Vue 生产环境部署
简要:继上次搭建vue环境后,开始着手vue的学习;为此向大家分享从开发环境部署到生产环境(线上)中遇到的问题和解决办法,希望能够跟各位VUE大神学习探索,如果有不对或者好的建议告知下;*~*!
一、如何打包,部署到生产环境(线上)
npm run build
1. dist 文件结构(编译后,生成在vue目录下)
- static (存放css/js/image)
- index.html (编译后页面)
2. 部署生产环境(以Thinkphp为例)
(1) 建立子项目,创建控制器建立index方法;实例化模板;将编译后index.html存放在对应的视图下;
(2) 修改vue配置文件(dist下status文件,默认存放在项目的根目录;若无须改变请忽略此步骤!)

(index.html 文件目录)

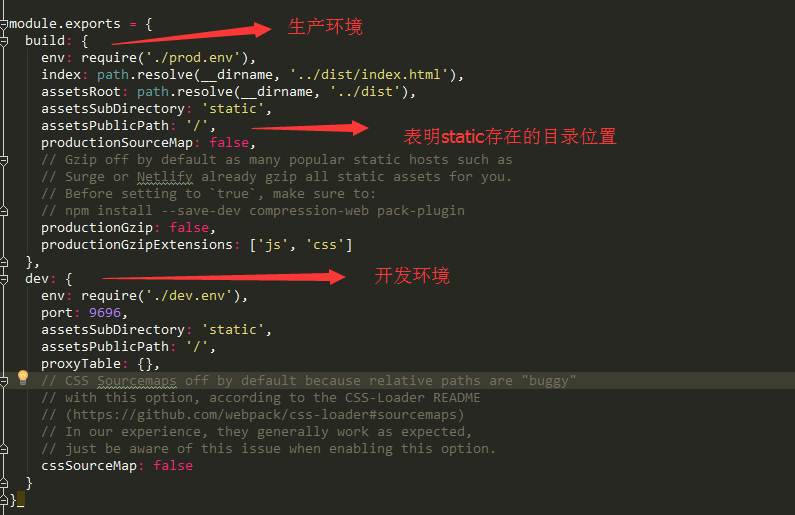
(config文件static存在路径修改,配置文件路径:config\index.js)
二、不加载组件(非根目录)
原因:路由path错误

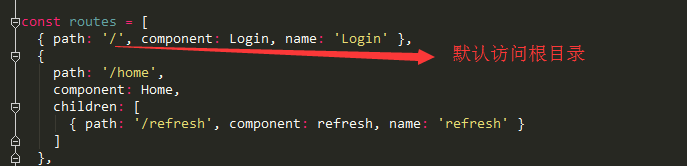
(路由配置图)
三、刷新页面(刷新路由)出现404
1. 为什么
vue路由设置 HTML5 History 模式,直接访问/刷新url会被http server直接解析到该文件路径(被相应的框架接管),但vue的路由是虚拟的(只是告知编译后index.html文件追寻到相应的路径),并不能直接找到这个file,所以会404;
2. 怎么做(针对nignx;具体参考:HTML5 History 模式)
location / {
root (index.html存在目录路径,比如:/admin/tpl/index/)
try_files $uri $uri/ /index.html;
}
单配置此步骤,任意不存在页面(404)都会跳转到上述指定路径;详细解决办法请看下文;
四、任意不存在页面(404)都跳转到指定路径(针对解决404页面后)

