python 可视化 二维坐标标注等等
基本画图操作:
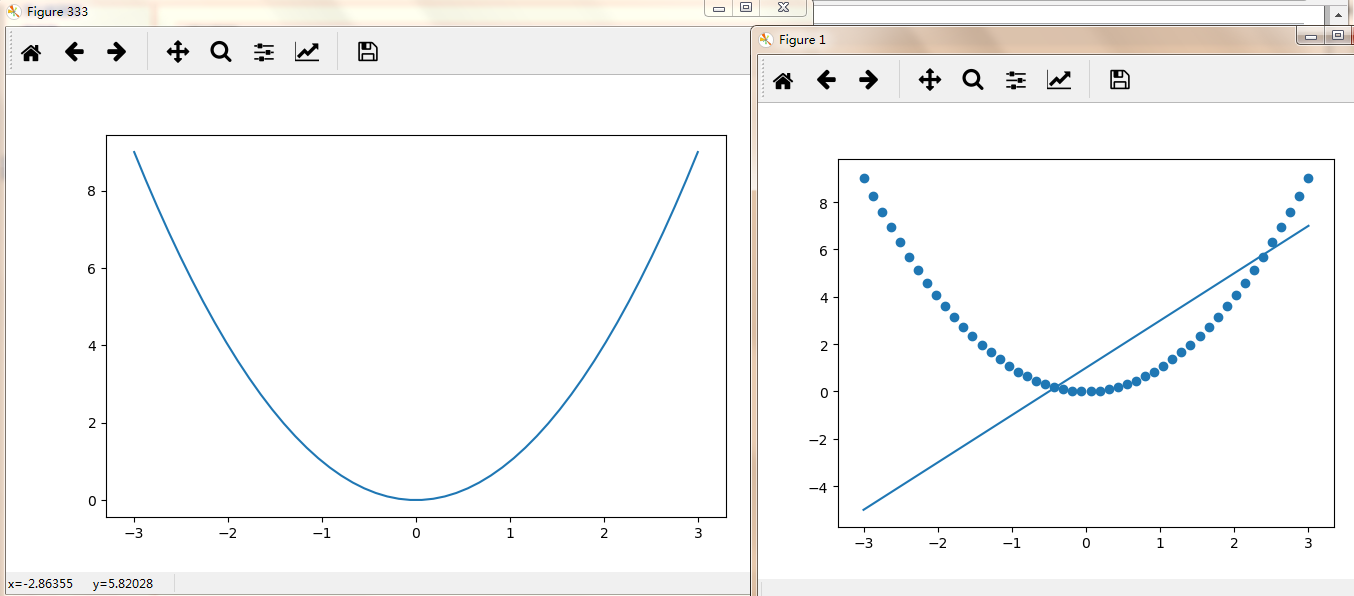
import matplotlib.pyplot as plt
import numpy as np x = np.linspace(-3,3,50)
y1 = 2*x+1
y2 = x**2#x的平方 plt.figure()
plt.plot(x,y1) #画线
plt.scatter(x,y2) #画点 plt.figure(num=333,figsize=(8,5))#图333
plt.plot(x,y2) plt.show()

设置图例:
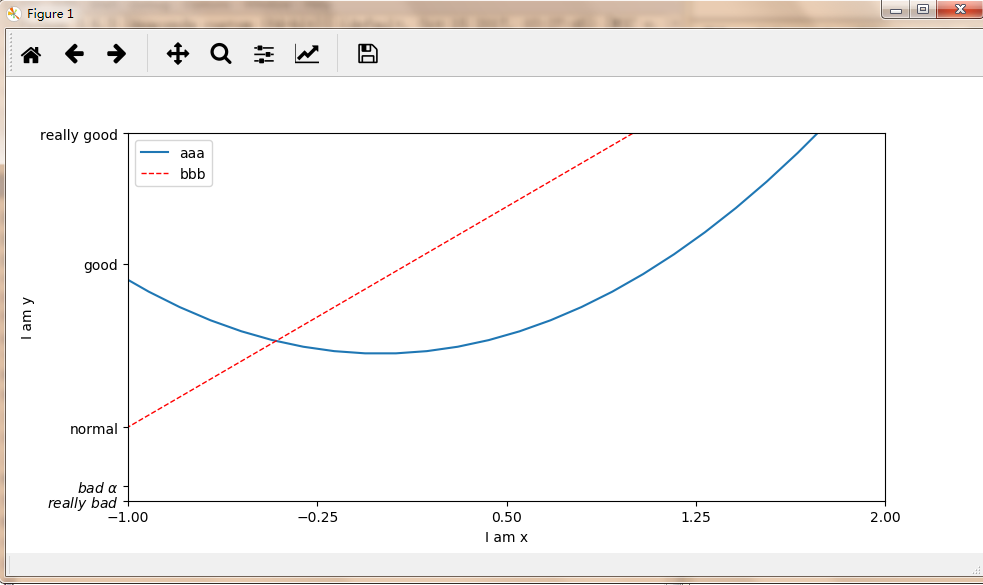
import matplotlib.pyplot as plt
import numpy as np x = np.linspace(-3,3,50)
y1 = 2*x+1
y2 = x**2#x的平方 plt.figure() plt.xlim((-1,2))
plt.ylim((-2,3)) plt.xlabel('I am x')
plt.ylabel('I am y') new_ticks = np.linspace(-1,2,5)#5为5个单位
print(new_ticks)
plt.xticks(new_ticks) #用r(正则表达)和$框起来可以转换为计算机可以读的字体
#\加空格转义为空格,\加alpha能够输出 真正的alpha
plt.yticks([-2,-1.8,-1,1.22,3,],
[r'$really\ bad$',r'$bad\ \alpha$','normal','good','really good']) l1,=plt.plot(x,y2,label='up')#画线
l2,=plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--',label='dowm')#‘--’为虚线
#loc可以为upper right等等
#要传到handles要加,用了labels后就不用l1,l2本身的label
plt.legend(handles=[l1,l2,],labels=['aaa','bbb'],loc='best') plt.show()

设置坐标轴位置:
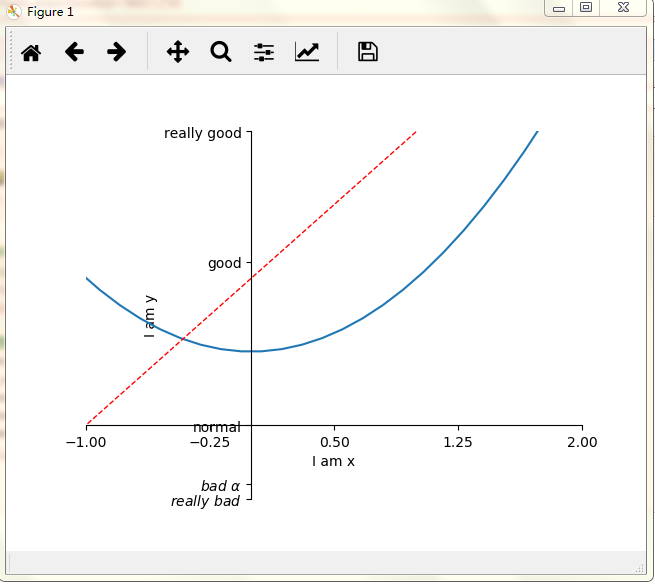
import matplotlib.pyplot as plt
import numpy as np x = np.linspace(-3,3,50)
y1 = 2*x+1
y2 = x**2#x的平方 plt.figure()
plt.plot(x,y2)
plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--') plt.xlim((-1,2))
plt.ylim((-2,3)) plt.xlabel('I am x')
plt.ylabel('I am y') new_ticks = np.linspace(-1,2,5)#5为5个单位
print(new_ticks)
plt.xticks(new_ticks) #用r(正则表达)和$框起来可以转换为计算机可以读的字体
#\加空格转义为空格,\加alpha能够输出 真正的alpha
plt.yticks([-2,-1.8,-1,1.22,3,],
[r'$really\ bad$',r'$bad\ \alpha$','normal','good','really good']) ax = plt.gca()#ax为上图
ax.spines['right'].set_color('none')#删除右边缘黑框
ax.spines['top'].set_color('none')#删除上边缘黑框
