从零一起学Spring Boot之LayIM项目长成记(一) 初见 Spring Boot
项目背景
之前写过LayIM的.NET版后端实现,后来又写过一版Java的。当时用的是servlet,websocket和jdbc。虽然时间过去很久了,但是仍有些同学在关注。偶然间我听说了SpringBoot这么个东东,据说是省去了很多繁杂的配置。可以傻瓜式的创建项目,轻轻松松做出一个网站来,那么出于我对LayIM的情有独钟,于是乎想借用它来帮助我学习SpringBoot,并且全程记录,省的以后再走弯路和掌握解决问题的方法。(当然,我也是新手,我的解决方法就是百度,stackovreflow等网站) 写了一天.NET的代码,晚上回家搞搞java也是蛮有意思的事情嘛,哈哈。
当然由于是初学,我的理解也只是应用层面,深入不了,还请各位大大批评指正和提供更加优雅的使用方法。
关于LayIM
LayIM不在多说,不太了解的去官网看看便知。http://layim.layui.com/ 。当然他是一套比较好看且成熟的前段IM框架,所以学习过程中不必过多关注前端的东西,只要好好去学习SpringBoot就OK,不过好在我已经比较熟悉LayIM了,所以文章中不会过多的讲解它。
开发环境
由于之前在某网站学习了SpringBoot基础,自己搭建好了环境。如下:
操作系统:Windows 10 X64
开发工具:IntelliJ IDEA ULTIMATE 2017.2
数据库:MySQL5.7 ,客户端:MySQL Workbench
JDK:1.8.0_131
MAVEN:3.5.0
项目搭建
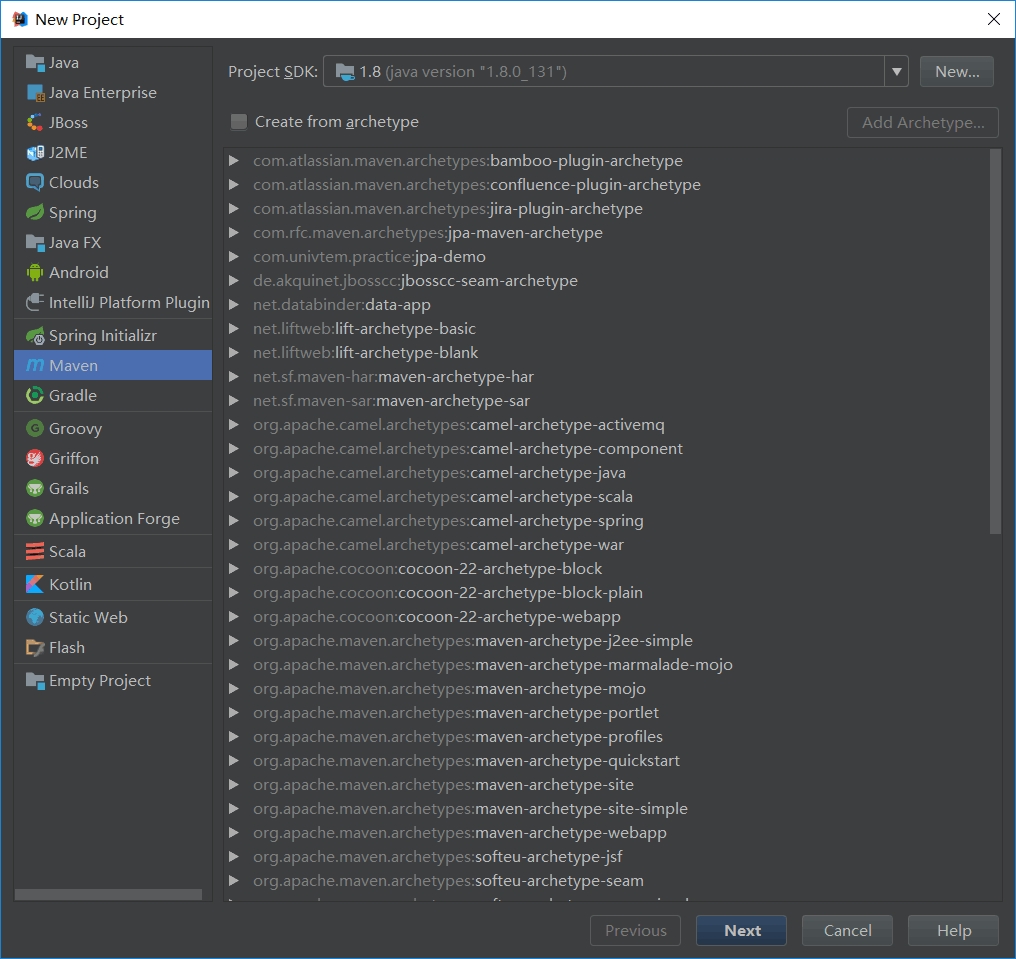
我们先创建一个基于Maven的空项目。

