bos开发日记一
BOS项目 第1天
项目12天安排:
1-2天:项目概述、搭建开发环境、主页设计、持久层和表现层设计
3-6天:项目业务开发(取派员、区域、分区、定区、业务受理)---整个项目分为基础设置、取派、中转、路由、报表
7-8天:权限控制、权限管理----apache shiro
9-11天:工作流开发----activiti
12天:总结
今天内容安排:
1、项目概述(背景、常见软件类型、软件开发流程(瀑布模型))
2、搭建开发(数据库、web项目、SVN管理项目)
3、主页设计(jQuery easyUI)
4、UML工具使用PowerDesigner
本项目属于宅急送公司二期改造项目

项目的团队人数20多个人,项目开发周期1年多(13个月),编码阶段4个月。
1.1 常见的软件类型
OA:办公自动化系统
CRM:客户关系管理系统
ERP:企业资源计划平台
CMS:content Mangement System
1.2 软件开发流程(瀑布模型)
0、可行性分析
1、需求调研分析----需求规格说明书
2、设计阶段(概要设计、详细设计)----数据库设计、原型设计
3、编码阶段(单元测试)
4、测试阶段(系统测试、白盒测试、黑盒测试)
5、上线和运维
敏捷开发
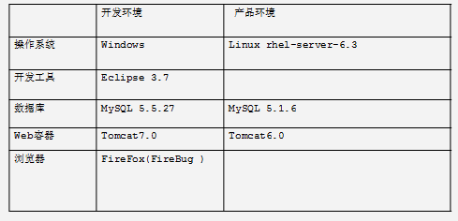
1.3开发环境