ax.xaxis.set_ticks_position('bottom')#令x轴为底边缘
ax.yaxis.set_ticks_position('left')#令y轴为左边缘
ax.spines['bottom'].set_position(('data',-1))#将底边缘放到 y轴数据-1的位置
ax.spines['left'].set_position(('data',0))#将左边缘放到 y轴数据-1的位置 plt.show()

标注:
import matplotlib.pyplot as plt
import numpy as np x = np.linspace(-3,3,50)
y = 2*x+1 plt.figure(num=1,figsize=(8,5),)
plt.plot(x,y,) ax = plt.gca()#ax为上图
ax.spines['right'].set_color('none')#删除右边缘黑框
ax.spines['top'].set_color('none')#删除上边缘黑框
ax.xaxis.set_ticks_position('bottom')#令x轴为底边缘
ax.yaxis.set_ticks_position('left')#令y轴为左边缘
ax.spines['bottom'].set_position(('data',0))#将底边缘放到 y轴数据-1的位置
ax.spines['left'].set_position(('data',0))#将左边缘放到 y轴数据-1的位置 #添加标注
x0 =1
y0 = 2*x0+1
plt.scatter(x0,y0,s=50,color='b')#b代表blue
#plot(x列表,y列表)
plt.plot([x0,x0],[y0,y0],'k--',lw=2.5) #k代表黑色,lw为线宽 #model 1
#annotate标注
#xy为基准点
#textcoords='offset point'代表以这个点为基准,标注在这个点的基础上x+30,y-30
#arrowprops描述箭头,线的弧度等信息
#xycoords='data' xy的坐标是基于data的
plt.annotate(r'$2x+1=%s$' % y0,xy=(x0,y0),xycoords='data',xytext=(+30,-30),
textcoords='offset points',fontsize=16,
arrowprops=dict(arrowstyle='->',connectionstyle='arc3,rad=.2')) #mothod 2
plt.text(-3.7,3,r'$This\ is\ the\ some\ text.\ \mu\ \sigma_i\ \alpha_t$',
fontdict={'size':16, 'color':'r'}) plt.show()

(1)annotate语法说明 :annotate(s='str' ,xy=(x,y) ,xytext=(l1,l2) ,..)
s 为注释文本内容
xy 为被注释的坐标点
xytext 为注释文字的坐标位置
xycoords 参数如下:
- figure points points from the lower left of the figure 点在图左下方
- figure pixels pixels from the lower left of the figure 图左下角的像素
- figure fraction fraction of figure from lower left 左下角数字部分
- axes points points from lower left corner of axes 从左下角点的坐标
- axes pixels pixels from lower left corner of axes 从左下角的像素坐标
