layer-list shape drawable 层叠背景 MD
| Markdown版本笔记 | 我的GitHub首页 | 我的博客 | 我的微信 | 我的邮箱 |
|---|---|---|---|---|
| MyAndroidBlogs | baiqiantao | baiqiantao | bqt20094 | baiqiantao@sina.com |
layer-list shape drawable 层叠背景 MD
目录
layer-list 简介
layer-list 是啥
简单理解,layer 是层,list 是列表,那么 layer-list 就是层列表的意思。但是,是什么层列表呢? 其实 layer-list 是用来创建 LayerDrawable 的,LayerDrawable 是 DrawableResource 的一种, 所以,layer-list 创建出来的图层列表,也就是一个 drawable 图形。
因 layer-list 创建出来的也是 drawable 资源,所以,同 shape selector 一样,都是定义在 res 中的 drawable 文件夹中,也是一个 xml 文件。使用的时候,同shape selector , 布局文件中使用 @drawable/ xxx 引用, 代码中使用 R.drawable.xxx 引用。
layer-list 的大致原理
layer-list 的大致原理类似RelativeLayout或者FrameLayout ,也是一层层的叠加 ,后添加的会覆盖先添加的。在 layer-list 中可以通过控制后添加图层距离最底部图层的上下左右的四个边距、旋转等属性,得到不同的显示效果。
案例1

单一边线效果
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<solid android:color="#f00"/>
</shape>
</item>
<item android:top="1dp">
<shape>
<solid android:color="#fff"/>
</shape>
</item>
</layer-list>双边线效果
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<solid android:color="#f00"/>
</shape>
</item>
<item
android:bottom="1dp"
android:top="1dp">
<shape>
<solid android:color="#fff"/>
</shape>
</item>
</layer-list>阴影效果
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:left="3dp"
android:top="6dp">
<shape>
<solid android:color="#b4b5b6"/>
</shape>
</item>
<item
android:bottom="6dp"
android:right="3dp">
<shape>
<solid android:color="#fff"/>
</shape>
</item>
</layer-list>选择器效果
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<layer-list>
<item>
<color android:color="#f00"/>
</item>
<item android:bottom="2dp">
<color android:color="#fff"/>
</item>
</layer-list>
</item>
<item>
<layer-list>
<item>
<color android:color="#f00"/>
</item>
<item android:bottom="1dp">
<color android:color="#fff"/>
</item>
</layer-list>
</item>
</selector>案例2

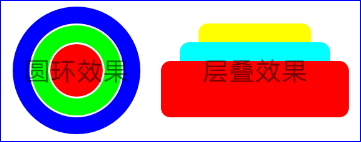
圆环效果
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape
android:dither="true"
android:shape="oval">
<solid android:color="#00f"/>
<stroke
android:width="1dp"
android:color="#fff"/>
</shape>
</item>
<item
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp">
<shape
android:shape="oval">
<solid android:color="#0f0"/>
<size
android:width="30dp"
android:height="30dp"/>
<stroke
android:width="1dp"
android:color="#fff"/>
</shape>
</item>
<item
android:bottom="20dp"
android:left="20dp"
android:right="20dp"
android:top="20dp">
<shape
android:shape="oval">
<solid android:color="#f00"/>
<size
android:width="30dp"
android:height="30dp"/>
<stroke
android:width="1dp"
android:color="#fff"/>
</shape>
</item>
</layer-list>层叠效果
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:left="20dp"
android:right="20dp">
<shape android:shape="rectangle">
<solid android:color="#ff0"/>
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp"/>
</shape>
</item>
<item
android:left="10dp"
android:right="10dp"
android:top="10dp">
<shape android:shape="rectangle">
<solid android:color="#0ff"/>
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp"/>
</shape>
</item>
<item android:top="20dp">
<shape android:shape="rectangle">
<solid android:color="#f00"/>
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp"/>
</shape>
</item>
</layer-list>案例3