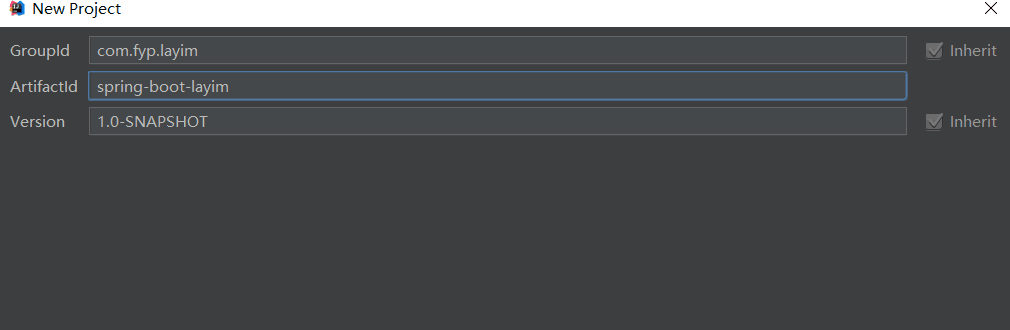
继续:

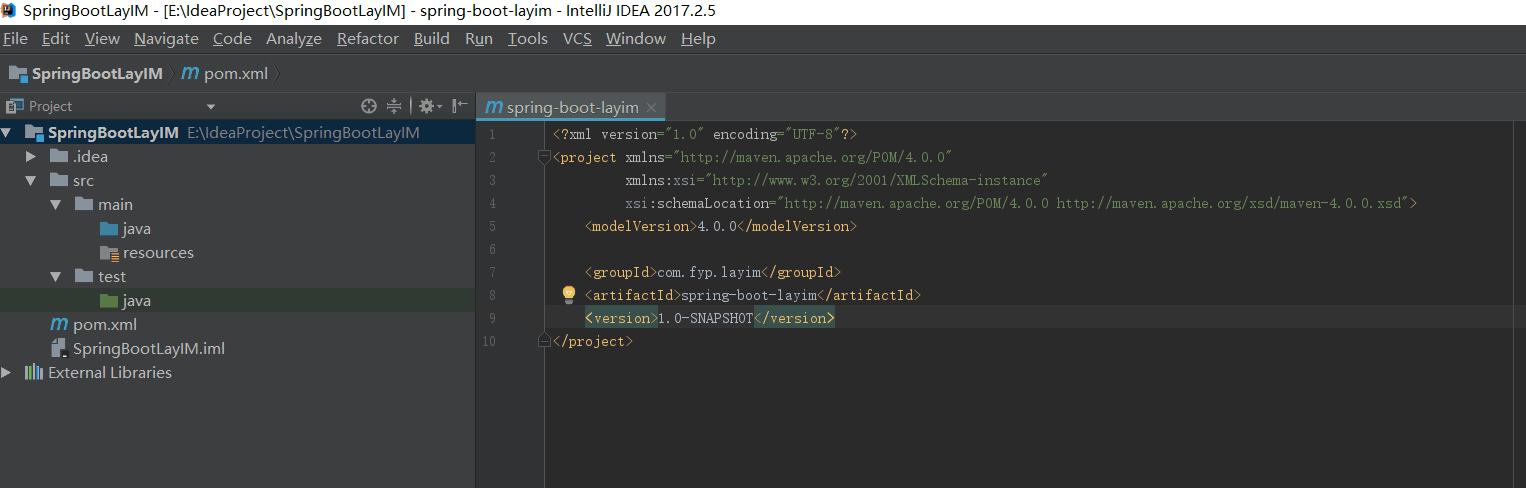
继续,可以看到,已经生成了标准的maven项目。

