微信小程序 - async/await
下面只是做一些介绍以及使用的原因,详情介绍还请移步博主:https://www.cnblogs.com/SamWeb/p/8417940.html
regenerator-runtime下载:https://www.npmjs.com/package/regenerator-runtime
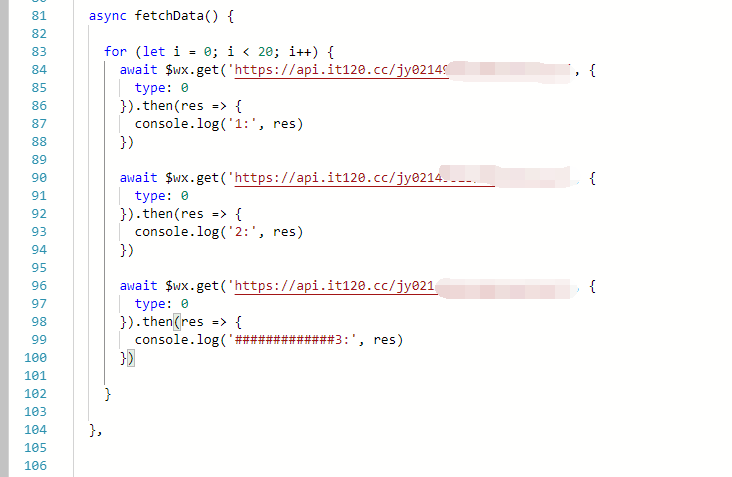
关于request的异步请求演示如下


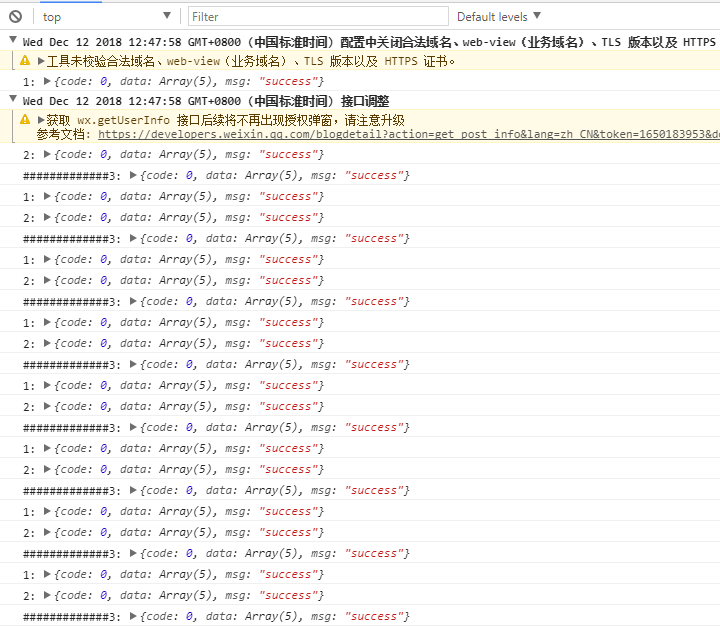
使用async...await同步如下


微信小程序使用(其它例如VUE使用方式类似):
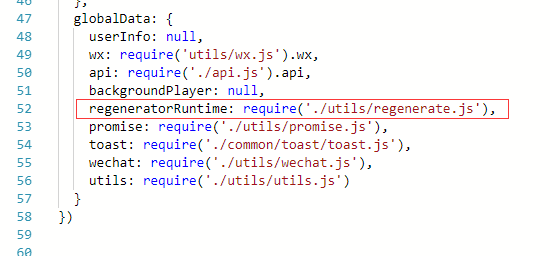
App.js

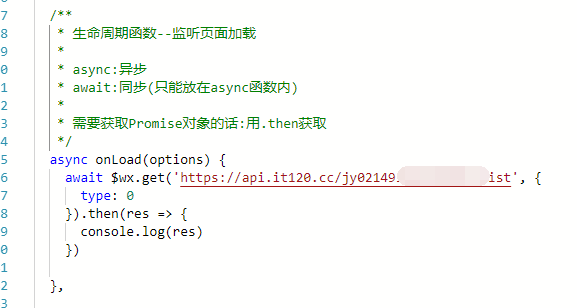
Index.js(注意,引入的变量名不能随意改变,应为固定的“regeneratorRuntime”)-> 注意方法和函数调用的区别
- 函数声明:
async function foo() {} - 函数表达式:
const foo = async function() {} - 对象的方式:
let obj = { async foo() {} } - 箭头函数:
const foo = async () => {}