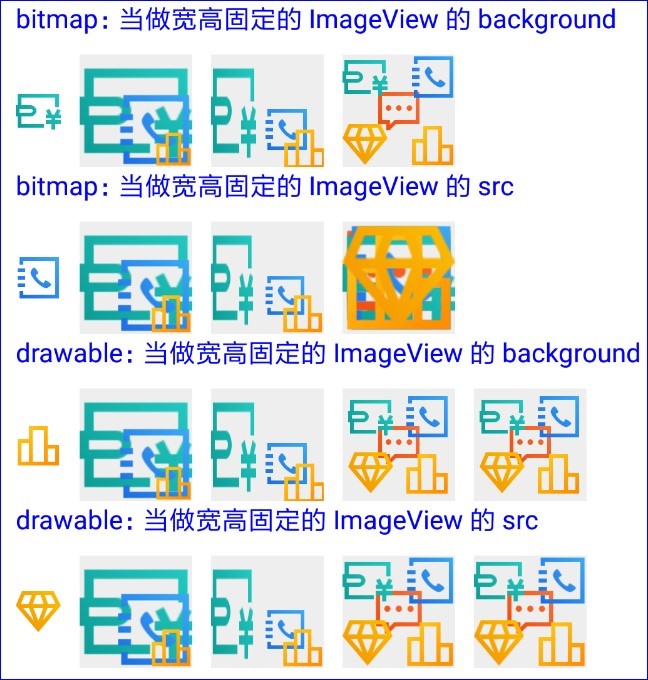
最后一个bitmap
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--不设置 gravity=center 时会自动缩放-->
<item>
<shape>
<solid android:color="#1000"/>
</shape>
</item>
<item android:gravity="center">
<bitmap android:src="@drawable/icon5"/>
</item>
<item android:gravity="left|top">
<bitmap android:src="@drawable/icon1"/>
</item>
<item android:gravity="right|top">
<bitmap android:src="@drawable/icon2"/>
</item>
<item android:gravity="right|bottom">
<bitmap android:src="@drawable/icon3"/>
</item>
<item android:gravity="left|bottom">
<bitmap android:src="@drawable/icon4"/>
</item>
</layer-list>最后一个 drawable
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--不设置 gravity=center 时会自动缩放-->
<item>
<shape>
<solid android:color="#1000"></solid>
</shape>
</item>
<item
android:bottom="15sp"
android:drawable="@drawable/icon5"
android:gravity="center"
android:left="15sp"
android:right="15sp"
android:top="15sp"></item>
<item
android:bottom="30dp"
android:drawable="@drawable/icon1"
android:gravity="center"
android:right="30dp"></item>
<item
android:bottom="30dp"
android:drawable="@drawable/icon2"
android:gravity="center"
android:left="30dp"></item>
<item
android:drawable="@drawable/icon3"
android:gravity="center"
android:left="30dp"
android:top="30dp"></item>
<item
android:drawable="@drawable/icon4"
android:gravity="center"
android:right="30dp"
android:top="30dp"></item>
</layer-list>2018-8-8
附件列表
layer-list shape drawable 层叠背景 MD的更多相关文章
- ANDROID SHAPE画圆形背景_ANDROID实现角标布局
ANDROID SHAPE画圆形背景_ANDROID实现角标布局 <?xml version="1.0" encoding="UTF-8"?> &l ...
- Android Drawable - Shape Drawable使用详解(附图)
TIPS shape图形 –简单介绍 shape图形 –如何画? shape图形 –参数详细解析 shape图形 –如何用? shape图形 –实际开发应用场景 shape图形简单介绍 用xml实现一 ...
- Shape Drawable Resources
1,示例 它们的代码如下: shape_oval.xml <?xml version="1.0" encoding="utf-8"?> <sh ...
- Android Drawable系列(1):自定义背景以及注意事项
0. Shape自身属性 android:shape=["rectangle" | "oval" | "line" | "ring ...
- Android - Resource 之 Drawable小结
本篇直接选择性地翻译官方开发指南 ============================= Drawable有十种类型,如下 (1) - Bitmap file:这个简单,也可以用xml来更详细的定 ...
- [转]android中drawable资源的解释及例子
原文链接: http://blog.csdn.net/wode_dream/article/details/38584693 文章中的内容参考Dev Guide中的Drawable R ...
- 安卓权威编程指南-笔记(第21章 XML drawable)
在Andorid的世界里,凡事要在屏幕上绘制的东西都可以叫drawable,比如抽象图形,Drawable的子类,位图图形等,我们之前用来封装图片的BitmapDrawable就是一种drawable ...
- Android GradientDrawable(shape标签定义) 静态使用和动态使用(圆角,渐变实现)
Android GradientDrawable使用优势: 1. 快速实现一些基本图形(线,矩形,圆,椭圆,圆环) 2. 快速实现一些圆角,渐变,阴影等效果 3. 代替图片设置为View的背景 4. ...
- Android 中shape的使用(圆角矩形)
一.在res/drawable文件夹下创建一个名为gradient_box的xml文件: <?xml version="1.0" encoding="utf-8&q ...
随机推荐
- hdu 4336 概率dp
题意:有N(1<=N<=20)张卡片,每包中含有这些卡片的概率为p1,p2,````pN.每包至多一张卡片,可能没有卡片.求需要买多少包才能拿到所以的N张卡片,求次数的期望. 转移方程: ...
- POP3_关于 multipart/related;boundary=
http协议对mime类型有详细描述,multipart/....是单个消息头包含多个消息体的解决方案.multipart媒体类型对发送非文本的各媒体类型是有用的.目前常用的有这些subtype: M ...
- sqlserver2014内存数据库特性介绍
sql server 2014提供了众多激动人心的新功能,但其中我想最让人期待的特性之一就要算内存数据库了,下面就简单介绍一下sql server 2014的内存数据库的一些特性 相信大家对内存数 ...
- sTM32 使用TIMx_CH1作为 Tx1F_ED 计数器时钟
环境:iar arm 5.3 stm32f103vbt6 使用PA.8 外部输入10Mhz的方波.可从systick中断得到数据4. 4×5000(预分频值)×1000(tick中断时间)=20MHz ...
- golang 引用相对路径package
My $GOPATH is "/Users/peter/goworkspace" Golang 版本是: go version go1.6 darwin/amd64 在这个work ...
- Beego开源项目 收藏
官方收藏的项目 集成开发平台:基于 Golang 的快速开发平台,平台已经集成权限管理,菜单资源管理,域管理,角色管理,用户管理,组织架构管理,操作日志管理等等 OPMS - 是一款项目管理 + OA ...
- CentOS快速安装最新版本的SaltStack
SaltStack是一个类似Puppet的自动运维管理工具,打算用它来管理实验室的所有服务器包括OpenStack,当然要想把它玩起来首先得把它安装上, 这里我写了一个简单的脚本来在CentOS下快速 ...
- 轮子科技的.NET Core分享
2016年8月11日 应轮子科技一众好友的邀请,在轮子科技给大家做了一个无责任的瞎聊段落,聊聊.NET的Core的一些内容. 恩,演讲者就只有我一个了,讲师是微软的 MVP 杨守斌,就是因为这个,所以 ...
- 报错:TargetException, 非静态方法需要一个目标
如果实例为null,调用实例方法会报如上错. 解决办法: 检查实例是否为null,考虑什么情况下实例为null,然后排除实例为null的情况.
- DELPHI NEXTGEN编译开关
DELPHI NEXTGEN编译开关 {$IFDEF NEXTGEN} UTF8String = type _AnsiString(65001); RawByteString = type _Ansi ...