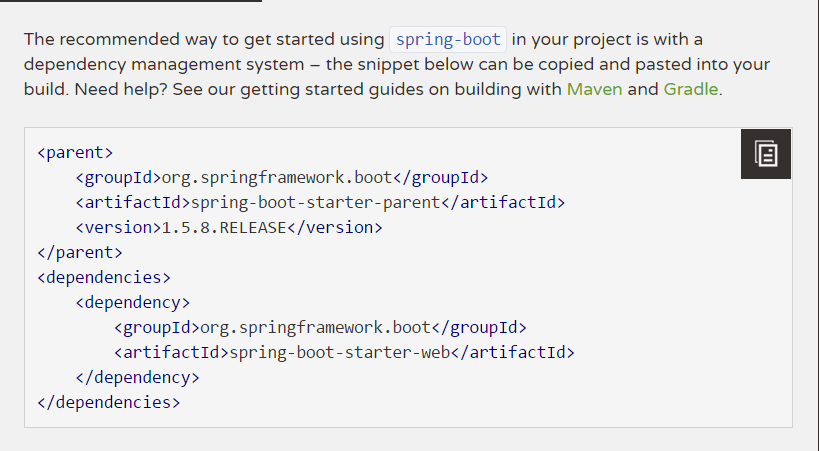
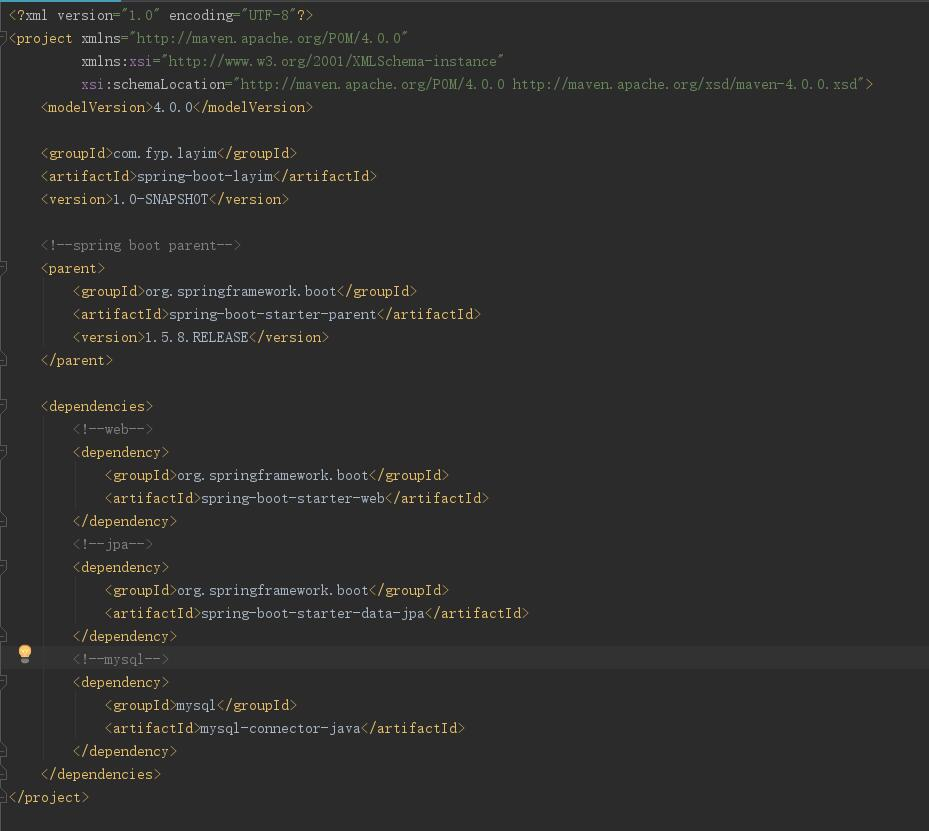
我们使用spring boot,当然要在pom.xml中加入对springboot的依赖。(参考官网)