关于$wx,也就是封装的Promise方法,类似这样的
//ES6
const $wx = url => {
return new Promise((resolve, reject) => {
wx.request({
url,
method: 'GET',
header: {
"content-type": "application/json"
},
success(res) {
resolve(res)
},
fail(err) {
reject(err)
}
})
})
} //ES5
function $wx(url){
return new Promise((resolve, reject) => {
wx.request({
url,
method: 'GET',
header: {
"content-type": "application/json"
},
success(res) {
resolve(res)
},
fail(err) {
reject(err)
}
})
})
}
微信小程序原生不支持async/awit,类似支持的平台有wepy,uni-app等框架....
微信小程序 - async/await的更多相关文章
- [微信小程序] 终于可以愉快的使用 async/await 啦
[小程序] 终于可以愉快的使用 async/await 啦 这篇文章主要是想说一下 怎么在微信小程序中使用async/await从而逃离回调地狱 背景 最近一直在搞微信小程序 用的语言是TypeScr ...
- 微信小程序捕获async/await函数异常实践
背景 我们的小程序项目的构建是与web项目保持一致的,完全使用webpack的生态来构建,没有使用小程序自带的构建功能,那么就需要我们配置代码转换的babel插件如Promise.Proxy等:另外, ...
- 微信小程序中支持es7的async语法
最近在原生的微信小程序项目中需要把原来es6的promise方法改成es7的async await,这样代码看起来更直观,也方便以后的兄弟维护,但是改了代码之后项目就报错了. 提示的错误是:regen ...
- 微信小程序的wx.login用async和data解决code不一致的问题
由于wx.login是异步函数,导致在我们获取微信小程序返回的code去请求我们的登录接口时code的值会异常.现在用promise封装一下,将他success的结果返回,在登陆函数中await就可以 ...
- 【腾讯Bugly干货分享】打造“微信小程序”组件化开发框架
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/2nQzsuqq7Avgs8wsRizUhw 作者:Gc ...
- 两百条微信小程序跳坑指南(不定时更新)
微信小程序联盟出品 跳坑textarea<二百二十三>不显示文本及textarea相关问题集合跳坑<二百一十三> background-image无法获取本地资源图片....跳 ...
- 像VUE一样写微信小程序-深入研究wepy框架
像VUE一样写微信小程序-深入研究wepy框架 微信小程序自发布到如今已经有半年多的时间了,凭借微信平台的强大影响力,越来越多企业加入小程序开发. 小程序于M页比相比,有以下优势: 1.小程序拥有更多 ...
- wn-cli 像React组件开发一样来开发微信小程序
项目地址:wn-cli wn-cli wn-cli 像React组件开发一样来开发微信小程序 名字由来:wn -> weapp native 取第一个字母 Install npm install ...
- 微信小程序开发库grace vs wepy
grace和wepy都是辅助小程序开发的开源库,本文对两者做个对比. 注:本文是作者本人的一些拙见,纯粹的技术讨论,不想引起技术信仰之争,欢迎积极.正向的讨论及建议. 如果你还不了解Grace, 请参 ...
随机推荐
- 谈谈Unicode编码,简要解释UCS、UTF、BMP、BOM等名词
这是一篇程序员写给程序员的趣味读物.所谓趣味是指可以比较轻松地了解一些原来不清楚的概念,增进知识,类似于打RPG游戏的升级.整理这篇文章的动机是两个问题: 问题一: 使用Windows记事本的“另存为 ...
- OAuth:Access to shared resources via web applications
A web application which wants to gain access to shared resources should redirect the user to a page ...
- ibatis.net:第五天,QueryForObject
xml <statement id="LoadOrder" parameterClass="int" resultClass="Order&qu ...
- ios之网络异常与正常视图的切换
1. xib中创建两个View 2. View的视图大概如下第一个:View View 第二个:View 3. 代码切换: [self.view addSubview:_redView]; // 会 ...
- QML与C++交互:在qml中使用QSqlQueryModel显示数据库数据
QML与C++交互:在qml中使用QSqlQueryModel显示数据库数据 本文博客链接:http://blog.csdn.net/jdh99,作者:jdh,转载请注明. 參考链接: http:// ...
- Universal-Image-Loader解析(三)——用ListView和ViewPager加载网络中的图片
现在我们终于可以通过这个框架来实现ListView中加载图片了,至于ViewPager还是别的,原理其实都是一样的 一.ListView 1.布局文件 list_layout.xml & ...
- easyui-combobox 设置option内容不换行
使用easyui 1.4.4 1 2 3 4 5 6 7 8 <select id="hotalid" class="easyui-combobox" d ...
- JQuery的ajaxFileUpload的使用
https://www.cnblogs.com/zhanghaoliang/p/6513964.html 最近在工作中使用了Jquery的ajaxFileUpload的图片上传插件,感觉这种异步上传的 ...
- C++11 std::unique_lock与std::lock_guard区别及多线程应用实例
C++多线程编程中通常会对共享的数据进行写保护,以防止多线程在对共享数据成员进行读写时造成资源争抢导致程序出现未定义的行为.通常的做法是在修改共享数据成员的时候进行加锁--mutex.在使用锁的时候通 ...
- LeetCode 754. Reach a Number到达终点数字
题目 在一根无限长的数轴上,你站在0的位置.终点在target的位置. 每次你可以选择向左或向右移动.第 n 次移动(从 1 开始),可以走 n 步. 返回到达终点需要的最小移动次数. 示例 1: 输 ...
