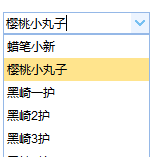
第二百二十三节,jQuery EasyUI,ComboBox(下拉列表框)组件
jQuery EasyUI,ComboBox(下拉列表框)组件,可以远程加载数据的下拉列表组件

学习要点:
1.加载方式
2.属性列表
3.事件列表
4.方法列表
本节课重点了解 EasyUI 中 ComboBox(下拉列表框)组件的使用方法,这个组件依赖于 Combo(自定义下拉框)组件。
一.加载方式
class 加载方式
<select id="box" class="easyui-combobox" name="box" style="width:200px;">
<option value="aaaa">aaaa</option>
<option value="bbbb">bbbb</option>
<option value="cccc">cccc</option>
<option value="dddd">dddd</option>
<option value="eeee">eeee</option>
</select>
JS 加载方式
<input id="box" name="user">
js代码
combobox()将一个input元素执行,(下拉列表框)组件
$(function () {
$('#box').combobox({
valueField: 'id',
textField: 'user',
url: 'content.json',
});
});
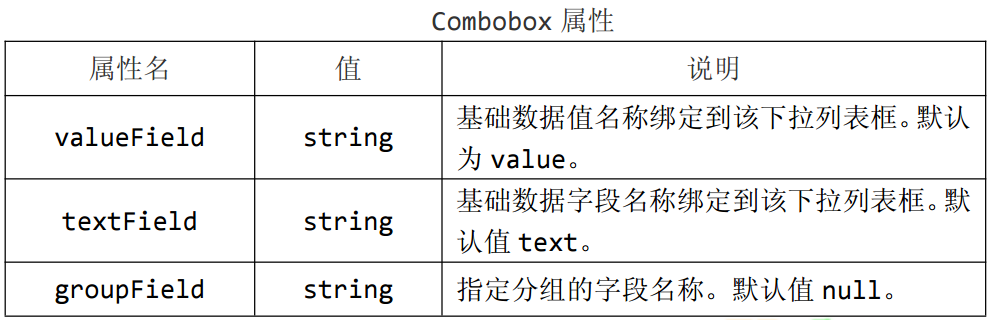
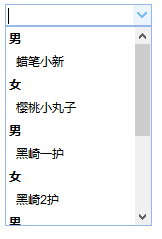
二.属性列表



远程content.json
[
{
"user" : "蜡笔小新",
"email" : "xiaoxin@163.com",
"date" : "2014-10-1",
"id":"1",
"xb":"男"
},
{
"user" : "樱桃小丸子",
"email" : "xiaowanzi@163.com",
"date" : "2014-10-2",
"id":"2",
"xb":"女"
},
{
"user" : "黑崎一护",
"email" : "yihu@163.com",
"date" : "2014-10-3",
"id":"3",
"xb":"男"
},
{
"user" : "黑崎2护",
"email" : "yihu@163.com",
"date" : "2014-10-3",
"id":"4",
"xb":"女"
},
{
"user" : "黑崎3护",
"email" : "yihu@163.com",
"date" : "2014-10-3",
"id":"5",
"xb":"男"
},
{
"user" : "黑崎4护",
"email" : "yihu@163.com",
"date" : "2014-10-3",
"id":"6",
"xb":"女"
},
{
"user" : "黑崎5护",
"email" : "yihu@163.com",
"date" : "2014-10-3",
"id":"7"
,"xb":"男"
} ]
valueField string 基础数据值名称绑定到该下拉列表框。默认为 value。设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content.json', //URL 加载远程列表数据
});
});
textField string 基础数据字段名称绑定到该下拉列表框。默认值 text。设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content.json', //URL 加载远程列表数据
});
});
groupField string 指定分组的字段名称。默认值 null。通过数据库一个字段来分组如通过性别字段分组
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content.json', //URL 加载远程列表数据
groupField:'xb' //通过数据库一个字段来分组如通过性别字段分组
