Web实时通信之Socket.IO
前面两篇文章使用了Ajax long polling和WebSocket两种常用的Web实时通信方式构建了简单的聊天程序。
但是,由于浏览器的兼容问题,不是所有的环境都可以使用WebSocket这种比较好的方式。也就是说,根据浏览器或者环境的不同,客户端和服务端可能需要使用不同的通信方式。
Socket.IO简介
为了解决上面的问题,Socket.IO就出现了。
Socket.IO是一个基于Nodejs的,用于实时通信的一个软件包(包括client端和server端),Socket.IO完全由JavaScript实现。
Socket.IO设计的目标是支持任何的浏览器,任何设备。在接口方面,Socket.IO统一了通信的API,在内部实现上支持WebSocket,AJAX long-polling, AJAX multipart streaming, Forever Iframe等方式。也就是说,Socket.IO会根据环境来选择适合的通信方式。
在Socket.IO中,还有namespace和room的概念,可以方便的对socket进行分组,方便的实现一些例如聊天室的应用。
关于更多Socket.IO相关的内容,请参考该链接。
好吧,又是聊天程序,这次是Socket.IO版本。
实现
在实现方面,客户端直接使用Socket.IO 的client,服务器端使用Nodejs。
客户端
客户端首先创建一个socket对象,这个socket对象会监听"new_message"和"user_status"事件。
var socket;
function initSocket(){
socket = io("http://" + location.host);
socket.emit("add_client", $("#clientNameSpan").text());
socket.on("new_message", function(data){
console.log(data);
data = eval("(" + data + ")");
if (data.sender == $("#clientNameSpan").text()){
$("#inbox").append("<div class='chatItemS'><span class='msg mSend'><span class='sender'>"+data.sender+": </span>"+data.msg+"</span></div>");
}
else {
$("#inbox").append("<div class='chatItemR'><span class='msg mRecv'><span class='sender'>"+data.sender+": </span>"+data.msg+"</span></div>");
}
$("#inbox").scrollTop($("#inbox")[0].scrollHeight);
});
socket.on("user_status", function(data){
$("#clientCount").text("Online User: "+data.length);
$("#clients").children().remove();
for(var i = 0; i<data.length; i++){
$("#clients").append("<span id='client'>"+data[i]["clientName"]+"</span>")
}
})
}
服务端
对于服务端,首先是一些静态文件、页面的处理。
// get the static files
app.get("/", function(req, res){
res.sendFile(__dirname + "/index.html");
}); app.get("/static/jquery-1.11.3.js", function(req, res){
res.sendFile(__dirname + "/static/jquery-1.11.3.js");
}); app.get("/static/json2.js", function(req, res){
res.sendFile(__dirname + "/static/json2.js");
}); app.get("/static/style.css", function(req, res){
res.sendFile(__dirname + "/static/style.css");
});
另外,服务端主要的功能就是接收消息,然后广播消息。
服务端会根据socket id和用户名记录所有的用户,并存放在一个数组中。每当有用户加入或者用户退出,服务端就通过"user_status"事件将用户数组发送给客户端,这样客户端就能展示当前在先用户数。
// save all the client {"sid": socket.id, "clientName": client}
var clients = []
io.on("connection", function(socket){
socket.on("add_client", function(client){
console.log(client+" jion the chat");
var clientObj = {};
clientObj["sid"] = socket.id;
clientObj["clientName"] = client;
clients.push(clientObj);
io.emit("user_status", clients)
});
socket.on("new_message", function(msg){
console.log("Server got message: "+msg);
console.log("Send message using: "+socket.conn.transport.name);
io.emit("new_message", msg);
});
socket.on("disconnect", function(){
for(var i = 0; i<clients.length; i++){
if(clients[i]["sid"] == socket.id){
console.log(clients[i]["clientName"]+" leave the chat");
clients.splice(i, 1);
break;
}
}
io.emit("user_status", clients);
});
});
运行效果
首先是一个login页面,在服务端会将用户名跟socket id绑定,用来进行简单的用户统计。


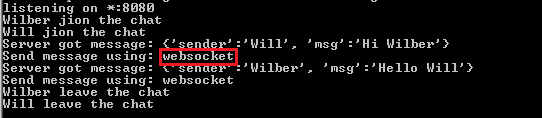
Console端打印了服务器收到的消息,以及用户的join/leave情况。

当用户状态改变后,页面会收到"user_status"事件,然后更新用户状态栏。

Socket.IO兼容性测试
前面提到了Socket.IO的优势就是统一了接口,对用户屏蔽了底层,同时能够支持不同的设备,选择最优的通信方式。
下面就对Socket.IO的兼容性进行一些简单的测试,主要看看IE7-10。
首先,注意服务端的下面一段代码,用于显示当前传递消息的通信方式:
console.log("Send message using: "+socket.conn.transport.name);
IE10
我本机安装的是IE10,通过服务端console可以看到,在IE10中Socket.IO会选择"WebSocket"为最终通信方式。

IE9/IE8
打开IE,通过F12进入下面页面,然后设置为IE9。

通过测试可以看到,Socket.IO在IE9中可以正常工作,由于IE9不支持“WebSocket”,所以Socket.IO最终选择了"Polling"为最终通信方式。

