Web 项目遇到的乱码问题
问题代码:
jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body> <!-- 提交的时候必须是name=value键值对 --> <!-- 应用名+请求路径 -->
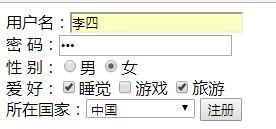
<form action="/gp_web_day17/RequestDemo5" method="get">
用户名:<input type="text" name="username"><br/>
密 码:<input type="password" name="pwd"><br/>
性 别:<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" />女<br /> 爱 好:<input type="checkbox" name="hobby" value="睡觉">睡觉
<input type="checkbox" name="hobby" value="游戏">游戏
<input type="checkbox" name="hobby" value="旅游">旅游<br /> 所在国家:<select name="sel">
<option>-----请选择-----</option>
<option value="cn">中国</option>
<option value="fa">法国</option>
<option value="en">英国</option>
</select> <input type="submit" value="注册">
</form>
</body>
</html>
Servlet:
@WebServlet("/RequestDemo5")
public class RequestDemo5 extends HttpServlet {
private static final long serialVersionUID = 1L;
public RequestDemo5() {
super();
}
//处理get方式的乱码问题:
// get方式传递的参数内容默认编码方式问ISO-8859-1
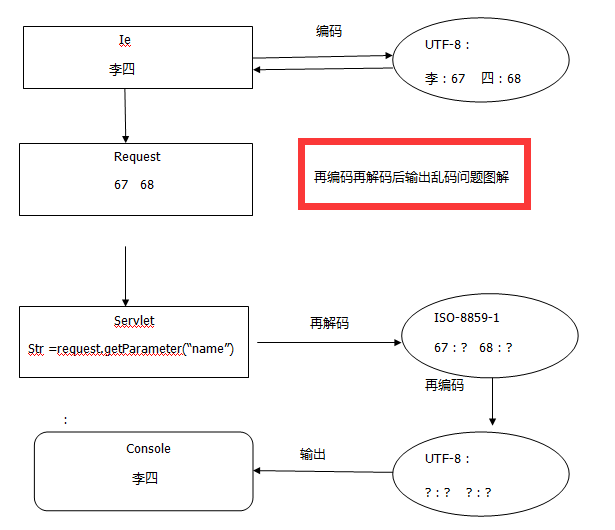
// 1 自己用再编码再解码处理
// 2在tomcat的配置文件中加入URIEncoding="UTF-8"
public String dispose(String str){
try {
//编码
byte[] arr = str.getBytes("ISO-8859-1");
//解码
String ssString = new String(arr, "UTF-8");
return ssString;
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return null;
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
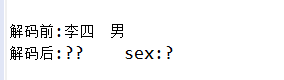
System.out.println("解码前:"+request.getParameter("username")+" "+request.getParameter("sex"));
String name = dispose(request.getParameter("username"));
String sex = dispose(request.getParameter("sex"));
System.out.println("解码后:"+name+" sex:"+sex);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
运行结果:


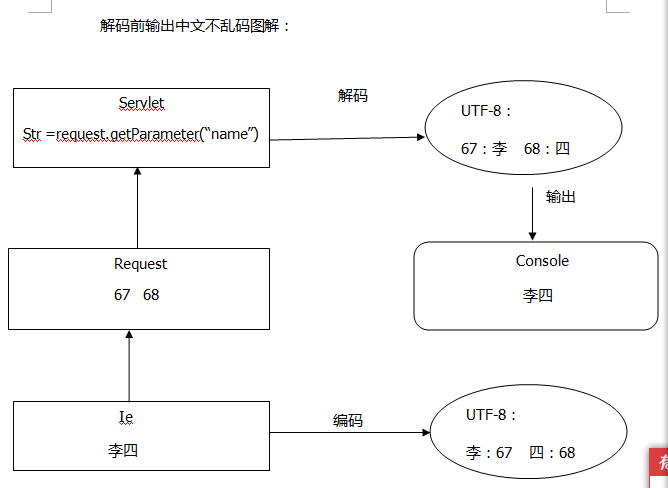
问题分析:


问题解决:
//告诉浏览器使用ISO-8859-1编码方式,就可以检测get方法再编码再解码方式是否可以解决乱码问题 <meta http-equiv="Content-Type" content="text/html; charset="ISO-8859-1">
问题总结:
<!-- contentType="text/html; charset=UTF-8:
jsp在编辑器中保存文件,使用的是UTF-8编码格式
问题:通过浏览器调用servlet文件,出现中文乱码
--> <!-- pageEncoding="UTF-8:
jsp在编辑器中保存文件,使用的是UTF-8编码格式
问题:通过浏览器调用jsp,jsp出现中文乱码
--> <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 通过<meta>标签模拟response头,控制浏览器用ISO-8859-1的编码解析 -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
