图解Ajax工作原理
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/6126542.html
Ajax指Asynchronous JavaScript and XML(异步的 JavaScript 和 XML),最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。而实现的原理基础就是:网页DOM对象可以精确地对网页中的部分内容进行操作、XML作为单纯的数据存储载体使得客户端与服务器交换的只是网页内容的数据而没有网页样式等等的附属信息、XMLHttpRequest是与浏览器本身内置的request相互独立的与服务器交互的请求对象。
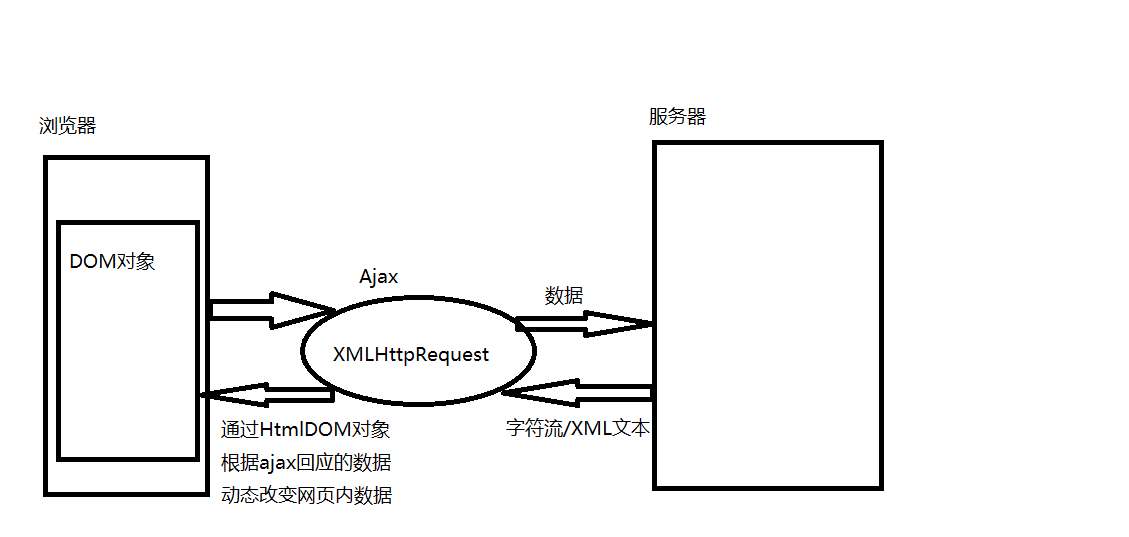
网页应用Ajax与服务器交互的抽象过程如下图:

过程详解:
1: 要使用Ajax技术,基础中的基础,就是要创建一个XMLHttpRequest对象,无它就没有异步传输的可能:
var xmlhttp;
if (window.XMLHttpRequest) { //检查浏览器的XMLHttpRequest属性,如果为真则支持XMLHttpRequest
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
} else {
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
2:在网页中为某些事件的响应绑定异步操作:通过上面创建的xmlhttp对象传输请求、携带数据。在发出请求前要先定义请求对象的method、要提交给服务器中哪个文件进行请求的处理、要携带哪些数据、是否异步。
其中,与普通的request提交数据一样,这里也分两种方法:GET/POST
xmlhttp.open("GET","/try/ajax/demo_get2.php?fname=Henry&lname=Ford",true);
xmlhttp.send();
xmlhttp.open("POST","/try/ajax/demo_post2.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
3:服务器收到请求后,把附带的数据作为输入传给处理请求的文件,例如这里:把fname=Henry&lname=Ford作为输入,传给 /try/ajax/demo_get2.php 这个文件。然后文件根据传入的数据做出处理,最终返回结果,通过response对象发回去。客户端根据xmlhttp对象来获取response内容,然后调用DOM对象根据response内容来局部修改网页内容。
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)//请求处理完毕且状态为成功
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;//用response内容来修改DOM中的元素的内容
}
其中,response的类型有两种:字符串类型和XML文本。两种回应的不同提取如下:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
xmlDoc=xmlhttp.responseXML; //获取服务器响应的XML文本并转换得到XMLDOM对象
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");//通过XMLDOM对象调用方法来获取XML对象中的内容
for (i=0;i<x.length;i++) {
txt=txt + x[i].childNodes[0].nodeValue + "<br>"; } document.getElementById("myDiv").innerHTML=txt;//把获取到的内容通过document对象更新到网页内容去
图解Ajax工作原理的更多相关文章
- ajax工作原理及jsonp跨域详解
一.Ajax简介 ajax = 异步 JavaScript 和 XML. ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术.我们知道,传统的网页(不使用ajax)如果需要更新内容, ...
- AJAX工作原理与缺点
1.概念:什么是AJAXAJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术.2.为什么要使用他 ...