然后加到我们自己的配置文件中。之后我们还要使用数据库(mysql)和 spring boot jpa,所以将这些依赖也加上

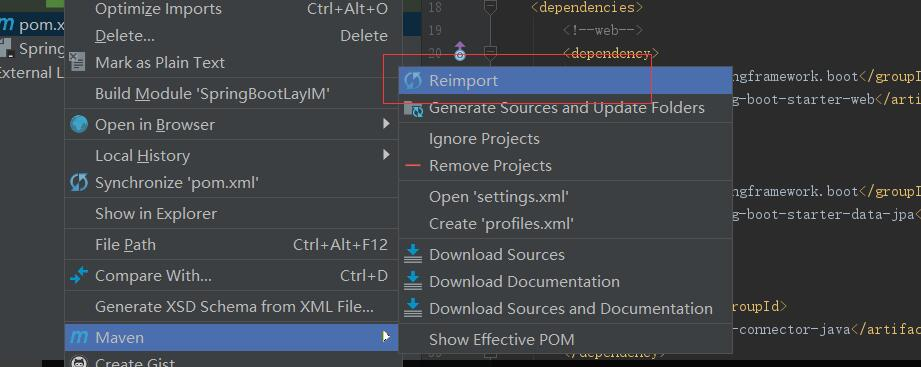
加完之后,记得Reimport。

大家都知道,一般程序的入口都是一个Main函数,spring boot 也不例外。创建我们的application。加上SpringBootApplication 注解。
package com.fyp.layim; import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication; /**
* @author fyp
* LayimApplication
* */
@SpringBootApplication
public class LayimApplication {
public static void main(String[] args){
SpringApplication.run(LayimApplication.class,args);
}
}
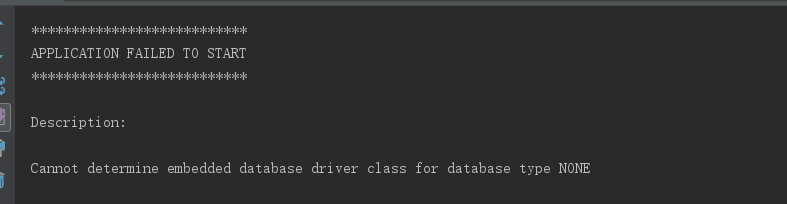
哦了,到此为止,我们运行一下。

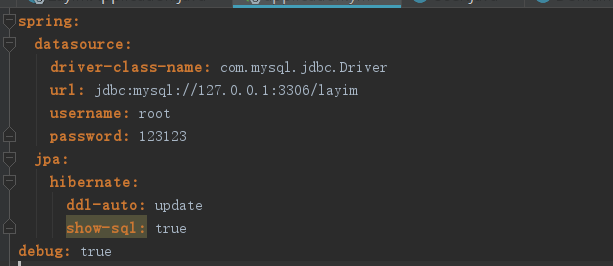
出错喽,没关系。大概意思是,不能那啥database driver class NONE(好吧,我也不知道什么意思)。我把它可以理解为,你还没有配置好数据库。ok,在Resource目录下新建一个application.yml,加上数据库配置(最简版)

