Shader实例:NGUI图集中的UISprite正确使用Shader的方法
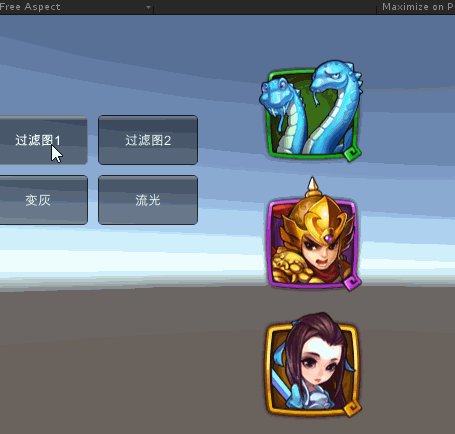
效果:

变灰,过滤,流光 都是UI上常用效果。
比如:
1.按钮禁用时,变灰。
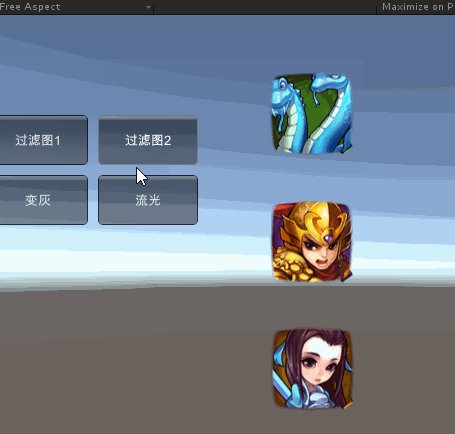
2.一张Icon要应付圆形背景框,又要应付矩形背景框。就要使用过滤的方式来裁剪。
避免了美术提供两张icon的麻烦,又节省了内存。
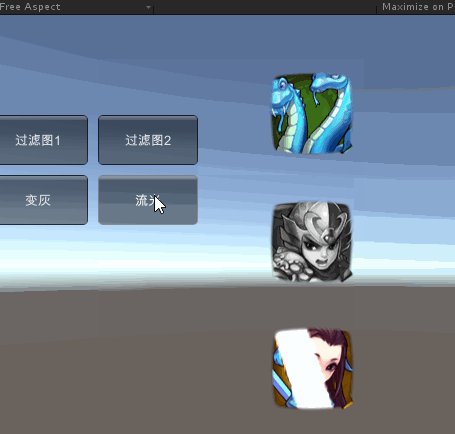
3.流光,呃……,策划就是要,你能怎么办。
实践:
NGUI把要用到的图片做成了图集,它会记录每一张小图的信息。
包括:每一张小图在这张图集里面的位置,长,宽,padding,border。等等。
使用时只是采样这张小图所在区域,然后显示在UI的mesh上。
如果我们用这张小图的texcoord,去采样另外一张图,采样到的就只是部分,就不是我们所希望那样(采样完整的图)。
那么,只要把小图texcoord按照相应比例扩大,得到正确的texcoord即可。


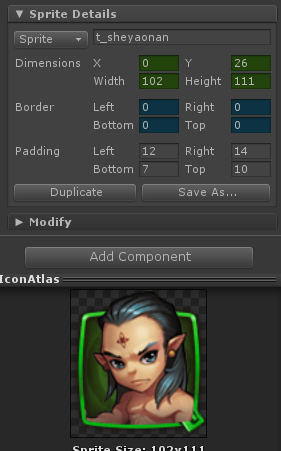
看一下t_sheyaonan在图集中的位置,Position(0,26) ,width:102,height:111
0,26
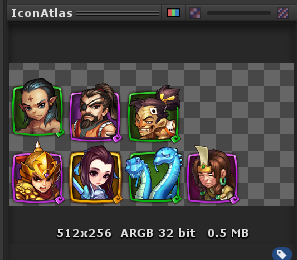
再看下图集,哦,原来图集的左上角为0,0点。
分析:

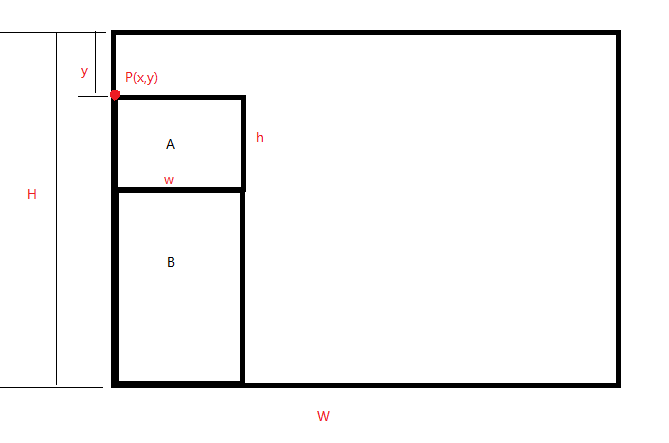
要得到正确的texcoord坐标?
