Firebug Console Panel 控制台详解【转载+整理】
本文内容
- 信息显示
- 信息显示的占位符
- console.group 和 console.groupEnd 分组显示
- console.dir
- console.dirxml
- console.assert
- console.trace
- console.time 和 console.timeEnd 流逝时间
- Console.Profiler 性能分析
Console Panel 是 Firebug 的第一个面板,也是最重要的面板,主要作用是显示网页加载过程中产生各类信息。
Firebug 有一个内置 console 对象。该对象包含很多方法,可以让你把信息写到 Firebug 控制台。
信息显示
console.log 是最简单的方法,可以用来取代 alert 或 document.write。若在页面脚本中写 console.log("Hello World"),加载时控制台就会自动显示如下内容。

图 1
另外,根据信息的不同性质,还有其他四个方法,分别是 console.info、console.debug、console.warn 和 console.error。
实例一:
- console.info("这是一般信息");
- console.debug("这是调试信息");
- console.warn("这是警告信息");
- console.error("这是错误信息");
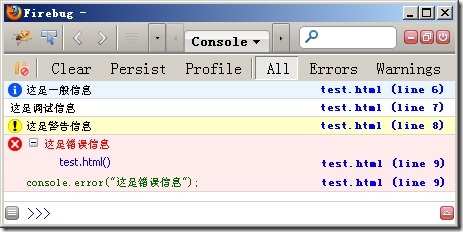
控制台显示如下内容:

图 2
不同类型的信息,前面的图标也不同,且每条信息后都有链接,点击后可直接跳转到网页源码的相应位置。
信息显示的占位符
上面五个 console 方法,都可以使用类似 printf 风格的占位符。不过,支持的不多,如下表所示:
表 1 console 支持的占位符
|
占位符 |
类型 |
|
%s |
字符串 |
|
%d, %i |
整数(numeric formatting is not yet supported) |
|
%f |
浮点数(numeric formatting is not yet supported) |
|
%o |
Object hyperlink |
|
%c |
Style formatting |
示例二:
- console.log("%d 年 %d 月 %d 日", 2013, 7, 25);
- console.log("圆2周率是 %f", 3.1415926);
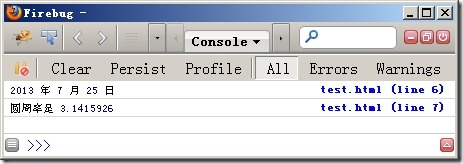
控制台显示如下内容:

图 3
示例三,用 %o 查看一个对象,并可单击进入。
- var dog = {};
- dog.name = "大毛";
- dog.color = "黄毛";
- console.log("%o", dog);
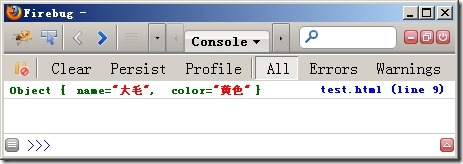
控制台显示如下内容:

图 4
console.group 和 console.groupEnd 分组显示
console.group 和 console.groupEnd 是分组缩进显示信息。
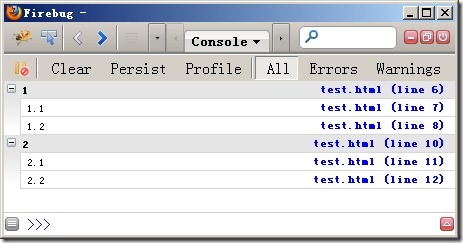
示例四:
- console.group("1");
- console.log("1.1");
- console.log("1.2");
- console.groupEnd();
- console.group("2");
- console.log("2.1");
- console.log("2.2");
- console.groupEnd();
控制台显示如下内容:

图 5
console.dir
console.dir 是显示一个对象所有的属性和方法。
示例五:
- var dog = {};
- dog.name = "大䨮毛?";
- dog.color = "黄?毛?";
- dog.bark = function () { alert("汪ª?汪ª?汪ª?"); };
- dog.eat = function (o) { alert(o); }
- console.dir(dog);
控制台显示如下内容:

图 6
console.dirxml
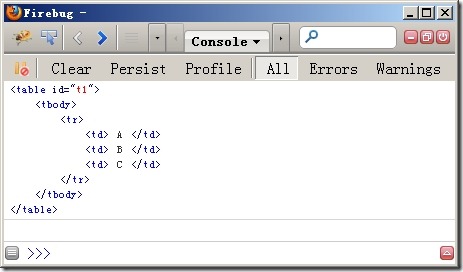
console.dirxml 是用来显示网页某个元素包含的 html/xml 代码。
示例六:
- var table = document.getElementById("t1");
- console.dirxml(table);
控制台显示如下内容:

图 7
console.assert
console.assert 是用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
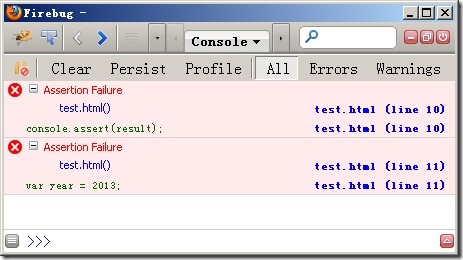
示例七:
- var result = 0;
- console.assert(result);
- var year = 2013;
- console.assert(year == 2000);
控制台显示如下内容:

图 8
console.trace
console.trace 是用来追踪函数的调用轨迹。
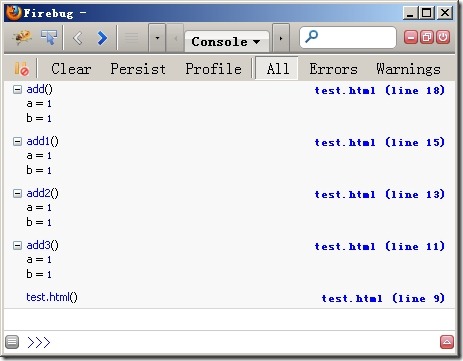
示例八:
- var x = add3(1, 1);
- function add3(a, b) { return add2(a, b); }
- function add2(a, b) { return add1(a, b); }
- function add1(a, b) { return add(a, b); }
- function add(a, b) {
- console.trace();
- return a + b;
- }
运行后,会显示 add 函数的调用轨迹,从上到下依次为 add、add1、add2、add3,控制台显示如下内容:

图 9
console.time 和 console.timeEnd 流逝时间
console.time 和 console.timeEnd 是用来显示代码运行的流逝时间。
示例九:
- console.time("计时器一");
- for (var i = 0; i < 1000; i++) {
- for (var j = 0; j < 1000; j++) { }
- }
- console.timeEnd("计时器一");
控制台显示如下内容:

图 10
Console.Profiler 性能分析
console.profile 是分析程序的运行时间,找出瓶颈。
示例十:假定有一个函数Foo,里面调用了另外两个函数 funcA 和 funcB,其中 funcA 调用 10 次,funcB 调用 1 次。
- function Foo() {
- for (var i = 0; i < 10; i++) { funcA(1000); }
- funcB(10000);
- }
- function funcA(count) {
- for (var i = 0; i < count; i++) { }
- }
- function funcB(count) {
- for (var i = 0; i < count; i++) { }
- }
- console.profile('性能分析器一');
- Foo();
- console.profileEnd();
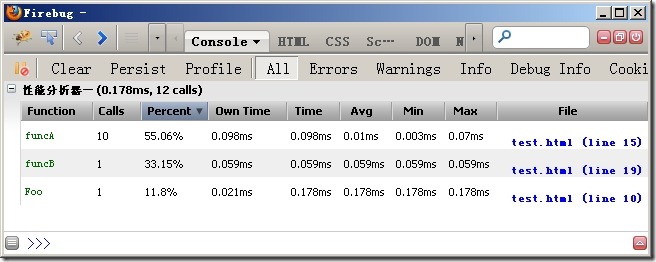
控制台显示如下内容:

图 11
标题栏提示,一共调用了 12 个函数,共耗时 0.178 毫秒。其中,funcA 运行 10 次,共耗时 0.098 毫秒,平均耗时 0.139 毫秒,最小运行时间 0.003 毫秒,最长 0.07 毫秒;funcB 同理。
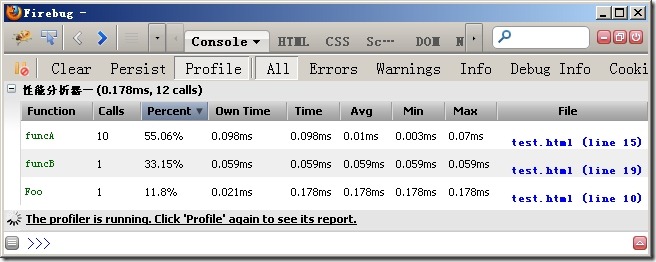
除了使用 console.profile 方法,Firebug 还提供了一个"概况"(Profiler)按钮。第一次点击该按钮,"性能分析"开始,你可以对网页进行某种操作(比如 Ajax 操作),然后第二次点击该按钮,"性能分析"结束,该操作引发的所有运算就会进行性能分析。
控制台显示如下内容:

图 12
参考文献
[1] Firebug http://getfirebug.com/
[2] Firebug Console API http://getfirebug.com/wiki/index.php/Console_API
[3] Firebug Tutorial - Logging, Profiling and CommandLine (Part I)
[4] Firebug Tutorial - Logging, Profiling and CommandLine (Part II)
Firebug Console Panel 控制台详解【转载+整理】的更多相关文章
- Firebug: Net Panel 使用详解
Introduction to Firebug: Net Panel Since there is not much user documentation related to Firebug fea ...
- Firebug控制台详解
转自:http://www.ruanyifeng.com/blog/2011/03/firebug_console_tutorial.html 作者: 阮一峰 日期: 2011年3月26日 Fireb ...
- Firebug控制台详解,让调试js代码变得更简单
http://www.open-open.com/lib/view/open1373120100347.html Firebug是网页开发的利器,能够极大地提升工作效率. Firebug控制台详解 控 ...
- Firebug控制台详解(转)
本文转自:http://www.ruanyifeng.com/blog/2011/03/firebug_console_tutorial.html 作者: 阮一峰 日期: 2011年3月26日 Fir ...
- javascript:控制台详解
javascript工具——浏览器控制台详解 大神这篇博客是写在2011年,主要介绍 “Firefox” 浏览器插件 “Firebug” 的操作,如今主流浏览器对控制台都已经提供了很好的支持.我自己 ...
- Chrome控制台详解
Chrome控制台详解 http://www.codeceo.com/article/chrome-console.html console.log('%casdf','font-size:16px; ...
- Linux下的I/O复用与epoll详解(转载)
Linux下的I/O复用与epoll详解 转载自:https://www.cnblogs.com/lojunren/p/3856290.html 前言 I/O多路复用有很多种实现.在linux上,2 ...
- malloc 与 free函数详解<转载>
malloc和free函数详解 本文介绍malloc和free函数的内容. 在C中,对内存的管理是相当重要.下面开始介绍这两个函数: 一.malloc()和free()的基本概念以及基本用法: 1 ...
- jQuery的deferred对象详解(转载)
本文转载自: jQuery的deferred对象详解(转载)
随机推荐
- delphi CreateAnonymousThread 匿名线程
引用 http://www.cnblogs.com/del/archive/2011/05/18/2049913.html 先看一个非多线程的例子, 代码执行时不能进行其它操作(譬如拖动窗体): { ...
- CPU和线程的关系
比如,电脑开了两个程序qq和qq音乐,假设这两个程序都只有一个线程.人能够感觉到CPU切换的频率是一秒一次,假设当前cpu计算速度是1秒1次,那么我们就能明显感到卡顿,当聊天,点击发送按钮时候,qq音 ...
- 【转】iPhone易被窃听应用三分钟即可获取所有信息
2011年8月9日10:19 “你有iPhone吗?这下你麻烦了!”昨天香港<东方日报>封面文章用这样的语气报道说,一种iPhone等智能手机窃听程序,正引爆香港. 该报记者亲自试验,发现 ...
- Java File.separator
在Windows下的路径分隔符和Linux下的路径分隔符是不一样的,当直接使用绝对路径时,跨平台会暴出“No such file or diretory”的异常. 比如说要在temp目录下建立一个te ...
- 【Gitlab】从Gitlab拉取项目+往Gitlab发布项目 【GitLab自定义端口】
1>GIt需要提前安装在本地,本机,自己的电脑,开发环境电脑,IDEA所在的电脑 2>代码仓库:gitlab 3>开发工具:IDEA 4>内网搭建gitlab,访问url: h ...
- javax.servlet不存在问题的解决
产生这个问题的原因是这个包在WEB服务器里才有,J2SE中没有,应该在J2EE中才有.因此必须告诉编译器这个包的位置. 正确的解决方案如下: 1. 搜索servlet-api.jar. 这个包应该在T ...
- Android手机提示“未安装应用程序”
用eclipse调试应用时,遇到了这个问题,网上给出的解决方案倒是挺多,但似乎一个都没奏效,而且我手机也重启了,还是有问题,郁闷ing- 然后看到一篇文章指出,可能不是签名和SD的卡问题,而是我们 ...
- Dump dynamic object in LinqPad
Just like: dynamic paper = MockPaper(); LINQPad.Extensions.Dump(paper); //paper.Dump(); Use LINQPa ...
- endnote插入参考文献后的对齐方式和缩进空格
原文链接 https://jingyan.baidu.com/article/63acb44a3f0f6161fcc17ed0.html 1 2 3 4 5 6 7 分步阅读 1.endnote 导入 ...
- 什么是 Event Loop?
http://www.ruanyifeng.com/blog/2013/10/event_loop.html 什么是 Event Loop? 作者: 阮一峰 日期: 2013年10月21日 [2014 ...