先加这么多吧。我们在运行一下。

根据之前看的视频,这个错误应该是没有对应的数据库。打开MySQL客户端创建一个。库名 Layim。

数据库创建完了,重新启动。perfect

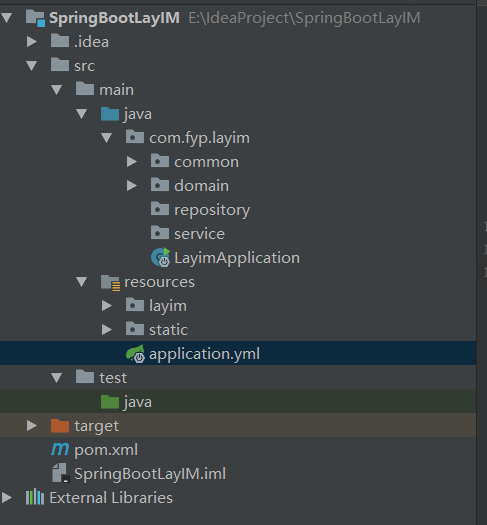
到现在呢,不着急写代码,先把文件结构搭建好,我自己搭建了一下,大概初始结构是酱紫的。(当然,刚开始不全,后期会慢慢补上或者扩充,最终杂乱不堪。。。)

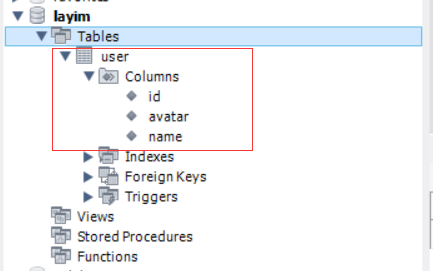
现在我们试一下数据库的连接,新建一个User类,然后加上@Entity注解,启动项目,可以看到数据库自动帮助我们建立好了。(User.java 略)

哦了,现在数据库也通了,程序也能跑起来了,现在我们把layim代码放进来。这里涉及到一个spring boot 对静态资源的处理问题。详情可以参考:http://blog.csdn.net/catoop/article/details/50501706
把Layim源码下载下来后,只要压缩的部分,放到 /Resource/static 目录下。正常情况下,可以直接在浏览器中访问的。比如 /layui.js