只需将小图A的texcoord坐标,减去偏移,再按规定的比例扩大。
so:
final_uv.x = (小图A的texcoord.x – x/W ) * (W/w)
final_uv.y = (小图A的texcoord.y – (H-y-h)/H) * (H/h)
用final_uv去采样就OK了。
shader代码:改写自Unlit – Transparent Colored
//–add– 部分就是我添加的。
Shader "Custom/Unlit/Transparent Colored Grey Mask Flow"
{
Properties
{
_MainTex ("Base (RGB), Alpha (A)", 2D) = "black" {} //---add---------------------------------
_MaskTex ("Mask Alpha (A)", 2D) = "white" {}
_IfMask("Open mask if larger than 0.5", Range(,)) =
_WidthRate ("Sprite.width/Atlas.width", float) =
_HeightRate ("Sprite.height/Atlas.height", float) =
_XOffset("offsetX/Atlas.width", float) =
_YOffset("offsetY/Atlas.height", float) =
_FlowTex("flow tex",2D) = ""{}
//--------------------------------------
}
SubShader
{
LOD Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
} Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
Offset -, -
Blend SrcAlpha OneMinusSrcAlpha Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag #include "UnityCG.cginc"
struct appdata_t
{
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
fixed4 color : COLOR;
};
struct v2f
{
float4 vertex : SV_POSITION;
half2 texcoord : TEXCOORD0;
fixed4 color : COLOR;
};
sampler2D _MainTex;
float4 _MainTex_ST; //---add-------
sampler2D _MaskTex;
float _IfMask;
float _WidthRate;
float _HeightRate;
float _XOffset;
float _YOffset;
sampler2D _FlowTex;
//-------------- v2f vert (appdata_t v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.texcoord = v.texcoord;
o.color = v.color;
return o;
} fixed4 frag (v2f i) : COLOR
{
fixed4 col;
col = tex2D(_MainTex, i.texcoord); //---------add---------------------------------
//过滤
if(_IfMask>0.5)
{
col.a = col.a * tex2D(_MaskTex, float2((i.texcoord.x-_XOffset)/_WidthRate, (i.texcoord.y-_YOffset)/_HeightRate)).a;
}
//变灰
if(i.color.r<=0.1)
{
float grey = dot(col.rgb, float3(0.299, 0.587, 0.114));
col.rgb = float3(grey, grey, grey);
}
//流光
if(i.color.g<=0.1)
{
float2 flow_uv = float2((i.texcoord.x-_XOffset)/_WidthRate, (i.texcoord.y-_YOffset)/_HeightRate);
flow_uv.x/=;
flow_uv.x-= _Time.y *;
half flow = tex2D(_FlowTex,flow_uv).a;
col.rgb+= half3(flow,flow,flow);
}
//-----------------------------------------------
return col;
}
ENDCG
}
} SubShader
{
LOD Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
} Pass
{
Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
Offset -, -
ColorMask RGB
AlphaTest Greater .
Blend SrcAlpha OneMinusSrcAlpha
ColorMaterial AmbientAndDiffuse SetTexture [_MainTex]
{
Combine Texture * Primary
}
}
}
}
C#脚本:挂在UISprite上
using UnityEngine;
using System.Collections; public class ScaleTexcoord : MonoBehaviour
{
private float widthRate;
private float heightRate;
private float xOffsetRate;
private float yOffsetRate;
private UISprite sprite; void Awake()
{
sprite = GetComponent<UISprite>();
widthRate = sprite.GetAtlasSprite().width * 1.0f / sprite.atlas.spriteMaterial.mainTexture.width;
heightRate = sprite.GetAtlasSprite().height * 1.0f / sprite.atlas.spriteMaterial.mainTexture.height;
xOffsetRate = sprite.GetAtlasSprite().x * 1.0f / sprite.atlas.spriteMaterial.mainTexture.width;
yOffsetRate = (sprite.atlas.spriteMaterial.mainTexture.height-(sprite.GetAtlasSprite().y + sprite.GetAtlasSprite().height)) * 1.0f / sprite.atlas.spriteMaterial.mainTexture.height;
} private void Start()
{
sprite.atlas.spriteMaterial.SetFloat("_WidthRate", widthRate);
sprite.atlas.spriteMaterial.SetFloat("_HeightRate", heightRate);
sprite.atlas.spriteMaterial.SetFloat("_XOffset", xOffsetRate);
sprite.atlas.spriteMaterial.SetFloat("_YOffset", yOffsetRate);
}
}
测试一下:挂在主相机上
using UnityEngine;
using System.Collections; public class test : MonoBehaviour
{
public UISprite sprite1;
public UISprite sprite2;
public UISprite sprite3; public Material default_mat;
public Material mask1_mat;
public Material mask2_mat; void OnGUI()
{
if(GUI.Button( new Rect(,,,),"过滤图1"))
{
sprite1.atlas.spriteMaterial = mask1_mat;
} if(GUI.Button( new Rect(,,,),"过滤图2"))
{
sprite1.atlas.spriteMaterial = mask2_mat;
} if(GUI.Button( new Rect(,,,),"变灰"))
{
sprite2.color = new Color(,,);
} if(GUI.Button( new Rect(,,,),"流光"))
{
sprite3.color = new Color(,,);
}
} void OnDestroy()
{
sprite1.atlas.spriteMaterial = default_mat;
}
}
学习的脚步不能停~~~~~~~~~~~~~~~~~
需要我的测试工程,请留言。嘻嘻!