1.4技术选型

2. 搭建开发环境
2.1 数据库环境
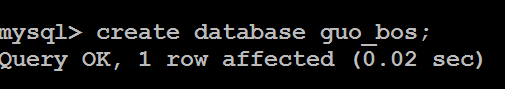
第一步:创建一个数据库

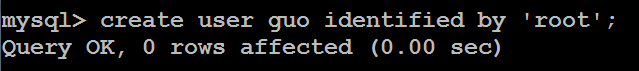
第二步:创建一个数据库用户

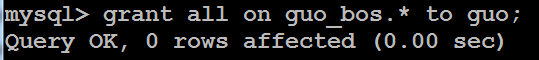
第三步:为创建的用户授权

第四步:使用新创建的数据库用户登录MySQL系统

2.2 web项目环境
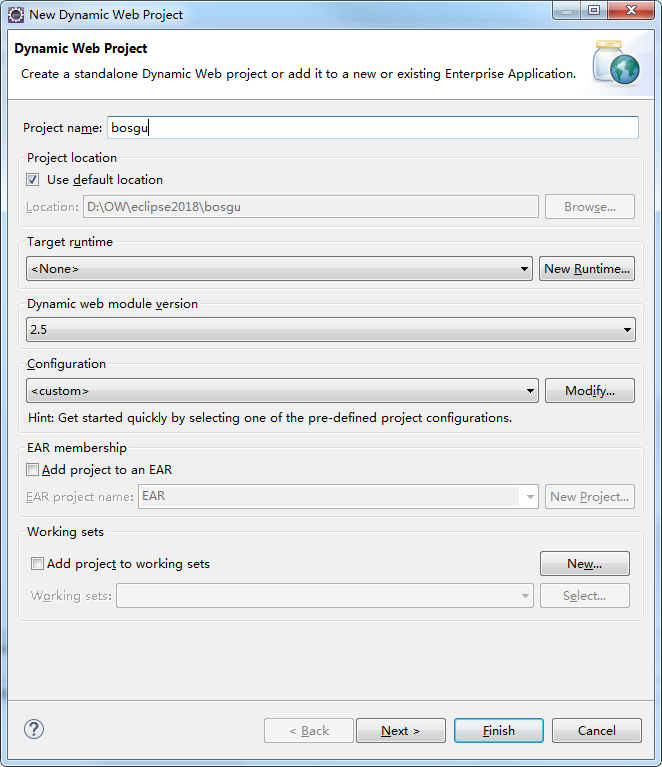
第一步:创建一个动态web项目

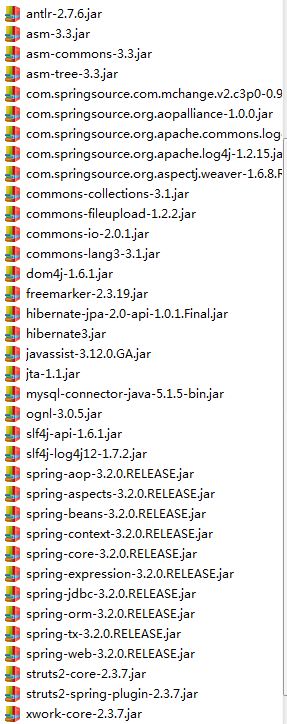
第二步:导入jar包(SSH、spring依赖、日志、数据库驱动)

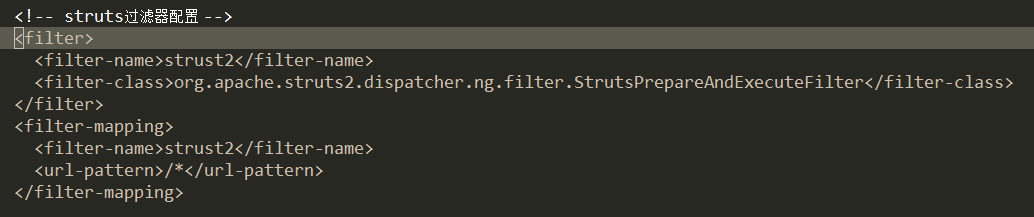
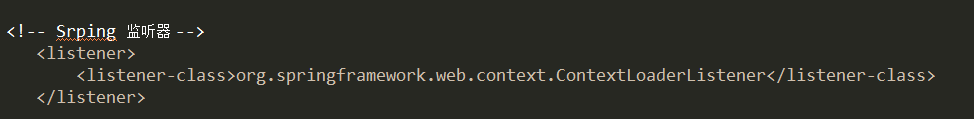
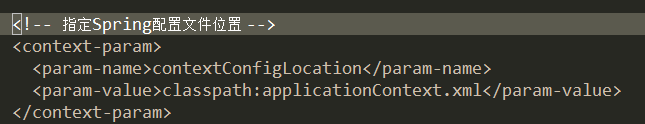
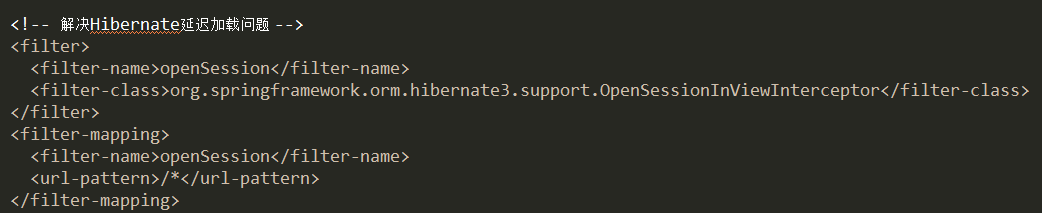
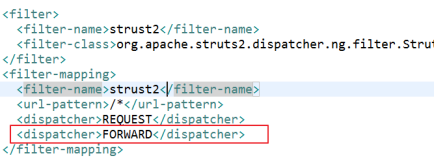
第三步:配置web.xml(struts2的过滤器、spring监听器、解决Hibernate延迟加载问题的过滤器、解决中文乱码的过滤器)