});
});

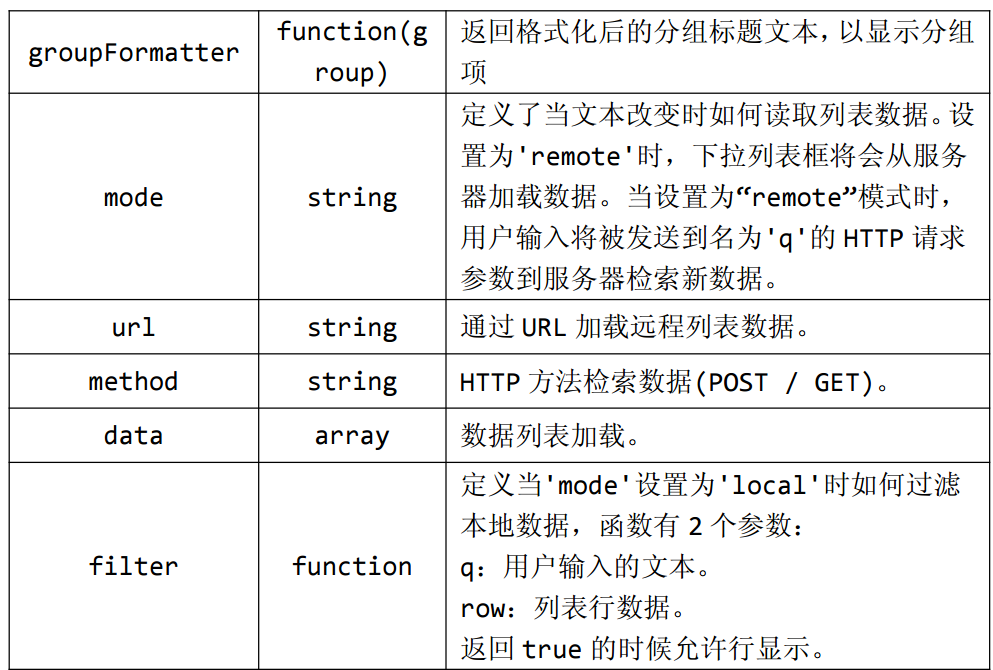
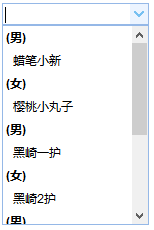
groupFormatter function(group)返回格式化后的分组标题文本,以显示分组项
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content.json', //URL 加载远程列表数据
groupField:'xb', //通过数据库一个字段来分组如通过性别字段分组
groupFormatter:function (group) { //返回格式化后的分组标题文本,以显示分组项
return '('+group+')';
}
});
});

mode string定义了当文本改变时如何读取列表数据。设置为'remote'时,下拉列表框将会从服务器加载数据。当设置为“remote”模式时,用户输入将被发送到名为'q'的 HTTP 请求参数到服务器检索新数据。
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content.json', //URL 加载远程列表数据
groupField:'xb', //通过数据库一个字段来分组如通过性别字段分组
groupFormatter:function (group) { //返回格式化后的分组标题文本,以显示分组项
return '('+group+')';
},
mode:'remote' //向服务器传递输入值来索引
});
});
url string 通过 URL 加载远程列表数据。
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content.json', //URL 加载远程列表数据
});
});
method string HTTP 方法检索数据(POST / GET)。设置远程提交方式
data array 数据列表加载。本地化获取数据
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
// url: 'content.json', //URL 加载远程列表数据
groupField:'xb', //通过数据库一个字段来分组如通过性别字段分组
groupFormatter:function (group) { //返回格式化后的分组标题文本,以显示分组项
return '('+group+')';
},
mode: 'remote', //向服务器传递输入值来索引
data: [
{
"user": "蜡笔小新",
"email": "xiaoxin@163.com",
"date": "2014-10-1",
"id": "1",
"xb": "男"
},
{
"user": "樱桃小丸子",
"email": "xiaowanzi@163.com",
"date": "2014-10-2",
"id": "2",
"xb": "女"
}
]
});
});
filter function定义当'mode'设置为'local'时如何过滤本地数据,函数有 2 个参数:q:用户输入的文本。row:列表行数据。返回 true 的时候允许行显示。过滤查找,mode不设置的情况下使用
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content.json', //URL 加载远程列表数据
groupField: 'xb', //通过数据库一个字段来分组如通过性别字段分组
groupFormatter: function (group) { //返回格式化后的分组标题文本,以显示分组项
return '(' + group + ')';
},
filter: function (q, row) {
var opts = $(this).combobox('options');
return row[opts.textField].indexOf(q) >= 0;
},
});
});
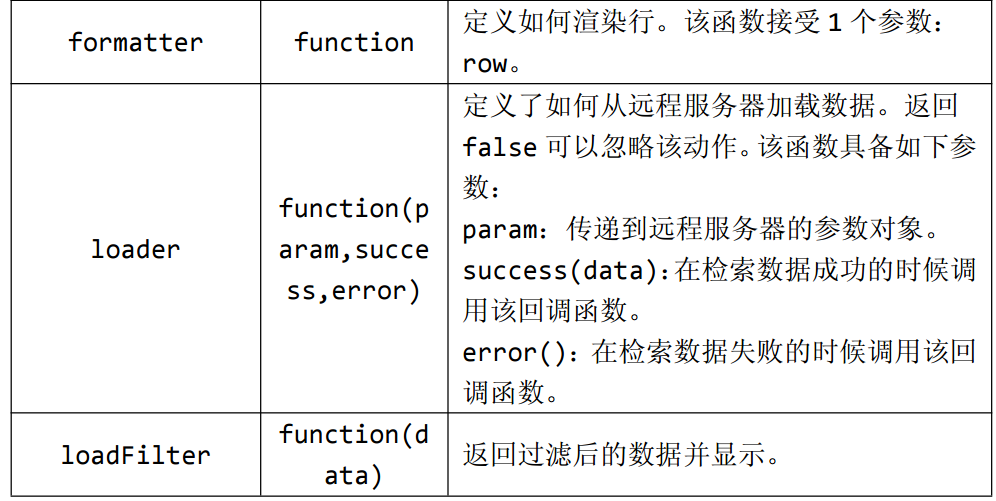
formatter function 定义如何渲染行。该函数接受 1 个参数:row。格式化下拉选项