由于我自己加了个layim文件夹导致我各种访问index.html不成功

后来查了很多资料终于搞出来,原来要自己定义映射。
package com.fyp.layim.common.config; import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter; /**
* @author fyp
* @crate 2017/11/1 20:28
* @project SpringBootLayIM
*/
@Configuration
//@EnableWebMvc 千万不要加这个,否则static 下的也访问不到了。(具体原因我也不知道)
public class LayimConfig extends WebMvcConfigurerAdapter { /**
* 根目录指向index.html
* */
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addRedirectViewController("/","/layim/index.html");
} /**
* 自己定义的静态资源映射到layim文件夹
* */
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/layim/**").addResourceLocations("classpath:/layim/");
super.addResourceHandlers(registry);
}
}
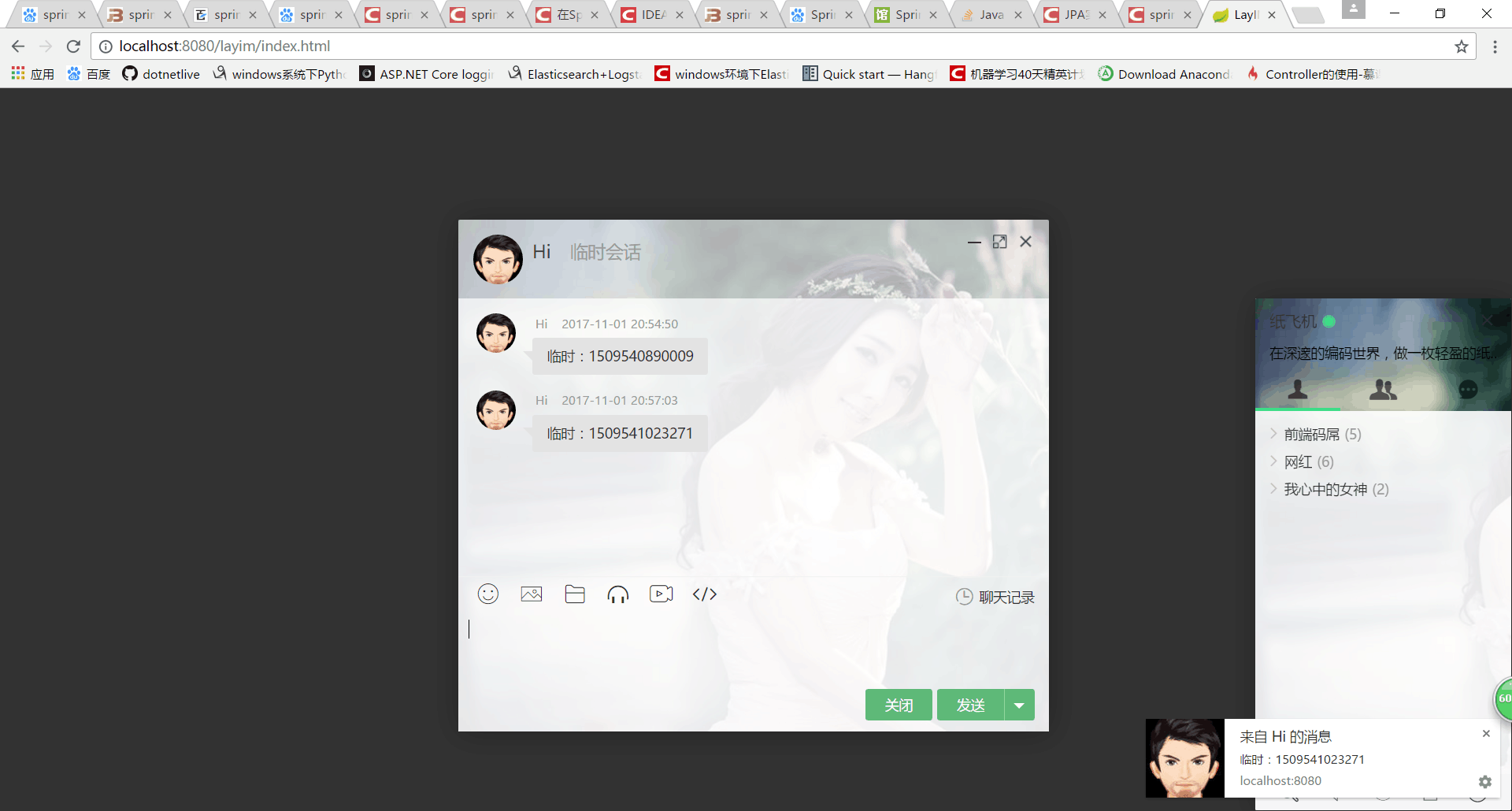
调整好index的代码,路径等。然后将demo中的json文件夹也copy到layim下,大功告成。