个人解决方法:制作404页面的组件;
在routes.js配置,配置增加一下路由
{ path: '*', component: defaults }
以上就是我的分享,如果我的这篇文章解决了你的问题,麻烦你点个赞让更多同样情况的朋友,能更快的解决问题!
Vue 生产环境部署的更多相关文章
- Vue生产环境部署
前面的话 开发时,Vue 会提供很多警告来帮助解决常见的错误与陷阱.生产时,这些警告语句却没有用,反而会增加载荷量.再次,有些警告检查有小的运行时开销,生产环境模式下是可以避免的.本文将详细介绍Vue ...
- vue生产环境部署总结
参考:http://www.cnblogs.com/vipstone/p/6910255.html 1. vue项目根目录/config/index.js更改资源生成路径 assetsPublicPa ...
- Django + Uwsgi + Nginx 的生产环境部署
使用runserver可以使我们的django项目很便捷的在本地运行起来,但这只能在局域网内访问,如果在生产环境部署django,就要多考虑一些问题了.比如静态文件处理,安全,效率等等,本篇文章总结归 ...
- Centos7 HyperLedger Fabric 1.4 生产环境部署
Kafka生产环境部署案例采用三个排序(orderer)服务.四个kafka.三个zookeeper和四个节点(peer)组成,共准备八台服务器,每台服务器对应的服务如下所示: kafka案例网络拓扑 ...
- 深度学习Tensorflow生产环境部署(上·环境准备篇)
最近在研究Tensorflow Serving生产环境部署,尤其是在做服务器GPU环境部署时,遇到了不少坑.特意总结一下,当做前车之鉴. 1 系统背景 系统是ubuntu16.04 ubuntu@ub ...
- Spring Boot (二)集成Jsp与生产环境部署
一.简介 提起Java不得不说的一个开发场景就是Web开发,也是Java最热门的开发场景之一,说到Web开发绕不开的一个技术就是JSP,因为目前市面上仍有很多的公司在使用JSP,所以本文就来介绍一下S ...
- 【原创】大数据基础之Airflow(2)生产环境部署airflow研究
一 官方 airflow官方分布式部署结构图 airflow进程 webserver scheduler flower(非必须) worker airflow缺点 scheduler单点 通过在sch ...
- 第四百零二节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署,uwsgi安装和启动,nginx的安装与启动,uwsgi与nginx的配置文件+虚拟主机配置
第四百零二节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署,uwsgi安装和启动,nginx的安装与启动,uwsgi与nginx的配置文件+虚拟主机配置 软件版本 uwsgi- ...
- 第四百零一节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署virtualenv虚拟环境安装,与Python虚拟环境批量安装模块
第四百零一节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署virtualenv虚拟环境安装,与Python虚拟环境批量安装模块 virtualenv简介 1.安装virtuale ...
随机推荐
- Error: A JNI error has occurred, please check your installation and try again
自己写的maven项目打包以后的一个email测试类jar,放到linux上运行时报错: Error: A JNI error has occurred, please check your inst ...
- SAP CRM One order里user status和system status的mapping逻辑
Below example show: How the mapping relationship between User status and System status maintained in ...
- 微信小程序开发——列表分页上拉加载封装实现(订单列表为例,订单状态改变后刷新列表滚动位置不变)
业务需求: 业务需求是给订单列表添加分页功能,也就是上拉加载这种每次只请求加载固定数量的数据. 需求分析: 对业务来说就是简单的分页上拉加载,但是对于技术实现来说,除了要处理分页数据的累加加载,还要处 ...
- VC++ MFC SDI/MDI Ribbon程序的停靠窗格被关闭后如何再次显示
VC++ 创建基于MFC的SDI应用程序,Visual Studio风格的主界面如下图所示,在该主界面上的视图菜单下包含有队对各个可停靠窗格显示或隐藏的控制菜单项.而基于Ribbon风格的应用程序,所 ...
- python-递归的实现
一.概念 递归算法是一种直接或者间接地调用自身算法的过程,在计算机编写程序中,递归算法对解决一大类问题是十分有效的. 特点: ①递归就是在过程或者函数里调用自身. ②在使用递归策略时,必须有一个明确的 ...
- 清空oracle session
select 'alter system kill session '''||sid|| ','||serial#||''';' from v$session where username =' ';
- ng2-bootstrap的modal嵌套时无法滚动的情况
在ng2-bootstrap的弹窗modal中再弹出另外一个弹窗,关闭子弹窗后,父弹窗会出现无法上下滚动的情况. 通过观察样式可知,关闭子弹窗前,父弹窗的body上是有modal-open样式的,关闭 ...
- winform 实现定位
如何在winform中 导入地图实现定位功能 ? 从网上下个BaiDuMap.htm, 就是个js文件 在form中加入webBrowser控件,然后在窗体的加载事件中写入如下代码 webBro ...
- HTML&CSS笔记001
lesson1 <!DOCTYPE html><html lang="en,zh"><!-- 告诉搜索引擎爬虫,我们的网站是关于什么内容的 --> ...
- CentOS7利用本地yum源配置NBD
一:CentOS7.0创建本地YUM源 (物理机:直接将刻录的CentOS7光盘利用光驱插入物理机上) (虚拟机: CD/DVD>>连接本地ISO) 针对物理机192.168.9.112进 ...