通过上面的设置切换到IE8模式,由于IE8不支持“WebSocket”,所以Socket.IO就会将通信方式切换到了“Polling”。
IE7
通过同样的步骤测试,Socket.IO在IE7中使用polling方式正常工作。
IE7中唯一遇到的问题是“JSON.stringify”方法不支持,所以通过下面方式对IE7进行了hack:
<!--[if IE 7]>
<script src="/static/json2.js"></script>
<![endif]-->
总结
从例子中可以看到,使用了Socket.IO后,我们只需要了解Socket.IO提供的API,而不需要关心使用哪种通信方式,使用起来简单、方便。
文中对Socket.IO在IE上的兼容性做了一些简单的测试,结果还是很满意的,对于不支持WebSocket的环境,Socket.IO自动切换到了polling方式,用户不用去关心环境的差异了。
Socket.IO作为一个跨环境,多种连接方式自动切换的工具,进一步简化了Web实时通信方面应用的开发。
Ps:通过此处可以下载例子的源码。
Web实时通信之Socket.IO的更多相关文章
- 【转】Web实时通信之Socket.IO ,真正的兼容ie
前面两篇文章使用了Ajax long polling和WebSocket两种常用的Web实时通信方式构建了简单的聊天程序. 但是,由于浏览器的兼容问题,不是所有的环境都可以使用WebSocket这种比 ...
- Socket.IO 概述
为了防止无良网站的爬虫抓取文章,特此标识,转载请注明文章出处.LaplaceDemon/SJQ. http://www.cnblogs.com/shijiaqi1066/p/3826251.html ...
- 基于 socket.io, 简单实现多平台类似你猜我画 socket 数据传输
一.前言 socket.io 实现了实时双向的基于事件的通讯机制,是基于 webSocket 的封装,但它不仅仅包括 webSocket,还对轮询(Polling)机制以及其它的实时通信方式封装成了通 ...
- koa+mysql+vue+socket.io全栈开发之web api篇
目标是建立一个 web QQ的项目,使用的技术栈如下: 后端是基于koa2 的 web api 服务层,提供curd操作的http接口,登录验证使用的是 json web token,跨域方案使用的是 ...
- 基于Node.js+socket.IO创建的Web聊天室
这段时间进了一个新的项目组,项目是用Appcan来做一个跨平台的移动运维系统,其中前台和后台之间本来是打算用WebSocket来实现的,但写好了示例后发现android不支持WebSocket,大为受 ...
- node socket.io web
soket.io & web http://socket.io/get-started/chat/ 新建一個文件夾 soketWeb ; 在sokertWeb 文件夾內新建一個 package ...
- 使用Node.js的socket.io模块开发实时web程序
首发:个人博客,更新&纠错&回复 今天的思维漫游如下:从.net的windows程序开发,摸到nodejs的桌面程序开发,又熟悉了一下nodejs,对“异步”的理解有了上上周对操作系统 ...
- HTML5 Web socket和socket.io
what is websockets Two-way communication over ont TCP socket, a type of PUSH technology HTML5的新特性,用于 ...
- Socket.IO介绍:支持WebSocket、用于WEB端的即时通讯的框架
一.基本介绍 WebSocket是HTML5的一种新通信协议,它实现了浏览器与服务器之间的双向通讯.而Socket.IO是一个完全由JavaScript实现.基于Node.js.支持WebSocket ...
随机推荐
- Git 克隆操作
我们有一个裸库Git服务器,Tom 也推了他的第一个版本.现在,Jerry 可以查看他的变化.克隆操作的远程存储库创建实例. Jerry 在他的home目录,并创建新的目录,执行克隆操作. [jerr ...
- elasticsearch6.4 memory locking requested for elasticsearch process but memory is not locked 终极解决
echo "es hard memlock unlimited">>/etc/security/limits.confecho "es soft memloc ...
- PCL行人检测
首先我们知道Hog特征结合SVM分类器已经被广泛应用于图像识别中,尤其在行人检测中获得了极大的成功,HOG+SVM进行行人检测的方法是法国研究人员Dalal在2005的CVPR上提出的,而如今虽然有很 ...
- PHP也玩并发,巧用curl 并发减少后端访问时间
首先,先了解下 php中的curl多线程函数: # curl_multi_add_handle# curl_multi_close# curl_multi_exec# curl_multi_getco ...
- maven-parent的pom.xml配置
//-------------------------------------------system-parent------------------------------------------ ...
- ES6之函数参数
ES6中对于函数参数主要增加了以下内容: 1.参数的扩展/数组的展开: 2.默认参数. 什么是参数的扩展? 看下面代码: <!DOCTYPE html> <html lang=&qu ...
- Web服务端开发需要考虑的问题
API设计 是否Restful. 首先需要清楚,Restful是一种风格而不是规范,不存在必须遵守的问题. Restful本质上是对HTTP API进行有效的分类. 分类是应该的,可以让API组织变得 ...
- Java线程状态及 wait、sleep、join、interrupt、yield等的区别
Java中的线程状态(详见Java线程状态及转换-MarchOn): wait:Object类的实例方法,释放CPU执行权,进入等待状态,直到 被中断.被拥有该对象锁的线程唤醒(notify或not ...
- vmrun命令
VMWare提供了vmrun与VIX API两种手段使用户可以通过程序对虚拟机进行控制. 在官方文档中给出了详细的说明和示例代码. vmrun:http://www.vmware. ...
- nextcloud私有云盘的部署
nextcloud在centos系统下搭建自己的私有云盘 搭建一套自己的私有云盘,让数据存储更加方便.可靠.自己搭建的云存储,首先没有什么容量.下载速度的限制,而且本地访问速度很快.一开始以为Next ...
