 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- [总结]Jquery api 快速参考
选择符 匹配 * 所有元素 #id 带有给定ID的元素 element 给定类型的所有元素,比如说html标签 .class 带有给定类的所有元素 a,b 匹配a或者匹配b的元素 a b 作为a后代的 ...
- android api doc 一
Manifest.permission 用于记录相应权限类 ACCESS_CHECKIN_PROPERTIES 允许在登入数据库的时候读写其中的属性表,并上传改变的值 ACCESS_COARSE_LO ...
- 条件随机场(CRF)理论及应用
http://x-algo.cn/index.php/2016/02/15/conditional-random-field-crf-theory-and-implementation/ 条件随机场( ...