- 本文固定链接: http://www.shihuanjue.com/?p=305
- 转载请注明: 乔 2016年01月19日 于 是幻觉 发表
Shader实例:NGUI图集中的UISprite正确使用Shader的方法的更多相关文章
- Shader实例:NGUI制作网格样式血条
效果: 思路: 1.算出正确的uv去采样过滤图,上一篇文章说的很明白了.Shader实例:NGUI图集中的UISprite正确使用Shader的方法 2.用当前血量占总血量的百分比来设置shader中 ...
- 【OpenGL】Shader实例分析(七)- 雪花飘落效果
转发请保持地址:http://blog.csdn.net/stalendp/article/details/40624603 研究了一个雪花飘落效果.感觉挺不错的.分享给大家,效果例如以下: 代码例如 ...
- 【OpenGL】Shader实例分析(九)- AngryBots中的主角受伤特效
转发请保持地址:http://blog.csdn.net/stalendp/article/details/40859441 AngryBots是Unity官方的一个非常棒的样例.非常有研究价值. 曾 ...
- unity shader序列帧动画代码,顺便吐槽一下unity shader系统
一.看到UNITY论坛里有些人求unity shader序列帧动画,写shader我擅长啊,就顺势写了个CG的shader.代码很简单,就是变换UV采样序列帧贴图,美术配置行数列数以及变换速度. Sh ...
- Unity Shader入门精要学习笔记 - 第3章 Unity Shader 基础
来源作者:candycat http://blog.csdn.net/candycat1992/article/ 概述 总体来说,在Unity中我们需要配合使用材质和Unity Shader才能达 ...
- cocos2d-js Shader系列2:在cc.Sprite上使用Shader(黑白、灰度、造旧效果)
在Sprite中使用Shader做特殊的颜色处理比较简单,只需要把Shader程序绑定到Sprite上即可: sprite.shaderProgram = alphaTestShader; Cocos ...
- FastReport里面正确调用函数的方法
FastReport里面正确调用函数的方法 错误: [FormatDateTime('yyyy-mm-dd',[frxDBDataset1."日期"])] --------- ...
- Eclipse中Android公共库的正确建立及调用方法
Eclipse中Android公共库的正确建立及调用方法 引言 之前一直头痛于没有办法在多个程序中共享资源,用作公共类库的方法也是使用的导出jar再导入的办法,现在终于初步搞明白了,可算解脱了~,分享 ...
- Windows 8.1 SecureBoot未正确配置的解决方法
使用联想Y510P,安装win8.1后破解 ,屏幕右下角老是显示 SecureBoot未正确配置的解决方法,以下是解决方案 步骤1:在机器重启至“Lenovo字样的屏幕”时,不停敲击“F2”键或“Fn ...
随机推荐
- 整理:Javascript获取数组中的最大值和最小值的方法汇总
方法一: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 //最小值 Array.prototype.min = function ...
- 大型App要搞的几个系统
路由模块: 解耦各个业务,统一收敛页面跳转,动态决策跳转实现: 鉴权模块:收敛鉴权项目(比如登录.输入密码.短信验证.扫脸),后台动态控制鉴权项目: 收银台:收敛支付,统一到收银台: 开关 ...
- soft-margin SVM
1. soft-margin SVM的形式 其中ξn表示每个点允许的犯错程度(偏离margin有多远),但是犯错是有代价的,也就是目标函数里面要最小化的.c控制对犯错的容忍程度. 2. 推导soft ...
- redis lua
需求是在缓存最近一周内用户所有消息列表,考虑用Redis 存储:为每个存储一个独立Sorted Set,value 为消息体,Score 为MessageId,用以实现增量消息同步. 问题就来了:So ...
- 移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
- ABAP 出库单打印 产品 A搭A A搭B显示方式
*&---------------------------------------------------------------------* *& Report *& ...
- RecyclerView解密篇(三)
在上一篇(RecyclerView使用详解(二))文章中介绍了RecyclerView的多Item布局实现,接下来要来讲讲RecyclerView的Cursor实现,相较于之前的实现,Cursor有更 ...
- lvs+keepalived
一.简介 VS/NAT原理图: 二.系统环境 实验拓扑: 系统平台:CentOS 6.3 Kernel:2.6.32-279.el6.i686 LVS版本:ipvsadm-1.26 keepalive ...
- jquery 替换文本内容
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- maven打包问题
<build> <finalName>项目名</finalName> <!-- 配置maven打包时过滤的文件 --> <resources> ...
