vue基础——模板语法
模板语法介绍
Vue.js使用了基于HTML的模板语法,允许开发者声明式地将dom绑定至底层Vue实例的数据。所有Vue.js的模板都是合法的HTML,所以能被遵循规范的浏览器和HTML解析器解析。
在底层的实现上,Vue将模板编译成虚拟dom渲染函数。结合响应式系统,Vue能够智能的重新计算出最少需要重新渲染多少组件,并把dom操作次数减少到最少。
如果熟悉虚拟dom并且偏爱JavaScript的原始力量,也可以不用模板,直接写渲染函数,使用可选的JSX语法。
插值——文本
数据绑定最常用的就是"Mustache"语法(双大括号)的文本差值:
Mustache标签将会被替代为数据对象msg属性上的值。无论何时,绑定的数据对象上msg属性发生了改变,插值处的内容都会更新,如下:
html
<span>Message: {{ msg }}</span>
通过使用v-once指令,你也能执行一次性的插值,当数据改变时,插值处的内容不会更新。但是这可能会影响到该节点上其他数据的绑定,如下:
html
<span v-once>这个将不会改变: {{ msg }}</span>
插值——原始HTML
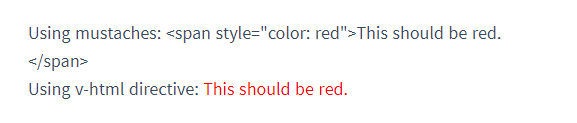
双大括号会将数据解释为普通文本,而非HTML代码。为了输出真正的HTML,需要使用v-html指令,如下:
<p>Using mustaches: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>

这个span的内容将会被替换成为属性值rawHtml,直接作为HTML——会忽略解析属性值中的数据绑定。注意,不能使用v-html来复合局部模板,因为Vue不是基于字符串的模板引擎。反之,对于用户界面(UI),组件更适合作为可重用和可组合的基本单位。
注意:站点上动态渲染任意的html非常危险,很容易导致XSS攻击。
请只对可信内容使用HTML插值,绝对不要对用户提供的内容使用插值。
插值——特性
Mustache语法不能作用在HTML特性上,遇到这种情况应该使用v-bind指令,如下:
html
<div v-bind:id="dynamicId"></div>
在布尔特性的情况下,它们的存在即暗示为true,v-bind工作起来略有不同,在这个例子中:
如果isButtonDisabled的值是null、undefined或false,则disabled特性甚至不会被包含在渲染出来的<button>元素中。
html
<button v-bind:disabled="isButtonDisabled">Button</button>
插值——使用JavaScript表达式
迄今为止,在我们的模板中,我们一直都只绑定简单的属性键值。但实际上,对于所有的数据绑定,Vue.js都提供了完全的JavaScript表达式支持。
html
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>
这些表达式会在所属Vue实例的数据作用域下作为JavaScript被解析。有个限制是就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
html
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
注意:模板表达式都被放在沙盒中,只能访问全局变量的一个白名单,如Math和Date。你不应该在模板表达式中试图访问用户定义的全局变量。
指令介绍
指令(Directives)是带有v-前缀的特殊属性。指令特性的值预期是单个JavaScript表达式(v-for是例外情况,后面再讨论)。
指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式的作用于dom,回顾在介绍中看到的例子。
这里,v-if指令将根据表达式seen的值的真假来插入/移除<p>元素
html
<p v-if="seen">现在你看到我了</p>
指令——参数
一些指令能够接收一个"参数",在指令之后以冒号表示。例如:,v-bind指令可用于响应式的更新HTMl的特性,如下:
在这里href是参数,告知v-bind指令将该元素的href特性与表达式url的值绑定。
html
<a v-bind:href="url">...</a>
另一个例子是v-on指令,它用于监听dom事件,如下:
在这里参数是监听的事件名。我们也会更详细的taolun讨论事件处理。
html
<a v-on:click="doSomething">...</a>
指令——修饰符
修饰符(Modifiers)是以半角句号.指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如.prevent修饰符告诉我们v-on指令对于触发的事件调用event.preventDefault():
html
<form v-on:submit.prevent="onSubmit">...</form>
缩写介绍
v-前缀作为一种视觉表示,用来用来识别模板中Vue特定的特性。当你在使用Vue.js为现有标签添加行为时,v-很有帮助,然而,对于一些频繁用到的指令来说,就会感到使用繁琐。同时,在构建由Vue.js管理所有模板的单页面应用时,v-前缀也变得没有那么重要了。因此,Vue.js为v-bind和v-on这两个最常用的命令,提供了特定简写,如下:
v-bind缩写
html
<!-- 完整语法 --> <a v-bind:href="url">...</a> <!-- 缩写 --> <a :href="url">...</a>
v-on缩写
html
<!-- 完整语法 --> <a v-on:click="doSomething">...</a> <!-- 缩写 --> <a @click="doSomething">...</a>
上面两个例子看起来可能与普通的HTMl不同,但:与@对于特性名来说都是合法字符,在所有支持Vue.js的浏览器都能被正确的解析。而且,他们不会出现在最终渲染的标记中。缩写语法是完全可选的,但随着深入学习,我们会清醒拥有他们。
vue基础——模板语法的更多相关文章
- vue基础---模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- Vue基础之Vue的模板语法
Vue基础之Vue的模板语法 数据绑定 01 数据绑定最常见的形式就是使用插值表达式(两个大括号!)[也就是小胡子语法!mustache] <body> <!-- Vue.js的应用 ...