小tips
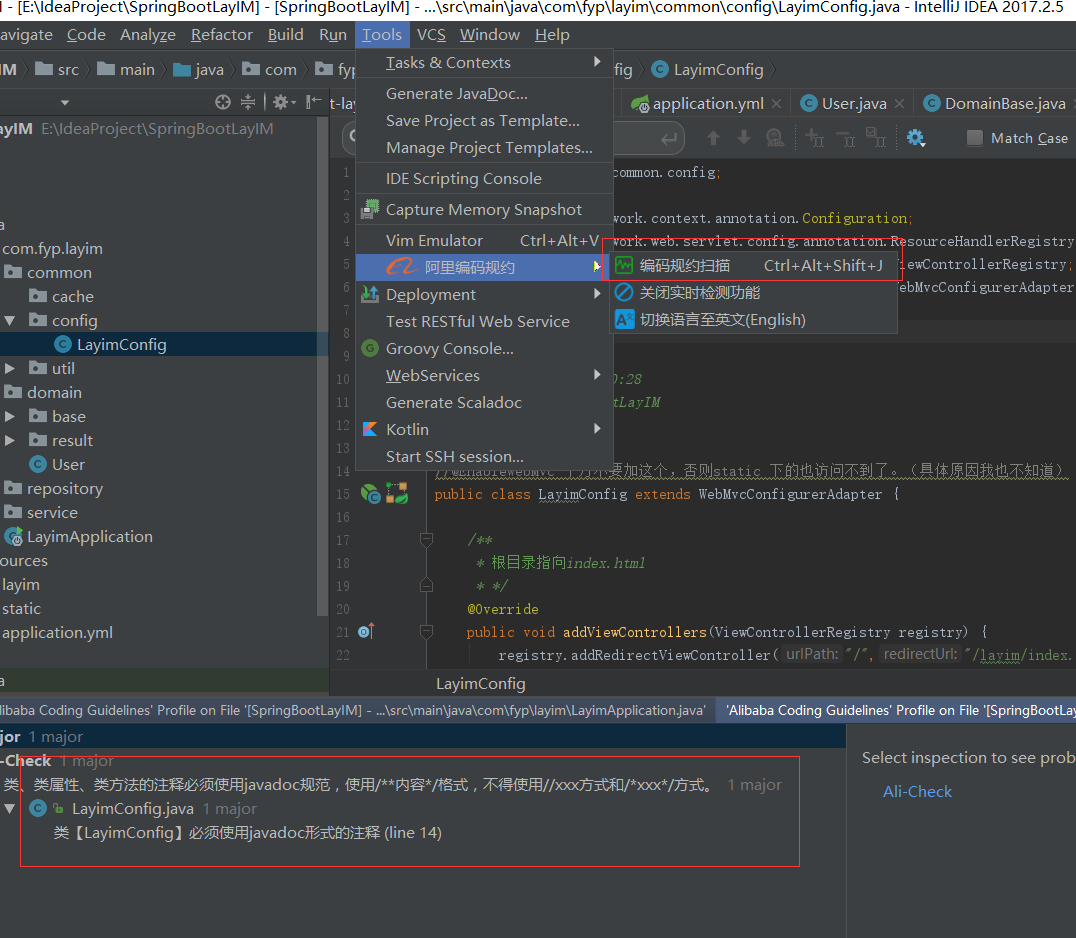
喜欢代码规范的同学可以安装阿里巴巴的代码规范插件。File=>setting => plugins => browser repositories=>search alibaba.可以让你写出更加整洁的代码哦