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content.json', //URL 加载远程列表数据
groupField: 'xb', //通过数据库一个字段来分组如通过性别字段分组
groupFormatter: function (group) { //返回格式化后的分组标题文本,以显示分组项
return '(' + group + ')';
},
formatter: function (row) { //格式化下拉选项
var opts = $(this).combobox('options');
return '[' + row[opts.textField] + ']';
}
});
});
loader function(param,success,error)定义了如何从远程服务器加载数据。返回false 可以忽略该动作。该函数具备如下参数:param:传递到远程服务器的参数对象。success(data):在检索数据成功的时候调用该回调函数。error():在检索数据失败的时候调用该回调函数。
loadFilter function(data) 返回过滤后的数据并显示。
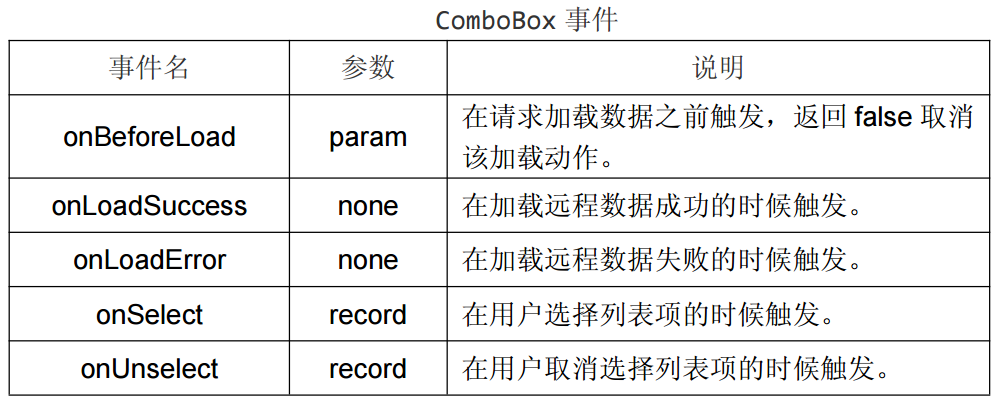
三.事件列表

onBeforeLoad param在请求加载数据之前触发,返回 false 取消该加载动作。
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content.json', //URL 加载远程列表数据
// groupField: 'xb', //通过数据库一个字段来分组如通过性别字段分组
onBeforeLoad:function () { //在请求加载数据之前触发,返回 false 取消该加载动作。
alert('在请求加载数据之前触发');
}
});
});
onLoadSuccess none 在加载远程数据成功的时候触发。
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content.json', //URL 加载远程列表数据
// groupField: 'xb', //通过数据库一个字段来分组如通过性别字段分组
onLoadSuccess:function () { //在加载远程数据成功的时候触发
alert('在加载远程数据成功的时候触发');
}
});
});
onLoadError none 在加载远程数据失败的时候触发。
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content2.json', //URL 加载远程列表数据
// groupField: 'xb', //通过数据库一个字段来分组如通过性别字段分组
onLoadError:function () { //在加载远程数据失败的时候触发
alert('在加载远程数据失败的时候触发');
}
});
});
onSelect record 在用户选择列表项的时候触发。
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content.json', //URL 加载远程列表数据
// groupField: 'xb', //通过数据库一个字段来分组如通过性别字段分组
onSelect:function () { //在用户选择列表项的时候触发
alert('在用户选择列表项的时候触发');
}
});
});
onUnselect record 在用户取消选择列表项的时候触发。
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content.json', //URL 加载远程列表数据
// groupField: 'xb', //通过数据库一个字段来分组如通过性别字段分组
onUnselect:function () { //在用户取消选择列表项的时候触发
alert('在用户取消选择列表项的时候触发');
}
});
$('#ann').click(abc); //点击按钮后
function abc() {