- Vue.js 模板语法
本章节将详细介绍 Vue.js 模板语法,如果对 HTML +Css +JavaScript 有一定的了解,学习起来将信手拈来. Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 ...
- VUE:模板语法(小白自学)
VUE:模板语法 一:何为声明式 安装规定的语法,去实现一些效果(不需要管流程). 二:模板语法 <!DOCTYPE html> <html> <head> < ...
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- Vue常用模板语法
常用模板语法 本篇将在上一篇的基础上记录文本渲染.表达式.过滤器以及常用指令的简单用法. 一.文本渲染 Vue支持动态渲染文本,即在修改属性的同时,实时渲染文本内容.同时为了提高渲染效率,也支持只 ...
- 前端框架之Vue(2)-模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- 一起学Vue之模板语法
概述 Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTM ...
- Vue小白篇 -Vue 的模板语法
可以插入任何你想插入的内容,除了 if-else if-else用三元运算符代替 <div id="box"> <!--模板语法--> <h2> ...
随机推荐
- error MSB3073: 命令“regsvr32 /s /c:VCEnd”已退出,代码为 3
版权声明:博客地址:blog.csdn.net/x356982611,未经同意不得转载,不得转载,不得转载 https://blog.csdn.net/x356982611/article/detai ...
- TensorFlow学习线路
如何高效的学习 TensorFlow 代码? 或者如何掌握TensorFlow,应用到任何领域? 作者:黄璞链接:https://www.zhihu.com/question/41667903/ans ...
- Apache+modproxy布置tomcat集群
一.环境: Apache: 2.2.14: 下载地址:http://archive.apache.org/dist/httpd/binaries/win32/ Tomcat: 7.0.82 JDK1. ...
- 【转】每天一个linux命令(46):vmstat命令
原文网址:http://www.cnblogs.com/peida/archive/2012/12/25/2833108.html vmstat是Virtual Meomory Statistics( ...
- oracle之 11.2.0.4 bbed安装
一. bbed安装: 1.ORACLE 11G下安装BBED,需要从ORACLE 10G中复制三个包 sbbdpt.o .ssbbded.o 并将两个文件移到$ORACLE_HOME/rdbms/li ...
- iText使用经历
最近用iText搞了下PDF,虽然一路趟坑而过,毕竟是搞出来了,所以iText还是不错的开源PDF生成软件的.先看搞出来的PDF长啥样: 然后看一路趟过来的坑: 1.表格怎么生成,具体是行怎么生成?列 ...
- 【appium】keyevent的keycode
方法1 AppiumDriver实现了在上述功能,代码如下(java版本) driver.sendKeyEvent(66); 方法2 HashMap<String, Integer> ke ...
- Linux基本操作命令及作用
文件和目录操作命令 命令 作用 cd change directory,切换目录 cp copy,其功能为复制文件或目录 find 用于查找目录或文件 mv move ,移动或重命名文件或目录 pwd ...
- C# 关于out和ref的问题
http://bbs.csdn.net/topics/320214035 问题: C#里非基础类型传参数都是以引用类型的方式,那么换句话说,out和ref除了基础类型外,实际上没有任何意义?是不是这么 ...
- 源码|ThreadLocal的实现原理
ThreadLocal也叫"线程本地变量"."线程局部变量": 其作用域覆盖线程,而不是某个具体任务: 其"自然"的生命周期与线程的生命周期 ...
