基于jQuery Tooltips悬停提示效果
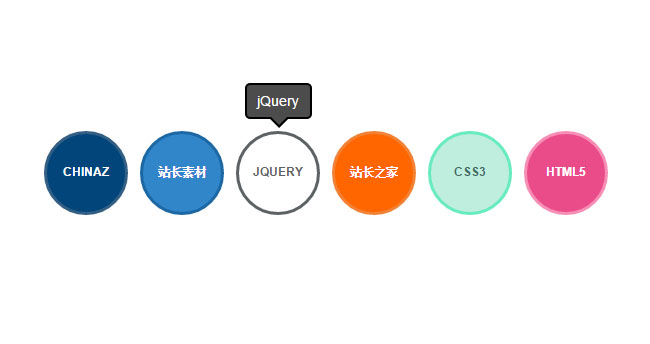
基于jQuery Tooltips悬停提示效果。这是一款基于jquery.tooltipster插件实现的jQuery Tooltips Hover effect特效。效果图如下:

实现的代码。
html代码:
<section id="facebook" style=" width:700px; margin:auto;">
<ul>
<a href="http://www.w2bc.com/" target="_blank"><span id="fackbook" class="tooltip" title="CHINAZ">CHINAZ</span></a>
</ul>
</section> <section id="twitter">
<ul>
<a href="http://www.w2bc.com/" target="_blank"><span id="twitter-default" class="tooltip" title="站长素材">站长素材</span></a>
</ul>
</section> <section id="google">
<ul>
<a href="http://www.w2bc.com/" target="_blank"><span id="google-default" class="tooltip" title="jQuery">jQuery</span></a>
</ul>
</section> <section id="rss">
<ul>
<a href="http://www.w2bc.com/" target="_blank"><span id="rss-default" class="tooltip" title="站长之家">站长之家</span></a>
</ul>
</section> <section id="tech">
<ul>
<a href="http://www.w2bc.com/"><span id="tech-default" class="tooltip" title="CSS3">CSS3</span></a>
</ul>
</section>
</center> <section id="dribbble">
<ul>
<a href="http://www.w2bc.com/" target="_blank"><span id="dribbble-default" class="tooltip" title="HTML5">HTML5</span></a>
</ul>
</section>
via:http://www.w2bc.com/Article/44097
基于jQuery Tooltips悬停提示效果的更多相关文章
- 简单jquery 鼠标悬停提示效果
记得自己引入jq插件哦~~~ <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- 推荐20款基于 jQuery & CSS 的文本效果插件
jQuery 和 CSS 可以说是设计和开发行业的一次革命.这一切如此简单,快捷的一站式服务.jQuery 允许你在你的网页中添加一些真正令人惊叹的东西而不用付出很大的努力,要感谢那些优秀的 jQue ...
- 使用 Sticky-Kit 实现基于 jQuery 的元素固定效果
元素固定效果在网页中应用得很多,比较常见的使用场景有改进导航,显示广告.Sticky-Kit 是一个非常方便的 jQuery 插件,简化了创建/管理粘元素,有复杂的使用功能.这些功能包括:处理多个固定 ...
- 基于jQuery标题有打字效果的焦点图
给大家分享一款基于jQuery标题有打字效果的焦点图.之前为大家分享了好多jquery的焦点图.这款焦点图适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗 ...
- 基于jQuery可悬停控制图片轮播代码
基于jQuery可悬停控制图片轮播代码.这是一款可悬停切换全屏轮播jQuery幻灯片.效果图如下: 在线预览 源码下载 实现的代码: <!-- 轮播广告 --> <div id= ...
- 基于jQuery鼠标悬停上下滑动导航条
基于jQuery鼠标悬停上下滑动导航条.这是一款蓝色好看的鼠标响应式网站导航菜单特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id="menu2& ...
- 基于jQuery图像碎片切换效果插件FragmentFly
基于jQuery图像碎片切换效果插件FragmentFly.这是一款只需三步轻松完成碎片动画,参数可调,使用方便. 在线预览 源码下载 部分代码: <div class="all_ ...
- 基于Jquery的文本提示控件 poshytip
Html中,如设置了title的属性,则当鼠标在该对象上面短暂的停留时,会显示预设的文本提示,但,这些效果只会短暂的显示,一会就会消失,又要重新把鼠标移出再移回来才被显示,样式也无法重写,实在是恼人之 ...
- 分享21个基于jquery菜单导航的效果
jquery导航菜单插件制作jquery动画菜单熔岩灯菜单效果更新时间:02月15日 14:53:03 虾米精选-菜单导航-导航菜单 0浏览 / ★★★☆☆星级 / 未知软件大小/ jquery导航菜 ...
随机推荐
- numpy中的np.random.mtrand.RandomState
1 RandomState 的应用场景概述 在训练神经网络时,苦于没有数据,此时numpy为我们提供了 “生产” 数据集的一种方式. 例如在搭建神经网络(一)中的 4.3 准备数据集 章节中就是采用n ...
- matlab入门笔记(七):数据文件I/O
- x电容和Y电容
https://wenku.baidu.com/view/c0a68a6a4a7302768e9939bd.html 根據 IEC 60384-14, 電容器分為 X 電容及 Y 電容 , 1. X ...
- 【转载】centos 安装及配置 mysql5.5.3 - rpm安装server和client
安装 https://blog.csdn.net/cxy1238/article/details/2518480 1. 设置root用户的密码 方法一: # mysqladmin -u root -p ...
- 微软牛津项目人脸识别API初探
按照董子的这篇博客中的介绍,到微软牛津项目的网站申请到测试用的人脸识别Key,按照官方文档的介绍,把wpf项目建好之后,按照一步步的流程下来就可以完成example中的功能了.但是这仅仅是个examp ...
- Java获取请求客户端的真实IP地址
整理网友的材料,最后有源码,亲测能解决所有java获取IP真实地址的问题 整理的这里: 1.链接1 2.链接2 JSP里,获取客户端的IP地址的方法是: request.getRemoteAddr() ...
- PreparedStatement用途
关于PreparedStatement接口,需要重点记住的是:1. PreparedStatement可以写参数化查询,比Statement能获得更好的性能.2. 对于PreparedStatemen ...
- 腾讯云服务器 - 配置JDK环境以及Tomcat+nginx服务器
安装完ngxin以及fastdfs后,那么jdk和tomcat是肯定要装的,本篇很简单,实在没啥好说的,都是基础,略微带一下,如果是大牛路过可以看看吐槽一下 云服务器上初识环境如果没有选择附带其他软件 ...
- Oracle 11G 安装图文教程
Oracle 11G 下载地址:http://www.oracle.com/technetwork/cn/database/enterprise-edition/downloads/index.htm ...
- vivado 的调试工具ILA抓到的波形可以保存
Vivado下debug后的波形通过图形化界面并不能保存抓取到波形,保存按钮只是保存波形配置,如果需要保存波形需要通过TCL命令来实现: write_hw_ila_data0730_ila_1 [up ...