第四步:创建项目目录结构

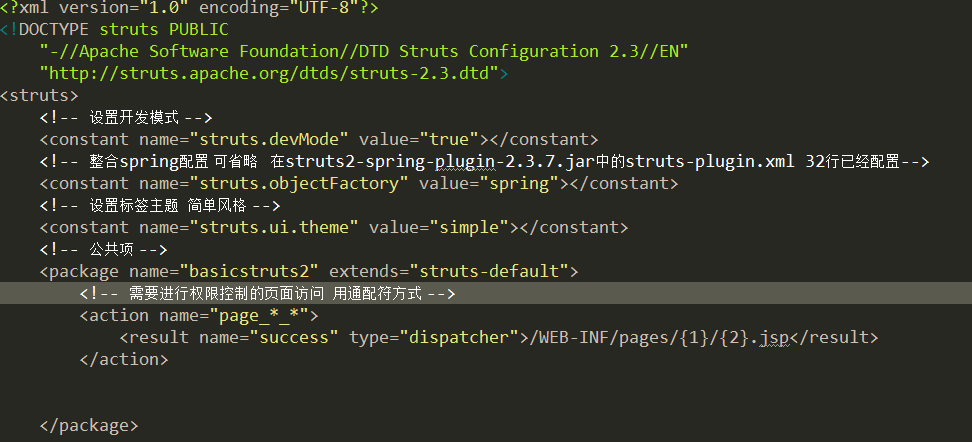
第五步:在config目录中提供struts2的配置文件

第六步:在config目录下提供spring的配置文件applicationContext.xml
|
<!-- 配置公共项 --> |
第七步:提供项目所需的资源文件

注意,web.xml中配置服务器内部转发经过struts2过滤器处理

2.3 使用svn管理项目代码
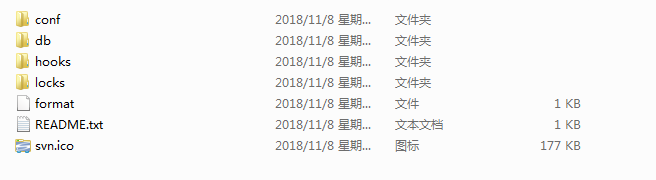
第一步:创建一个SVN仓库

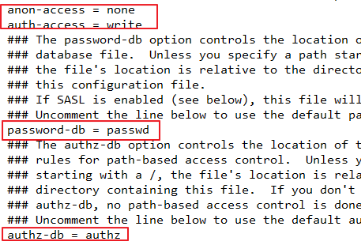
第二步:修改SVN的配置文件
svnserve.conf:

passwd:

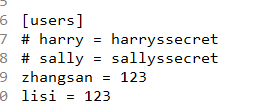
authz:

第三步:启动SVN服务,使用批处理文件

eclipse svn 插件安装:https://blog.csdn.net/zhanlv/article/details/76504414
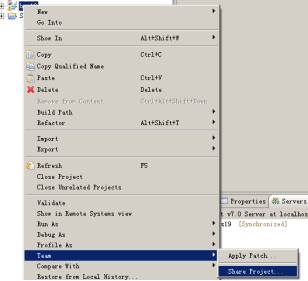
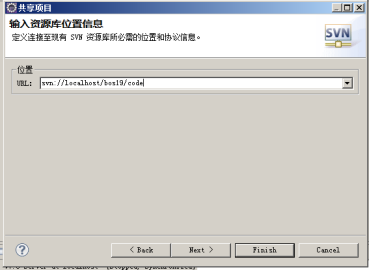
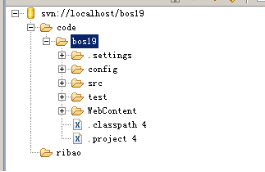
第四步:将搭建的web项目共享到SVN仓库



3. 主页设计---jQuery EasyUI插件
jQuery EasyUI目录结构:

l 在jsp页面中引入easyUI相关的资源文件
|
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/icon.css"> <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/js/easyui/jquery.easyui.min.js"></script> |
3.1 layout页面布局
这个布局容器,有五个区域:北、南、东、西和中心。 他中心地区面板是必需的,但是边缘地区面板是可选的。每一个边缘地区面板可以缩放的拖动其边境, 他们也可以通过点击其收缩触发.布局可以嵌套,从而用户可以建立复杂的布局,他想要的。
<body class="easyui-layout">
<!-- 使用div指定区域 -->
<div title="XX管理系统" data-options="region:'north'" style="height: 100px">北部区域</div>
<div title="系统菜单" data-options="region:'west'" style="width: 200px">西部区域</div>
<div data-options="region:'center'">中心区域</div>
<div data-options="region:'east'" style="width: 100px">东部区域</div>
<div data-options="region:'south'" style="height: 50px">南部区域</div>
</body>

3.2accordion折叠面板
!-- 折叠面板效果 -->
<div class="easyui-accordion" data-options="fit:true">
<!-- 每个子div是其中的一个面板 -->
<div title="面板一">棉衣一</div>
<div title="面板二">test2</div>
<div title="面板三">test3</div>
</div>