- axes fraction fraction of axes from lower left 左下角部分
- data use the coordinate system of the object being annotated(default) 使用的坐标系统被注释的对象(默认)
- polar(theta,r) if not native ‘data’ coordinates t
extcoords 设置注释文字偏移量
arrowprops #箭头参数,参数类型为字典dict
- width the width of the arrow in points 点箭头的宽度
- headwidth the width of the base of the arrow head in points 在点的箭头底座的宽度
- headlength the length of the arrow head in points 点箭头的长度
- shrink fraction of total length to ‘shrink’ from both ends 总长度为分数“缩水”从两端
- facecolor 箭头颜色
bbox给标题增加外框 ,常用参数如下:
- boxstyle方框外形
- facecolor(简写fc)背景颜色
- edgecolor(简写ec)边框线条颜色
- edgewidth边框线条大小
bbox=dict(boxstyle='round,pad=0.5', fc='yellow', ec='k',lw=1 ,alpha=0.5) #fc为facecolor,ec为edgecolor,lw为lineweight
设置不透明度:
import matplotlib.pyplot as plt
import numpy as np x = np.linspace(-3,3,50)
y = 0.1*x plt.figure()
#alpha为设置不透明深度
plt.plot(x,y,linewidth=10,alpha=0.7)
plt.ylim(-2,2) #建立坐标系
ax = plt.gca()#ax为上图
ax.spines['right'].set_color('none')#删除右边缘黑框
ax.spines['top'].set_color('none')#删除上边缘黑框
ax.xaxis.set_ticks_position('bottom')#令x轴为底边缘
ax.yaxis.set_ticks_position('left')#令y轴为左边缘
ax.spines['bottom'].set_position(('data',0))#将底边缘放到 y轴数据-1的位置
ax.spines['left'].set_position(('data',0))#将左边缘放到 y轴数据-1的位置 #解决线太粗把坐标挡住的问题
for label in ax.get_xticklabels() + ax.get_yticklabels():
label.set_fontsize(18)
label.set_bbox(dict(facecolor='yellow', edgecolor='None', alpha=0.7))
plt.show()

python 可视化 二维坐标标注等等的更多相关文章
- 从Scratch到Python——Python生成二维码
# Python利用pyqrcode模块生成二维码 import pyqrcode import sys number = pyqrcode.create('从Scratch到Python--Pyth ...
- 二维坐标的平移,旋转,缩放及matlab实现
本文结合matlab 软件解释二维坐标系下的平移,旋转,缩放 首先确定点在二维坐标系下的表达方法,使用一个1*3矩阵: Pt = [x,y,1] 其中x,y 分别为点的X,Y坐标,1为对二维坐标的三维 ...