//处理get方式的乱码问题:
// get方式传递的参数内容默认编码方式ISO-8859-1
// 1 自己用再编码再解码处理
// 2在tomcat的配置文件中加入URIEncoding="UTF-8"
//处理post方法解决乱码问题:
//将response对象中的数据以UTF-8解码后的字节发送给浏览器
// request.setCharacterEncoding("utf-8");
UTF-8国际编码 GBK中文编码(包含GB2312,即通过GB2312编码后可以通过GBK解码,反之不成立)
tomcat8以后默认编码格式是utf-8;7之前的都是iso8859-1
如果默认情况下,tomcat使用的的编码方式:iso8859-1
修改tomcat下的conf/server.xml文件
找到如下代码:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" />
这段代码规定了Tomcat监听HTTP请求的端口号等信息。
可以在这里添加一个属性:URIEncoding,将该属性值设置为UTF-8,即可让Tomcat(默认ISO-8859-1编码)以UTF-8的编码处理get请求。
修改完成后:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" URIEncoding="UTF-8" />
getBytes()通过平台默认字符集进行编码
get方式传递的参数内容默认编码方式ISO-8859-1
?? 表示没有编码
String编码和URLEncoder.encode编码方式的区别:
new String(bytes[], "utf-8"):新建了一个utf-8编码的字符串
URLEncoder.encode("", "utf-8"):不只是按照utf-8生成了一个字符串,还将其中不安全字符做了处理
看到tomcat8.0之后默认是UTF-8编码,打算测试一下,使用response的输出流对象,将“你好”写入到浏览器端,此时出现了一个新的问题:
预计结果:
tomcat使用UTF-8编码,通过response.setContentType()告知浏览器使用UTF-8解码,而“你好”.getBytes()使用平台默认编码,即UTF-8,二者输出结果应该一致
浏览器输出 “你好 你好”
出现问题:
浏览器输出 “���你好”
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ServletOutputStream soServletOutputStream = response.getOutputStream();
//解决:设置服务器端使用的编码 同时告知浏览器是用什么编码
response.setContentType("text/html;charset=UTF-8");
//getBytes()
//使用平台的默认字符集将此 String 编码为 byte 序列,并将结果存储到一个新的 byte 数组中
//getBytes( charset )使用给定的 charset
//将此 String 编码到 byte 序列,并将结果存储到新的 byte 数组
soServletOutputStream.write("你好".getBytes());
soServletOutputStream.write("你好".getBytes("UTF-8"));
soServletOutputStream.close();
}
问题分析:
“你好”.getBytes("UTF-8")正常输出,说明tomcat8.5默认编码为UTF-8,浏览器使用UTF-8进行解码,输出正常不乱码
“你好”.getByte()输出乱码,说明编码格式不是UTF-8,查看文档“适用平台默认字符集编码”,而平台为Eclipse(默认编码为GBK),浏览器使用UTF-8解码,输出乱码
问题解决:
为了测试是否是默认平台编码的问题,通知浏览器使用GBK编码,输出 “你好浣犲ソ”,那么说明问题原因正确
response.setContentType("text/html;charset=GBK");
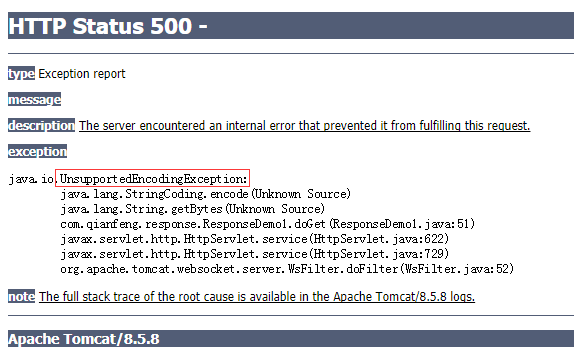
问题描述:
出现“UnsupportedEncodingException”异常

问题分析:
查看文档“不支持问题编码”,说明一定是getBytes(charset)参数有问题
outputStream.write("你好".getBytes(""));
问题解决:
outputStream.write("你好".getBytes());
参考博客:http://www.cnblogs.com/oldinaction/p/5167481.html
Web 项目遇到的乱码问题的更多相关文章
- 关于web项目中中文乱码问题的总结
关于post和get的中文乱码处理 get: (1)转码:String username=request.getParameter("username"); Strin ...