<!-- 选项卡面板效果 -->
<div class="easyui-tabs" data-options="fit:true">
<!-- 每个子div是其中的一个面板 -->
<div data-options="closable:true,iconCls:'icon-help'" title="面板一">棉衣一</div>
<div title="面板二">test2</div>
<div title="面板三">test3</div>
</div>

3.4 动态添加选项卡
<a class="easyui-linkbutton" onclick="doAdd();">百度</a>
<script type="text/javascript">
function doAdd(){
//动态添加一个选项卡面板
$("#tt").tabs("add",{
title:'这个可是动态的',
content:'<iframe frameborder="0" width="100%" height="100%" src="page_base_staff.action"></iframe>',
closable:true,
iconCls:'icon-search'
});
}
</script>
4. ztree树形插件---jQuery插件

l 在jsp页面中引入ztree相关的资源文件
|
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script> <link rel="stylesheet" href="${pageContext.request.contextPath }/js/ztree/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="${pageContext.request.contextPath }/js/ztree/jquery.ztree.all-3.5.js"></script> |
4.1 使用标准json数据构造ztree
|
<!-- 展示树形菜单 :使用标准json数据构造--> <ul id="ztree1" class="ztree"></ul> <script type="text/javascript"> $(function(){ //当页面加载完成后,动态创建ztree菜单 var setting = {};//设置ztree相关的属性 //构造json数据 var zNodes = [ {name:'系统管理'},//每个json对象对应一个节点数据 {name:'用户管理',children:[ {name:'用户添加'}, {name:'用户修改'} ]},//每个json对象对应一个节点数据 {name:'权限管理'}//每个json对象对应一个节点数据 ]; //创建ztree $.fn.zTree.init($("#ztree1"),setting,zNodes); }); </script> |
4.2 使用简单json数据构造ztree(建议)
|
<!-- 展示树形菜单 :使用简单json数据构造--> <ul id="ztree2" class="ztree"></ul> <script type="text/javascript"> $(function(){ //当页面加载完成后,动态创建ztree菜单 var setting2 = { data: { simpleData: { enable: true//启用简单json数据描述节点数据 } } };//设置ztree相关的属性 //构造json数据 var zNodes2 = [ {id:'1',pId:'0',name:'系统管理'},//每个json对象对应一个节点数据 {id:'2',pId:'0',name:'用户管理'},//每个json对象对应一个节点数据 {id:'21',pId:'2',name:'用户添加'},//每个json对象对应一个节点数据 {id:'22',pId:'2',name:'用户修改'},//每个json对象对应一个节点数据 {id:'3',pId:'0',name:'权限管理'}//每个json对象对应一个节点数据 ]; //创建ztree $.fn.zTree.init($("#ztree2"),setting2,zNodes2); }); </script> |
效果:

4.3 发送ajax请求获取菜单数据构造ztree
|
<ul id="ztree3" class="ztree"></ul> <script type="text/javascript"> $(function(){ var setting3 = { data : { simpleData : { enable : true //启用简单json数据描述节点数据 } } };//设置ztree相关的属性 //发送ajax请求获取json数据构造ztree var url = "${pageContext.request.contextPath}/json/menu.json"; $.post(url,{},function(data){ //创建ztree $.fn.zTree.init($("#ztree3"), setting3, data); },'json'); }); </script> |

