canvas基础之变换
2D绘制上下文支持各种基本的绘制变换:
- rotate(angle):围绕原点旋转图像angle弧度。(举例:如需旋转 5 度,可规定下面的公式:5*Math.PI/180。)
- scale(scaleX,scaleY):缩放图像,在x方向乘以scaleX,在y方向乘以scaleY,scaleX和scaleY的默认值都是1.0。如果对绘图进行缩放,所有之后的绘图也会被缩放,定位也会被缩放。
- translate(x,y):将坐标原点移动到(x,y)。执行这个变换之后,坐标(0,0)会变成之前由(x,y)表示的点。
- transfrom(m1_1,m1_2,m2_1,m2_2,dx,dy):直接修改变换矩阵。
setTransfrom(m1_1,m1_2,m2_1,m2_2,dx,dy):将变换矩阵重置为默认状态,然后在调用transfrom()方法。
在开始绘图前,首先检查浏览器是否支持<canvas>元素。下面所有的例子都在此基础上完成。
<canvas id="drawing" width="400" height="400">A drawing of something</canvas>
<script>
var drawing = document.getElementById("drawing");
if(drawing.getContext){
var ctx = drawing.getContext('2d')
}
</script>
rotate(angle)
将矩形旋转 20 度
ctx.rotate(20*Math.PI/180);
ctx.fillRect(50,20,100,50);

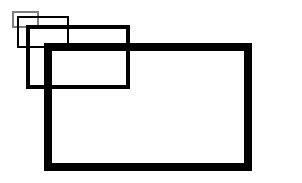
scale(scaleX,scaleY)
绘制矩形,放大到 200%,然后再次绘制矩形(如果对绘图进行缩放,所有之后的绘图也会被缩放,定位也会被缩放。)。scale(2,2),那么绘图将定位于距离画布左上角两倍远的位置。
ctx.strokeRect(5,5,25,15);
ctx.scale(2,2);
ctx.strokeRect(5,5,25,15);
ctx.scale(2,2);
ctx.strokeRect(5,5,25,15);
ctx.scale(2,2);
ctx.strokeRect(5,5,25,15);

translate(x,y)
在位置 (10,10) 处绘制一个矩形,将新的 (0,0) 位置设置为 (70,70)。再次绘制新的矩形(注意:现在矩形从位置 (80,80) 开始绘制)。
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);

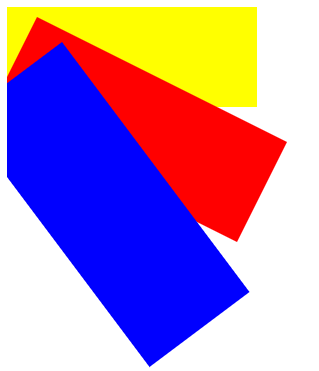
transfrom(m1_1,m1_2,m2_1,m2_2,dx,dy)
绘制一个矩形;通过 transform() 添加一个新的变换矩阵,再次绘制矩形;添加一个新的变换矩阵,然后再次绘制矩形。注意,每当调用 transform() 时,它都会在前一个变换矩阵上构建。
ctx.fillStyle="yellow";
ctx.fillRect(0,0,250,100) ctx.transform(1,0.5,-0.5,1,30,10);
ctx.fillStyle="red";
ctx.fillRect(0,0,250,100); ctx.transform(1,0.5,-0.5,1,30,10);
ctx.fillStyle="blue";
ctx.fillRect(0,0,250,100);

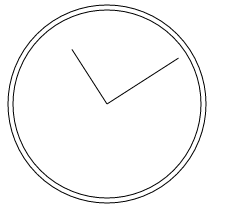
绘制时钟
在前面一节,我们通过绘制路径实现了简易时钟的绘制,现在,我们继续使用变换来绘制上一次的简易时钟。
//开始绘制
ctx.beginPath();
//绘制外圆
ctx.arc(100,100,99,0,2*Math.PI,false);
//绘制内圆
ctx.moveTo(194,100);
ctx.arc(100,100,94,0,2*Math.PI,false);
//变换原点
ctx.translate(100,100);
// 旋转表针
ctx.rotate(1);
//绘制分针
ctx.moveTo(0,0);
ctx.lineTo(0,-85);
//绘制时针
ctx.moveTo(0,0);
ctx.lineTo(-65,0);
// 描边路径
ctx.stroke();
在这里,主要使用到了原点变换和旋转两种简单的变换,首先通过原点变换,把原点变换到时钟表盘的中心点(100,100)后,在同一个方向上绘制线条就变成了简单的数学问题,所有数学计算都基于(0,0),而不是(100,100);其次,在原点变换的基础上,旋转表针,此时的原点是时钟的中心点,所以旋转也是以该点为圆心的,结果就像是表针真的被固定在表盘中心一样,然后向右旋转了一定的角度。这样,我们就得到了下图所示的简易时钟。