- UVALive 5102 Fermat Point in Quadrangle 极角排序+找距离二维坐标4个点近期的点
题目链接:点击打开链接 题意: 给定二维坐标上的4个点 问: 找一个点使得这个点距离4个点的距离和最小 输出距离和. 思路: 若4个点不是凸4边形.则一定是端点最优. 否则就是2条对角线的交点最优,能 ...
- OpenGL屏幕二维坐标转化成三维模型坐标
我们把OpenGL里模型的三维坐标往二维坐标的转化称为投影,则屏幕上的二维坐标往三维坐标转化则可以称为反投影,下面我们来介绍一下反投影的方法. 主要是gluUnProject函数的使用,下面是代码: ...
- 有关python下二维码识别用法及识别率对比分析
最近项目中用到二维码图片识别,在python下二维码识别,目前主要有三个模块:zbar .zbarlight.zxing. 1.三个模块的用法: #-*-coding=utf-8-*- import ...
- Win窗口坐标二维坐标与OpenGl的世界坐标系的之间的相互转换
Win窗口坐标二维坐标与OpenGl的世界坐标系的转换 几何处理管线擅长于使用视图和投影矩阵以及用于裁剪的视口把顶点的世界坐标变换为窗口坐标. 但是,在有些情况下,需要逆转这个过程.一种常见的情形是: ...
- 用python生成二维码
Python生成二维码,可以使用qrcode模块, github地址 我是搬运工 首先安装, 因为打算生成好再展示出来,所以用到Pillow模块 pip install qrcode pip inst ...
- Python 实现二维码生成和识别
今天突然想给自己自己做个头像,然后还是二维码的形式,这样只要扫一扫就可以访问我的主页.然后就开始自己的苦逼之路... 其实实现二维码java,c#,C++等都可以实现:由于自己正在学python,所以 ...
- 使用 Python 生成二维码
在“一带一路”国际合作高峰论坛举行期间, 20 国青年投票选出中国的“新四大发明”:高铁.扫码支付.共享单车和网购.其中扫码支付指手机通过扫描二维码跳转到支付页面,再进行付款.这种新的支付方式,造就二 ...
随机推荐
- redis 五大数据类型之string篇
一: 1:string(字符串) string是redis最基本的类型,你可以理解成与Memcached一模一样的类型,一个key对应一个value. string类型是二进制安全的.意思是redis ...
- TP使用易错知识点
1. redirect(U('Index/index')); //redirect函数跳转要使用U方法,不适用U方法会跳转地址出错. 2. $this->success('新增成功' ...
- 转:ios导航栏设置
原帖:http://www.cocoachina.com/industry/20131104/7287.html 本文提供的代码需要用Xcode 5来执行.如果你还在使用老版本的Xcode,那么在运行 ...
- 如何从ie11降到ie9
如果你是win7,中间没有安装过IE10的话,在系统已安装的更新中找到IE11右键卸载后就会回滚到IE9. ie11浏览器现在win7和win8版本的都已经发布了;但是因为一些12306火车票订票网站 ...
- SWIFT Scan QRCode
SWIFT中扫描QRCode代码如下,照着敲一次再看下API的注释应该就没问题了. import UIKit import Foundation import AVFoundation class V ...
- ubuntu16 intellij idea install lombok plugin
项目中用到lombok,idea会出现类似编译报错的红色,但并不影响运行.所以为了没有类似警告,就在idea上安装lombok插件.file-settings 安装完成之后,按照提示重启idea,问题 ...
- Java实现哈夫曼编码和解码
最近无意中想到关于api返回值加密的问题,譬如我们的api需要返回一些比较敏感或者重要不想让截获者得到的信息,像如果是做原创图文的,文章明文返回的话则有可能被抓包者窃取. 关于请求时加密的方式比较多, ...
- memcpy - how to copy float* to float* variable
how to copy float* to float* float* seg_segmap = new float[OUTPUT_H * OUTPUT_W]; float* temp = new f ...
- opencv-python教程学习系列8-opencv图像算术运算
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍图像的算术运算,坚持学习,共同进步. 系列教程参照OpenCV-Python中文教程: 系统环境 ...
- mybatis映射文件mapper.xml的写法(collections...)
转自:https://blog.csdn.net/two_people/article/details/51759881 在学习mybatis的时候我们通常会在映射文件这样写: <?xml ve ...