$('#box').combobox('unselect', 1); //取消选择列表
}
});
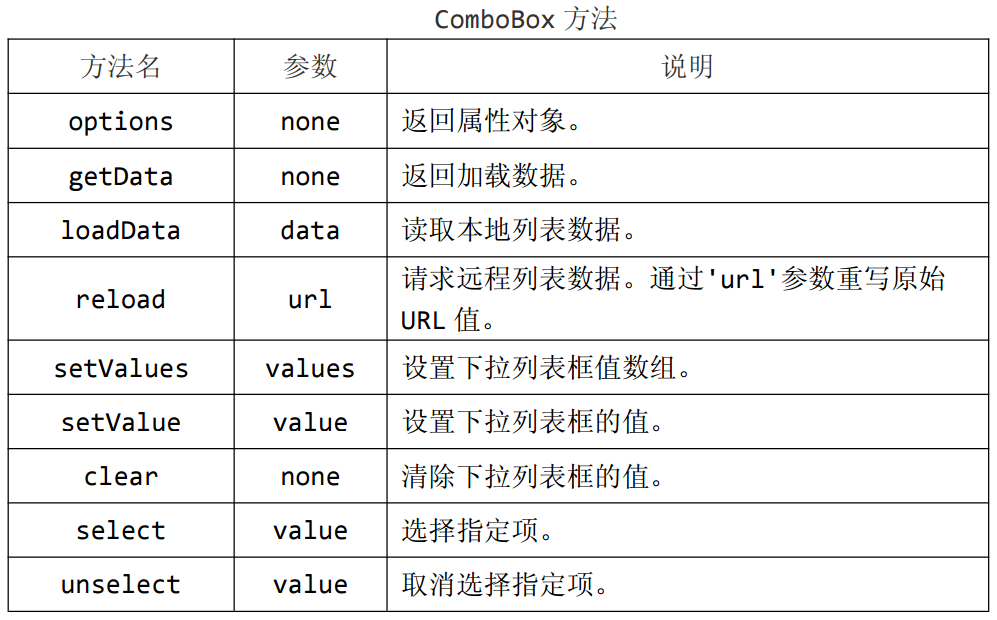
三.方法列表

options none 返回属性对象。
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content.json', //URL 加载远程列表数据
});
var shux = $('#box').combobox('options'); //返回属性对象
$.each(shux, function (attr, value) { //遍历 JavaScript 原生态的对象数组
alert(attr + ':' + value);
});
});
getData none 返回加载数据。
loadData data 读取本地列表数据。
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
// url: 'content.json', //URL 加载远程列表数据
});
$('#box').combobox('loadData',[{ //读取本地列表数据。
"user" : "蜡笔小新",
"email" : "xiaoxin@163.com",
"date" : "2014-10-1",
"id":"1",
"xb":"男"
}]);
});
reload url 请求远程列表数据。通过'url'参数重写原始URL 值。
setValues values 设置下拉列表框值数组。设置下拉列表框values值,数组方式也就是设置多个值
setValue value 设置下拉列表框的值。
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content.json', //URL 加载远程列表数据
});
$('#box').combobox('setValue','555'); //设置下拉列表框的值
});
clear none 清除下拉列表框的值。
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content.json', //URL 加载远程列表数据
});
$('#box').combobox('clear'); //清除下拉列表框的值
});
select value 选择指定项。
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content.json', //URL 加载远程列表数据
});
$('#box').combobox('select',2); //选择指定项
});
unselect value 取消选择指定项。
$(function () {
$('#box').combobox({
valueField: 'id', //设置下拉框的value值,如果是远程数据设置数据库指定的字段为value值
textField: 'user', //设置下拉框的text值,如果是远程数据设置数据库指定的字段为text值
url: 'content.json', //URL 加载远程列表数据
// groupField: 'xb', //通过数据库一个字段来分组如通过性别字段分组
onUnselect:function () { //在用户取消选择列表项的时候触发
alert('在用户取消选择列表项的时候触发');
}
});
$('#ann').click(abc); //点击按钮后
function abc() {
$('#box').combobox('unselect', 1); //取消选择列表
}
});
第二百二十三节,jQuery EasyUI,ComboBox(下拉列表框)组件的更多相关文章
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
- 第三百二十三节,web爬虫,scrapy模块以及相关依赖模块安装
第三百二十三节,web爬虫,scrapy模块以及相关依赖模块安装 当前环境python3.5 ,windows10系统 Linux系统安装 在线安装,会自动安装scrapy模块以及相关依赖模块 pip ...