- 2018.12.1 web项目中解决乱码问题的一个工具类
<!-- 配置一个过滤器 编码格式的过滤器 --> <filter> <filter-name>encodeFilter</filter-name> & ...
- Web项目中出现乱码
(不知道怎么写才好) 分两种情况: 1.如果是 get 方式 单独修改: new String(str.getBytes("原来的编码"), "想要的编码") ...
- eclipse+maven的web项目访问jsp乱码
在jsp中第一行加一句这个就不会乱码了 <%@ page language="java" import="java.util.*" pageEncodin ...
- web项目中解决post乱码和get乱码的方法
前提复习编码问题产生的原因: 1. 什么是URL编码. URL编码是一种浏览器用来打包表单输入的格式,浏览器从表单中获取所有的name和其对应的value,将他们以name/value编码方式作为U ...
- web 项目中a标签传值(中文)到后台的乱码问题
web 项目中a标签传值(中文)到后台的乱码问题 jsp页面中的a标签: .............. <c:forEach items="${sellerList }" v ...
- centos6.5环境下的web项目mysql编码方式导致的中文乱码问题
最近在centos6.5下部署web项目时网页出现中文乱码的问题,在排除掉php之后,把问题锁定在mysql的编码方式上. 解决方法如下: 首先进入mysql命令行,输入命令:SHOW VARIABL ...
- ssm的web项目,浏览器使用get方法传递中文参数时,出现乱码
ssm的web项目,浏览器使用get链接传递的为中文参数时,出现乱码 做搜索功能时,搜索手机,那么浏览器传递的参数为中文参数“手机”,但传递的默认编码格式为iso-8859-1,所以传到后台时,是乱码 ...
- java web项目中打开资源文件中文乱码
1 java web项目中经常使用多模块管理.在某一个模块中添加了一些资源文件.但不是启动项目.有时候需要在程序中读取资源文件内容,打包后放到容器中就不能正常运行了.需要将所有资源文件放到启动项目的 ...
随机推荐
- php 从2维数组组合为四维数组分析
- Android RIL结构分析与移植
介绍 本文档对Android RIL部分的内容进行了介绍,其重点放在了Android RIL的原生代码部分. 包括四个主题: 1.Android RIL框架介绍 2.Android RIL与 Wind ...
- 【linux基础】查看硬盘位置信息
nvidia@tegra-ubuntu:/media/nvidia/Elements/data$
- 【opencv基础】linux系统opencv以及opencv_contrib的安装与使用
前言 本文主要介绍如何在linux系统安装使用opencv. 具体步骤可参考opencv官网here. 步骤 编译源码之前需要安装相关依赖库: 1.下载源码: 2.解压源码: 3.配置cmake: 注 ...
- 打乱一个文件 shuf
$ shuf --help 用法: shuf [选项]... [文件] 或者: shuf -e [选项]... [参数]... 或者: shuf -i LO-HI [选项]... 把输入行按随机顺序输 ...
- hot load那点事
热加载,最初接触的时候是使用create-react-app的时候,创建一个项目出来,修改一点代码,页面自动刷新了,贫道当时就感叹,这是造福开发者的事情. 再后来编写静态页面的时候使用 VS Code ...
- Omar Loves Candies
题目大意:在一个N * M的格子中,放有一些糖,这些糖有的会损害健康,有的对健康有益.有损害的被记为负数,有益的会记为正数.另外,对于每一个糖而言,他都比左边的糖和上面的糖更健康. 现在我要在在N*M ...
- hdu1243 dp (类最长公共子序列)
题意:射击演习中,已知敌人出现的种类顺序,以及自己的子弹种类顺序,当同种类的子弹打到同种类的敌人时会得到相应分数,问最多能得多少分. 这题的题意很好理解,而且模型也很常见,是带权值的类最长公共子序列问 ...
- CentOS7防止CC攻击防止SSH爆破采取的措施
准备工作 1.检查firewalld是否启用 #如果您已经安装iptables建议先关闭 service iptables stop #查看firewalld状态 firewall-cmd --sta ...
- test20181006 投票
题意 分析 考场30分 枚举大小为k的子集的算法终于用上了. 时间复杂度 \[O\left(\binom{n}{k} \cdot \binom {k}{\frac{k}{2}} \cdot k\rig ...