总结
本篇主要讲解了项目的初衷和一个简单的项目搭建。我也是一个spring boot初学者,甚至我连hibernate,spring mvc 也没有用过,不过没有关系,开始去做就好了。小伙伴们今天就到这里了。
下篇预告:从零一起学Spring Boot之LayIM项目长成记(二) LayIM初体验
从零一起学Spring Boot之LayIM项目长成记(一) 初见 Spring Boot的更多相关文章
- 从零一起学Spring Boot之LayIM项目长成记(五)websocket
前言 距离上一篇已经比较久的时间了,项目也是开了个头.并且,由于网上的关于Spring Boot的websocket讲解也比较多.于是我采用了另外的一个通讯框架 t-io 来实现LayIM中的通讯功能 ...
- 从零一起学Spring Boot之LayIM项目长成记(四) Spring Boot JPA 深入了解
前言 本篇内容主要是一些关于JPA的常用的一些用法等.内容也是很多是看其他博客学来的,顺道在本系列博客里抽出一篇作为总结.下面让我们来看看吧. 不过我更推荐大家读本篇:https://lufficc. ...
- 从零一起学Spring Boot之LayIM项目长成记(三) 数据库的简单设计和JPA的简单使用。
前言 今天是第三篇了,上一篇简单模拟了数据,实现了LayIM页面的数据加载.那么今天呢就要用数据库的数据了.闲言少叙,书归正传,让我们开始吧. 数据库 之前有好多小伙伴问我数据库是怎么设计的.我个人用 ...
- 从零一起学Spring Boot之LayIM项目长成记(二) LayIM初体验
前言 接上篇,已经完成了一个SpringBoot项目的基本搭建.那么现在就要考虑要做什么,怎么做的问题.所以本篇内容不多,带大家一起来简单了解一下要做的东西,之前有很多人不知道从哪里下手,那么今天我带 ...
- 从零一起学Spring Boot之LayIM项目长成记(六)单聊群聊的实现
文章传送门: https://my.oschina.net/panzi1/blog/1577007 并没有放弃博客园,只是 t-io 在 oschina发展.用了人家的框架,也得帮人家做做宣传是吧~~
- spring boot:多模块项目生成jar包(spring boot 2.3.3)
一,多模块项目的优点: 1,为什么要使用多模块项目? 相比传统的单体工程,使用Maven的多模块配置, 有如下优点: 帮助项目划分模块,鼓励重用, 防止POM变得过于庞大, 方便某个模块的构建,而不用 ...
- 【Spring Boot】利用 Spring Boot Admin 进行项目监控管理
利用 Spring Boot Admin 进行项目监控管理 一.Spring Boot Admin 是什么 Spring Boot Admin (SBA) 是一个社区开源项目,用于管理和监视 Spri ...
- 学记:为spring boot写一个自动配置
spring boot遵循"约定优于配置"的原则,使用annotation对一些常规的配置项做默认配置,减少或不使用xml配置,让你的项目快速运行起来.spring boot的神奇 ...
- Spring Boot从零入门3_创建Hello World及项目剖析
目录 1 前言 2 名词术语 3 创建Hello World项目 3.1 基于STS4创建项目 3.2 使用Spring Initializr Website创建项目并导入 3.3 基于Spring ...
随机推荐
- MYSQL连接字符串参数解析(解释)
被迫转到MySQL数据库,发现读取数据库时,tinyint类型的值都被转化为boolean了,这样大于1的值都丢失,变成true了.查阅资料MySQL中无Boolean类型,都是存储为tinyint了 ...
- .NET的EF框架中:在应用程序配置文件中找不到名为“”的连接字符串问题
今天在使用EF Code First框架时,当把模型都定义好了,想通过程序包管理控制台利用enable-migrations –force来生成数据库表的时候报错了,如下: 找不到连接字符串,但是我仔 ...
- [android] 天气app布局练习(二)
主要练习一下GridView MainActivity.java package com.example.weatherreport; import java.util.ArrayList; impo ...
- forward和redirect请求方式
之前一直对forward和redirect有点疑问,现在练习一下加深点记忆,理解理解,forward是一次请求,在一个request范围内,而redirect是二次请求 实例: @Controller ...
- monodb分片集群部署
本文档基于MongoDB版本3.6.2 下载地址: 建议使用最新版本 https://www.mongodb.com/download-center#community 安装文件 集群ip及端口设计方 ...
- js小数乘法精确率问题
研究拓扑图百分比乘法计算,带小数位计算会出现值溢出的问题 JS里做小数的乘法运算时会出现浮点错误: 结果是251.89999999999998 而不是251.9 这个问题想必有很多人为之头痛. 那 ...
- 21.拉取&删除远程分支
拉取 当 git fetch 命令从服务器上抓取本地没有的数据时,它并不会修改工作目录中的内容. 它只会获取数据然后让你自己合并. 然而,有一个命令叫作 git pull 在大多数情况下它的含义是一个 ...
- SQL Server ->> PARSE函数
这个函数和TRY_PARSE一起从SQL Server 2012引入.它的存在是因为TRY_PARSE一旦遇到无法成功转换就会以NULL值返回,而如果你希望以报错的形式,你就可以用PARSE. 比如 ...
- 【NLP_Stanford课堂】文本分类1
文本分类实例:分辨垃圾邮件.文章作者识别.作者性别识别.电影评论情感识别(积极或消极).文章主题识别及任何可分类的任务. 一.文本分类问题定义: 输入: 一个文本d 一个固定的类别集合C={c1,c2 ...
- 初看Mybatis 源码 (三) SQL是怎么执行的
前面说到Java动态代理,Mybatis通过这种方式实现了我们通过getMapper方式得到的Dao接口,可以直接通过接口的没有实现的方法来执行sql. AuthUserDao mapper = se ...