1.1 为ztree节点绑定事件
|
<ul id="ztree3" class="ztree"></ul> <script type="text/javascript"> $(function(){ var setting3 = { data : { simpleData : { enable : true //启用简单json数据描述节点数据 } }, callback: {//绑定事件 onClick: function(a,b,treeNode){ var page = treeNode.page; if(page != undefined){//需要打开选项卡 //判断当前选项卡是否已经打开 var e = $("#tt").tabs("exists",treeNode.name); if(e){ //已经打开 $("#tt").tabs("select",treeNode.name); }else{ $("#tt") .tabs( "add", { title : treeNode.name, content : '<iframe frameborder="0" width="100%" height="100%" src="'+page+'"></iframe>', closable : true, iconCls : 'icon-edit' }); } } } } };//设置ztree相关的属性 //发送ajax请求获取json数据构造ztree var url = "${pageContext.request.contextPath}/json/menu.json"; $.post(url,{},function(data){ //创建ztree $.fn.zTree.init($("#ztree3"), setting3, data); },'json'); }); </script> |
bos开发日记一的更多相关文章
- 微信小程序开发日记——高仿知乎日报(中)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该教 ...
- 微信小程序开发日记——高仿知乎日报(上)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 嵌入式Linux驱动开发日记
嵌入式Linux驱动开发日记 主机硬件环境 开发机:虚拟机Ubuntu12.04 内存: 1G 硬盘:80GB 目标板硬件环境 CPU: SP5V210 (开发板:QT210) SDRAM: 512M ...
- 【原创】shadowebdict开发日记:基于linux的简明英汉字典(四)
全系列目录: [原创]shadowebdict开发日记:基于linux的简明英汉字典(一) [原创]shadowebdict开发日记:基于linux的简明英汉字典(二) [原创]shadowebdic ...
- 【原创】shadowebdict开发日记:基于linux的简明英汉字典(三)
全系列目录: [原创]shadowebdict开发日记:基于linux的简明英汉字典(一) [原创]shadowebdict开发日记:基于linux的简明英汉字典(二) [原创]shadowebdic ...
- 【原创】shadowebdict开发日记:基于linux的简明英汉字典(二)
全系列目录: [原创]shadowebdict开发日记:基于linux的简明英汉字典(一) [原创]shadowebdict开发日记:基于linux的简明英汉字典(二) [原创]shadowebdic ...
- 【原创】shadowebdict开发日记:基于linux的简明英汉字典(一)
全系列目录: [原创]shadowebdict开发日记:基于linux的简明英汉字典(一) [原创]shadowebdict开发日记:基于linux的简明英汉字典(二) [原创]shadowebdic ...
- k3 Bos开发百问百答
K/3 BOS开发百问百答 (版本:V1.1) K3产品市场部 目录 一.基础资料篇__ 1 [摘要]bos基础资料的显示问题_ 1 [摘要]单 ...
- LayIM.AspNetCore Middleware 开发日记(一)闲言碎语
前言 前几天写博客的时候突然看见了历史上的今天.不禁感慨时光如梭,这系列博客后来被我标注了已经过时,但是还有很多小伙伴咨询我.既然过时就要更新,正好 .NET Core 也出来很久了,于是乎想到把La ...
随机推荐
- Android Studio添加取消代码注释快捷键
经常需要注释,取消注释代码 Ctrl + / 对每段代码前面添加或者取消 // Ctrl + Shift + / 对代码添加 或取消 /* */ Ctrl + B 查找定义 C ...
- awrsqrpt.sql简介
ORACLE_HOME/RDBMS/admin/awrsqrpt.sql 这个脚本可以很方便地取出某个sql在某两个快照间隔内,消耗cpu时间,执行次数,逻辑读,物理读,sql的执行计划以及sql的 ...
- July 02nd 2017 Week 27th Sunday
No safe wading in an unknown water. 未知水深浅,涉水有危险. Is this the theory that has been the guideline for ...
- web页面显示当前系统时间并定时刷新
function showCurrentDate(){ var today,hour,second,minute,year,month,date; var strDate ; today=new Da ...
- NGSQC toolkit
一.NGSQCTooklit 使用 主要是去除dapter和低质量的碱基,并有统计结果 可以得到如下的结果 1,每个位置的碱基的平均质量 2,每个GC值对应的reads数 3,每个质量值对应的read ...
- XCode: 如何添加自定义代码片段
转载自:http://rockonmycode.com/tips/xcode-code-snippets#more-185 我们经常会定义一些retain的property,而且大概每次我们都会像这样 ...
- OpenID Connect Core 1.0(二)ID Token
2.ID Token(ID Token) OpenID Connect主要是对OAuth 2.0 能够使得终端用户通过ID Token的数据结构进行验证.当客户端和潜在的其他请求声明,ID Token ...
- Swiper2和Swiper3区别详解与兼容IE8/IE9
最近项目一些网站项目想到用Swiper3来制作响应式,但是发现IE9都不兼容, 而swiper2版本又少一个breakpoints参数 做响应式脚本非常不方便,于是想到新版的浏览器用3 ,iE9和以 ...
- Illegal modifier for parameter userMapper; only final is permitted
报错的原因是 package com.chen.service.impl; import java.io.IOException; import java.io.InputStream; import ...
- npm常见配置收集
npm代理设置为走ss通道:npm config set proxy 'http://localhost:1080'