- Ajax工作原理和原生JS的ajax封装
前言: 之所以用ajax作为博客的开篇,是因为无论从ajax的出现还是从它的作用上来说,ajax对于前端无疑是意义重大的.甚至可以说,是ajax带来了前端这个行业.当然,历史并不能说明当下,曾经的辉煌 ...
- 简要总结ajax工作原理及优缺点
虽然在实际的项目中使用多种ajax请求,但就其工作原理,优缺点尚未深入总结, 参考:http://www.cnblogs.com/SanMaoSpace/archive/2013/06/15/3137 ...
- 【java项目实践】具体解释Ajax工作原理以及实现异步验证username是否存在+源代码下载(java版)
一年前,从不知道Ajax是什么,伴随着不断的积累,到如今常常使用,逐渐有了深入的认识. 今天,假设想开发一个更加人性化,友好,无刷新,交互性更强的网页,那您的目标一定是Ajax. 介绍 在具体讨论Aj ...
- ajax工作原理,Jsonp原理
Ajax工作原理是 相当于在用户和服务器之间加了-个中间层(AJAX引擎),使用户操作与服务器响应异步化. 对于用户请求ajax引擎会做一些数据验证和数据处理,不是所有请求都提交给服务器,当需要从服务 ...
- ajax工作原理/实例
ajax是什么? 是一种创建交互式网页应用的一种网页技术.简单来说,就是向服务器发起请求,获得数据使交互性和用户体验更好. ajax不是一种新的技术,是一些技术的集合体.有 1.XHTML和CSS 2 ...
- Ajax工作原理
在写这篇文章之前,曾经写过一篇关于AJAX技术的随笔,不过涉及到的方面很窄,对AJAX技术的背景.原理.优缺点等各个方面都很少涉及null.这次写这篇文章的背景是因为公司需要对内部程序员做一个培训.项 ...
- AJAX工作原理及其优缺点
1.什么是AJAX?AJAX全称为"Asynchronous JavaScript and XML"(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术.它 ...
随机推荐
- 实习医生格蕾第一季/全集Grey’s Anatomy迅雷下载
第一季 Grey's Anatomy Season 1 (2005)看点:欢迎来到格雷斯医院,哈佛医学院西区最艰苦的外科住院医实习程序,医务新人最残酷的训练场.Meredith.Izzie和Chris ...
- 开源项目PullToRefresh详解(四)——PullToRefreshListView和ViewPager的结合使用
其实这个不是什么新东西了,在介绍(一)中我们就知道了PullToRefreshListView的用法,这里只要将其放入到ViewPager中就行啦.ViewPager还是和以往一样的定义和使用,在适配 ...
- <A>标签锚标记
链接到本页面 – 锚记标签用于使用户“跳”到文档的某个部分 – HTML 的NAME 属性用于创建锚标记 <A NAME = “marker”>主题名称</A> – 为达到这种 ...
- Oracle数据库将varchar类型的字段改为clob类型
alter table pwlp_accuse_info modify INSTRUCTION_STYLE long; alter table pwlp_accuse_info modify INST ...
- JS里关于事件的常被考察的知识点:事件流、事件广播、原生JS实现事件代理
1.JS里面的事件流 DOM2级事件模型中规定了事件流的三个阶段:捕获阶段.目标阶段.冒泡阶段,低版本IE(IE8及以下版本)不支持捕获阶段 捕获事件流:Netscape提出的事件流,即事件由页面元素 ...
- Python机器学习——线性模型
http://www.dataguru.cn/portal.php?mod=view&aid=3514 摘要 : 最近断断续续地在接触一些python的东西.按照我的习惯,首先从应用层面搞起, ...
- 微信小程序阿里云服务器https搭建
已更新 2018-11-20 1.什么是https?HTTPS(全称:安全套接字层上的超文本传输协议),是以安全为目标的HTTP通道,简单讲是HTTP的安全版.即HTTP下加入SSL层,HTTPS ...
- c#:winform从一个toolstriptool上拖动一个图标到一个自定义usercontrol内。
效果: 在一个winform工程中,添加一个ToolStrip然后给它添加一个ToolStripButton(tsbStart,它就是红色框圈选的图标) this.toolStripTools = n ...
- ubuntu完全卸载apache2
最近刚接触ubuntu和apache,第一次配置就被apahce搞到完全崩溃,跟着网上的配置修改apache的charset和apache2.conf以后,开始出现访问http://localhost ...
- GIT 如何在不提交Commit的情况下切换分支
最近遇到一个问题,事情是这样子的,刚刚接到客户说他的项目有问题,于是就打开本地的源码查看经过排查确定了问题,于是就开始进行修正工作 将问题修复好准备提交到git的时候发现当前的分支是不对的,但问题是我 ...