canvas基础之变换的更多相关文章
- canvas基础—图形变换
1.canvas转换方法 1.1canvas转换方法 二.canvas实现图形的中心点旋转 step1:获取canva元素并指定canvas的绘图环境 var canvas=document.getE ...
- HTML5移动开发学习笔记之Canvas基础
1.第一个Canvas程序 看的是HTML5移动开发即学即用这本书,首先学习Canvas基础,废话不多说,直接看第一个例子. 效果图为: 代码如下: <!DOCTYPE html> < ...
- canvas基础之旅
canvas 主要使用2D rendering context API 实现其功能和特效. canvas 一般浏览器都支持,但在ie9之前的是不支持的.(解决办法:添加IxplorerCanvas ...
- canvas 基础知识整理(二)
html部分: <canvas id="myCanvas" width="800" height="800" ></can ...
- canvas 基础知识整理(一)
canvas这个 HTML 元素是为了客户端矢量图形而设计的.它自己没有行为,但却把一个绘图 API 展现给客户端 JavaScript 以使脚本能够把想绘制的东西都绘制到一块画布上. html的基本 ...
- 《HTML5 CANVAS基础教程》读书笔记
一.HTML5简介 1.HTML5新特性 1)结构元素:section,header,hgroup,footer,nav,article,aside, 2)内容元素:figure,figcaption ...
- canvas 基础知识
canvas 基础 低版本的ie不支持html5,需要引入excanvas.js来让ie支持canvas. 检测支持canvas <canvas id="canvas" wi ...
- canvas基础语法
前面的话 canvas顾名思义是定义在浏览器中的画布.它不仅是一个普通的元素,更是一个强大的编程工具.它的出现已然超过了web基于文档的设计初衷,将网页这一形态的应用推向了另一个高度.利用canvas ...
- canvas API ,通俗的canvas基础知识(一)
在没学canvas的时候,觉得canvas是这么的神秘,这么的绚丽,这么的高深,用canvas做出来的效果是如此的炫酷,能做的事情如此的宽广,简直让我心生敬畏之心,时常感叹:我要是得此技能,必定要上天 ...
随机推荐
- sql server 的游标
-- sql server 中的游标 --声明游标 /* declare cursorname [insensitive] [scroll] cursor for <select-查询块> ...
- Oracle 常用的一些命令
启动监听:lsnrctl start 查看监听:lsnrctl status 停止监听:lsnrctl stop 1.oracle 数据服务器包括:实例进程和数据库: 实例进程包括:memory ...
- Vue 相关难点汇总
1. 父子组件的双向数据绑定,所以在子组件是不允许修改父组件的属性的. // 解决办法 // 在子组件data中定义一个父组件传递过来的副本,再把该副本利用this.$emit("" ...
- WLAN 802.11 a/b/g PHY Specification and EDVT Measurement V
Receive Minimum Input Level (Sensitivity) 测试方法: Receiver Adjacent Channel Rejection (ACR) -For IEEE8 ...
- Vue.js 源码学习笔记 -- 分析前准备1 -- vue三大利器
主体 实例方法归类: 先看个作者推荐, 清晰易懂的 23232 简易编译器 重点: 最简单的订阅者模式 // Observer class Observer { constructor (d ...
- App Transfer:苹果允许iOS App从一个开发者帐号转至另一个开发者账号
App Transfer:苹果允许iOS App从一个开发者帐号转至另一个开发者账号 苹果在WWDC上宣布超过30万的开发者为iOS平台开发超过90万的应用,你可能会想到有人想出售或者购买app. 现 ...
- HDU 1853
http://acm.hdu.edu.cn/showproblem.php?pid=1853 和下题一模一样,求一个图环的并,此题的题干说的非常之裸露 http://www.cnblogs.com/x ...
- react 部分ES6写法
react+react-router+antd 栗子:https://github.com/Aquarius1993/reactApp 模块: 1. 引入模块 import React from 'r ...
- Linux Framebuffer save as picture
/********************************************************************************* * Linux Framebuff ...
- V4L2控制驱动
1.应用如何知道设备支持那些特性的控制?一种典型的做法,V4L2 API提供了一种机制可以让应用能枚举可用的控制操作.为此,他们要发出最终由驱动videoc_queryctrl()方法实现的ioctl ...