- 第二百二十六节,jQuery EasyUI,Tree(树)组件
jQuery EasyUI,Tree(树)组件 本节课重点了解 EasyUI 中 Tree(树)组件的使用方法,这个组件依赖于 Draggable(拖 动)和 Droppable(放置)组件. 一.加 ...
- 第二百二十九节,jQuery EasyUI,后台管理界面---后台登录
jQuery EasyUI,后台管理界面---后台登录 登录原理图 一,login.php,登录界面 <!DOCTYPE html> <html> <head> & ...
- 第二百二十八节,jQuery EasyUI,TreeGrid(树形表格)组件
jQuery EasyUI,TreeGrid(树形表格)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 TreeGrid(树形表格)组件的使 ...
- 第二百二十五节,jQuery EasyUI,PropertyGird(属性表格)组件
jQuery EasyUI,PropertyGird(属性表格)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 PropertyGird(属性表格)组件的 ...
- 第二百二十四节,jQuery EasyUI,ComboGrid(数据表格下拉框)组件
jQuery EasyUI,ComboGrid(数据表格下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 ComboGrid(数据表格下拉框)组件的 ...
- 第二百二十节,jQuery EasyUI,Slider(滑动条)组件
jQuery EasyUI,Slider(滑动条)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Slider(滑动条)组件的使用方法,这个 ...
- 第二百零八节,jQuery EasyUI,SplitButton(分割按钮菜单)组件
jQuery EasyUI,SplitButton(分割按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 SplitButton(分割按钮)组件的使用 ...
随机推荐
- 以JPanel为基础实现一个图像框
代码: import java.awt.Graphics; import javax.swing.ImageIcon; import javax.swing.JPanel; public class ...
- MSS与MTU的关系
MSS与MTU的关系 TU:maximum transmission unit,最大传输单元,由硬件规定,如以太网的MTU为1500字节. MSS:maximum segment size,最大分节大 ...
- AngularJS路由设置方法
Module.config(['$routeProvider', function($routeProvider) { $routeProvider .when('/mall-home', { tem ...
- array_intersect_assoc用法详解
最近在做考试系统,想到这个数组函数,用法如下: <?php $a1=array('a','b','d','c','d','b','c','a'); $a2=array('b','d','d',' ...
- mui 页面传值
点击第一个页面的标签,跳转到第二个页面,把第一个页面的值也传往目标页面 现在提供两种实现方式 注意:需要在手机运行才可以,用电脑浏览器可能不支持. 第一种方式 页面已创建,通过自定义事件传值 fir ...
- 2 自己编写:AppDelegate,CCApplication,CCApplicationProtocol
1 CCApplicationProtocol.h /* * CCApplicationProtocol.h * * Created on: 2014年10月19日 * Author: t ...
- web开发中常见的安全漏洞及避免方法
1.安全攻击 1.SQL.HTML.JS.OS命令注入 2.XSS跨站脚本攻击,利用站内信任的用户,在web页面插入恶意script代码 3.CSRF跨站请求伪造,通过伪装来自信任用户的请求来利用受信 ...
- java 重载和多态的区别
虚拟函数表是在编译期就建立了,各个虚拟函数这时被组织成了一个虚拟函数的入口地址的数组.而对象的隐藏成员--虚拟函数表指针是在运行期--也就是构造函数被调用时进行初始化的,这是实现多态的关键. http ...
- Linux学习一
1.Linux的优缺点: 长处: 稳定的系统 免费或少许费用 安全性,漏洞的高速修补 多任务,多用户 用户与用户的规划 相对不耗资源的系统 适合须要小内核的嵌入式系统 整合度佳且多样的图形用户界面 缺 ...
- Eclipse中屏蔽日志
如何在Eclipse中屏蔽日志 //屏蔽日志 Eclipse Java import org.apache.log4j.Level; import org.apache.log4j.Logger; L ...
